TienChin 渠道管理-前端展示渠道信息
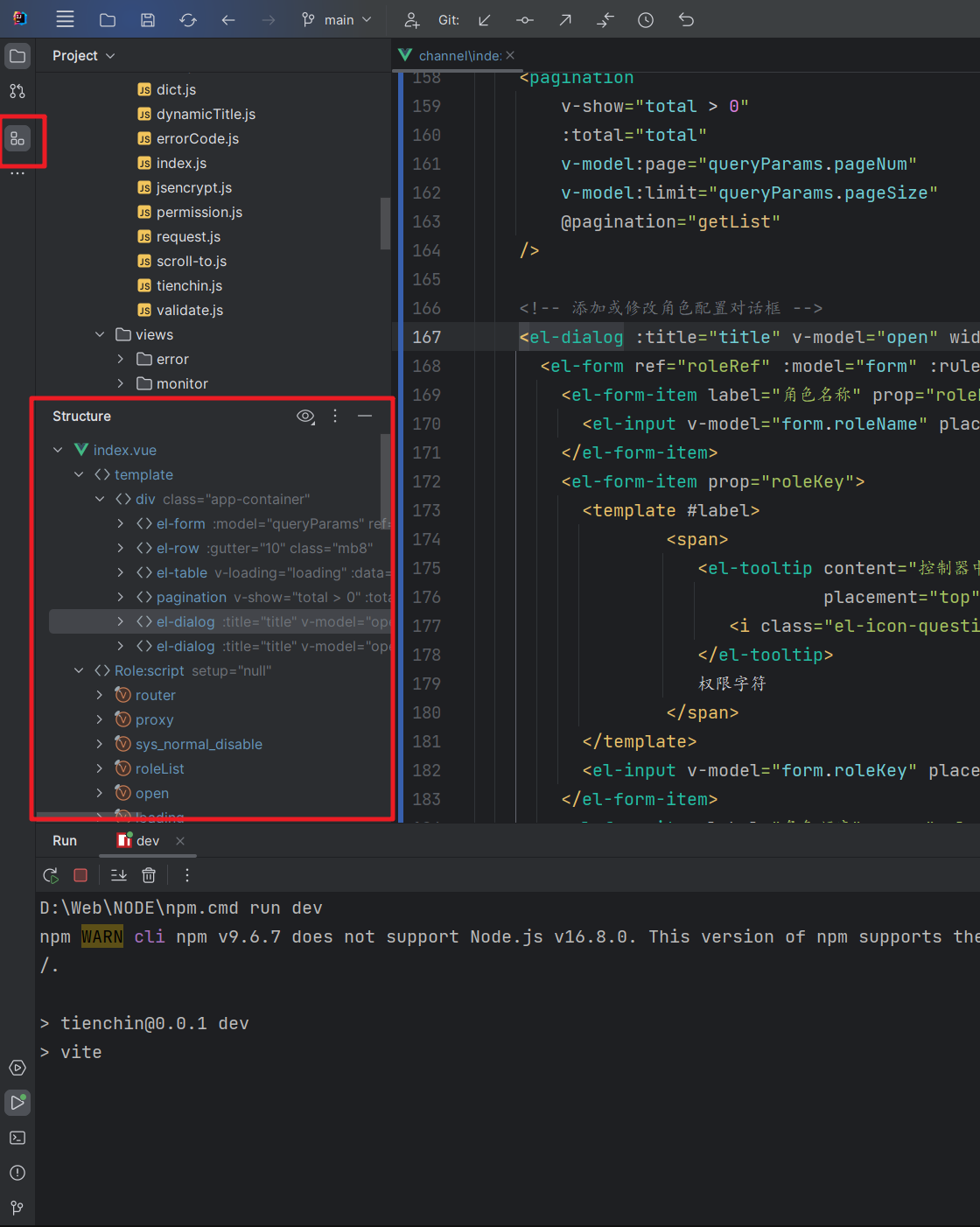
在编写 Vue 项目的时候我们可以使用 IDEA 当中提供的一个工具叫做 structure,也就是说可以很轻松的列举出当前 Vue 文件的大致结构,点那个就会跳转到对应的地方。

简简单单介绍一个编写Vue时的一个小技巧,那么接下来进入核心内容,展示渠道信息的开发。
在 api 文件夹模块当中新建一个 tienchin 的文件夹,在当中编写一个 channel.js:

channel.js:
import request from '@/utils/request'
/**
* 查询渠道列表
* @param query 查询条件参数
* @returns {*} 查询结果
*/
export function listChannel(query) {
return request({
url: '/tienchin/channel/list',
method: 'get',
params: query
})
}
// 查询渠道详细
export function getInfo(channelId) {
return request({
url: '/tienchin/channel/' + channelId,
method: 'get'
})
}
// 新增渠道
export function addChannel(data) {
return request({
url: '/tienchin/channel',
method: 'post',
data: data
})
}
// 修改渠道
export function updateChannel(data) {
return request({
url: '/tienchin/channel',
method: 'put',
data: data
})
}
// 删除渠道
export function delChannel(channelIds) {
return request({
url: '/tienchin/channel/' + channelIds,
method: 'delete'
})
}
主要的就是编写了一下对接后台的 api。
接下来就是页面的调用代码:

index.vue:
<template>
<div class="app-container">
<el-form :model="queryParams" ref="queryRef" v-show="showSearch" :inline="true">
<el-form-item label="渠道名称" prop="channelName">
<el-input
v-model="queryParams.channelName"
placeholder="请输入渠道名称"
clearable
style="width: 240px"
@keyup.enter="handleQuery"
/>
</el-form-item>
<el-form-item label="渠道状态" prop="status">
<el-select
v-model="queryParams.status"
placeholder="渠道状态"
clearable
style="width: 240px"
>
<el-option
v-for="dict in channel_status"
:key="dict.value"
:label="dict.label"
:value="dict.value"
/>
</el-select>
</el-form-item>
<el-form-item label="渠道类型" prop="type">
<el-select
v-model="queryParams.type"
placeholder="渠道类型"
clearable
style="width: 240px"
>
<el-option
v-for="dict in channel_type"
:key="dict.value"
:label="dict.label"
:value="dict.value"
/>
</el-select>
</el-form-item>
<el-form-item label="创建时间" style="width: 308px">
<el-date-picker
v-model="dateRange"
value-format="YYYY-MM-DD"
type="daterange"
range-separator="-"
start-placeholder="开始日期"
end-placeholder="结束日期"
></el-date-picker>
</el-form-item>
<el-form-item>
<el-button type="primary" icon="Search" @click="handleQuery">搜索</el-button>
<el-button icon="Refresh" @click="resetQuery">重置</el-button>
</el-form-item>
</el-form>
<el-row :gutter="10" class="mb8">
<el-col :span="1.5">
<el-button
type="primary"
plain
icon="Plus"
@click="handleAdd"
v-hasPermi="['tienchin:channel:create']"
>新增
</el-button>
</el-col>
<el-col :span="1.5">
<el-button
type="success"
plain
icon="Edit"
