手撕Vue-实现将数据代理到Vue实例
前言
经过上一篇文章的学习,完成了 v-on 指令的实现,接下来我们来实现将数据代理到 Vue 实例上。
为什么要完成这个功能呢?因为我们在使用 Vue 的时候,可以直接通过 this.xxx 的方式来访问 data 中的数据,这样就不用每次都去访问 data 中的数据了,这样就方便了很多。
现在在 myFn 函数中,通过 this.xxx 的方式来访问 data 中的数据,发现访问得到的是 undefined,这是因为我们还没有实现将数据代理到 Vue 实例上。
myFn() {
alert('myFn被执行了');
console.log(this.name);
},
运行浏览器,点击 div,观察控制台输出,发现 this.name 的值为 undefined。

接下来我们来实现将数据代理到 Vue 实例上。
代码实现
在构建 Nue 实例的时候,将 data 中的数据代理到 Vue 实例上,单独创建一个 proxyData 方法,代码如下:
proxyData() {
for (let key in this.$data) {
Object.defineProperty(this, key, {
get() {
return this.$data[key];
}
});
}
}
proxyData 方法中,通过 for in 循环遍历 data 中的数据,然后通过 Object.defineProperty 方法将 data 中的数据代理到 Vue 实例上。
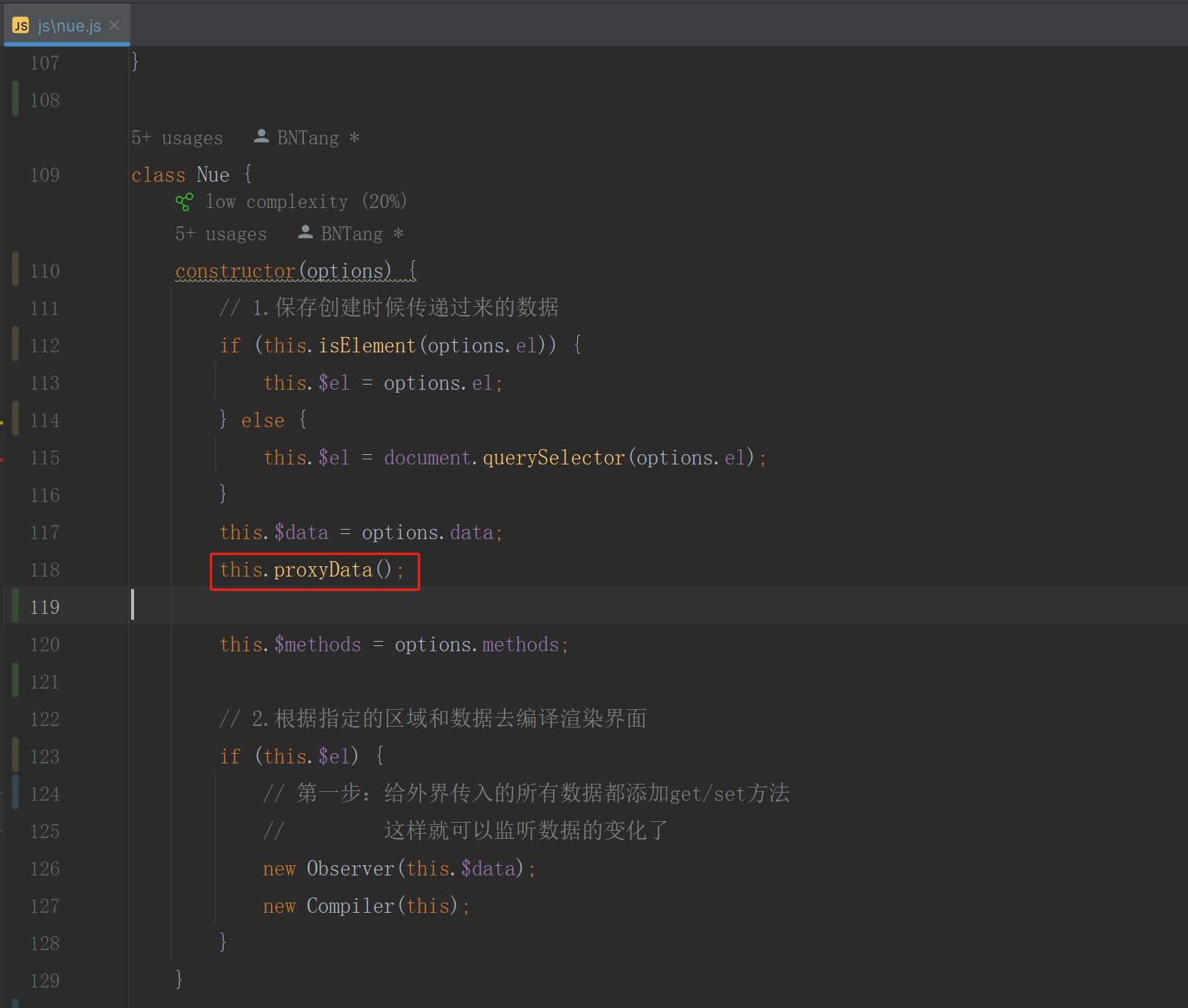
接下来在构建 Nue 实例的时候,调用 proxyData 方法,代码如下:
this.proxyData();

运行浏览器,点击 div,观察控制台输出,发现 this.name 的值为 BNTang,说明数据代理到 Vue 实例上成功了,这样我们就可以通过 this.xxx 的方式来访问 data 中的数据了。
手撕Vue-实现将数据代理到Vue实例的更多相关文章
- es6中的Proxy和vue中的数据代理的异同
1:概述 1-1:Proxy 用于修改某些操作的默认行为,Proxy可以说在对对象进行各种访问或者操作的时候在外层进行一层拦截,在操作之前都需要经过这种拦截.proxy返回的是一个新对象,可以通过操作 ...
