***微信小程序学习文档和资料归档收集
微信小程序官方文档:
https://cloud.tencent.com/document/product/619
小程序培训视频教程:
https://xw.qq.com/edu/20180514030899
微信小程序的部署可以用腾讯云的自动部署到腾讯云的生产环境,1个月15元,当然也可以自己部署生产环境,再上传自己的服务端程序,下面是方法。
自行部署 PHP Demo
自行部署适用于想将腾讯云 Wafer SDK 和 Demo 部署在自己的服务器上以获得更高的灵活性和操纵权限的用户。部署过程需要从零开始搭建线上环境,需要有一定的 Linux、PHP 基础。如果您符合以上需求和条件,可以开始按本文自行部署。
本文基于以下环境:
腾讯云 CVM(云服务器):CentOS 7.3 64位
如果系统不是 CentOS,以下操作只是包管理工具不同,例如 Ubuntu 则是
apt-get等。腾讯云 CDB(云数据库):MySQL 5.7
Wafer SDK 的数据库仅支持 5.7 及以上版本的 MySQL。为了生产环境的稳定,采用云数据库而非自行搭建。
云服务器和云数据库必须在同一个腾讯云账号下,否则内网 IP 无法连通。
安装 Nginx
PHP-FPM 依赖于 Nginx 进行请求的派发与响应,并且一些静态文件我们也可以直接通过 Nginx 代理,提高性能。其中第一步就是安装 Nginx。
通过 SSH 连接上云服务器,直接使用包管理工具 yum 安装 Nginx 即可:
yum -y install nginx
安装完成之后会显示 Complete!,可以通过如下命令检查 Nginx 是否安装成功:
nginx -v
这个命令会显示 Nginx 的版本号,如果显示如下信息,则安装成功:

安装 PHP
Wafer 的 Demo 需要 5.6 以上版本的 PHP 才能运行,目前最新版本为 7.x,yum 本身不提供 PHP 的源,所以首先我们得添加 remi 源:
wget 'https://mirrors.tuna.tsinghua.edu.cn/remi/enterprise/remi.repo' -O /etc/yum.repos.d/remi.repo
接着就可以直接通过 yum 安装了:
yum install --enablerepo=remi --enablerepo=remi-php56 php php-mbstring php-mcrypt php-mysql php-curl php-fpm
同理,我们可以通过如下命令验证 PHP 是否安装成功:
php -v
该命令会返回当前 PHP 的版本号,如果你看到了版本号大于 5.6,则 PHP 安装成功:

开启 SFTP
SFTP 是一种安全的文件传输协议,我们可以通过 SFTP 把本地的文件上传到服务器上,通过以下命令检查 sftp 状态:
service sshd status
看到输出的信息中有 active (running) 则表示 sshd 进程已经开启,可以通过 sftp 连接:

接下来可以通过 FileZilla、Transmit 等 FTP 工具连接上服务器。
配置 Nginx 和 HTTPS
完成以上准备工作,就要开始配置 Nginx 和 HTTPS 了,首先需要申请一个 SSL 证书,可以到腾讯云申请免费的 SSL 证书,申请成功之后下载证书,并把压缩包中 Nginx 目录下的证书文件通过 SFTP 上传到服务器的 /data/release/nginx 目录,如果没有这个目录则新建:

上传完证书以后,可以开始配置 Nginx,进入服务器的 /etc/nginx/conf.d 目录,新建一个 weapp.conf 文件,将文件拷贝到本地,打开编辑,写入如下配置(请将配置里 wx.wafersolution.com 修改为你自己的域名,包括证书文件名):
请提前将域名解析到服务器的 IP 上
# 重定向 http 到 https
server {
listen 80;
server_name wx.wafersolution.com;
rewrite ^(.*)$ https://$server_name$1 permanent;
}
server {
listen 443;
server_name wx.wafersolution.com;
ssl on;
ssl_certificate /data/release/nginx/1_wx.wafersolution.com_bundle.crt;
ssl_certificate_key /data/release/nginx/2_wx.wafersolution.com.key;
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ECDHE-RSA-AES256-GCM-SHA384:ECDHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-SHA384:ECDHE-RSA-AES128-SHA256:ECDHE-RSA-AES256-SHA:ECDHE-RSA-AES128-SHA:DHE-RSA-AES256-SHA:DHE-RSA-AES128-SHA;
ssl_session_cache shared:SSL:50m;
ssl_prefer_server_ciphers on;
root /data/release/php-demo;
location ~ \.php$ {
root /data/release/php-demo;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
location /weapp/ {
root /data/release/php-demo;
index index.html index.htm index.php;
try_files $uri $uri/ /index.php;
}
}
修改完将这个文件上传到服务器上,然后在 ssh 中输入:
nginx -t
如果显示如下信息,则配置成功:

