vue 无限递归级联组件实现方案
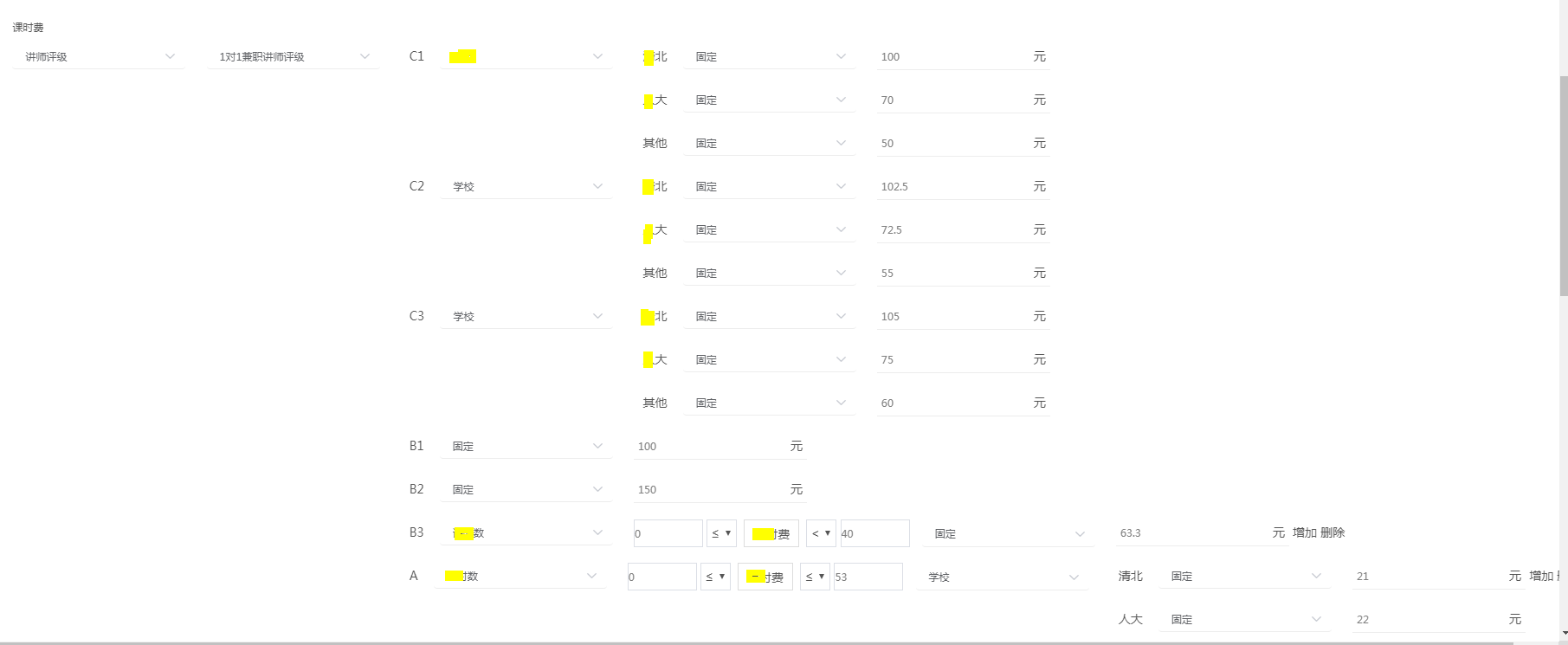
最终组件效果图:

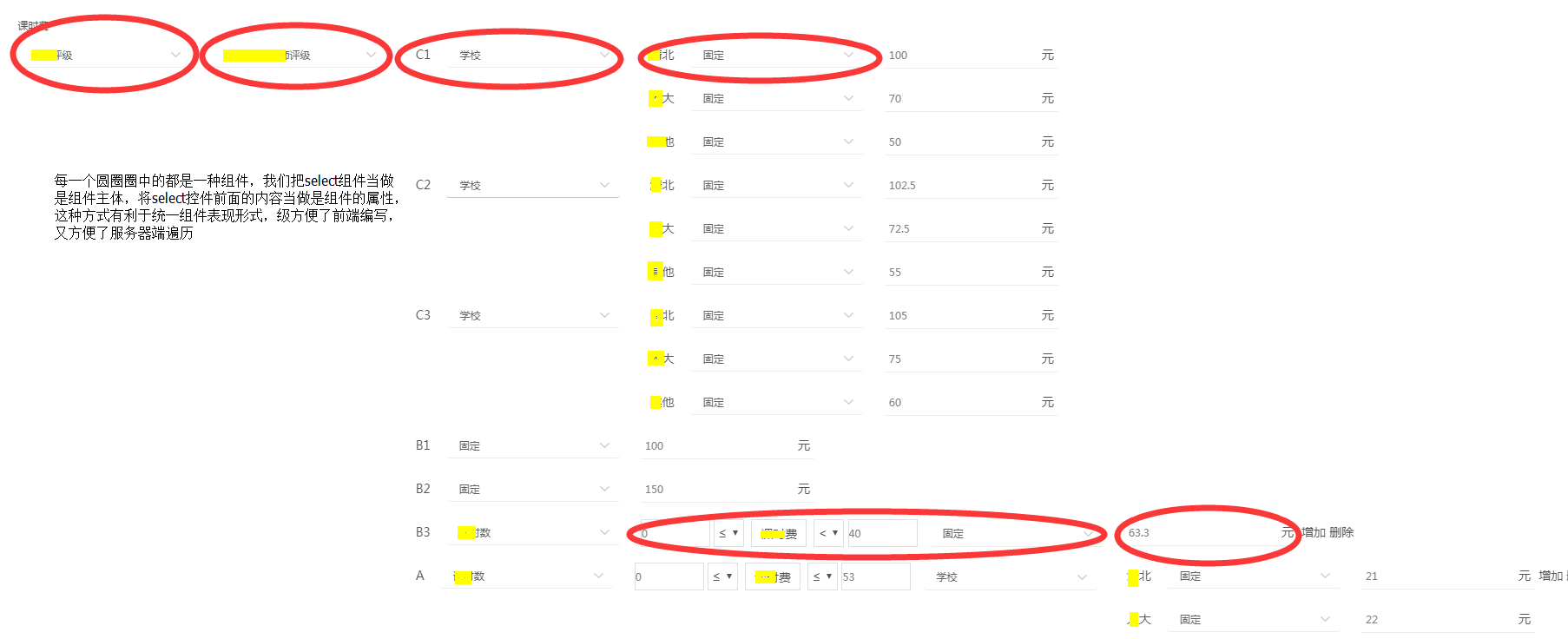
无限级联组件实现思想:
在这里有一个很重要的地方就是前端组件如何与后端匹配方法协调好,无限级联很好实现,但是如何让服务器端可以成功的匹配到条件是一个问题,在这里我借鉴了html元素的思想,将每一个下拉框作为一个条件主体,将下拉框前面的备注当做属性,这样就完成了条件的统一性,服务器端在匹配条件的时候只要无限遍历下拉框就可以了,当然在遍历下拉框条件时需要判断属性,具体来看:

vue 无限递归级联组件实现方案的更多相关文章
- 谈谈Vue的递归组件
2月最后一天,而且还四年一遇,然而本月居然一篇博客没写,有点说不过去.所以,今天就来谈谈Vue的递归组件.我们先来看一个例子: See the Pen 递归组件 by imgss (@imgss) o ...
- Vue.js:轻量高效的前端组件化方案
转发一篇尤老师对vue.js的介绍,了解vue.js的来龙去脉.不过现在已经是2.0了,也有添加一些新的东西,当然有些东西也改了. Vue.js:轻量高效的前端组件化方案 Vue.js 是我在2014 ...
- Vue 非父子组件通信方案
Vue 非父子组件通信方案 概述 在 Vue 中模块间的通信很普遍 如果是单纯的父子组件间传递信息,父组件可以使用 props 将数据向下传递到子组件,而在子组件中可以使用 events (父组件需要 ...
- 【Vue.js实战案例】- Vue.js递归组件实现组织架构树和选人功能
大家好!先上图看看本次案例的整体效果. 浪奔,浪流,万里涛涛江水永不休.如果在jq时代来实这个功能简直有些噩梦了,但是自从前端思想发展到现在的以MVVM为主流的大背景下,来实现一个这样繁杂的功能简直不 ...
- vue.js学习之组件(下篇)
本文的Demo和源代码已放到GitHub,如果您觉得本篇内容不错,请点个赞,或在GitHub上加个星星! https://github.com/zwl-jasmine95/Vue_test 以下所有知 ...
- 【Vue】详解组件的基础与高级用法