:disabled="single"
@click="handleUpdate"
v-hasPermi="['tienchin:channel:edit']"
>修改
</el-button>
</el-col>
<el-col :span="1.5">
<el-button
type="danger"
plain
icon="Delete"
:disabled="multiple"
@click="handleDelete"
v-hasPermi="['tienchin:channel:remove']"
>删除
</el-button>
</el-col>
<el-col :span="1.5">
<el-button
type="info"
plain
icon="Upload"
@click="handleImport"
v-hasPermi="['tienchin:channel:import']"
>导入
</el-button>
</el-col>
<el-col :span="1.5">
<el-button
type="warning"
plain
icon="Download"
@click="handleExport"
v-hasPermi="['tienchin:channel:export']"
>导出
</el-button>
</el-col>
<right-toolbar v-model:showSearch="showSearch" @queryTable="getList"></right-toolbar>
</el-row>
<!-- 表格数据 -->
<el-table v-loading="loading" :data="channelList" @selection-change="handleSelectionChange">
<el-table-column type="selection" width="55" align="center"/>
<el-table-column label="渠道编号" prop="channelId" width="120"/>
<el-table-column label="渠道名称" prop="channelName" :show-overflow-tooltip="true" width="150"/>
<el-table-column label="渠道类型" :show-overflow-tooltip="true" width="100">
<template #default="scope">
<template
v-for="(type, index) in channel_type"
>
<el-tag
:key="index"
v-if="type.value === scope.row.type + ''"
:type="type.elTagType"
>
{{ type.label }}
</el-tag>
</template>
</template>
</el-table-column>
<el-table-column label="渠道状态" :show-overflow-tooltip="true" width="100">
<template #default="scope">
<template
v-for="(status, index) in channel_status"
>
<el-tag
:key="index"
v-if="status.value === scope.row.status + ''"
:type="status.elTagType"
>
{{ status.label }}
</el-tag>
</template>
</template>
</el-table-column>
<el-table-column label="创建人" prop="createBy" :show-overflow-tooltip="true" width="100"/>
<el-table-column label="创建时间" align="center" prop="createTime">
<template #default="scope">
<span>{{ parseTime(scope.row.createTime) }}</span>
</template>
</el-table-column>
<el-table-column label="备注信息" prop="remark" :show-overflow-tooltip="true" width="100"/>
<el-table-column label="操作" align="center" class-name="small-padding fixed-width">
<template #default="scope">
<el-tooltip content="修改" placement="top" v-if="scope.row.channelId !== 1">
<el-button
type="text"
icon="Edit"
@click="handleUpdate(scope.row)"
v-hasPermi="['tienchin:channel:edit']"
></el-button>
</el-tooltip>
<el-tooltip content="删除" placement="top" v-if="scope.row.channelId !== 1">
<el-button
type="text"
icon="Delete"
@click="handleDelete(scope.row)"
v-hasPermi="['tienchin:channel:remove']"
