leaflet 使用kriging.js实现前端自定义插值
1、GitHub地址:https://github.com/oeo4b/kriging.js
2、核心代码
var variogram = kriging.train(t, x, y, model, sigma2, alpha):使用gaussian、exponential或spherical等模型对数据集进行训练,返回的是一个variogram对象;
var grid = kriging.grid(polygons,variogram,width);polygons是插值之后需要裁切的图形边界信息,最后一个参数,是插值格点精度大小
kriging.plot(canvas,grid,xlim,ylim,colors);将得到的格网grid渲染至canvas上。
3、离散的点如果过多,js会报异常,因此如果遇到这种情况,需要对点进行抽稀。
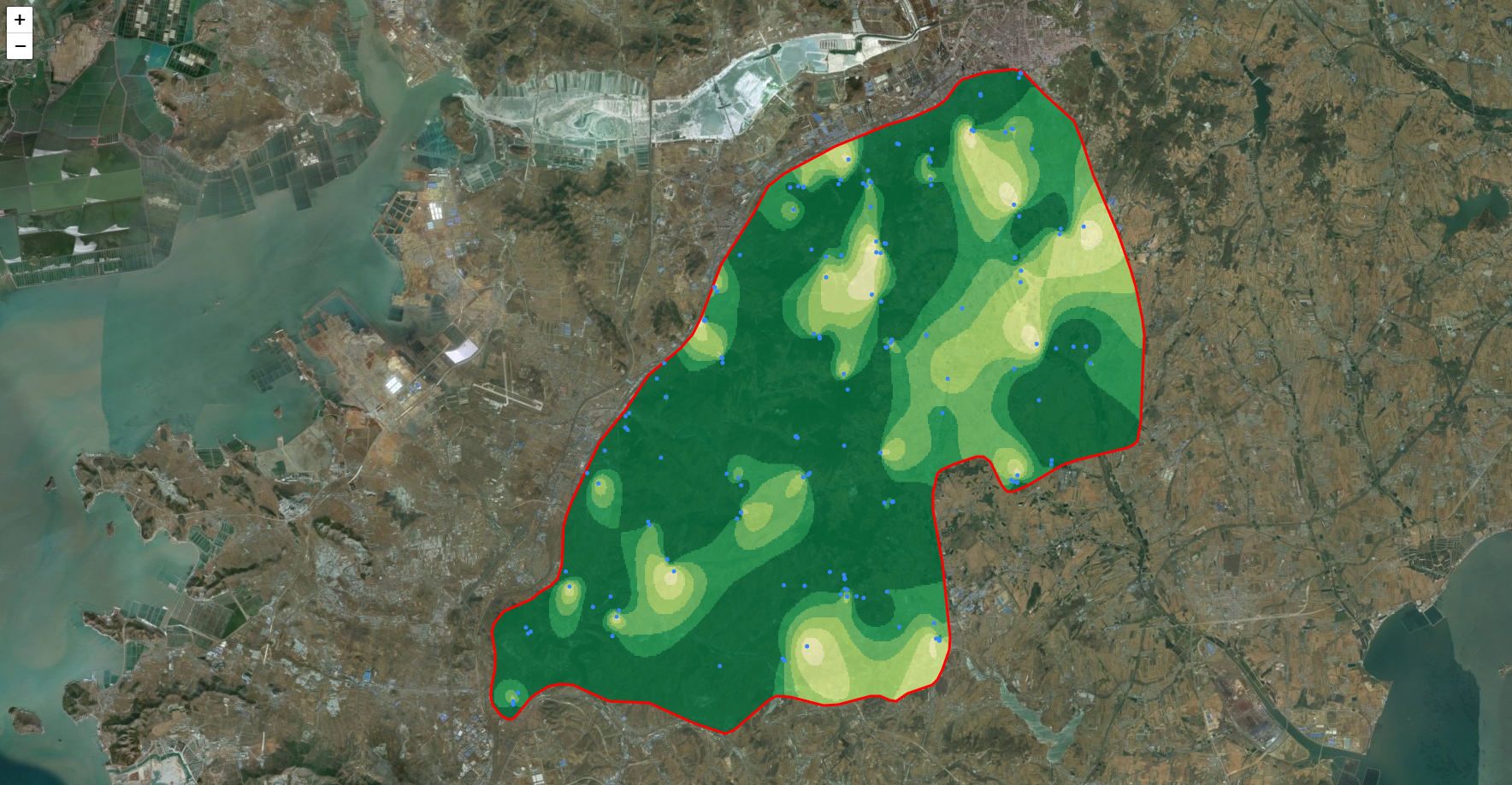
4、实现功能效果:

5、示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>leaflet克里金空间插值</title>
<style>
html, body, #map {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
cursor: default;
}
</style>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.5.1/dist/leaflet.css"/>
<script src="https://cdn.bootcss.com/jquery/3.0.0/jquery.min.js"></script>
<script src="https://unpkg.com/leaflet@1.5.1/dist/leaflet.js"></script>
<script src="https://unpkg.com/esri-leaflet@2.2.4/dist/esri-leaflet.js"></script>
<script src="kriging.js"></script>
<script src="point.js"></script>
<script src="world.js"></script>
</head>
<body>
<canvas id="canvasMap" style="display: none;" ></canvas>
<div id="map"></div>
<script>
var map = L.map('map', {
center: [38.65953686, 120.8696333],
zoom: 9
});
L.esri.tiledMapLayer({
url: 'http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineCommunity/MapServer/tile/{z}/{y}/{x}'
}).addTo(map);
//world.js,是插值之后需要裁切的图形边界信息
//point.js,是要插值的离散的点
//遍历world边界数据,生成scope边界线
var positions = [];
world[0].forEach(function (point) {
positions.push([point[1], point[0]]);
});
var scope = L.polyline(positions, {color: 'red'}).addTo(map);
map.fitBounds(scope.getBounds());
//根据scope边界线,生成范围信息
var xlim =[scope.getBounds()._southWest.lng,scope.getBounds()._northEast.lng];
