(四)Knockout 表单
click
<div>
You've clicked <span data-bind="text: numberOfClicks"></span> times
<button data-bind="click: incrementClickCounter">Click me</button>
</div>
<script src="../../lib/knockout/knockout-3.4.0.js"></script>
<script type="text/javascript">
var viewModel = {
numberOfClicks: ko.observable(0),
incrementClickCounter: function() {
var previousCount = this.numberOfClicks();
this.numberOfClicks(previousCount + 1);
}
};
ko.applyBindings(viewModel);
</script>

这里需要注意的是numberOfClicks的修改方法。
click binding不仅仅可以绑定viewModel中的方法,也可以绑定其他任意的方法。
备注1:使用当前项:$data 作为参数来处理功能
在调用click binding的处理函数时,我们可以给它传递一个参数作为当前作用的项(current item),这种操作往往在处理集合或是数组时非常有用。
<ul data-bind="foreach: people">
<li>
<span data-bind="text: $data"></span>
<button data-bind="click: $parent.removePerson">Remove</button>
</li>
</ul>
<script>
function MyViewModel() {
var self = this;
self.people = ko.observableArray(["Kazusa", "Chiaki", "Charlie"]);
self.removePerson = function(person) {
self.people.remove(person);
};
}
ko.applyBindings(new MyViewModel());
</script>

注意上例中关于$parent的使用,在使用foreach binding或是with binding时,一定要明确自己能够直接调用的viewModelProperty的范围,如果在更高的层次,则要考虑使用$parent或是$root这样的前缀。
备注2:对象访问事件,或传递多个参数
在某些时候,我们需要获取与click事件相关联的DOM event object(说起来听绕口,我觉得可以直接就说是包含click在内的能够触发相应绑定的处理函数的事件),KO将这个事件作为处理函数的第二个参数,比如说我们希望在按下shift键的clik与一般的click有所区别,则可以利用这一参数在处理函数中进行区分。
<button data-bind="click: myFunction">
Click me
</button>
<script type="text/javascript">
var viewModel = {
myFunction: function(data, event) {
if (event.shiftKey) {
//do something different when user has shift key down
} else {
//do normal action
}
}
};
ko.applyBindings(viewModel);
</script>
如果我们需要传递更多的参数,有以下两种方式:
<!-- 方法1 -->
<button data-bind="click: function(data, event) { myFunction('param1', 'param2', data, event) }">
Click me
</button>
<!-- 方法2 -->
<button data-bind="click: myFunction.bind($data, 'param1', 'param2')">
Click me
</button>
备注3:click 允许默认操作
在默认情况下,使用click binding会屏蔽掉原先click的默认功能,比如对于一个a元素,在使用click binding之后,并不会跳转到href所描述的地址。如果我们希望恢复默认的功能,只需要在click binding所绑定的处理函数的最后返回一个true即可。
备注4:防止事件冒泡 clickBubble
在这种情况下,如果我们点击页面上的button,则会依次触发function3、function2、function1。为了防止这种现象,我们可以在data-bind后附加clickBubble:false来阻止click事件继续向上传递,比如说我们将代码改成这样:
<div data-bind="click: function1">
<div data-bind="click: function2">
<button data-bind="click: function3, clickBubble: false">Click me</button>
</div>
</div>
这样一来就只会触发function3。而如果我们是在function2后面添加,则只会依次触发function3和function2,以此类推
event
event binding主要用于为指定的事件添加相应的处理函数,可以作用于任意事件,包括keypress、mouseover、mouseout等(也包括之前提到的click,根据后面的描述,click binding的内部机理其实就是event binding,不过为何要把两者分开有待研究)。
<div data-bind="event: { mouseover: enableDetails, mouseout: disableDetails }">
Mouse over me
</div>
<div data-bind="visible: detailsEnabled">Details</div>
<script>
function MyViewModel() {
var self = this;
self.detailsEnabled = ko.observable(false);
self.enableDetails = function() {
self.detailsEnabled(true);
};
self.disableDetails = function() {
self.detailsEnabled(false);
};
}
ko.applyBindings(new MyViewModel());
</script>
event binding的参数应当是一个object,在该object中,属性名为指定的事件的名称,值为触发的处理函数。该处理函数可以是viewModel中定义的函数,也可以是其他任意object内的函数。
备注1:将“当前项目”作为一个参数来处理功能
在调用event binding的处理函数时,我们可以给它传递一个参数作为当前作用的项(current item),这种操作往往在处理集合或是数组时非常有用。

