Angular双向数据绑定MVVM以及基本模式分析
MVVM:
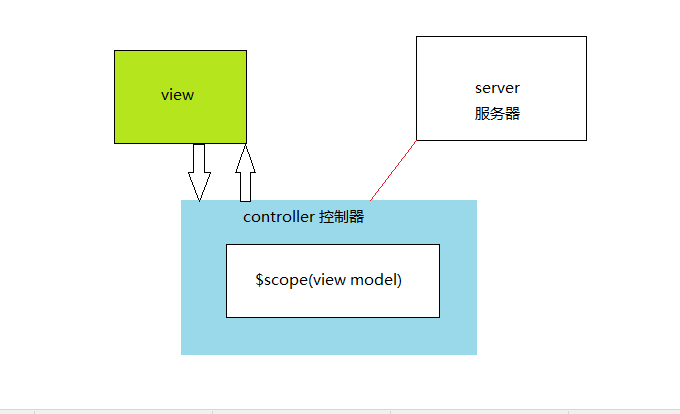
angular的MVVM实现的是双向数据绑定,模型从服务器端抓取到数据,将数据通过控制器(controller)传递到视图(view)显示,视图数据发生变化时同样也会影响到模型数据的变化,这既是双向数据绑定。

$scope便是视图模型,controller的作用便是view与model之间的桥梁(纽带)。
基本模式分析:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body ng-app="app"> <!-- angular模块 -->
<p ng-controller="myCtr">{{msg}}</p> <!-- angular控制器 -->
</div>
<script src="angular.min.js"></script>
<script>
var m = angular.module("app", []); //加载angular模块,[]表示有其他模块需要加载时才会用到
m.controller("myCtr", ["$scope", function($scope){ //定义控制器 推荐使用这种写法,缩后不易出现问题
$scope.msg="lol";
}]);
</script>
</body>
</html>
注意上述代码,每一句都有加分号,是因为在代码通过gulp压缩后,代码会连在一起,若不加分号,压缩后就无法正常运行了
对比下面的写法:
var m = angular.module("app", []); //加载angular模块,[]表示有其他模块需要加载时才会用到
m.controller("myCtr", function($scope){ //定义控制器 不建议使用这种写法
$scope.msg="lol";
});
这种写法是比较精简,但是代码压缩后,形式参数$scope会变成单个字母,如"a"等,这样代码就不能正常运行了,而上面的第一种写法,可以正常运行,所以建议写成第一种
angular.module("app", []).controller("myCtr",["$scope", function(a){a.msg="lol";}]); //可以正常运行
angular.module("app", []).controller("myCtr", function(a){a.msg="lol"; }); //不能正常运行
所以综上所诉,代码书写注意规范且加 “;”,这样代码在压缩后就不会出现问题了。
Angular双向数据绑定MVVM以及基本模式分析的更多相关文章
- 第217天:深入理解Angular双向数据绑定的原理
一.理解angular双向数据绑定 双向绑定是新的前端框架中频繁出现的一个新词汇,也是mvvm的核心原理.angularjs五条核心信念中的数据驱动,便是由双向绑定进行完成. 那么什么是双向绑定,下面 ...
- 实现双向数据绑定mvvm
实现双向数据绑定mvvm
- 自己手动实现简单的双向数据绑定 mvvm
数据绑定 数据绑定一般就是指的 将数据 展示到 视图上.目前前端的框架都是使用的mvvm模式实现双绑的.大体上有以下几种方式: 发布订阅 ng的脏检查 数据劫持 vue的话采用的是数据劫持和发布订阅相 ...
- angular 双向数据绑定与vue数据的双向数据绑定
二者都是 MVVM 模式开发的典型代表 angular 是通过脏检测实现,angular 会将 UI 事件,请求事件,settimeout 这类延迟的对象放入到事件监测的脏队列,当数据变化的时候,触发 ...
- Angular 双向数据绑定
<!DOCTYPE html><html ng-app="myApp"><head lang="en"> <meta ...
- angular双向数据绑定
<body ng-app> //三个view都会变 <input type="text" ng-model="name" value=&quo ...
- 简单实现双向数据绑定mvvm。
- vue 双向数据绑定 Vue事件介绍 以及Vue中的ref获取dom节点
<template> <div id="app"> <h2>{{msg}}</h2> <input type="te ...
- Vue 及双向数据绑定 Vue事件 以及Vue中的ref获取dom节点
<template> <div id="app"> <h2>{{msg}}</h2> <input type="te ...
随机推荐
- iOS 学习 - 25 ImageIO 播放 GIF
一.给原生的 UIImageView 添加类别来支持 GIF 播放 GIF 动态图片文件中包含了一组图片及信息,信息主要记录着每一帧图片播放的时间,我们如果获取到了 gif 文件中所有的图片同时又获取 ...
- 安装Cocoapods时候ERROR: While executing gem ... (Errno::EPERM)
OS X 10.11 安装Cocoapods 出现问题的解决方法 今天尝试用 Cocoapods安装个第三方库.. 输入pod install, 发现 command not find. WTF! 估 ...
- ORACLE opatch命令学习实践
opatch 是ORACLE开发的用来安装,卸载,检测patch冲突.管理ORACLE所有已经安装的补丁的工具,当然这是一个命令工具.opatch命令工具一般位于$ORACLE_HOME/OPat ...
- javascript-观察者模式
观察者模式方法 1.称之为消息机制或发布-订阅者模式 2.定义了一种依赖关系解决了主体对象与观察者之间功能的耦合 观察者方法 //将观察者放在闭包中,当页面加载就立即执行 var Observ ...
- Centos6下安装Hadoop2.6 问题总结
一. 安装背景:VirtualBox下安装三台Centos6.8虚拟机(一主:master, 两从:slave1,slave2) Centos版本:CentOS-6.8-x86_64 网络配置:三台虚 ...
- 如何创建一个GitLab Web Hooks?
Git Hooks Git 能在特定的重要动作发生时触发自定义的脚本. 这些脚本都被存储在 Git 目录下的 hooks 子目录中(.git/hooks).当 git init 初始化一个仓库时,Gi ...
- jedis2.4.2连接池配置说明
大多数情况使用jedis时用的都是默认配置,但有的时候为了调优,提供应用程序的性能,那我们就要知道jedis中参数的意义. JedisPoolConfig config = new JedisPool ...
- MMORPG大型游戏设计与开发(服务器 游戏场景 核心详述)
核心这个词来的是多么的高深,可能我们也因为这个字眼望而却步,也就很难去掌握这部分的知识.之所以将核心放在最前面讲解,也可以看出它真的很重要,希望朋友们不会错过这个一直以来让大家不熟悉的知识,同我一起进 ...
- Manacher's algorithm
Manacher's algorithm 以\(O(n)\)的线性时间求一个字符串的最大回文子串. 1. 预处理 一个最棘手的问题是需要考虑最长回文子串的长度为奇数和偶数的情况.我们通过在任意两个字符 ...
- 【2016-10-17】【坚持学习】【Day9】【反射】
3个主要命名空间 System.Type System.Reflection System.Reflection.Assembly 2个主要类 System.Type System.Reflectio ...