配置成功之后,输入 nginx 回车,即可启动 Nginx。
此时通过配置的域名访问服务器,会显示 404 Not Found,则表示配置成功:

上传 Demo 和启动
到 wafer2-quickstart-php 仓库下载最新的 Demo 代码,修改 server/config.php:
<?php
/**
* Wafer php demo 配置文件
*/
$config = [
'rootPath' => '',
// 微信小程序 AppID
'appId' => '',
// 微信小程序 AppSecret
'appSecret' => '',
// 使用腾讯云代理登录
'useQcloudLogin' => true,
/**
* 这里请填写云数据库的
*/
'mysql' => [
'host' => '云数据库内网IP',
'port' => 3306,
'user' => 'root',
'db' => 'cAuth',
'pass' => '云数据库密码',
'char' => 'utf8mb4'
],
'cos' => [
/**
* 区域
* 上海:cn-east
* 广州:cn-sorth
* 北京:cn-north
* 广州二区:cn-south-2
* 成都:cn-southwest
* 新加坡:sg
* @see https://cloud.tencent.com/document/product/436/6224
*/
'region' => 'cn-sorth',
// Bucket 名称
'fileBucket' => 'wafer',
// 文件夹
'uploadFolder' => ''
],
// 微信登录态有效期
'wxLoginExpires' => 7200,
'wxMessageToken' => 'abcdefgh',
// 其他配置
'serverHost' => 'wx.wafersolution.com',
'tunnelServerUrl' => 'http://tunnel.ws.qcloud.la',
'tunnelSignatureKey' => '27fb7d1c161b7ca52d73cce0f1d833f9f5b5ec89',
// 腾讯云相关配置可以查看云 API 秘钥控制台:https://console.cloud.tencent.com/capi
'qcloudAppId' => 1200000000,// 必须是数字
'qcloudSecretId' => '你的腾讯云 SecretId',
'qcloudSecretKey' => '你的腾讯云 SecretKey',
'networkTimeout' => 30000
];
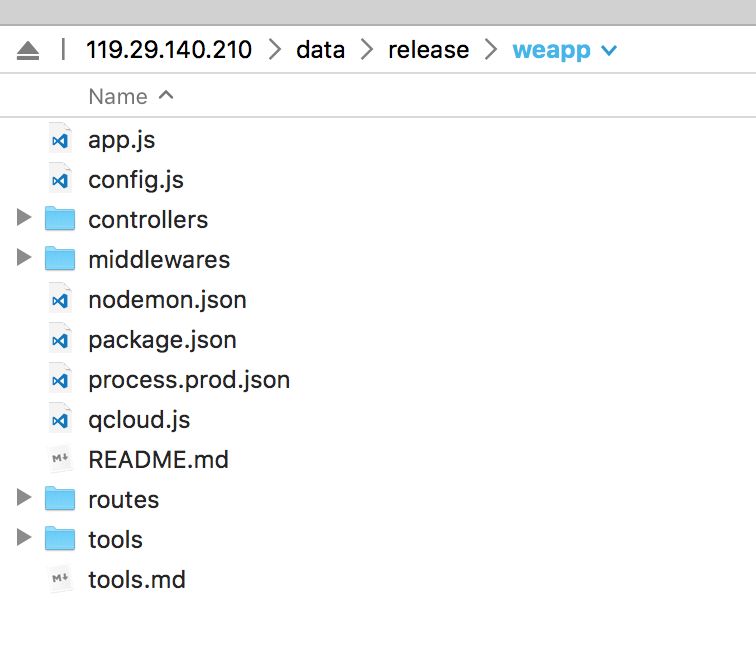
接着将 server 目录下的所有文件都上传到 /data/release/php-demo 目录下:

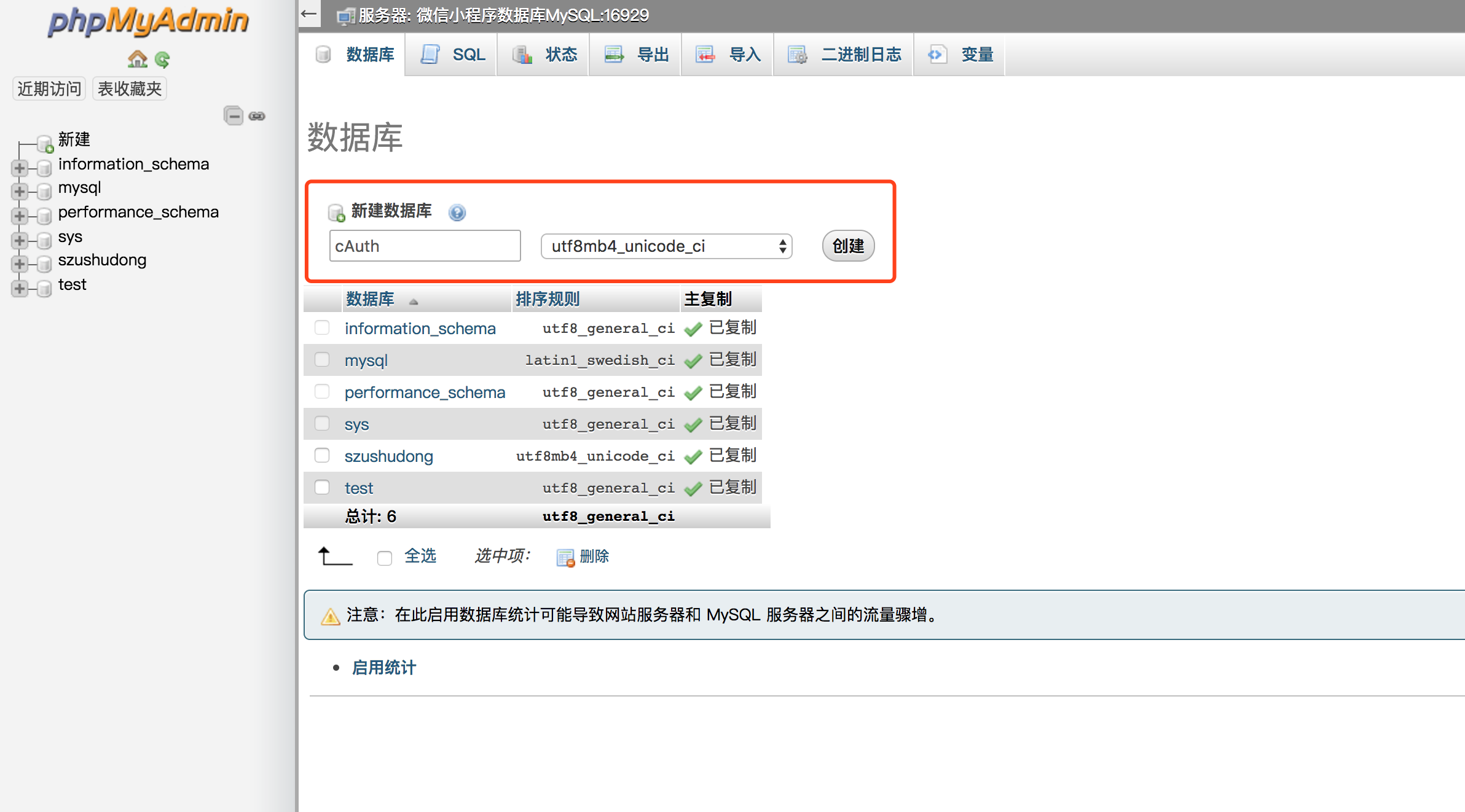
接着对数据库进行初始化,进入云数据库控制台,点击要使用的云数据库进去,再点击右上角【登录数据库】按钮。在弹出的页面中输入数据库账号密码进入数据库管理控制台,点击菜单栏的【返回 PMA】,在界面中点击左侧栏中的【新建】,输入数据库名为 cAuth,排序规则为 utf8mb4_unicode_ci,点击【创建】创建数据库:

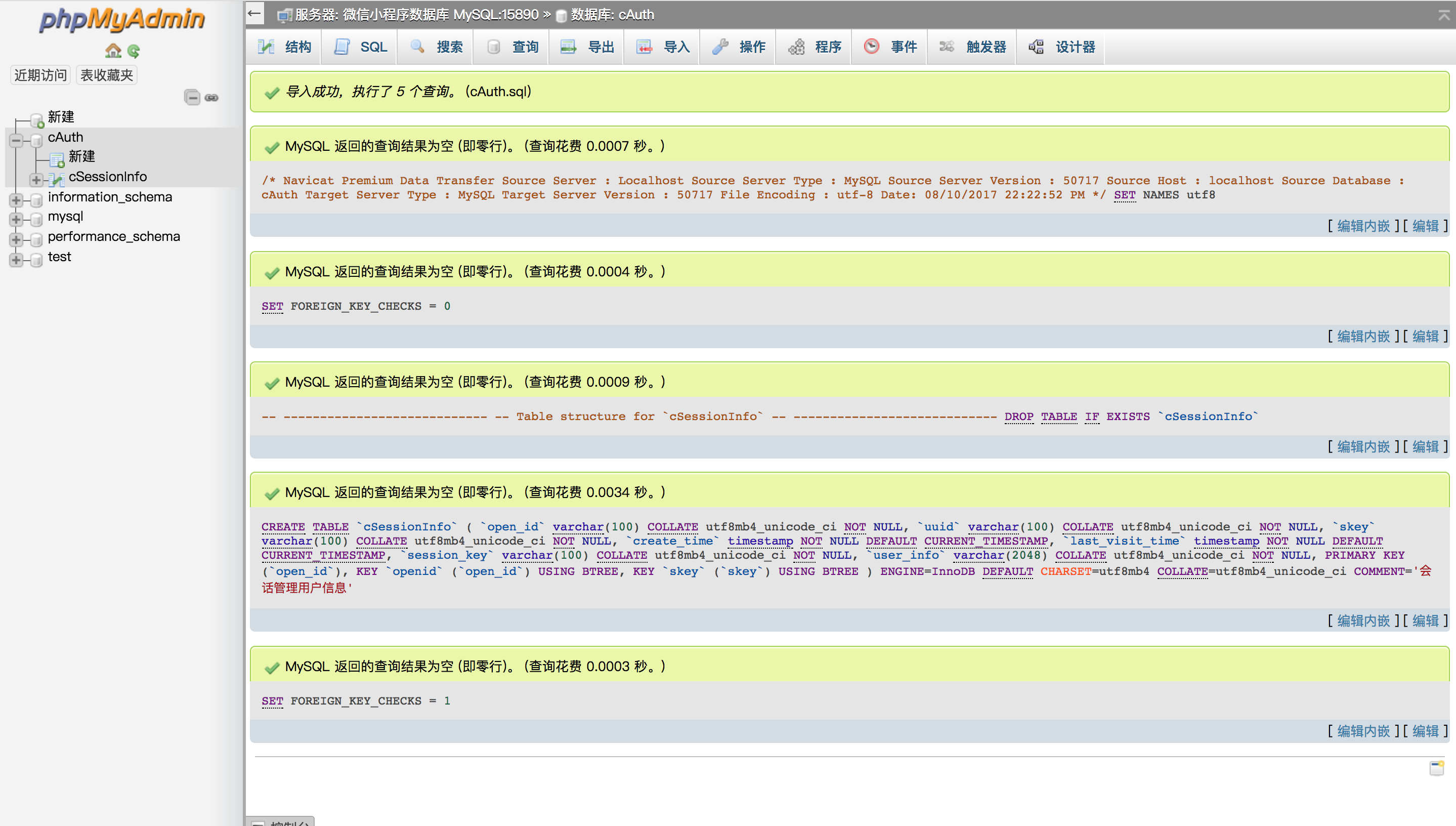
接着点击左侧栏的【cAuth】数据库,再点击顶栏的【导入】,选择下载的代码中的 cAuth.sql 文件,点击【执行】即可完成导入:

启动 PHP
回到 SSH 界面,输入:
service php-fpm start
完成
顺利完成以上操作,就完成了 Wafer Demo 在自己服务器上的部署。直接访问 http://你的域名/weapp/login,会提示:
{"code":-1,"error":"\u8bf7\u6c42\u5934\u672a\u5305\u542b x-wx-code\uff0c\u8bf7\u914d\u5408\u5ba2\u6237\u7aef SDK \u767b\u5f55\u540e\u518d\u8fdb\u884c\u8bf7\u6c42"}
则表示配置成功。你现在可以使用开发者工具来进行联调测试啦!
OneinStack lnmp网站环境部署Namecheap SSL安全证书方法
转:https://www.itbulu.com/oneinstack-ssl.html
虽然OneinStack一键包环境起步较为晚一些,但是作者更新速度以及环境的功能还是十分强大的,无论我们是安装LNMP、LAMP,还是Tomcat网站环境,同时在PHP、MYSQL等数据库的版本上基本能够保持最新可选稳定版。老蒋也一直建议用户少用面板,即便面板可视化比较方便,但是从更省资源以及安全角度还是用一键包环境或者自己手工部署网站环境。
一般我们都用一键包环境部署,这样能够自动的安装完毕我们需要的配置组合环境,而且有些功能可以直接通过命令操作完成。最近一段时间老蒋关注和记录SSL证书的文章比较多,一来是有帮助客户网站部署,然后做一个简单的记录,虽然中文网站还没有普及起来,但是以后肯定是有需要的,我们先做好功课。

无论我们是用免费SSL证书,还是购买付费证书,其实思路很简单,我们只需要将本地环境的KEY文件,以及CSR文件获取之后,后者CSR需要加载到免费或者付费网站一起生成需要的CRT文件出来,然后一同与我们的KEY文件部署到网站配置文件中就可以,如果需要强制跳转HTTPS地址指向的,我们再做一个强制301跳转就可以。
有几篇老蒋之前分享的几篇SSL证书的文章:
1、完整Comodo PositiveSSL证书安装Apache和Nginx网站环境过程
2、免费SSL证书 - WoSign沃通SSL证书免费申请及账户设置教程
3、申请UK2商家Comodo PositiveSSL免费SSL证书完整过程
在这篇文章中,老蒋正好有在帮助客户新搭建的OneinStack一键包LNMP网站环境部署SSL证书,客户是购买的Namecheap付费SSL证书,年付9美元的。所以,用这篇文章记录下来,无论我们是否有同样的环境需要,但是整个过程也都是可以参考效仿的。
第一、OneinStack添加/新增网站
cd oneinstack
./vhost.sh
通过命令,然后根据提示需要部署网站。

根据安装向导,我们设置Y需要安装SSL,然后根据提示部署SSL的信息,这些都不是很重要,但根据实际的填写。然后后面会与之前文章差不多类似。

部署完毕之后,我们可以看到我们需要的KEY和CSR文件位置,因为后面我们在Namecheap获取SSL证书的时候需要用到,这里我们可以下载到本地备份。

这里部署完毕之后,如果我们是新建站点可以直接把空网站CMS部署进去,如果是迁移数据的,老蒋就先把客户在其他空间的程序和数据库迁移进来,反正至少原来不带HTTPS的地址网址是可以打开的。后面等获取到SSL证书之后,我们在设置配置文件就可以强制使用HTTPS。
第二、Namecheap激活/获取SSL证书
Namecheap提供的PositiveSSL证书年付9美元,客户自己购买了一个,虽然有很多第三方免费SSL证书可以选择,但是有些时候在考虑到一些特殊因素的时候还是购买付费的比较妥当一些。
1、激活SSL