- vue中的数据代理原理
const vm = new Vue({ data:{ name:'boos' } }) // 注意 :使用构造函数构建vue实例时,传入的是一个option对象,它包含了data,computed等 ...
- 数据代理Object.defineProperty()
数据代理: 通过一个对象代理对另一个对象中属性的操作(读/写) 数据代理 Object.defineProperty() Object.defineProperty() 方法会直接在一个对象上定义一个 ...
- Vue学习之--------el与data的两种写法、MVVM模型、数据代理(2022/7/5)
文章目录 1.el与data的两种写法 1.1.基础知识 1.2.代码实例 1.3.页面效果 2.MVVM模型 2.1. 基础知识 2.2 .代码实例 2.3.页面效果 3.数据代理 3.1. 基础知 ...
- 【vue】数据代理
Object.defineProperty()方法 我们先来看几段代码 常用添加属性的方法,以添加age举例 ,点击查看代码 let person = { name: '张三', sex: '男', ...
- 8_vue是如何进行数据代理的
在了解了关于js当中的Object.defineProperty()这个方法后,我们继续对vue当中的数据代理做一个基于现在的解析 建议观看之前先了解下js当中的Obejct.defineProper ...
- Vue08 数据代理
1 说明 所谓"数据代理",是指 通过一个对象代理对另一个对象的属性进行读或写操作. 2 简单示例 2.1 代码 let obj = {x:100}; let obj2 = {y: ...
- MVVM模型 && 数据代理
MVVM模型 观察发现 data中所有属性,最后都出现在vm身上 vm身上所有属性及Vue原型身上所有属性,在Vue模板中都可以直接使用 Vue中的数据代理 通过vm对象来代理data对象中属性的操作 ...
- vue的数据代理
1. vue数据代理: data对象的所有属性的操作(读/写)由vm对象来代理操作2. 好处: 通过vm对象就可以方便的操作data中的数据3. 实现: 1). 通过Object.defineProp ...
- MySQL通过bin log日志恢复数据|手撕MySQL|对线面试官
关注微信公众号[程序员白泽],进入白泽的知识分享星球 前言 作为<手撕MySQL>系列的第二篇文章,今天介绍一下MySQL的二进制日志(bin log),注意不要和MySQL的InnoDB ...
随机推荐
- 【Docker】容器操作 mysql部署 redis部署 nginx部署 迁移与备份 Dockerfile
目录 上节回顾 今日内容 1 容器操作 2 应用部署 2.1 mysql 部署 2.2 redis 2.3 nginx 3 迁移与备份 4 Dockerfile 练习 上节回顾 # 1 docker ...
- mysql--read only
问题背景: 1.在进行数据迁移和从库只读状态设置时,都会涉及到只读状态和Master-Slave主从关系设置 2.数据库参数文件默认是只读,重启数据库服务时 解决方法: 1.在my.cnf配置文件中添 ...
- 精细化边缘安全防护:如何防止CDN域名被恶意刷量?
越是数字化时代,越要做好基建"安全"的顶层设计 随着消费及产业互联网的不断发展,数字化将实现全场景覆盖,人类的生活和生产方式也随之不断改变. 内容分发网络CDN(Content D ...
- 开源项目因支持乌克兰遭issue刷屏,网友:别用Nginx,别用元素周期表
大家好,我是DD. 昨天,两条科技界的新闻炸了,一条是关于GitHub发文封锁俄罗斯,一条是关于Oracle暂停俄罗斯所有业务.一个是全球最大的开源软件社区,一个是全球最大的数据库软件厂商.似乎巨头的 ...
- Serverless实战——2分钟,教你用Serverless每天给女朋友自动发土味情话
原文链接:https://developer.aliyun.com/article/981268 演示视频:https://developer.aliyun.com/live/249772 一.Ser ...
- 图片与Base64编码相互转换、优势分析和技术实现
在Web开发中,图片与Base64编码的相互转换是一个非常实用的技能.图片 Base64编码是将图片文件转换为字符串格式,以便于在网络上传输和存储.本文将详细介绍图片与Base64编码的转换方法,以及 ...
- java进阶(13)--int、String、Integer互相转换
一.转换流程图
- 机器学习-线性分类-支持向量机SVM-SMO算法-14
目录 1. SVM算法总结 2. SMO算法 1. SVM算法总结 选择 核函数 以及对应的 超参数 为什么要选择核函数? 升维 将线性问题不可分问题 升维后转化成 线性可分的问题 核函数 有那些? ...
- 275.H指数II
1.题目介绍 给你一个整数数组 citations ,其中 citations[i] 表示研究者的第 i 篇论文被引用的次数,citations 已经按照 升序排列 .计算并返回该研究者的 h 指数. ...
- CSS - 使用CSS 3D属性来完成页面视差滚动效果。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
