一HTML基础知识
网站(前段项目)的目录结构及命名
网站的结构:网站是存放在服务器上的一个文件夹(根目录),是网站所有文件的集合。网站中所有文件按照文件类型或功能分门别类的整理存放。
网站命名规则:网站中的所有文件命名全部都由英文字母、数字、下划线、连字符(中划线)的组合,其中不得包含汉字、空格和特殊字符。如果文件夹命名不规范,会导致读取错误。
举例:
WebAPP----项目名称。下面是存放不同类型或功能的文件夹
css --存放css样式表文件的文件夹
fonts ---存放网页中运用到的字体文件的文件夹
images ---存放图片文件的文件夹
js ----存放JavaScript脚本文件的文件夹
plugins --存放插件的文件夹
views---存放HTML网页文件的文件夹
还有一些.ico结尾的图标文件。
常见命名:
| 文件/文件夹 | 常见命名 |
| 静态首页文件 | index(检索)/default(默认) |
| 图片文件夹 | img/images |
| 样式表文件夹 | css/styles |
| 脚本文件夹 | js/script |
| 字体文件夹 | fonts |
| 模板文件夹 | templets |
| 媒体文件夹 | medias |
1Html和CSS的关系
学习web前端开发基础技术需要掌握:HTML、CSS、JavaScript语言。下面我们就来了解下这三门技术都是用来实现什么的:
1. HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。
2. CSS样式是表现。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。
3. JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。
下面给大家布置一个任务,在完成任务我也来试试:为Hello World添加样式
1.在右边编辑器的第8行,输入font-size:12px;(注意结果窗口的文字大小的变化)。
2.在右边编辑器的第9行,输入color:#930;(注意结果窗口的文字颜色的变化)。
3.在右边编辑器的第10行,输入text-align:center;(注意结果窗口的文字居中的变化)。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Html和CSS的关系</title>
<style type="text/css">
h1{
font-size:12px;
color:#930;
text-align:center;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
2认识html标签
让我们通过一个网页的学习,来对html标签有一个初步理解。平常大家说的上网就是浏览各种各式各样的网页,这些网页都是由html标签组成的。下面就是一个简单的网页。效果图如下:

我们来分析一下,这个网页由哪些html标签组成:
“勇气”是网页内容文章的标题,<h1></h1>就是标题标签,它在网页上的代码写成<h1>勇气</h1>。
“三年级时...我也没勇气参加。” 是网页中文章的段落,<p></p>是段落标签。它在网页上的代码写成 <p>三年级时...我也没勇气参加。</p>
网页上那张小女生的图片,由img标签来完成的,它在网页上的代码写成<img src="1.jpg">
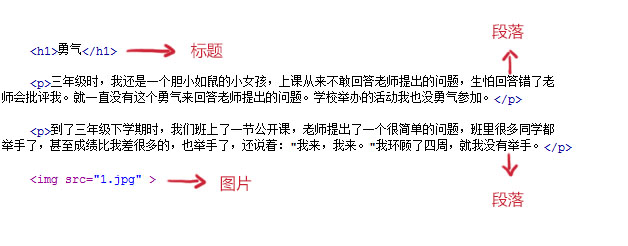
网页的完整代码如下图:

总结一下,可以这么说,网页中每一个内容在浏览器中的显示,都要存放到各种标签中。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>认识html标签</title>
</head>
<body>
<h1>勇气</h1>
<p>三年级时,我还是一个胆小如鼠的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p>
<p>到了三年级下学期时,我们班上了一节公开课,老师提出了一个很简单的问题,班里很多同学都举手了,甚至成绩比我差很多的,也举手了,还说着:"我来,我来。"我环顾了四周,就我没有举手。</p>
<img src="http://img.mukewang.com/52b4113500018cf102000200.jpg" >
</body>
</html>
3标签的语法
1. 标签由英文尖括号<和>括起来,如<html>就是一个标签。
2. html中的标签一般都是成对出现的,分开始标签和结束标签。结束标签比开始标签多了一个/。
如:
(1) <p></p>
(2) <div></div>
(3) <span></span>