></el-button>
</el-tooltip>
</template>
</el-table-column>
</el-table>
<pagination
v-show="total > 0"
:total="total"
v-model:page="queryParams.pageNum"
v-model:limit="queryParams.pageSize"
@pagination="getList"
/>
<!-- 添加或修改渠道配置对话框 -->
<el-dialog :title="title" v-model="open" width="500px" append-to-body>
<el-form ref="channelRef" :model="form" :rules="rules" label-width="100px">
<el-form-item label="渠道名称" prop="channelName">
<el-input v-model="form.channelName" placeholder="请输入渠道名称"/>
</el-form-item>
<el-form-item label="渠道状态" prop="status">
<el-radio-group v-model="form.status">
<el-radio
v-for="dict in channel_status"
:key="dict.value"
:label="parseInt(dict.value)"
>{{ dict.label }}
</el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="渠道类型" prop="type">
<el-radio-group v-model="form.type">
<el-radio
v-for="dict in channel_type"
:key="dict.value"
:label="parseInt(dict.value)"
>{{ dict.label }}
</el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="备注">
<el-input v-model="form.remark" type="textarea" placeholder="请输入内容"></el-input>
</el-form-item>
</el-form>
<template #footer>
<div class="dialog-footer">
<el-button type="primary" @click="submitForm">确 定</el-button>
<el-button @click="cancel">取 消</el-button>
</div>
</template>
</el-dialog>
<!-- 渠道导入对话框 -->
<el-dialog :title="upload.title" v-model="upload.open" width="400px" append-to-body>
<el-upload
ref="uploadRef"
:limit="1"
accept=".xlsx, .xls"
:headers="upload.headers"
:action="upload.url + '?updateSupport=' + upload.updateSupport"
:disabled="upload.isUploading"
:on-progress="handleFileUploadProgress"
:on-success="handleFileSuccess"
:auto-upload="false"
drag
>
<el-icon class="el-icon--upload">
<upload-filled/>
</el-icon>
<div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div>
<template #tip>
<div class="el-upload__tip text-center">
<div class="el-upload__tip">
<el-checkbox v-model="upload.updateSupport"/>
是否更新已经存在的渠道数据
</div>
<span>仅允许导入xls、xlsx格式文件。</span>
<el-link type="primary" :underline="false" style="font-size:12px;vertical-align: baseline;"
@click="importTemplate">下载模板
</el-link>
</div>
</template>
</el-upload>
<template #footer>
<div class="dialog-footer">
<el-button type="primary" @click="submitFileForm">确 定</el-button>
<el-button @click="upload.open = false">取 消</el-button>
</div>
</template>
</el-dialog>
</div>
</template>
<script setup name="Channel">
import {getToken} from "@/utils/auth";
import {listChannel, addChannel, getInfo, updateChannel, delChannel} from "@/api/tienchin/channel";