备注2:对象访问事件,或传递多个参数
在某些时候,我们需要获取与事件相关联的DOM event object(说起来听绕口,我觉得可以直接就说是包含事件在内的能够触发相应绑定的处理函数的事件),KO将这个事件作为处理函数的第二个参数,比如说我们希望在按下shift键时的该事件与一般的事件有所区别,则可以利用这一参数在处理函数中进行区分。
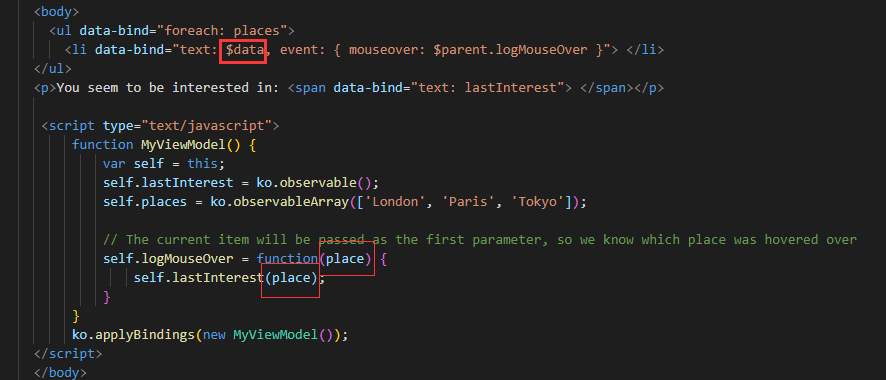
<div data-bind="event: { mouseover: myFunction }">
Mouse over me
</div>
<script type="text/javascript">
var viewModel = {
myFunction: function(data, event) {
if (event.shiftKey) {
//do something different when user has shift key down
} else {
//do normal action
}
}
};
ko.applyBindings(viewModel);
</script>
如果我们需要传递更多的参数,有以下两种方式:
<!-- 方法1 -->
<div data-bind="event: { mouseover: function(data, event) { myFunction('param1', 'param2', data, event) } }">
Mouse over me
</div>
<!-- 方法2 -->
<button data-bind="event: { mouseover: myFunction.bind($data, 'param1', 'param2') }">
Click me
</button>
备注3:event 允许默认操作
在默认情况下,使用event binding会屏蔽掉原先event所触发的默认功能。如果我们希望恢复默认的功能,只需要在event binding所绑定的处理函数的最后返回一个true即可。
备注4:防止事件冒泡
在某些时候,我们的html部分可能会存在嵌套的event binding的情况,具体实例可以参考之前click binding部分的内容,此时也可以利用类似的方法来阻止这种情况,不过不同的在于书写bubble的格式,一个简单的例子:
<div data-bind="event: { mouseover: myDivHandler }">
<button data-bind="event: { mouseover: myButtonHandler }, mouseoverBubble: false">
Click me
</button>
</div>
可以看出,bubble与event是两种不同的binding,所以bubble不应该出现在event binding的参数中。
enable
enable binding往往作用于form elements,比如input、select和textarea等。包含enable binding的DOM元素会依照enable binding参数的真假来决定自己是否可用。
<p>
<input type="checkbox" data-bind="checked: hasCellphone" />
I have a cellphone.
</p>
<p>
Your cellphone number:
<input type="text" data-bind="value: cellphoneNumber, enable: hasCellphone" />
</p>
<script>
function MyViewModel() {
var self = this;
self.cellphoneNumber = "";
self.hasCellphone = ko.observable(false);
}
ko.applyBindings(new MyViewModel());
</script>

