Javascript reduce方法
reduce方法接收一个函数作为累加器,数组中的每个值(从左至右)开始缩减,最终计算为一个值
注意:reduce()对于空数组是不会执行回调函数
语法:
array.reduce(function(total, currentValue, currentIndex, arr), initialValue)

var arr=[0,1,2,3,4]
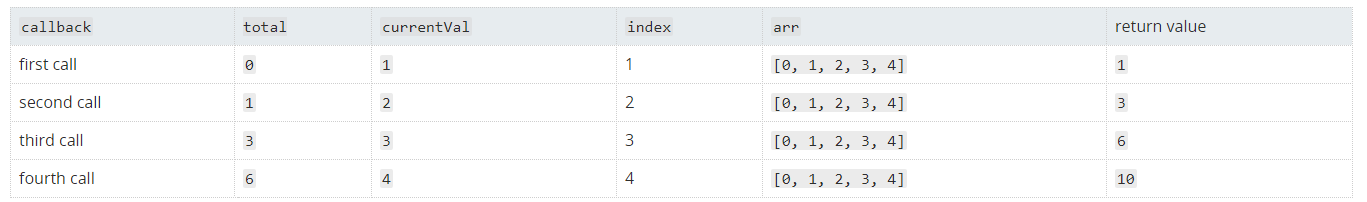
var sum = arr.reduce(function(total,currentVal,index,arr){
return total + currentVal //等同于 total = total + currentVal
},5);
console.log(sum) //15
initVal为函数的初始值
当不传该值的时候,
var arr=[0,1,2,3,4]
var sum = arr.reduce(function(total,currentVal,index,arr){
return total = total + currentVal;
});
console.log(sum) //10
内部执行顺序为

index的值是从1开始的,total的初始值为index=0的value,而后再循环累加
在函数的参数里面,total的描述为,初始值,或是计算结束后端的返回值,咦,难道total作为初始值使用的时候和initVal的结果是一样的;
var arr=[0,1,2,3,4]
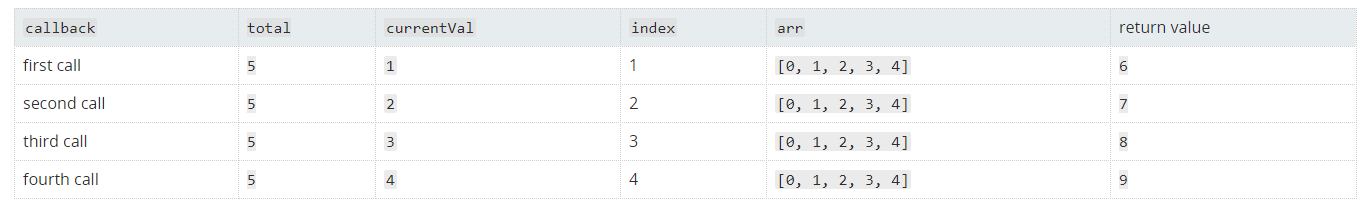
var sum = arr.reduce(function(total,currentVal,index,arr){
total = 5;
return total = total + currentVal;
});
console.log(sum) //
我且先给total一个初始值,按照理想的应该输出的是14,可是结果输出的是9;
看运行过程

total的值一直为5,原来每一次运行都要重新赋值一遍total,所以结果是每次的固定total值与当前的currentVal相加,所以最后得到的值为9
所以,目前写下来,觉得total作为初始值处理的意义不大,如果要想给初始值还是initVal用起来方便。
若数组为空数组;
var arr=[]
var sum = arr.reduce(function(total,currentVal,index,arr){
console.log(total,currentVal,index,arr)//不会输出
return 'a' //不会返回
},1);
console.log(sum) //1 有初始值的情况下,返回初始值,没有初始值直接报错
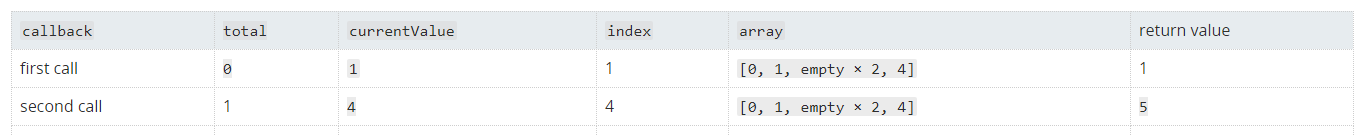
当数组有空项的时候,直接跳过
var arr=[0,1,,,4]
var sum = arr.reduce(function(total,currentVal,index,arr){
console.log(total,currentVal,index,arr)
return total=total+currentVal
});
console.log(sum) //