const {proxy} = getCurrentInstance();
const {
channel_type,
channel_status
} = proxy.useDict("channel_type", "channel_status");
const channelList = ref([]);
const open = ref(false);
const loading = ref(true);
const showSearch = ref(true);
const ids = ref([]);
const single = ref(true);
const multiple = ref(true);
const total = ref(0);
const title = ref("");
const dateRange = ref([]);
const data = reactive({
form: {},
queryParams: {
pageNum: 1,
pageSize: 10,
channelName: undefined,
type: undefined,
status: undefined
},
rules: {
channelName: [{required: true, message: "渠道名称不能为空", trigger: "blur"}],
status: [{required: true, message: "渠道状态不能为空", trigger: "blur"}],
type: [{required: true, message: "渠道类型不能为空", trigger: "blur"}]
},
});
/*** 渠道导入参数 */
const upload = reactive({
// 是否显示弹出层(渠道导入)
open: false,
// 弹出层标题(渠道导入)
title: "",
// 是否禁用上传
isUploading: false,
// 是否更新已经存在的渠道数据
updateSupport: 0,
// 设置上传的请求头部
headers: {Authorization: "Bearer " + getToken()},
// 上传的地址
url: import.meta.env.VITE_APP_BASE_API + "tienchin/channel/importData"
});
const {queryParams, form, rules} = toRefs(data);
/**
* 查询渠道列表
*/
function getList() {
loading.value = true;
listChannel(proxy.addDateRange(queryParams.value, dateRange.value)).then(response => {
channelList.value = response.rows;
total.value = response.total;
loading.value = false;
});
}
/** 搜索按钮操作 */
function handleQuery() {
queryParams.value.pageNum = 1;
getList();
}
/** 重置按钮操作 */
function resetQuery() {
dateRange.value = [];
proxy.resetForm("queryRef");
handleQuery();
}
/** 删除按钮操作 */
function handleDelete(row) {
const channelIds = row.channelId || ids.value;
proxy.$modal.confirm('是否确认删除渠道编号为"' + channelIds + '"的数据项?').then(function () {
return delChannel(channelIds);
}).then(() => {
getList();
proxy.$modal.msgSuccess("删除成功");
}).catch(() => {
});
}
/**
* 导入按钮操作
**/
function handleImport() {
upload.title = "渠道导入";
upload.open = true;
};
/**文件上传中处理 */
const handleFileUploadProgress = (event, file, fileList) => {
upload.isUploading = true;
};
/** 文件上传成功处理 */
const handleFileSuccess = (response, file, fileList) => {
upload.open = false;
upload.isUploading = false;
proxy.$refs["uploadRef"].clearFiles();
proxy.$alert("<div style='overflow: auto;overflow-x: hidden;max-height: 70vh;padding: 10px 20px 0;'>" + response.msg + "</div>", "导入结果", {dangerouslyUseHTMLString: true});
getList();
};
/** 提交上传文件 */
function submitFileForm() {
proxy.$refs["uploadRef"].submit();
};
/** 下载模板操作 */
function importTemplate() {
