你不知道的CSS单位
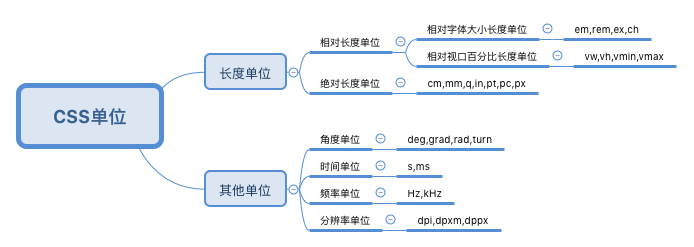
CSS中大部分属性值都有对应的量词单位,常见的如描述盒模型尺寸的 width, height, margin, padding, border,又比如CSS3中的transform属性的一些值。下面的导图中基本上包括了所有的单位,下面将详细介绍它们的定义及使用方式。
 

一、长度单位
1、相对字体长度单位
| 单位 | 描述 |
|---|---|
| em | 相对于当前元素的字体大小(注意当前元素字体大小可能是继承父元素的) |
| rem | 相对于根元素字体大小(一般根元素就是html元素) |
| ch | 相对于当前使用字体中字符0的宽度,改变font-family其大小会改变 |
| ex | 相对于当前字体中字符x的高度,改变font-family其大小会改变 |
2、相对视口百分比长度单位
| 单位 | 描述 |
|---|---|
| vw | 1vw等于初始包含块(视口)宽度的1% |
| vh | 1vw等于初始包含块(视口)高度的1% |
| vmin | 1vmin等于vw和vh中较小者的1% |
| vmax | 1vmax等于vw和vh中较大者的1% |
补充说明:% ,百分号比较特殊,本质上它不能算CSS长度单位,其值是相对于父元素的相同属性的百分比。
3、绝对长度单位
| 单位 | 描述 | cm | mm | in | pc | pt | px |
|---|---|---|---|---|---|---|---|
| cm | centimeter | 1cm |
10mm |
||||
| mm | millimeter | 1/10cm |
1mm |
||||
| q | quarter-millimeters | 1/40cm |
1/4mm |
||||
| in | inch | 2.54cm |
25.4mm |
1in |
6pc |
72pt |
96px |
| pc | pica | 1/6in |
1pc |
12pt |
16px |
||
| pt | point | 1/72in |
1/12pc |
1pt |
4/3px |
||
| px | pixel | 1/96in |
1/16pc |
3/4pt |
1px |
长度单位的使用场合最广泛,这里就不多介绍了。
长度单位使用场合建议:
| 媒体类型 | 推荐 | 偶尔使用 | 极少使用 | 不推荐 |
|---|---|---|---|---|
| Screen | em, rem, % | px | ch, ex, vw, vh, vmin, vmax | cm, mm,q,in, pt, pc |
| em, rem, % | cm, mm,q,in, pt, pc | ch, ex | px, vw, vh, vmin, vmax |
二、其他单位
1、角度单位
| 单位 | 描述 |
|---|---|
| deg | degrees(度数),一圈360deg |
| grad | gradians ,一圈400grad |
| rad | Radians(弧度制),一圈2π |
| turn | turn ,一圈为1turn,90°为0.25turn |
使用场合
div{
width: 300px;
height: 200px;
background: linear-gradient(180deg, red, blue); /* 标准的语法 */
transform: rotate(30deg) skew(30deg,20deg);
}
2、时间单位
| 单位 | 描述 |
|---|---|
| s | Seconds |
| ms | Milliseconds |
div
{
transition: width 2s, height 2s, transform 2s;
/* transition-property: width;
transition-duration: 1s;
transition-timing-function: linear;
transition-delay: 2s; */
}
div
{
animation-name: myfirst;
animation-duration: 5s;
animation-timing-function: linear;
animation-delay: 2s;
animation-iteration-count: infinite;
animation-direction: alternate;
animation-play-state: running;
}
3、频率单位
| 单位 | 描述 |
|---|---|
| Hz | 每秒发生的次数 |
| kHz | 1000Hz |
使用场合
频率值使用在听(或说)属性中,有两个单位值,及赫兹和千赫,大部分浏览器并不支持这类属性
strong {
voice-pitch: 1kHz;
}
4、分辨率单位
| 单位 | 描述 |
|---|---|
| dpi | 每英寸包含设备像素点个数 |
| dpcm | 每厘米包含设备像素点个数 |
| dppx | 每逻辑像素点(CSS像素点)包含设备像素点个数,实际上就是设备像素比 |
使用场合
根据设备像素比设置不同的样式
@media (min-resolution: 2dppx) {
...
