在<canvas>上绘制img(drawImage())时需要注意的事
<canvas>标签相当于是一个画布,css决定画布的样式(这块画布的背景颜色、大小等),脚本(一般使用JavaScript)就是画笔,我们可以在这个画布上绘制线条、形状、文字、图片等。
<canvas>标签对中的内容会在浏览器不支持这个标签的时候(如在IE8以及更旧版本的浏览器上启动)的时候会显示出来,如果浏览器支持该标签则不会显示。
绘制图片和绘制其它内容有些不同,我对绘制图片的理解就是:将一张图片复印到这块画布上。但我们不能直接画到这块画布上,这是有原因的。
我们先来看绘制图片代码的语法:content.dragImage(image,x,y)
image:要绘制的图片。可以是<i大mg>标签中的图片;
x:图片定位点(左上角)的x轴参数;
y:图片定位点(左上角)的y周参数;
当然,语法不止这一种,这里就用这个语法来介绍一下使用该方法时要注意的一件事情。
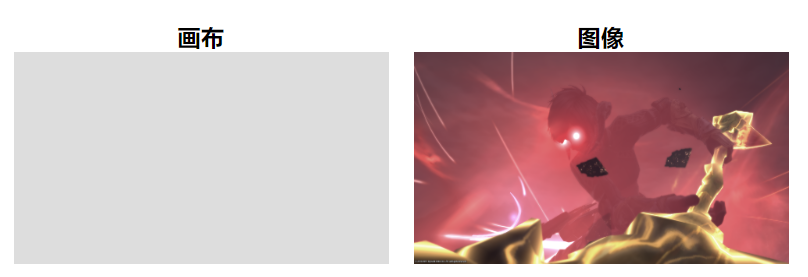
我们先设置好画布区域和装图片的区域,像这样:

稍微设置了点样式,让这两个区域并排显示。如果你直接使用drawImage()将右边的图像插入到左边的画布上,像下面这样:
<body>
<div id="zone">
<h3>画布</h3>
<canvas id="huaBu" id="getCanvas">抱歉,您的浏览器不支持该标签</canvas>
</div>
<div id="zone">
<h3>图像</h3>
<img id="getImg" src="Img.png" style="width:300px;height:170px;" />
</div> <script>
var c = document.getElementById("huaBu");
var ctx = c.getContext("2d");
var img = document.getElementById("getImg");
ctx.drawImage(img, 0, 0); //直接绘制图片到画布上
</script>
</body>
你就会发现,什么事都没发生。
这是因为网页中图片加载是异步加载,图片还没有加载完,脚本就执行了,那它就绘制了个还没加载完的图像,一片空白。
解决方法也很简单:脚本在图片加载完毕后再执行就行了。这个时候就要用到onload事件了。
<body>
<div id="zone">
<h3>画布</h3>
<canvas id="huaBu" id="getCanvas">抱歉,您的浏览器不支持该标签</canvas>
</div>
<div id="zone">
<h3>图像</h3>
<img id="getImg" src="Img.png" style="width:300px;height:170px;" />
</div> <script>
var c = document.getElementById("huaBu");
var ctx = c.getContext("2d");
var img = document.getElementById("getImg"); img.onload = function() {
ctx.drawImage(img, 0, 0); //在图片加载完毕后再执行绘制图片的操作
}
</script>
</body>
这个时候画布上就绘制了我们指定的图片:

想要画布上图像的大小和原图一致,修改drawImage()的参数就好啦,比如我这里设置成这样:
ctx.drawImage(img, 0, 0,300,150);
就一样了:

在<canvas>上绘制img(drawImage())时需要注意的事的更多相关文章
- 软件项目技术点(7)——在canvas上绘制自定义图形
AxeSlide软件项目梳理 canvas绘图系列知识点整理 图形种类 目前我们软件可以绘制出来的形状有如下这几种,作为开发者我们一直想支持用户可以拖拽的类似word里面图形库,但目前还没有找到比 ...
- Canvas上绘制几何图形
重要的类自定义View组件要重写View组件的onDraw(Canvase)方法,接下来是在该 Canvas上绘制大量的几何图形,点.直线.弧.圆.椭圆.文字.矩形.多边形.曲线.圆角矩形,等各种形状 ...
- 在canvas上面绘制图片--drawImage实例
在canvas上面绘制图片--drawImage实例 关键点: 1.图片居中 2.其它 <!DOCTYPE html> <html lang="zh-cn"> ...
- 前端使用html2canvas截图,在canvas上绘制图片及保存图片
1.使用html2canvas 存在的问题: 不同的机型绘制位置不同的问题. 这个主要因为Html动态设置了html的dpr.(dpr可以解决屏幕显示不了1pxborder和无法显示小于12px的文字 ...
- Android 如何将Canvas上绘制的内容保存成本地图片(转)
效果如下图所示 保存在sd卡上的文件为 手机上显示效果为: 1>>在Manifest文件中增加相应权限 <!-- 在SDCard中创建与删除文件权限 --> <uses- ...
- 软件项目技术点(5)——在canvas上绘制动态网格线
AxeSlide软件项目梳理 canvas绘图系列知识点整理 grid类的实现 当鼠标在画布上缩放时,网格能跟着我的鼠标滚动而相应的有放大缩小的效果. 下面是具体实现的代码,draw函数里计算出大 ...
- canvas绘制图片drawImage学习
不得不说,html5中的canvas真的非常强大,从图片处理,到视频处理,再到游戏开发,都能见到canvas的身影,然而,就这一个<canvas>标签,功能居然如此强大,这主要归功于can ...
- Android中使用SurfaceView和Canvas来绘制动画
事实上每一个View中都有Canvas能够用来绘制动画.仅仅须要在这个View中重载onDraw()方法就能够,可是SurfaceView类是一个专门用来制动动画的类. Canvas(中文叫做&quo ...
- -_-#【Canvas】导出在<canvas>元素上绘制的图像
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
随机推荐
- flink基础教程读书笔记
数据架构设计领域发生了重大的变化,基于流的处理是变化的核心. 分布式文件系统用来存储不经常更新的数据,他们也是大规模批量计算所以来的数据存储方式. 批处理架构(lambda架构)实现计数的方式:持续摄 ...
- CKEditor的使用,并实现图片上传
ckeditor是一款富文本编辑器,类似于论坛帖子下边的回复输入框. 1.先要下载相应js文件,点我下载.根据自己的需求选择插件的丰富程度,下载后解压得到一个文件夹,放到webRoot目录下. 2.在 ...
- Linux文件打包与解压缩
一.文件打包和解压缩 常用的压缩包文件格式.在 Windows 上我们最常见的不外乎这三种*.zip,*.rar,*.7z后缀的压缩文件,而在 Linux 上面常见常用的除了以上这三种外,还有*.gz ...
- js判断字段是否为空 isNull
js判断字段是否为空 isNull //在js中if条件为null/undefined/0/NaN/""表达式时,统统被解释为false,此外均为true .//为空判断函数f ...
- Python_随机序列生成_白噪声
本文介绍如何利用Python自行生成随机序列,实现了 Whichmann / Hill 生成器. 参考: [1]Random Number Generation and Monte Carlo Met ...
- 10/03/2019 PCL-1.8.1 Ubuntu 16.04 boost 1.69 CUDA 9.0 installation
cmake -DCMAKE_BUILD_TYPE=None -DBUILD_GPU=ON -DBUILD_CUDA=ON -DBUILD_gpu_kinfu=ON -DBUILD_gpu_kinfu_ ...
- oracle导入导出功能
1.普通版:oracle导入导出功能:导出exp 用户名/密码@SID file=f:\xx.dmp owner=用户名 导入imp 用户名/密码@SID full=y file=f:\xx.dmp ...
- Knut重排算法
/// <summary> /// 这是Knut重排算法的实现 /// </summary> /// <param name="number"> ...
- JavaScript语言里判断一个整数,属于哪个范围:大于0;小于0;等于0
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 关于grub修复引导系统
这周末遇到停电,机房的一台数据服务器启动不了,开机硬件自检以后,就停留在一个黑屏状态左上角有光标闪烁,却一直进入不了系统. 还好手里有centos6.5的系统盘,进入修复选项,具体进入修复请参照这里 ...