enable binding的参数可以是viewModel中的函数,也可以是任意的javascript判断语句。如果说参数是一个observable,则每当该observable变化时,UI就会立即更新相应元素的enable状态,否则,UI只会对元素的enable状态设置一次。
至于disable binding的使用方法完全可以参照enable binding,两者的效果只是刚好相反罢了。
disable
参照 enable binding...
使用方法完全可以参照enable binding,两者的效果只是刚好相反罢了。
value
value binding一般适用于input、select、textarea等form elements中,能够将view model中的属性和相关联的DOM element的值(value)连接起来。一般情况下,当用户修改form域中的值时,KO会更新相关联的view model中的属性的值;同样的,当view model中的属性值发生变化时,KO也会更新页面中相关联的form域内的值。
注意:当我们处理checkboxs或是radio buttons时,我们一般使用checked binding来读写元素的checked状态,而不是使用value binding。
<p>Login name: <input data-bind="value: userName" /></p>
<p>Password: <input type="password" data-bind="value: userPassword" /></p>
<script type="text/javascript">
var viewModel = {
userName: ko.observable(), // Initially blank
userPassword: ko.observable("abc"), // Prepopulate
};
ko.applyBindings(viewModel);
</script>
KO会将相应的元素的value设置为参数的值,且任意之前的value都会被覆盖掉。如果参数是一个observable,则binding会在参数值改变的时候更新元素中的value,否则,UI只会设置一次value的内容,以后不再更新。
当用户修改form域内使用了value binding的元素的value时,KO会相应地更新view model内被绑定的属性,默认情况下这其实是借由change event触发的,也就是在用户修改了这个值并转而关注另一个DOM节点的时候触发。但是我们也能够借由 valueUpdate 这一参数来通过其他的事件触发更新。常用的参数包括"input", "keyup", keypress", "afterkeydown"等。
附加参数
- valueUpdate
如果你还包括结合参数valueUpdate另外 , 这个定义应使用浏览器 KO 事件来检测变化除了change事件。下列字符串值是最常用的选择 :- "
change” (默认值) - 当失去焦点的时候更新view model的值,或者是<select>元素被选择的时候。 - "
input"- 更新你的视图模型的值<input>或<textarea>元件变化。注意 , 此事件的合理的现代浏览器 ( 例如 IE 9 +) 。 - "
keyup" 当用户敲完一个字符以后立即更新view model. - "
keypress"- 当用户正在敲一个字符但没有释放键盘的时候就立即更新view model。不像 keyup,这个更新和keydown是一样的。 - "
afterkeydown"- 当用户开始输入字符的时候就更新view model。主要是捕获浏览器的keydown事件或异步handle事件。 - *.上述这些选项,如果你想让你的view model进行实时更新,使用“afterkeydown”是最好的选择。
- "
- valueAllowUnset
- 参见注 2下面。注意 ,
valueAllowUnset仅适用于使用value控制选择<select>元件。对其他元素没有影响。
- 参见注 2下面。注意 ,
备注1:立即从输入值更新
如果我们希望绑定<input type="text">或是<textarea>以获取view model的即时更新,textInput binding相比于value binding会提供更好的支持
备注2:给下拉列表赋默认值
KO会为select元素提供特殊的支持,value binding协同options binding能够让我们读写任意的javascript object,而不仅仅是字符串的值。更为详尽的内容可以参阅the options binding和the selectedOptions binding。这里还涉及到另一个参数valueAllowUnset的问题,待研究了options binding等以后再进行补充。
<p>
Select a country:
<select data-bind="options: countries,
optionsCaption: 'Choose one...',
value: selectedCountry,
valueAllowUnset: true"></select>
</p>
<script type="text/javascript">
var viewModel = {
countries: ['Japan', 'Bolivia', 'New Zealand'],
selectedCountry: ko.observable('Bolivia') //默认值
};
ko.applyBindings(viewModel);
</script>

按备注3:更新可观察和不可观察属性值
如果我们使用value binding的参数是一个observable,那么KO会设定一个双向的绑定,即form元素会与view model property互相影响;
如果参数是一个一般的view model property(不是observable),则KO会设定一个单项的绑定,即每当用户修改form元素的value时,KO便会修改相应的view model property,反之则不会对form元素造成影响;
如果参数并不是一个简单的property,而是一个函数或是比较判断语句,则KO只会利用这一语句返回的值来初始化form元素的value,之后并不会在两者之间建立联系。
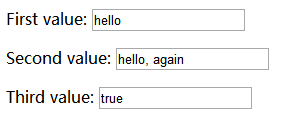
<!-- 双向绑定。文本框填充;同步两种方式。 -->
<p>First value: <input data-bind="value: firstValue" /></p>
<!-- 单向绑定。文本框填充;仅从文本框来同步模型。 -->
<p>Second value: <input data-bind="value: secondValue" /></p>
<!-- 没有绑定。文本框填充,但不应对任何变化。 -->
<p>Third value: <input data-bind="value: secondValue.length > 8" /></p>
<script type="text/javascript">
var viewModel = {
firstValue: ko.observable("hello"), // Observable
secondValue: "hello, again" // Not observable
};
ko.applyBindings(viewModel);
</script>