在购买Namecheap SSL证书之后,我们需要到后台Product List看到我们上图所示的,然后点击ACTIVE激活。

这里我们需要将在第一环节中获取到的服务器CSR文件贴进来,然后在Server Type中选择我们需要部署到的服务器环境。Primary Domain不管他会自动获取我们的域名。点击Submit提交之后看到所有的域名信息,核对没有问题就点击NEXT继续。
2、验证域名信息

这里需要选择验证个人信息,这里我选择邮箱验证,前提是我们在验证之前需要将域名的WHOIS如果有隐私保护的话才可以看到,因为邮箱重要的,后面SSL证书会发送过来的。
3、填写个人信息
这里我们需要填写证书个人信息,如果是公司那就如实填写,如果是个人,在Company Name填写NA,其他根据实际的填写就可以。

然后填写邮箱,用来就接受SSL证书用的。
4、核对信息提交

我们核对下信息,主域名和邮箱是不是我们提交的,如果不会就修改,如果没问题就提交确认。
5、激活获取SSL证书
等几分钟,然后我们可以看到邮箱获取到信息。

收到这样的邮件之后,点击HERE,然后输入下面的验证码字符串。

激活完毕之后,老蒋继续等待,等待SSL证书发送到邮箱里。
第三、下载Namecheap SSL证书和部署到站点
再等待一分钟左右,就可以看到Namecheap SSL证书发送到邮箱里来,一个ZIP压缩包。

我们可以看到这两个文件。我们先做一个合并,将Bundle复制里面的代码放到CRT中。然后将合并到的文件替换到第一步骤中,还记得在/usr/local/nginx/conf/目录中有一个CRT了?对,没错,替换他。
第四、重启Nginx生效
service nginx relaod

这样,我们可以看到利用Oneinstack部署Namecheap SSL证书一切没问题。
第五、Oneinstack部署SSL证书小结
在老蒋部落中这几天也分享过几篇SSL部署的方法,基本上方法都是差不多的,只不过用Oneinstack环境的时候直接生成几个文件的路径,然后我们生成文件之后直接替换就可以,最后重启NGINX就可以生效,整个过程还是比较简单的。
完整Comodo PositiveSSL证书安装Apache和Nginx网站环境过程
无论我们是购买付费的SSL证书,还是免费申请的SSL证书,我们最终还是需要安装到网站环境中,无论是哪种环境、级别的SSL证书安装方法都差不多的。而且基本上我们会安装到Nginx或者Apache网站环境中居多,当然也有安装到Tomcat等环境中,老蒋继续接着上一篇"申请UK2商家Comodo PositiveSSL免费SSL证书完整过程"文章申请到的UK2免费Comodo PositiveSSL证书,然后分别部署到Nginx和Apache网站环境中。
虽然SSL是以后的流行趋势,但是中文网站除非有必要的安装,建议还是暂缓安装HTTPS URL格式地址,毕竟搜索引擎的兼容性还不够完善。不过如果是英文网站或者针对谷歌搜索引擎的,安装SSL证书应该会比同类未安装的有一定的优势。
第一、准备压缩SSL证书文件
从网上查看的资料关于Comodo PositiveSSL证书的安装时候,发现有不同的版本形式,因为有些时候在我们下载到的Comodo PositiveSSL证书的时候会看到2个文件,有的是4个文件,2个文件是已经压缩过的。而4个文件就是我们还没有压缩文件的。