var ylim =[scope.getBounds()._southWest.lat,scope.getBounds()._northEast.lat];
//进行克里金插值
function loadkriging()
{
var canvas = document.getElementById("canvasMap");
canvas.width = 1000;
canvas.height = 1000;
var n = points.length;
var t = [];//数值
var x = [];//经度
var y = [];//纬度
for (var i = 0; i < n; i++)
{
t.push(points[i].attributes.TN_);
x.push(points[i].geometry.x);
y.push(points[i].geometry.y);
L.circle([y[i], x[i]], {radius: 1}).addTo(map);
}
//对数据集进行训练
var variogram = kriging.train(t, x, y, "exponential", 0, 100);
//使用variogram对象使polygons描述的地理位置内的格网元素具备不一样的预测值,最后一个参数,是插值格点精度大小
var grid = kriging.grid(world, variogram, (ylim[1]-ylim[0])/150);
var colors = ["#006837", "#1a9850", "#66bd63", "#a6d96a", "#d9ef8b", "#ffffbf", "#fee08b", "#fdae61", "#f46d43", "#d73027", "#a50026"];
//将得到的格网grid渲染至canvas上
kriging.plot(canvas, grid, [xlim[0], xlim[1]], [ylim[0], ylim[1]], colors);
}
//将canvas对象转换成image的URL
function returnImgae() {
var mycanvas = document.getElementById("canvasMap");
return mycanvas.toDataURL("image/png");
}
loadkriging();
var imageBounds =[[ylim[0], xlim[0]], [ylim[1], xlim[1]]];
L.imageOverlay(returnImgae(), imageBounds, {opacity: 0.8}).addTo(map);
</script>
</body>
</html>
leaflet 使用kriging.js实现前端自定义插值的更多相关文章
- 使用webpack+vue.js构建前端工程化
参考文章:https://blog.csdn.net/qq_40208605/article/details/80661572 使用webpack+vue.js构建前端工程化本篇主要介绍三块知识点: ...
- 公司内部技术分享之Vue.js和前端工程化
今天主要的核心话题是Vue.js和前端工程化.我将结合我这两年多的工作学习经历来谈谈这个,主要侧重点是前端工程化,Vue.js侧重点相对前端工程化,比重不是特别大. Vue.js Vue.js和Rea ...
- Vue.js高效前端开发 • 【初识Vue.js】
全部章节 >>>> 文章目录 一.Vue概述 1.Web前端框架介绍 2.MVC和MVVM 3.Vue介绍 4.安装Vue 二.Vue使用 1.第一个Vue应用 2.Vue的双 ...
- js实现前端分页页码管理
用JS实现前端分页页码管理,可以很美观的区分页码显示(这也是参考大多数网站的分页页码展示),能够有很好的用户体验,这也是有业务需要就写了一下,还是新手,经验不足,欢迎指出批评! 首先先看效果图: 这是 ...