HasFocus 焦点
1.基础
这个例子仅仅显示一个消息 , 如果当前具有焦点的文本框 , 并且使用按钮来表明你可以触发焦点。
<input data-bind="hasFocus: isSelected" />
<button data-bind="click: setIsSelected">Focus programmatically</button>
<span data-bind="visible: isSelected">The textbox has focus</span>
<script>
var viewModel = {
isSelected: ko.observable(false),
setIsSelected: function() {
this.isSelected(true);
}
};
ko.applyBindings(viewModel);
</script>

2.点击编辑
这是切换 "编辑" 模式的一种方便方法。
在本例中, ui 要显示<span>或者<input>的元素, 取决于模型的编辑属性。
非聚焦的<input>元素将editing设置为 false, ui 退出 "编辑" 模式。
<p>
Name:
<b data-bind="visible: !editing(), text: name, click: edit"> </b>
<input data-bind="visible: editing, value: name, hasFocus: editing" />
</p>
<p><em>Click the name to edit it; click elsewhere to apply changes.</em></p>
<script>
function PersonViewModel(name) {
// Data
this.name = ko.observable(name);
this.editing = ko.observable(false);
// Behaviors
this.edit = function() { this.editing(true) }
}
ko.applyBindings(new PersonViewModel("Bert Bertington"));
</script>

visible: !editing() 表示触发click时,执行 edting 的非方法。
Checked
checked绑定是关联到checkable的form表单控件到view model上 - 例如checkbox(<input type='checkbox'>)或者radio button(<input type='radio'>) 。当用户check关联的form表单控件的时候,view model对应的值也会自动更新,相反,如果view model的值改变了,那控件元素的check/uncheck状态也会跟着改变。
注:对text box,drop-down list和所有non-checkable的form表单控件,用value绑定来读取和写入是该元素的值,而不是checked绑定。
基础
<p>Send me spam:<input type="checkbox" data-bind="checked:wantsSpam" /></p>
<script type="text/javascript">
var viewModel = {
wantsSpam: ko.observable(true)
};
viewModel.wantsSpam(false);
ko.applyBindings(viewModel);
</script>
Checkbox关联到数组
<p>Send me spam: <input type="checkbox" data-bind="checked: wantsSpam" /></p>
<div data-bind="visible: wantsSpam">
Preferred flavors of spam:
<div><input type="checkbox" value="cherry" data-bind="checked: spamFlavors" /> Cherry</div>
<div><input type="checkbox" value="almond" data-bind="checked: spamFlavors" /> Almond</div>
<div><input type="checkbox" value="msg" data-bind="checked: spamFlavors" /> Monosodium Glutamate</div>
</div>
<script type="text/javascript">
var viewModel = {
wantsSpam: ko.observable(true),
spamFlavors: ko.observableArray(["cherry","almond"]) // Initially checks the Cherry and Almond checkboxes
};
ko.applyBindings(viewModel);
// ... then later ...
viewModel.wantsSpam(false);
viewModel.spamFlavors.push("msg"); // Now additionally checks the Monosodium Glutamate checkbox
</script>

添加radio button
<p>Send me spam: <input type="checkbox" data-bind="checked: wantsSpam" /></p>
<div data-bind="visible: wantsSpam">
Preferred flavor of spam:
<div><input type="radio" name="flavorGroup" value="cherry" data-bind="checked: spamFlavor" /> Cherry</div>
<div><input type="radio" name="flavorGroup" value="almond" data-bind="checked: spamFlavor" /> Almond</div>
<div><input type="radio" name="flavorGroup" value="msg" data-bind="checked: spamFlavor" /> Monosodium Glutamate</div>
</div>
<script type="text/javascript">
var viewModel = {
wantsSpam: ko.observable(true),
spamFlavor: ko.observable("almond") // Initially selects only the Almond radio button
};
// ... then later ...
viewModel.spamFlavor("msg"); // Now only Monosodium Glutamate is checked
ko.applyBindings(viewModel);
</script>

