Css实现浏览滚动条效果
Css实现浏览滚动条效果
前言
也是有大半个月没有更新文章了,大部分时间都在玩,然后就是入职的事。今天就更新一个小知识,刷抖音的时候看到的,感觉还不错。
属性介绍
关键属性animation-timeline:动画名称;
用于控制动画的时间轴。它可以让你在一个元素上同时播放多个动画,控制它们的开始时间和持续时间,并通过时间轴来管理它们。
代码实现
html
<div class="topbar">
<div class="line">
</div>
</div>
css
.line{
position: fixed;
top: 0;
left: 0;
z-index: 9999;
width:0%;
height:5px;
background-color:darkorange;
animation:scroll 3s linear;
/* 动画的时间线 */
animation-timeline:scroll();
}
@keyframes scroll {
from{
width:0%;
}
to{
width:100%;
}
}
效果展示
注意网页头部,有个滚动条会根据当前浏览的网站高度去滚动。


结尾
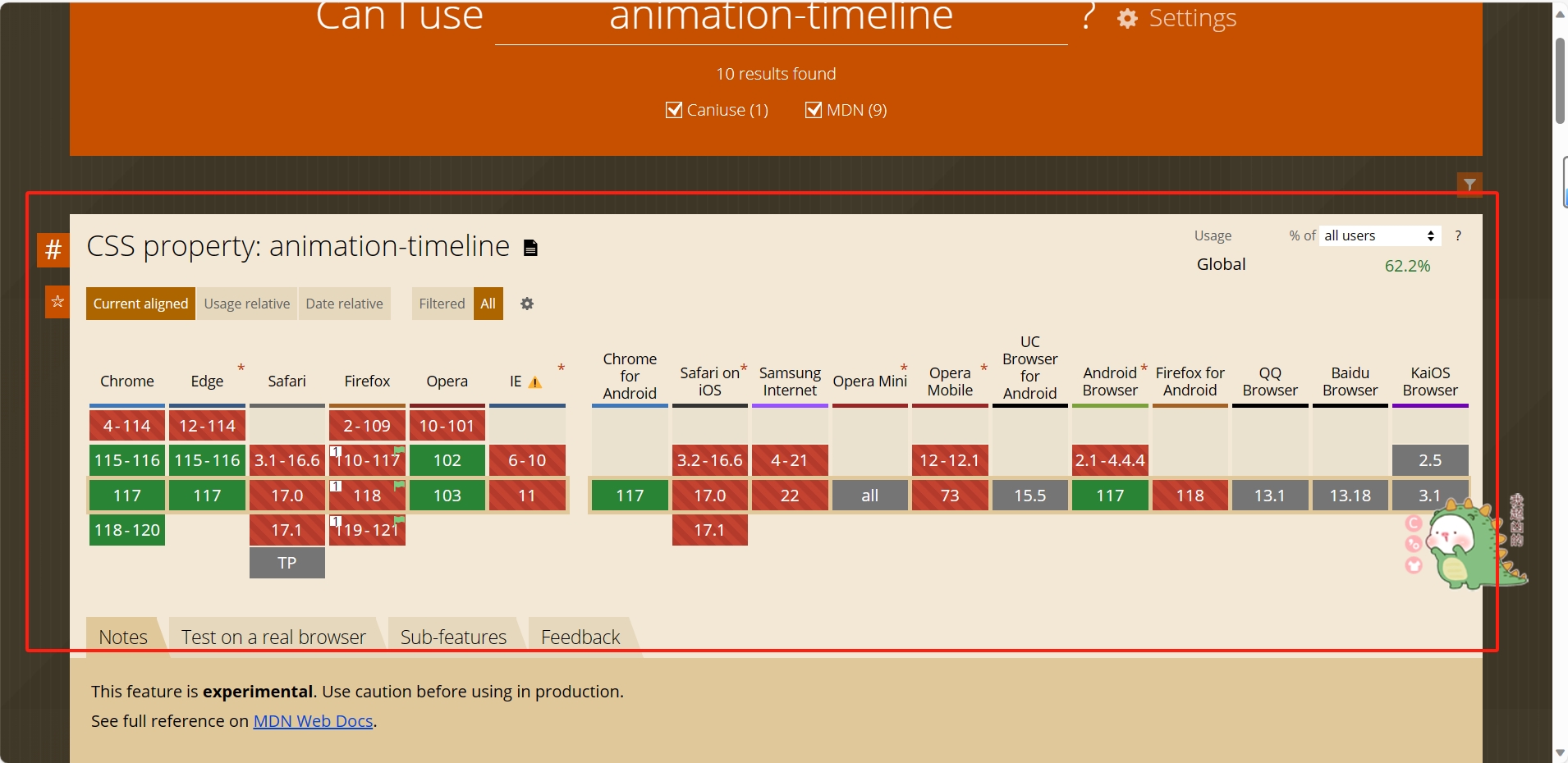
但是css属性需要考虑到浏览器版本的兼容,推荐一个网站
https://caniuse.com/ 可以查询css属性的兼容性

Css实现浏览滚动条效果的更多相关文章
- 短短几行css代码实现滚动条效果
如何实现使用css实现滚动条效果 实现效果,运用线性渐变来实现功能 假设我们的页面被包裹在 <body> 中,可以滚动的是整个 body,给它添加这样一个从左下到到右上角的线性渐变: bo ...
