Build 2019 彩蛋
N久没写过博客了…
最近在玩 APEX
但是手残党表示打到15级了,至今杀敌 4 人…
当快递员是越来越顺手了…
今年巨硬的 Build 大会会在 5 月 6-8 号召开
新发布的 Hololens 应该会有更多的介绍出来
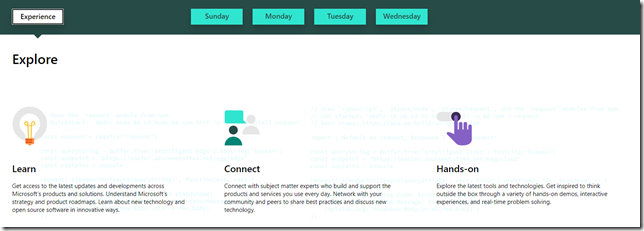
打开 Build 网址:https://www.microsoft.com/en-us/build
在 agenda 部分会发现后面有些看不懂的英文若隐若现…

其实这是今年 Build 的一个小彩蛋
找到背景图片地址:https://img-prod-cms-rt-microsoft-com.akamaized.net/cms/api/am/imageFileData/RWtKxO
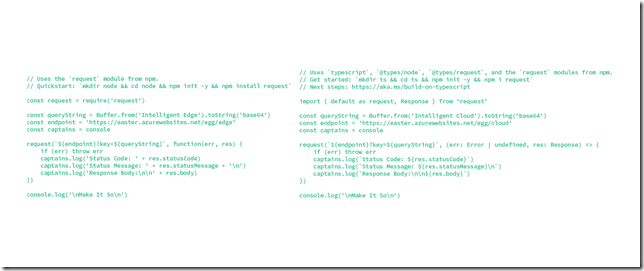
下载下来处理下,如下所示:

内容比较简单,就是用js和ts发送两个请求
请求的参数是用 base64 编码后的字符串:Intelligent Cloud 和 Intelligent Edge
那么就用照着用node请求下看看彩蛋到底是什么吧
建立 node 文件夹,初始化和加载 request
npm init -y
npm install request

然后随便新建个文件 1.js,代码照着敲
const request = require('request');
const queryString = Buffer.from('Intelligent Edge').toString('base64');
const endpoint ='https://easter.azurewebsites.net/egg/edge';
const captains=console;
var str3 = `${endpoint}?key=${queryString}`
request(str3,function(err,res){
if (err) throw err;
captains.log('Status Code:'+res.statusCode);
captains.log('Status Message:'+res.statusMessage + '\n');
captains.log('Response Body:\n\n'+res.body);
})
console.log('\nMake It So\n');
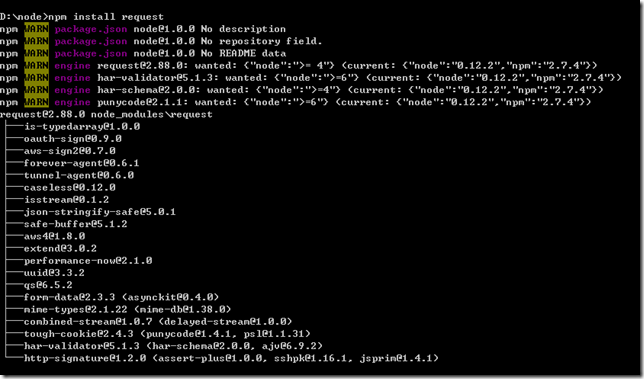
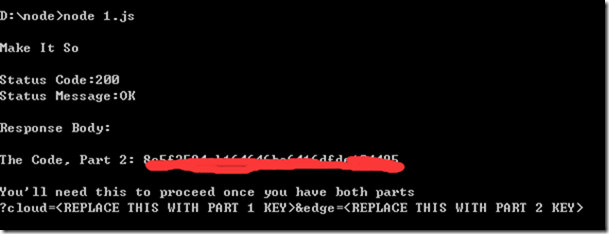
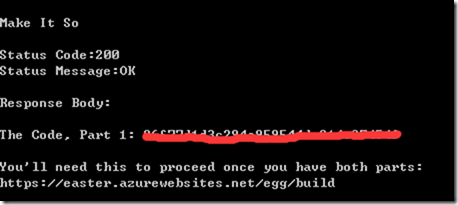
输入 node 1.js 执行下:

得到代码的 Part 2
PS:这里注意 Buffer.from 是要看 Node 版本的
v6.0.0 以后的 Node 才可以直接用 Buffer.from
v5.11.1 和之前的版本要这么写:
var buf = new Buffer(b64string, 'base64');
执行出错的话可以看看自己 Node 的版本
然后在照着写个ts的获得Part 1 (其实你把请求地址和参数改下直接再执行就行了,本质就是对 URL 发个 GET 请求,参数是字符串的 base64 编码,找个工具生成下 base64,直接用 Postman 发都行)
得到结果:

下面就很简单了
直接在浏览器里访问:https://easter.azurewebsites.net/egg/build?cloud=<key1>&edge=<key2>

前 10 个回复邮件或者在推特上回复的会有奖励
连我都听说这个彩蛋了,肯定都不止几万人知道了吧…
奖励应该是拿不到了…
还是继续 APEX 吧
最后论 APEX 抱对大腿的重要性