Javascript reduce方法的更多相关文章
- JavaScript - reduce方法,reduceRight方法 (Array)
JavaScript - reduce方法 (Array) 解释:reduce() 方法接收一个函数作为累加器(accumulator),数组 中的每个值(从左到右)开始合并,最终为一个值. 语法:a ...
- JavaScript reduce() 方法
转载:http://www.runoob.com/jsref/jsref-reduce.html JavaScript Array 对象 实例 计算数组元素相加后的总和: var numbers = ...
- JavaScript中reduce()方法
原文 http://aotu.io/notes/2016/04/15/2016-04-14-js-reduce/ JavaScript中reduce()方法不完全指南 reduce() 方法接收 ...
- 在JavaScript函数式编程里使用Map和Reduce方法
所有人都谈论道workflows支持ECMAScript6里出现的令人吃惊的新特性,因此我们很容易忘掉ECMAScript5带给我们一些很棒的工具方法来支持在JavaScript里进行函数编程,这些工 ...
- reduce 方法 (Array) (JavaScript)
对数组中的所有元素调用指定的回调函数.该回调函数的返回值为累积结果,并且此返回值在下一次调用该回调函数时作为参数提供. 语法 array1.reduce(callbackfn[, in ...
- JavaScript数组方法reduce解析
Array.prototype.reduce() 概述 reduce()方法是数组的一个实例方法(共有方法),可以被数组的实例对象调用.reduce() 方法接收一个函数作为累加器(accumulat ...
- JavaScript数组的reduce方法详解
数组经常用到的方法有push.join.indexOf.slice等等,但是有一个经常被我们忽略的方法:reduce,这个方法简直强大的不要不要的. 我们先来看看这个方法的官方概述:reduce() ...
- javascript reduce map函数方法
retduce: 对数组中的所有元素调用指定的回调函数.该回调函数的返回值为累积结果,并且此返回值在下一次调用该回调函数时作为参数提供. 语法 array1.reduce(callbackfn ...
- javascript之reduce()方法的使用
以前看到reduce方法,总是看得我头皮发麻,今天无意间又遇到他了,于是学习了下,接触之后,觉得这个方法还挺好用的,在很多地方都可以派上用场,比如,数组中元素求和.数组去重.求数组中的最大值或最小值等 ...
随机推荐
- gethostbyname
SYNOPSIS #include <netdb.h> struct hostent *gethostbyname(const char *name); Data Structure ht ...
- apache与nginx原理
参考: https://blog.csdn.net/yf3585595511/article/details/54933646
- 修改或添加HTTP请求头
1.Cookie的修改 (一)cookie长什么样 cookie是一个个键值对(“键=值”的形式)加上分号空格隔开组合而成, 形如: "name1=value1; name2=value2; ...
- Linux-网络综合实验
题目要求:财务部门有俩台机器acc-1和acc-2,it部门有俩台机器it-2和it-2,要求acc机器互通,it机器互通,财务部和it部机器通过路由器互通
- C#中委托和事件的区别
大致来说,委托是一个类,该类内部维护着一个字段,指向一个方法.事件可以被看作一个委托类型的变量,通过事件注册.取消多个委托或方法.本篇分别通过委托和事件执行多个方法,从中体会两者的区别. □ 通过委托 ...
- CentOS下SVN服务的启动与关闭
CentOS下SVN服务的启动与关闭 操作系统:CentOS 6.5 SVN版本:1.8.11 启动SVN服务: svnserve -d -r /home/svn /home/svn 为版本库的根 ...
- 小马哥STM32课程系列
小马哥STM32课程系列 http://www.moore8.com/courses/1308
- BFS —— 信息学一本通(1451:棋盘游戏)
题目描述 在一个4*4的棋盘上有8个黑棋和8个白棋,当且仅当两个格子有公共边,这两个格子上的棋是相邻的.移动棋子的规则是交换相邻两个棋子.现在给出一个初始棋盘和一个最终棋盘,要求你找出一个最短的移动序 ...
- Bad Hair Day [POJ3250] [单调栈 或 二分+RMQ]
题意Farmer John的奶牛在风中凌乱了它们的发型……每只奶牛都有一个身高hi(1 ≤ hi ≤ 1,000,000,000),现在在这里有一排全部面向右方的奶牛,一共有N只(1 ≤ N ≤ 80 ...
- 将Redhat,CentOS,Ubuntu虚拟机的IP设为静态IP的方法
一般在主机上创建的虚拟机默认是通过DHCP(Dynamic Host Configuration Protocol,动态主机配置协议)网络协议来动态生成的,这样会导致你安装的虚拟机的IP地址是动态变化 ...