- 不可思议的纯 CSS 滚动进度条效果
结论先行,如何使用 CSS 实现下述滚动条效果? 就是顶部黄色的滚动进度条,随着页面的滚动进度而变化长短. 在继续阅读下文之前,你可以先缓一缓.尝试思考一下上面的效果或者动手尝试一下,不借助 JS , ...
- CSS实现导航栏底部动态滚动条效果
预习了CSS3部分的新知识,想着在不使用JS的情况下实现导航栏滚动条效果,如下: 实现滚动条效果,其实就是在<li></li>标签中让<span>元素的宽度由0变化 ...
- jQuery实现模拟滚动条效果;
滚动条在web开发中,很常见,原生的HTML滚动条很难看,因此很多网站借助JS来模拟实现滚动条效果: 滚动条的实现原理其实比较简单,拿垂直滚动条来说: 1),最外层容器需要设置overflow:hid ...
- CSS定义网页滚动条
(一)滚动条样式主要涉及到如下CSS属性: overflow属性: 检索或设置当对象的内容超过其指定高度及宽度时如何显示内容overflow: auto; 在需要时内容会自动添加滚动条overflow ...
- 使用css实现无滚动条滚动+使用插件自定义滚动条样式
使用css实现无滚动条滚动,摘抄自:曹小萌博客 使用css实现无滚动条滚动,大体思路是在div外面再套一个div.这个div设置overflow:hidden.而内容div设置 overflow-x: ...
- 使用CSS实现无滚动条滚动
我们都知道,撸页面的时候当我们的内容超出了我们的div,往往会出现滚动条,影响美观. 尤其是当我们在做一些导航菜单的时候.滚动条一出现就破坏了UI效果. 我们不希望出现滚动条,也不希望超出去的内容被放 ...
- css冻结列的效果
<!DOCTYPE html><html lang="zh-cn"><head><meta charset="utf-8&quo ...
- 用CSS实现横向滚动条
在进行app制作时,需要使用横向滚动条是内容展示更完善 首先,这是html代码: 这是CSS代码: 要点: 设置显示内容的宽 white-space是防止内容自动折行 overflow-y设置为hid ...
- 原生JS、CSS实现的转盘效果(目前仅支持webkit)
这是一个原生JS.CSS实现的转盘效果(题目在这:http://www.cnblogs.com/arfeizhang/p/turntable.html),花了半个小时左右,准备睡觉,所以先贴一段代码, ...
随机推荐
- K8s包管理工具Helm v3(19)
一.Helm概述 官网:https://v3.helm.sh/zh/docs/ https://helm.sh/ helm 官方的 chart 站点: https://hub.kubeapps.com ...
- Java中HTTP下载文件——并解决跨域
1.常用的需要设置的MIME类型 任何文件(二进制文件) application/octet-stream .doc application/msword .dot application/mswor ...
- 还在用Jenkins?快来试试这款比Jenkins简而轻的自动部署软件!
大家好,我是 Java陈序员. 在工作中,你是否遇到过团队中没有专业的运维,开发还要做运维的活,需要自己手动构建.部署项目? 不同的项目还有不同的部署命令,需要使用 SSH 工具连接远程服务器和使用 ...
- SAP Adobe Form 教程二 表
本文将介绍一些进阶内容,前文:SAP Adobe Form 教程一 简单示例 方法和对比 使用表对象(Table Object)创建表 优点: 它简单易行. 当我们只有很少的字段单行时,我们可以使用它 ...
- uniapp中正确使用echart
uniapp中不能直接使用百度echart,要么就只能嵌入html,然后在html中进入echart进行使用,这样非常不方便, 下面介绍这个插件,对百度echart进行局部小改造,使他能在uniapp ...
- 前端使用 Konva 实现可视化设计器(10)- 对齐线
请大家动动小手,给我一个免费的 Star 吧~ 大家如果发现了 Bug,欢迎来提 Issue 哟~ github源码 gitee源码 示例地址 不知不觉来到第 10 章了,感觉接近尾声了... 对齐线 ...
- java学习之旅(day.16)
集合框架 集合 集合:对象的容器,创建的对象就存储在集合中.集合定义了对多个对象进行操作的常用方法,可实现数组的功能 集合和数组的相同点:都是容器 集合和数组的区别: 数组定义后长度固定,集合长度不固 ...
- MyBatis延迟加载策略详解
延迟加载就是在需要用到数据的时候才进行加载,不需要用到数据的时候就不加载数据.延迟加载也称为懒加载. 优点:在使用关联对象时,才从数据库中查询关联数据,大大降低数据库不必要开销. 缺点:因为只有当需要 ...
- Python爬图片
1 import requests 2 from lxml import etree 3 4 header = { 5 "user-agent": "Mozilla/5. ...
- 宝塔面板6.X在Docker中安装宝塔面板5.9.1 – 我是不是太闲了?
我是不是太闲了,问你们三遍,场景是这样的,我在一台VPS里面安装宝塔面板6.X,宝塔面板的软件商店有Docker管理器2.0这一个免费好用的小玩意.大鸟安装好Docker管理器2.0,然后在Docke ...