对于radio buttons,KO只有当参数值等于radio button value属性值的时候才设置元素为checked状态。所以参数应是字符串。在上面的例子里只有当view model 的spamFlavor 属性等于“almond”的时候,该radio button才会设置为checked。
当然,最有用的是设置一组radio button元素对应到一个单个的view model 属性。确保一次只能选择一个radio button需要将他们的name属性名都设置成一样的值(例如上个例子的flavorGroup值)。这样的话,一次就只能选择一个了。
如果参数是监控属性observable的,那元素的checked状态将根据参数值的变化而更新,如果不是,那元素的value值将只设置一次并且以后不在更新。
checkedValue 代替 value
如果你还包括结合 checkedValue 这个定义的值 , 使用checked替代value属性。如果希望该值不是字符串 (如整数或对象), 或者希望动态设置值, 则此功能非常有用。
在以下示例中 , 对象本身 (其不是项目 itemName 将被包括在字符串中) chosenItems 当阵列相对应的复选框被检查 :
<!-- ko foreach: items -->
<input
type="checkbox"
data-bind="checkedValue: $data, checked: $root.chosenItems"
/>
<span data-bind="text: itemName"></span>
<!-- /ko -->
<script type="text/javascript">
var viewModel = {
items: ko.observableArray([
{ itemName: "Choice 1" },
{ itemName: "Choice 2" }
]),
chosenItems: ko.observableArray()
};
ko.applyBindings(viewModel);
</script>
如果选中 value 参数是一个可观察值, 则每当值发生更改且当前检查元素时, 绑定都将更新选中的模型属性。对于复选框, 它将从数组中删除旧值并添加新值。对于单选按钮, 它将只更新模型值。
options
options绑定控制什么样的options在drop-down列表里(例如:<select>)或者 multi-select 列表里 (例如:<select size='6'>)显示。此绑定不能用于<select>之外的元素。关联的数据应是数组(或者是observable数组),<select>会遍历显示数组里的所有的项。
对于multi-select列表,设置或者获取选择的多项需要使用selectedOptions绑定。
对于single-select列表,你也可以使用value绑定读取或者设置元素的selected项。
1.基础
<p>Destination country: <select data-bind="options: availableCountries"></select></p>
<script type="text/javascript">
var viewModel = {
availableCountries: ko.observableArray(['France', 'Germany', 'Spain'])
};
ko.applyBindings(viewModel);
viewModel.availableCountries.push('China');
</script>

该参数是一个数组(或者observable数组)。对每个item,KO都会将它作为一个<option> 添加到<select>里,之前的options都将被删除。
如果参数是一个string数组,那你不需要再声明任何其它参数。<select>元素会将每个string显示为一个option。不过,如果你让用户选择的是一个JavaScript对象数组(不仅仅是string),那就需要设置optionsText和optionsValue这两个参数了。
如果参数是监控属性observable的,那元素的options项将根据参数值的变化而更新,如果不是,那元素的value值将只设置一次并且以后不在更新。
2.Multi-select list
如果对上面的select UI元素加上multiple="true"
<p>
Choose some countries you would like to visit:
<select data-bind="options: availableCountries" size="5" multiple="true"></select>
</p>

3.Drop-down list展示的任意JavaScript对象,不仅仅是字符串
<p>
Your country:
<select data-bind="options: availableCountries,
optionsText: 'countryName',
value: selectedCountry,
optionsCaption: 'Choose...'"></select>
</p>
<div data-bind="visible: selectedCountry">
<!-- Appears when you select something -->
You have chosen a country with population
<span data-bind="text: selectedCountry() ? selectedCountry().countryPopulation : 'unknown'"></span>.
</div>
<script type="text/javascript">
// Constructor for an object with two properties
var Country = function (name, population) {
this.countryName = name;
this.countryPopulation = population;
};
var viewModel = {
availableCountries: ko.observableArray([
new Country("UK", 65000000),
new Country("USA", 320000000),
new Country("Sweden", 29000000)
]),
selectedCountry: ko.observable() // Nothing selected by default
};
ko.applyBindings(viewModel);
</script>

optionsCaption
有时候,默认情况下不想选择任何option项。但是single-select drop-down列表由于每次都要默认选择以项目,怎么避免这个问题呢?常用的方案是加一个“请选择的”或者“Select an item”的提示语,或者其它类似的,然后让这个项作为默认选项。
我们使用optionsCaption参数就能很容易实现,它的值是字符串型,作为默认项显示。例如:
<select data-bind='options: myOptions, optionsCaption: "Select an item...", value: myChosenValue'></select>
KO会在所有选项上加上这一个项,并且设置value值为undefined。所以,如果myChosenValue被设置为undefined(默认是observable的),那么上述的第一个项就会被选中
4.Drop-down list展示的任意JavaScript对象,显示text是function的返回值
<!-- Same as example 3, except the <select> box expressed as follows: -->
<select data-bind="options: availableCountries,
optionsText: function(item) {
return item.countryName + ' (pop: ' + item.countryPopulation + ')'
},
value: selectedCountry,
optionsCaption: 'Choose...'"></select>