Build 2019 彩蛋的更多相关文章
- 关于ionic2打包android时gradle下载不了的解决方法(附:简单优化启动速度彩蛋)
问题 之前在使用ionic2时使用建立android平台命令或者编译时,总是会在获取gradle时卡住,等很久进度也不变化,导致命令超时失败.于是经过查阅资料和自己实践测试,总结出以下办法. 方法 其 ...
- .NET开发者的机遇与WebAssembly发展史(有彩蛋)
一.唠唠WebAssembly的发展历程 目前有很多支持WebAssembly的项目,但发展最快的是Blazor,这是一个构建单页面的.NET技术,目前已经从Preview版本升级到了beta版本,微 ...
- 实现了一个百度首页的彩蛋——CSS3 Animation简介
在百度搜索中有这样一个彩蛋:搜索“旋转”,“跳跃”,“反转”等词语,会出现相应的动画效果(搜索“反转”后的效果).查看源码可以发现,这些效果正是通过CSS3的animation属性实现的. 实现这个彩 ...
- Spring Boot -- 启动彩蛋
使用Spring Boot启动的jar包总是会显示一个Spring的图标: . ____ _ __ _ _ /\\ / ___'_ __ _ _(_)_ __ __ _ \ \ \ \ ( ( )\_ ...
- Chrome 中的彩蛋,一款小游戏,你知道吗?
今天看到一篇文章,介绍chrome中的彩蛋,带着好奇心进去看了一眼,没想到发现了一款小游戏,个人觉得还不错,偶尔可以玩一下,放松放松心情!^_^ 当 Chrome 无法连接到互联网时, 或者上着网突然 ...
- 淘宝首页源码藏美女彩蛋(上)(UED新作2013egg)
今日,偶尔翻看淘宝源码,发现竟有美女形状源码.如下图: 此段代码在console中运行,结果更为惊叹. 亲手尝试的读者已经看到了代码运行的结果.taobao.com的console打印出了UED的招聘 ...
- 淘宝首页源码藏美女彩蛋(下)(UED新作2013egg)
我们已经知道,执行美女会得到"彩蛋",而正是彩蛋做到了taobaoUED展现给大家的神奇的前端魅力.今天我们来看看FP.egg&&FP.egg("%cjo ...
- [深入浅出Windows 10]模拟实现微信的彩蛋动画
9.7 模拟实现微信的彩蛋动画 大家在玩微信的时候有没有发现节日的时候发一些节日问候语句如“情人节快乐”,这时候会出现很多爱心形状从屏幕上面飘落下来,我们这小节就是要模拟实现这样的一种动画效果.可能微 ...
- 阻止PHP彩蛋信息泄漏 [转]
Easter Eggs(复活节彩蛋)外行人估计不了解这是神木玩意,彩蛋的网络解释是:用于电脑.电子游戏.电脑游戏.影碟或其他互动多媒体之中的隐藏功能或信息.PHP包含一个安全漏洞,可能导致未经授权的信 ...
随机推荐
- abp添加动态菜单
abp中MenuDefinition封装了导航栏上的主菜单的属性,MenuItemDefinition则封装了子菜单的属性,子菜单可以引用其他子菜单构成一个菜单树. MenuDefinitio成员如下 ...
- Redis的两种持久化方式详细介绍
一,Redis是一款基于内存的数据库,可以持久化,在企业中常用于缓存,相信大家都比较熟悉Redis了,下面主要分享下关于Redis持久化的两种模式 1.半持久化模式(RDB,filesnapshott ...
- 关于SDK_JDK_JRE_JVM的关系
SDK JDK JRE JVM 四者的关系 一:SDK与JDK的关系(可以认为jdk只是sdk的一种子集) SDK是Software Development Kit的缩写,中文意思是“软件开发工具包” ...
- dsu on tree 树上启发式合并 学习笔记
近几天跟着dreagonm大佬学习了\(dsu\ on\ tree\),来总结一下: \(dsu\ on\ tree\),也就是树上启发式合并,是用来处理一类离线的树上询问问题(比如子树内的颜色种数) ...
- iOS程序员 如何做到升职加薪,5年 开发经验 码农 笔记送给你!
前言: 对于我们绝大多数人来说,工作最基本的意义是我们可以通过自己的劳动换取酬劳来养活自己,尤其是对于刚毕业的学生,拥有一份全日制的工作意味着自己走出校园,踏上社会,自己真正开始独立起来. 在养活自己 ...
- 分布式协调服务Zookeeper集群之ACL篇
分布式协调服务Zookeeper集群之ACL篇 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.zookeeper ACL相关知识概览 1>.zookeeper官方文档(h ...
- go语言的开始入门(一)
前言:作为Web开发人员掌握多种后台是必须的,趁自己有C语言的基础,所以尝试入门Golang (一).基本数据类型的认识 小结:int大小默认与系统相关,byte只能够存单字节, (二).Gola ...
- AJAX原理解析与兼容方法封装
AJAX常用参数 AJAX对象兼容 AJAX对象方法与属性 AJAX封装兼容方法源码 AJAX全称Asynchronous JavaScript and XML(异步的JavaScript与XML), ...
- Promise库
标准 https://promisesaplus.com/ An open standard for sound, interoperable JavaScript promises—by imple ...
- MVC系统过滤器 OutputCacheAttribute
命名空间: System.Web.Mvc程序集: System.Web.Mvc(在 System.Web.Mvc.dll 中) 一.MVC缓存简介 缓存是将信息(数据或页面)放在内存中以避免频繁的 ...