比如在前面申请的UK2免费SSL证书中我们可以看到上图,压缩包中有4个文件。
uk2_laojiang_me.crt
COMODORSADomainValidationSecureServerCA.crt
COMODORSAAddTrustCA.crt
AddTrustExternalCARoot.crt
我们用文本编辑工具将上面4个文件按照顺利贴到一起合并成一个文件,也可以用cat命令直接在服务器中合并。比如我全部将文件合并到new_laojiang_me.crt这个文件。
同时,还记得我们在服务器中生成CSR文件的时候还有一个KEY文件也是我们需要的,这个需要找到,到时候用到网站环境部署的时候需要用到的。
第二、Apache网站环境安装SSL证书方法
如果我们的网站环境是Apache,那就采用这个方法进行部署SSL证书的安装,老蒋还单独在一台测试机上安装Apache环境,因为大部分都使用的Nginx环境,所以现在用阿帕奇的时候还有些不习惯了。
1、检查和安装SSL模块
yum install openssl
yum install mod_ssl
我们需要先检查当前服务器中是否有安装SSL模块,无论是否安装,我们执行上面2行命令。
2、上传SSL证书KEY和CRT文件

我们将准备好的KEY文件和合并的CRT文件放到自己知道的目录中,这个路径我们记得就可以,一来是方便管理,二来后面调用的时候需要用到。
3、配置SSL文件
/etc/httpd/conf.d/ssl.conf
在这个文件中,配置我们的SSL证书。
DocumentRoot "/data/wwwroot/uk2.laojiang.me/"
ServerName uk2.laojiang.me:443
SSLEngine on
SSLCertificateKeyFile /root/ssl/laojiang.me.key
SSLCertificateChainFile /root/ssl/new_laojiang_me.crt
然后找到上面几行文件进行相应的编辑。
4、重启Apache
service httpd restart
重启之后就可以生效。

第三、Nginx环境安装SSL证书
如果我们的VPS服务器环境是NGINX网站环境,那我们需要依照下面的方法来安装SSL。
1、编辑当前网站配置文件

主要是要下面几个文件,我们对应自己的修改。
listen 80;
listen 443 ssl;
ssl on;
ssl_certificate /usr/local/nginx/conf/laobuluo.com.crt;
ssl_certificate_key /usr/local/nginx/conf/laobuluo.com.key;
ssl_session_timeout 10m;
server_name laobuluo.com www.laobuluo.com;
access_log /home/wwwlogs/laobuluo.com_nginx.log combined;
index index.html index.htm index.php;
if ($host != 'laobuluo.com' ) {
rewrite ^/(.*)$ https://laobuluo.com/$1
permanent;
}
include wordpress.conf;
root /home/wwwroot/laobuluo.com;
2、上传对应的SSL证书文件
我们需要 将KEY和CRT文件上传到上面的路径中,这里我用的是/usr/local/nginx/conf,如果我们是其他路径只要上面配置文件修改就可以。
3、重启Nginx生效
service nginx reload