proxy.download("tienchin/channel/importTemplate", {}, `channel_template_${new Date().getTime()}.xlsx`);
};
/** 导出按钮操作 */
function handleExport() {
proxy.download("tienchin/channel/export", {
...queryParams.value,
}, `channel_${new Date().getTime()}.xlsx`);
}
/**
* 多选框选中数据
* 点击表格中的第一列的多选框,会触发这个方法
* @param selection 选中的数据
*/
function handleSelectionChange(selection) {
ids.value = selection.map(item => item.channelId);
single.value = selection.length != 1;
multiple.value = !selection.length;
}
/** 重置新增的表单以及其他数据 */
function reset() {
form.value = {
// 渠道名称
channelName: undefined,
status: undefined,
type: undefined,
// 备注
remark: undefined
};
proxy.resetForm("channelRef");
}
/** 添加渠道 */
function handleAdd() {
reset();
// 打开对话框
open.value = true;
// 对话框的标题
title.value = "添加渠道";
}
/**
* 修改渠道
* 无论是点击最上面的修改按钮,还是点击表格中的修改按钮,都会调用这个方法
* 不同的是,如果是点击表格中的修改按钮,会把当前行的数据传递过来
* @param row 行数据
* @returns {Promise<void>}
*/
function handleUpdate(row) {
reset();
// 这个渠道ID有两种来源:如果是点击表格中的修改按钮,则通过row.channelId获取
// 如果是点击最上面的修改按钮,则通过ids.value获取
const channelId = row.channelId || ids.value;
getInfo(channelId).then(response => {
form.value = response.data;
open.value = true;
title.value = "修改渠道";
});
}
/** 提交按钮 */
function submitForm() {
proxy.$refs["channelRef"].validate(valid => {
if (valid) {
if (form.value.channelId != undefined) {
updateChannel(form.value).then(response => {
// 删除掉 form 中不需要提交的数据
delete form.value.updateTime;
delete form.value.createTime;
proxy.$modal.msgSuccess("修改成功");
open.value = false;
getList();
});
} else {
addChannel(form.value).then(response => {
proxy.$modal.msgSuccess("新增成功");
open.value = false;
getList();
});
}
}
});
}
/** 取消按钮 */
function cancel() {
open.value = false;
reset();
}
getList();
</script>
!> 声明:本人在开发这个模块当中没有记录开发过程,我这里只是简简单单写一个文章来做个备份给新人看这个项目有个好的铺垫。
TienChin 渠道管理-前端展示渠道信息的更多相关文章
- Asp.Net Core 2.0 项目实战(3)NCMVC角色权限管理前端UI预览及下载
Asp.Net Core 2.0 项目实战(1) NCMVC开源下载了 Asp.Net Core 2.0 项目实战(2)NCMVC一个基于Net Core2.0搭建的角色权限管理开发框架 Asp.Ne ...
- .Net MVC生成二维码并前端展示
简介: 二维码又称二维条码,常见的二维码为QR Code,QR全称Quick Response,是一个近几年来移动设备上超流行的一种编码方式,它比传统的Bar Code条形码能存更多的信息,也能表示更 ...
- 使用bower管理前端依赖
bower,类似于npm.maven等后端管理构建工具一样,bower可以用来管理前端浏览器依赖,关于bower详细介绍参考官网:https://bower.io/ bower init命令:初始化项 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(19)-用户信息的修改和浏览
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(19)-用户信息的修改和浏览 ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) (1):框架搭建 ...
- ABP框架展示异常信息
接触ABP框架有一段时间了,也遇到了一些问题,看了官网文档,但是或许是看的不够细致的原因,实际开发中还是遇到了一些问题,耗费了时间去处理,回头一看,原来文档中早已提及. 开发环境:ABP+MPA模式+ ...