}
参考资料
W3C官方文档
The Lengths of CSS
Css units best practices
你不知道的CSS单位的更多相关文章
- 你可能没注意的CSS单位
扶今追昔 CSS中的单位我们经常用到px.pt.em.百分比,px和pt不用多说 em em是相对单位,参考物是父元素的font-size,具有继承的特点 如果字体大小是16px(浏览器的默认值),那 ...
- css单位盘点
css单位有:px,em,rem,vh,vw,vmin,vmax,ex,ch 等等 1.px单位最常见,也最直接,这里不做介绍. 2.em:em的值并不是固定,它继承父级元素的字体大小,所以层数越深字 ...
- 你可能不知道的7个CSS单位
如果你是一名前端开发工程师,一般px和em使用频率比较高.但是今天本文的重点是介绍一些我们使用很少.甚至么有听说的单位. 一.重温em <style type="text/css&qu ...
- 学习网页制作中如何在正确选取和使用 CSS 单位
在 CSS 测量系统中,有好几种单位,如像素.百分比.英寸.厘米等等,Web 开发人员很难了解哪些单位在何处使用,如何使用.很多人习惯了总是使用同一种单位,但这一决定可能会严重限制你的设计的执行. 这 ...
- 七个你可能不了解的CSS单位
我们很容易无法摆脱的使用我们所熟悉的CSS技术,当新的问题出现,这样会使我们处于不利的地位. 随着Web继续的发展,对新的解决方案的需求也会继续增大.因此,作为网页设计师和前端开发人员,我们别无选择, ...
- css单位分析、颜色设置与调色板
CSS单位分析 px:单位代表像素,1px代表一个像素点. %:设置子元素为父容器的占比. em:代表该元素中一个字体所占字符,常用在文字首行缩进.其具有继承性. rem:始终代表html中的字符所在 ...
- 《你不知道的 CSS》之等比例缩放的盒子
你肯定已经知道,对于一个 img 元素而言,你可以单独地修改它的 width 或者 height 属性来设置它的大小,同时图片的比例还能够保持不变. 如下图所示,最上面是原始大小的图片,下面两张则分别 ...
- CSS:CSS 单位
ylbtech-CSS:CSS 单位 1.返回顶部 1. 尺寸 单位 描述 % 百分比 in 英寸 cm 厘米 mm 毫米 em 1em 等于当前的字体尺寸. 2em 等于当前字体尺寸的两倍. 例如, ...
- rem — 一个低调的css单位
原文 http://www.zhaoan.org/1825.html rem这是个低调的 css 单位,近一两年开始崭露头角,有许多同学对rem的评价不一,有的在尝试使用,有的在使用过程中遇到坑就弃 ...
随机推荐
- Python——使用Pycharm连接数据库
- linux 实现centos7在线升级最新版本内核
Kernel (内核)是操作系统的核心,掌握所有硬件设备的控制权,也就是说,你所希望计算机帮你完成的各项工作,都需要通过内核的帮助才能完成,当然,如果我们想完成的某个功能是内核没有的,则内核不会操控 ...
- 关于计时器的js函数
<!DOCTYPE HTML> <html lang="en-US"> <head> <meta charset="UTF-8& ...
- mongoDB 大文件存储方案, JS 支持展示
文件存储 方式分类 传统方式 存储路径 仅存储文件路径, 本质为 字符串 优点: 节省空间 缺点: 不真实存储在数据库, 文件或者数据库发送变动需要修改数据库 存储文件本身 将文件转换成 二进制 存储 ...
- python学习日记(内置、匿名函数练习题)
用map来处理字符串列表 用map来处理字符串列表,把列表中所有水果都变成juice,比方apple_juice fruits=['apple','orange','mango','watermelo ...
- <数据结构基础学习>(二)简单的时间复杂度分析
一.简单的复杂度分析 O(1) O(n) O(logn) O(logn) O(n^2) 大O描述的是算法的运行事件和输入数据之间的关系 Eg: 数组求和 public static int sum(i ...
- 洛谷P3205 [HNOI2011]合唱队 DP
原题链接点这里 今天在课上听到了这个题,听完后觉得对于一道\(DP\)题目来说,好的状态定义就意味着一切啊! 来看题: 题目描述 为了在即将到来的晚会上有更好的演出效果,作为AAA合唱队负责人的小A需 ...
- redis的list取出数据方式速度测试
redis测试: package business; import java.io.BufferedReader; import java.io.File; import java.io.FileIn ...
- 微服务之服务中心—Eureka
Eureka 简介Eureka 是 Spring Cloud Netflix 的一个子模块,也是核心模块之一,用于云端服务发现,是一个基于 REST 的服务,用于定位服务,以实现云端中间层服务发现和故 ...
- CMDB服务器管理系统【s5day90】:创建资产更新服务器硬盘信息
1.创建硬件资产信息 import json from django.shortcuts import render,HttpResponse from django.views.decorators ...