第四、SSL证书安装Nginx、Apache环境小结
以上老蒋把SSL证书分别安装到Nginx和Apache网站环境中,基本的功能是实现了,还有一些细节后面需要再补充,比如缓存时间、301跳转兼容问题。这些安装教程以后都是我们需要用到的,即便现在中文网站还不是必须,但以后肯定是需要用到的,如果是英文网站,建议还是用上SSL,据说效果会好于同类没有用SSL证书的,我们试试无妨。
***微信小程序学习文档和资料归档收集的更多相关文章
- 微信小程序入门文档
一 基本介绍 微信专门为小程序开发了一个ide叫做微信开发者工具 最新一版的微信开发者工具,把微信公众号的调试开发工作也集成了进去,可以更换开发模式. https://mp.weixin.qq.com ...
- 微信小程序API 文档快速参考索引
内容那么多,这个页面到底做了什么? 第一:解决微信文档APi文档使用不便: 第二:解决了内容搜索与索引:—— 最好是写成全文索引文档,但是比较需要时间,而且更新是一件麻烦的事:所以以下是直接 连接官网 ...
- 关于微信小程序的文档-手撸
学习小程序的人如果有vue基础的话应该有很好的帮助作用.没有也关系,反正很简单. 首先理解一个完整的小程序app都有什么页面: pages页面放置所有的页面文件. 一个完整的小程序页面文件包括: in ...
- 微信小程序学习指南
作者:初雪链接:https://www.zhihu.com/question/50907897/answer/128494332来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明 ...
- 微信小程序 学习资料
微信小程序 学习资料 资料名称 网址 官方教程 https://developers.weixin.qq.com/miniprogram/dev/index.html?t=18110517
- 微信小程序 开发文档
官方开发文档: 小程序公众平台 小程序开发者指南 小程序开发者文档 学习资源: 微信:官方入门教程 微信:WeUI 是一套同微信原生视觉体验一致的基础样式库 微信:微信小程序示例 视频: 学堂在线:学 ...
- 微信小程序官方文档错误整理
大致看了一遍微信小程序文档,发现有几处微小的错误,但瑕不掩瑜.记录下,以后发现了还会继续在此添加.如果有记录不对的,请及时指出错误. 1.视图层->WXSS->尺寸单位 明显错误,应该为 ...
- 【微信小程序学习笔记】入门与了解
[微信小程序学习笔记(一)] IDE 下载安装 下载地址 官方工具:https://mp.weixin.qq.com/debug/w … tml?t=1476434678461 下载可执行文件后,可按 ...
- 微信小程序学习笔记二 数据绑定 + 事件绑定
微信小程序学习笔记二 1. 小程序特点概述 没有DOM 组件化开发: 具备特定功能效果的代码集合 体积小, 单个压缩包体积不能大于2M, 否则无法上线 小程序的四个重要的文件 *js *.wxml - ...
随机推荐
- [NOI2017]泳池
题目描述 有一个长为\(n\),高为1001的网格,每个格子有\(p\)的概率为1,\((1-p)\)的概率0,定义一个网格的价值为极大的全一矩形,且这个矩形的底要贴着网格的底,求这个网格的价值为\( ...
- 洛谷P3327 约数个数和 结论+莫比乌斯反演
原题 就是让你求\(\sum\limits_{i=1}\sum\limits_{j=1}d(ij)\)(其中\(d(x)\)表示\(x\)的因数个数) 首先有引理(然而并没有证明): \(d(ij)= ...
- LA4080/UVa1416 Warfare And Logistics 最短路树
题目大意: 求图中两两点对最短距离之和 允许你删除一条边,让你最大化删除这个边之后的图中两两点对最短距离之和. 暴力:每次枚举删除哪条边,以每个点为源点做一次最短路,复杂度\(O(NM^2logN)\ ...
- 在线批量修改mysql中表结构
在线批量修改mysql中表结构 1.获取要修改的表的表名称登录mysql库,查询出所有表 show tables; 将需要修改表结构的表名称存放到b.txt文件中2.执行修改修改表引擎为InnoDB ...
- [面试]future模式
Future模式 什么是future模式? 传统单线程环境下,调用函数是同步的,必须等待程序返回结果后,才可进行其他处理. Futrue模式下,调用方式改为异步. Futrue模式的核心在于:充分利用 ...
- 备忘录模式-Memento Pattern(Java实现)
备忘录模式-Memento Pattern Memento备忘录设计模式是一个保存另外一个对象内部状态拷贝的对象,这样以后就可以将该对象恢复到以前保存的状态. 本文中的场景: 有一款游戏可以随时存档, ...
- flask 出现 TemplateNotFound的问题
from flask import Flask, render_template, request app = Flask(__name__,template_folder='./templates' ...
- 三步法搞定CTF中的SQL注入题型
三步法: 一.找到注入点 二.Fuzz出未过滤字符 三.构造payload/写脚本 例题1 打开题目: 第一步,寻找注入点. 输入用户名123456,密码123456,返回结果username err ...
- Eclipse——在eclipse上安装Pydev插件实现python编程
介绍:2003年7月16日,以 Fabio Zadrozny 为首的三人开发小组在全球最大的开放源代码软件开发平台和仓库 SourceForge 上注册了一款新的项目,该项目实现了一个功能强大的 Ec ...
- centos7.2下部署 python3
安装Python3 1.环境准备 yum -y install zlib-devel bzip2-devel openssl-devel ncurses-devel sqlite-devel read ...