3. 标签与标签之间是可以嵌套的,但先后顺序必须保持一致,如:<div>里嵌套<p>,那么</p>必须放在</div>的前面。如下图所示。

4. HTML标签不区分大小写,<h1>和<H1>是一样的,但建议小写,因为大部分程序员都以小写为准。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>标签的语法</title>
</head>
<body>
<h1>在本教程中,你将学习如何使用 HTML 来创建站点</h1>
<p>当特殊的样式需要应用到个别元素时,就可以使用内联样式。 </p>
</body>
</html>
4认识html文件基本结构
这一节中我们来学习html文件的结构:一个HTML文件是有自己固定的结构的。
- <html>
- <head>...</head>
- <body>...</body>
- </html>
代码讲解:
1. <html></html>称为根标签,所有的网页标签都在<html></html>中。
2. <head> 标签用于定义文档的头部,它是所有头部元素的容器。头部元素有<title>、<script>、 <style>、<link>、 <meta>等标签,头部标签在下一小节中会有详细介绍。
3. 在<body>和</body>标签之间的内容是网页的主要内容,如<h1>、<p>、<a>、<img>等网页内容标签,在这里的标签中的内容会在浏览器中显示出来。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>认识html文件基本结构</title>
</head>
<body>
<h1>在本小节中,你将学会认识html文件基本结构</h1>
</body>
</html>
5认识head标签
做得好,下面我们来了解一下<head>标签的作用。文档的头部描述了文档的各种属性和信息,包括文档的标题等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。
下面这些标签可用在 head 部分:
- <head>
- <title>...</title>
- <meta>
- <link>
- <style>...</style>
- <script>...</script>
- </head>
<title>标签:在<title>和</title>标签之间的文字内容是网页的标题信息,它会出现在浏览器的标题栏中。网页的title标签用于告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出网页的主题。每个网页的内容都是不同的,每个网页都应该有一个独一无二的title。
例如:
- <head>
- <title>hello world</title>
- </head>
<title>标签的内容“hello world”会在浏览器中的标题栏上显示出来,如下图所示:

<head>标签中的其它标签内容的讲解,会在以后的章节中为大家一一讲解。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>认识head标签</title>
</head>
<body>
<h1>欢迎来到慕课网</h1>
</body>
</html>
了解HTML的代码注释
什么是代码注释?代码注释的作用是帮助程序员标注代码的用途,过一段时间后再看你所编写的代码,就能很快想起这段代码的用途。代码注释不仅方便程序员自己回忆起以前代码的用途,还可以帮助其他程序员很快的读懂你的程序的功能,方便多人合作开发网页代码。
语法:
<!--注释文字 -->
如:右边编辑器的代码的第 8、12 行都是,但是你会发现注释代码是不会在结果窗口中显示出来的。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>HTML的代码注释</title>
</head>
<body>
<!--在线咨询 begin-->
<div>
<p>一站式报名咨询、助学答疑服务,无论是报名、选课、学习、做作业、考试、写论文,毕业,这里都有专业老师为你答疑解惑!<a href="#">向报名顾问咨询</a></p>
</div>
<!--在线咨询 end-->
</body>
</html>
一HTML基础知识的更多相关文章
- .NET面试题系列[1] - .NET框架基础知识(1)
很明显,CLS是CTS的一个子集,而且是最小的子集. - 张子阳 .NET框架基础知识(1) 参考资料: http://www.tracefact.net/CLR-and-Framework/DotN ...
- RabbitMQ基础知识
RabbitMQ基础知识 一.背景 RabbitMQ是一个由erlang开发的AMQP(Advanced Message Queue )的开源实现.AMQP 的出现其实也是应了广大人民群众的需求,虽然 ...
- Java基础知识(壹)
写在前面的话 这篇博客,是很早之前自己的学习Java基础知识的,所记录的内容,仅仅是当时学习的一个总结随笔.现在分享出来,希望能帮助大家,如有不足的,希望大家支出. 后续会继续分享基础知识手记.希望能 ...
- selenium自动化基础知识
什么是自动化测试? 自动化测试分为:功能自动化和性能自动化 功能自动化即使用计算机通过编码的方式来替代手工测试,完成一些重复性比较高的测试,解放测试人员的测试压力.同时,如果系统有不份模块更改后,只要 ...
- [SQL] SQL 基础知识梳理(一)- 数据库与 SQL
SQL 基础知识梳理(一)- 数据库与 SQL [博主]反骨仔 [原文地址]http://www.cnblogs.com/liqingwen/p/5902856.html 目录 What's 数据库 ...
- [SQL] SQL 基础知识梳理(二) - 查询基础
SQL 基础知识梳理(二) - 查询基础 [博主]反骨仔 [原文]http://www.cnblogs.com/liqingwen/p/5904824.html 序 这是<SQL 基础知识梳理( ...
- [SQL] SQL 基础知识梳理(三) - 聚合和排序
SQL 基础知识梳理(三) - 聚合和排序 [博主]反骨仔 [原文]http://www.cnblogs.com/liqingwen/p/5926689.html 序 这是<SQL 基础知识梳理 ...
- [SQL] SQL 基础知识梳理(四) - 数据更新
SQL 基础知识梳理(四) - 数据更新 [博主]反骨仔 [原文]http://www.cnblogs.com/liqingwen/p/5929786.html 序 这是<SQL 基础知识梳理( ...
- [SQL] SQL 基础知识梳理(五) - 复杂查询
SQL 基础知识梳理(五) - 复杂查询 [博主]反骨仔 [原文]http://www.cnblogs.com/liqingwen/p/5939796.html 序 这是<SQL 基础知识梳理( ...
- APP测试入门篇之APP基础知识(001)
前言 最近两月比较多的事情混杂在一起,静不下心来写点东西,月初想发表一遍接口测试的总结,或者APP测试相关的内容,一晃就月底了,总结提炼一时半会也整不完.放几个早年总结内部培训PPT出来 ...
随机推荐
- Taro覆盖iview样式
/* CustomComp.js */ export default CustomComp extends Component { static options = { addGlobalClass: ...
- ionic2中使用videogular2实现m3u8文件播放
// 安装依赖 npm i videogular2 --save npm i hls.js --save // 在index.html中引入 <script src="assets/h ...
- Django--Hello
学习导向:what(是什么).why(为什么).how(怎么用) 1.视图 ①.在没有框架的时代,我们一般使用html实现一个页面 ②.但是现在我们不可能用写html来实现所有功能(不可能) ③.我们 ...
- P4147 玉蟾宫 二维DP 悬线法
题目背景 有一天,小猫rainbow和freda来到了湘西张家界的天门山玉蟾宫,玉蟾宫宫主蓝兔盛情地款待了它们,并赐予它们一片土地. 题目描述 这片土地被分成N*M个格子,每个格子里写着'R'或者'F ...
- 一步一步安装SQL Server 2017
快速开始: 下载安装文件:https://www.microsoft.com/en-us/sql-server/sql-server-downloads-free-trial 应该选择哪个版本? Th ...
- OI/ACM 刷题网站 人气OJ简介
SPOJ简介 SPOJ是波兰最为出色的Online Judge之一,界面和谐,题目类型也非常丰富,适合有一定基础的选手练习,对高手而言也是个提高能力的良好平台. SPOJ题目分类:class ...
- java线程之二(synchronize和volatile方法)
要说明线程同步问题首先要说明Java线程的两个特性,可见性和有序性.多个线程之间是不能直接传递数据交互的,它们之间的交互只能通过共享变量来实现.拿上篇博文中的例子来说明,在多个线程之间共享了Count ...
- opencv coudn't find video stream from "XXX(文件名)"
opencv coudn't find video stream from "XXX(文件名)" 我用的是clion 解决方法: 把路径设为完整路径,如"C:/XXX&q ...
- 【C语言程序】输出前50个素数
#include <stdio.h> #include <stdlib.h> int main(void) { ; ; ){ ; ;i<x;i++){ ...
- (57)Wangdao.com第九天_JavaScript 对象的简介及分类
对象 引用数据类型. 对象是一种复合的数据类型,可以存储多个不同类型的变量. 以后我们看到的,只要不是String.Number.Boolean.Null.Undefined,那么就一定是 Objec ...