- Spring Boot从入门到精通(八)日志管理实现和配置信息分析
Spring Boot对日志的处理,与平时我们处理日志的方式完全一致,它为Java Util Logging.Log4J2和Logback提供了默认配置.对于每种日志都预先配置使用控制台输出和可选的文 ...
- ASP.NET CORE使用WebUploader对大文件分片上传,并通过ASP.NET CORE SignalR实时反馈后台处理进度给前端展示
本次,我们来实现一个单个大文件上传,并且把后台对上传文件的处理进度通过ASP.NET CORE SignalR反馈给前端展示,比如上传一个大的zip压缩包文件,后台进行解压缩,并且对压缩包中的文件进行 ...
- 基 vue-element-admin升级的Vue3 +TS +Element-Plus 版本的后端管理前端解决方案 vue3-element-admin 正式对外发布,有来开源组织又一精心力作,毫无保留开放从0到1构建过程
项目简介 vue3-element-admin 是基于 vue-element-admin 升级的 Vue3 + Element Plus 版本的后台管理前端解决方案,是 有来技术团队 继 youla ...
- WPF ListView展示层叠信息
通常我们在ListView中展示一列同类数据,例如城市名称.不过可以对ListView的DataTemplate稍作修改,让其显示层叠信息.例如:需要在ListView中显示省份和省份对应的城市名称. ...
- [py]access日志入mysql-通过flask前端展示
目录 pymysql组装sql入库日志 代码组织 将入库的日志通过flask前端展示 pymysql组装sql入库日志 pymysql模块的用法 采集这些指标(metirc)都是linux环境,会用到 ...
随机推荐
- Go--记录下踩map的坑
这两天新调个接口的时候,一直提示签名错误,但所需的时间,工号,token都是对的,完全没有头绪,卡了两天后,终于找到原因了 原因是我的校验信息,是要将时间,工号,token封装在一起成字符串,然后用m ...
- Codeforce Problem 711A - Bus to Udayland (正则表达式)
https://codeforces.com/problemset/problem/711/A 正则表达式基本应用 #include<bits/stdc++.h> using namesp ...
- 20级训练赛Round #4
给20级学弟学妹们带带榜单 A - 凯少的动作序列 枚举情况替换即可 #include <bits/stdc++.h> using namespace std; using ll = lo ...
- AIO异步通信。BIO同步阻塞式IO, NIO同步非阻塞通信。
IO 什么是IO? 它是指计算机与外部世界或者一个程序与计算机的其余部分的之间的接口.它对于任何计算机系统都非常关键,因而所有 I/O 的主体实际上是内置在操作系统中的.单独的程序一般是让系统为它们完 ...
- 阿里云 X 森马 AIGC T恤设计大赛开启! 穿什么由你定,赢Airpods,作品定制联名T恤
"关于宇宙,我所知道的最富诗意的事实之一就是, 我们身体中的每一个原子都曾经存在于某一颗爆发的恒星里. 组成你左手的原子和组成你右手的原子 很有可能来自不同的恒星, 而我们都是恒星的孩子, ...
- 9、SpringBoot-mybatis-druid多源数据多源数据
系列导航 springBoot项目打jar包 1.springboot工程新建(单模块) 2.springboot创建多模块工程 3.springboot连接数据库 4.SpringBoot连接数据库 ...
- map三层循环遍历,操作数据
let tempArr = this.oldCityList.map(item => { return { value: item.code, text: item.name, type: it ...
- freeswitch的事件引擎实现分析
概述 freeswitch是由事件驱动的,fs内部有各种事件来标识状态的变化包括呼叫的变化.配置的变化.号码的变化等等. 而一个框架内的事件引擎需要实现哪些基本的功能呢? 让我们来看一下fs的事件引擎 ...
- 《IT项目管理知识》出书了,特点:全是干货
大纲目录,及内容如下.本书属于付费内容
- java进阶(20)--final/fianlly/fianlize区别
1.final关键字.表示最终的.不变的 final修饰的类无法继承 final修饰的方法无法覆盖 final修饰的变量不能重新赋值 举例: final double weight; 2.finall ...
