css选择器+、~、>
在css中,选择器是一种模式,用于选择需要添加样式的元素。它有多种选择器,我们看一下比较常见,但容易混淆的三个选择器+、~、>
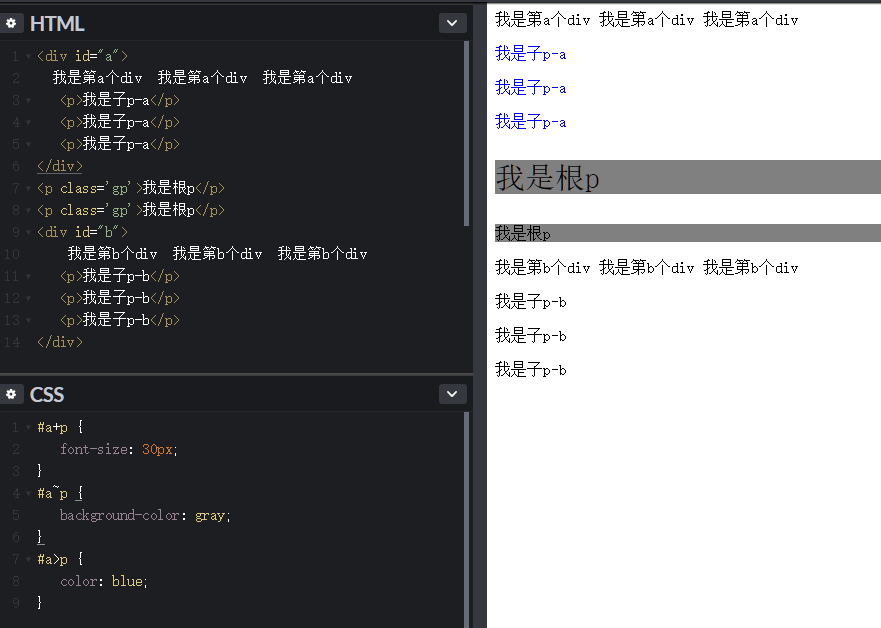
A + B(相邻兄弟选择器)
定义:css2。 匹配B元素,满足条件:B是A的下一个兄弟节点(AB有相同的父结点,并且B紧跟在A的后面)。
A ~ B (通用兄弟选择器)
定义: css3。匹配B元素,满足条件:B是A之后的兄弟节点中的任意一个(AB有相同的父节点,B在A之后,但不一定是紧挨着A)
A > B (子选择器)
定义:css2。匹配B元素,满足条件:B是A的直接子节点。

" class="codepen">See the Pen CSS选择器+~&rt; by LiuwqGit (@weiqinl) on CodePen.
css选择器+、~、>的更多相关文章
- 前端极易被误导的css选择器权重计算及css内联样式的妙用技巧
记得大学时候,专业课的网页设计书籍里面讲过css选择器权重的计算:id是100,class是10,html标签是5等等,然后全部加起来的和进行比较... 我只想说:真是误人子弟,害人不浅! 最近,在前 ...
- css选择器
常用css选择器,希望对大家有所帮助,不喜勿喷. 1.*:通用选择器 * { margin: 0; padding: 0; } 选择页面上的全部元素,通常用于清除浏览器默认样式,不推荐使用. 2.#i ...
- dynamic-css 动态 CSS 库,使得你可以借助 MVVM 模式动态生成和更新 css,从 js 事件和 css 选择器的苦海中脱离出来
dynamic-css 使得你可以借助 MVVM 模式动态生成和更新 css,从而将本插件到来之前,打散.嵌套在 js 中的修改样式的代码剥离出来.比如你要做元素跟随鼠标移动,或者根据滚动条位置的变化 ...
- CSS选择器的权重与优先规则?
我们做项目的时候,经常遇到样式层叠问题,被其他的样式覆盖,或者写的权重不高没效果,对权重没有具体的分析,做了一个总结. css继承是从一个元素向其后代元素传递属性值所采用的机制.确定应当向一个元素应用 ...