- JS高级前端开发群加群说明及如何晋级
JS高级前端开发群加群说明 一.文章背景: 二. 高级群: 三. 加入方式: 四. 说明: 一.文章背景: 去年年初建了几个群,在不经意间火了,一直排在“前端开发”关键字搜索结果第一名.当然取得这 ...
- 前端进阶试题css(来自js高级前端开发---豪情)既然被发现了HOHO,那我就置顶了嘿嘿!觉得自己技术OK的可以把这套题目做完哦,然后加入高级前端的社区咯
http://www.cnblogs.com/jikey/p/4426105.html js高级前端开发加群方法(此群很难进,里面纯技术,严禁广告,水群) 完整题目做完发邮箱(jikeytang@16 ...
- HTML、CSS、JS在前端开发中都扮演怎样的角色
前端开发,需要经常接触 HTML.DOM.CSS.JS等,那么HTML.CSS.JS在前端开发中究竟扮演怎样的角色呢?以下是个人的一些观点... HTML:超文本标记语言 (Hyper Text Ma ...
- js在前端json字符串和对象互相转化
js在前端json字符串和对象互相转化 //对象转json串 注意:参数必须是对象,数组不起作用,对象格式{'0'=>'a'} JSON.stringify( arr ); //json字符串转 ...
- JS高级前端开发群加群说明
JS高级前端开发群加群说明 *一.文章背景: *二. 高级群: *三. 加入方式: *四. 说明: 一.文章背景: 去年年初建了几个群,在不经意间火了,一直排在"前端开发"关键字搜 ...
- jquery.validate.js使用之自定义表单验证规则
jquery.validate.js使用之自定义表单验证规则,下面列出了一些常用的验证法规则 jquery.validate.js演示查看 jquery validate强大的jquery表单验证插件 ...
随机推荐
- 循环队列(LoopQueue)
循环队列相比普通的队列,元素出队时无需移动大量元素. 代码 ArrayQueue.h 点它 代码清单 #ifndef C___LOOPQUEUE_H #define C___LOOPQUEUE_H # ...
- C++ 多线程编程和同步机制:详解和实例演示
C++中的多线程编程和同步机制使得程序员可以利用计算机的多核心来提高程序的运行效率和性能.本文将介绍多线程编程和同步机制的基本概念和使用方法. 多线程编程基础 在C++中,使用<thread&g ...
- C语言 05 变量与常量
变量 变量就像在数学中学习的 x,y 一样,可以直接声明一个变量,并利用这些变量进行基本的运算,声明变量的格式为: 数据类型 变量名称 = 初始值;(其中初始值可以不用在定义变量时设定) = 是赋值操 ...
- HH的项链—树状数组
题目描述 HH有一串由各种漂亮的贝壳组成的项链.HH相信不同的贝壳会带来好运,所以每次散步完后,他都会随意取出一段贝壳,思考它们所表达的含义. HH不断地收集新的贝壳,因此他的项链变得越来越长.有一天 ...
- redis 简单整理——redis 的有序集合基本结构和命令[六]
前言 简单介绍一下redis的有序集合的基本结构和命令. 正文 有序集合相对于哈希.列表.集合来说会有一点点陌生,但既然叫有序 集合,那么它和集合必然有着联系,它保留了集合不能有重复成员的特性, 但不 ...
- spring boot yaml 配置[三]
前言 我们知道java 因为历史的原因,一直有一个配置地狱的痛点.那么如何解决掉它呢? spring boot 是一柄利器,但是呢,还是要配置. 看来配置的避免不了的了. 那么如何可以减轻这种痛苦呢? ...
- RestfulApi 学习笔记——.net core入门操作(二)
前言 前面简单介绍了一下restfulapi是什么东西,那么我们应该在.net core 中如何实现呢?或者说该怎么做才能有这个restful api呢? 正文 幸运的是.net core帮助我们实现 ...
- tensorflow的variable、variable_scope和get_variable的用法和区别
在tensorflow中,可以使用tf.Variable来创建一个变量,也可以使用tf.get_variable来创建一个变量,但是在一个模型需要使用其他模型的变量时,tf.get_variable就 ...
- 微信、企微小程序使用taro对位置权限进行处理
1.功能 当用户未授权地理位置权限时,引导用户开启地理位置权限,区别于之前的uni处理,uni的处理 的处理没有手机系统关闭位置权限的处理,但是uni文章中对于打开位置权限后重新返回小程序有做权限重获 ...
- 第 9章 数据分析案例:Python 岗位行情
第 9章 数据分析案例:Python 岗位行情 9.1 数据爬取 (1)打开某招聘网站首页 https://www.lagou.com,选择"全国站",在搜索栏输入 Python, ...