Vue.js 最核心的功能就是组件(Component),从组件的构建.注册到组件间通信,Vue 2.x 提供了更多方式,让我们更灵活地使用组件来实现不同需求. 一.构建组件 1.1 组件基础 一个组 ...
- 用Vue自己造个组件轮子,以及实践背后带来的思考
前言 首先,向大家说声抱歉.由于之前的井底之蛙,误认为Vue.js还远没有覆盖到二三线城市的互联网小厂里.现在我错了,从我司的前端技术选型之路便可见端倪.以太原为例,已经有不少公司陆续开始采用Vue. ...
- vue.js相关UI组件收集
内容 UI组件 开发框架 实用库 服务端 辅助工具 应用实例 Demo示例 ###UI组件 element ★9689 - 饿了么出品的Vue2的web UI工具套件 Vux ★6927 - 基于Vu ...
- Vue.js学习 Item11 – 组件与组件间的通信
什么是组件? 组件(Component)是 Vue.js 最强大的功能之一.组件可以扩展 HTML 元素,封装可重用的代码.在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功能.在有 ...
随机推荐
- Linux 常用命令,处理端口和Tomcat,mysql
查看端口占用 1.lsof -i:端口号 2.netstat -tunlp|grep 端口号 都可以查看指定端口被哪个进程占用的情况 kill -9 进程号 强制结束进程 启动 1.使用 ser ...
- org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'dataSource' defined in class path resource [app2.xml]: Instantiation of bean failed; nested exception is org.spr
在学习spring整合hubernate时遇到的问题.c3p0遇到了一个问题,老连不上,显示java.lang.NoClassDefFoundError:com.mchange.v2.ser.Indi ...
- 支付宝 ILLEGAL_SIGN
支付宝 ILLEGAL_SIGN: 解决办法:地址加上 <![CDATA[ ...... ]]> <PAY_COMPLETE_PAGE_URL><