- css选择器的使用详解
-.css选择器的分类: 二.常用选择器详解: 1.标签选择器: 语法: 标签名 { 属性:属性值; } 代码示例: h1 { color: #ccc; font-size: 28px; } 2.类选 ...
- js,jq,css选择器
js获取节点: var chils= s.childNodes; //得到s的全部子节点 var par=s.parentNode; //得到s的父节点 var ns=s.nextSbiling; / ...
- CSS系列:CSS选择器
选择器(selector)是CSS中很重要的概念,所有HTML语言中的标记样式都是通过不同的CSS选择器来控制的.用户只需要通过选择对不同的HTML标签进行选择,并赋予各种样式声明,即可实现各种效果. ...
- 细说CSS选择器
众所周知,CSS的一个核心特征就是能向文档中的一组元素类型应用某些规则.每个规则都有两个基本部分:选择器(selector)和声明块(declaration block).下图显示了规则的各个部分. ...
- CSS选择器 转
来自于:http://www.cnblogs.com/webblog/archive/2009/08/07/1541005.html 最近在研究jQuery的选择器,大家知道jQuery的选择器和cs ...
- HTML5 -入门 (---css样式-------------(css基础与css选择器)---------------------—)
---恢复内容开始--- 一css基础入门与css选择器 CSS英文全拼:cascading style sheet 层叠样式表. 在html中使用:要在head中写style标签,所有样式放在sty ...
随机推荐
- <TCP/IP原理> (四) IP编址
1.IP地址的基本概念:作用.结构.类型 2.特殊地址:作用.特征 网络地址.广播地址(直接.受限) 0.0.0.0 环回地址 3.单播.多播.广播地址:特征 4.专用地址:作用.范围 5.计算和应用 ...
- requests爆破+简单数字验证码
验证码用正则获取 然后提交:访问方式为get:由于有验证码 要用session:注意:获取验证码的时候所打开的网页要用当前session(即要get的) 不能另外打开(如urllib中的打开网页)网页 ...
- Laravel底层实现原理系列
Laravel 从学徒到工匠精校版 地址:https://laravelacademy.org/laravel-from-appreciate-to-artisan
- woe_iv原理和python代码建模
python信用评分卡(附代码,博主录制) https://study.163.com/course/introduction.htm?courseId=1005214003&utm_camp ...
- Springboot-async(异步)初识
通过@Async注解实现一个简单的异步任务处理 首先,假设一个全自动化的工厂车间每天需要开启四台互不影响的机器开关来完成生产量,于是车间主任A委派“同步甲”和“异步乙”轮 流完成每天打开机器开关的任务 ...
- 微信小程序button组件样式
点击微信按键组件才能出授权,所以自定义样式就是必须的了,来自网友的帮助,如下图 <button class='btn1' open-type='contact'> <image cl ...
- Linux 日志文件管理——限制大小
设计思路: 1 用一个INI配置文件管理日志目录,日志文件限制的大小,特殊的日志名,特殊日志的大小限制. 2 读取INI文件中的所有信息:每一个日志目录对应的大小限制,每一个特殊日志对应的大小限制.如 ...
- cocos2d-x入门学习笔记——Hello world分析
Hello world分析 1. “resource”文件夹 用于存放图片.音频和配置等资源文件.为了方便管理,可以创建在其中创建子文件夹.Cocos2d-x为我们屏蔽了不同平台对于文件路径的定义. ...
- mac air中编译安装swoole
本机php版本, 我的7.3.0 1 下载swoole源码 https://github.com/swoole/swoole-src/releases 我下载的版本是swoole-src-4.3.3. ...
- 【迅为电子】迷你工控机_24小时运行_无线WIFI_超多接口
全封闭防尘_迅为嵌入式工控主机_运行Linux-QT4.7操作系统 技术规格参数: 设备型号:eTOP-A7-MANNV10 CPU:Cortex-A7 内存:512MDDR 存储:8G EMMC 电 ...