optionsText
上面《Drop-down list展示的任意JavaScript对象,不仅仅是字符串》中展示的绑定JavaScript对象到option上 – 不仅仅是字符串。这时候你需要设置这个对象的那个属性作为drop-down列表或multi-select列表的text来显示。设置额外的参数optionsText将对象的属性名countryName作为显示的文本。
如果不想仅仅显示对象的属性值作为每个item项的text值,那你可以设置optionsText 为JavaScript 函数,然后再函数里通过自己的逻辑返回相应的值(该函数参数为item项本身)。
optionsValue
和optionsText类似, 你也可以通过额外参数optionsValue来声明对象的那个属性值作为该<option>的value值。
经典场景:如在更新options的时候想保留原来的已经选择的项。例如,当你重复多次调用Ajax获取car列表的时候,你要确保已经选择的某个car一直都是被选择上,那你就需要设置optionsValue为“carId”或者其它的unique标示符,否则的话KO找不知道之前选择的car是新options里的哪一项
selectedOptions
对于multi-select列表,你可以用selectedOptions读取和设置多个选择项。技术上看它是一个单独的绑定,有自己的文档,请参考: selectedOptions绑定。
optionsCaption
有时, 默认情况下, 您可能不希望选择任何特定选项。但是, 单选下拉列表通常从选定的某个项目开始, 那么如何避免预先选择的内容呢?通常的解决方案是在选项列表中加上一个特殊的虚拟选项, 该选项只读 "选择一个项目" 或 "请选择一个选项" 或类似的选项, 默认情况下选择该选项。
optionsIncludeDestroyed
有时您可能希望阵列条目标记为已删除 , 但实际上没有失去记载。这已知为非破坏性的删除。对于细节 , 请参见在功能上破坏observableArray。
通过缺省 , 该选项将忽略绑定 (即 , 把阵列条目被标记为 “已损坏” 。如果你想破坏显示条目 , 然后指定该附加参数 :
<select data-bind='options: myOptions, optionsIncludeDestroyed: true'></select>
optionsAfterRender
如果需要在生成的选项元素上运行一些进一步的自定义逻辑, 则可以使用选项售后渲染回调。
valueAllowUnset
如果您希望 knockout 允许您的模型属性获取在您的<select>元素 (并通过使<select>元素空白),请看文档Using valueAllowUnset with select elements
selectedOptions
selectedOptions绑定用于控制multi-select列表已经被选择的元素,用在使用options绑定的<select>元素上。
当用户在multi-select列表选择或反选一个项的时候,会将view model的数组进行相应的添加或者删除。同样,如果view model上的这个数组是observable数组的话,你添加或者删除任何item(通过push或者splice)的时候,相应的UI界面里的option项也会被选择上或者反选。这种方式是2-way绑定。
注:控制single-select下拉菜单选择项,你可以使用value绑定。
<p>
Choose some countries you'd like to visit:
<select data-bind="options: availableCountries, selectedOptions: chosenCountries" size="5" multiple="true"></select>
</p>
<script type="text/javascript">
var viewModel = {
availableCountries: ko.observableArray(['France', 'Germany', 'Spain']),
chosenCountries: ko.observableArray(['Germany']) // Initially, only Germany is selected
};
// ... then later ...
viewModel.chosenCountries.push('France'); // Now France is selected too
ko.applyBindings(viewModel);
</script>

该参数是数组(或observable数组)。KO设置元素的已选项为和数组里match的项,之前的已选择项将被覆盖。
如果参数是依赖监控属性observable数组,那元素的已选择项selected options项将根据参数值的变化(通过push,pop,或其它observable数组方法)而更新,如果不是,那元素的已选择项selected options将只设置一次并且以后不在更新。
不管该参数是不是observable数组,用户在multi-select列表里选择或者反选的时候,KO都会探测到,并且更新数组里的对象以达到同步的结果。这样你就可以获取options已选项。
支持让用户选择任意JavaScript对象
在上面的例子里,用户可以选择数组里的字符串值,但是选择不限于字符串,如果你愿意你可以声明包含任意JavaScript对象的数组,查看options绑定如何显示JavaScript对象到列表里。
这种场景,你可以用selectedOptions来读取或设置这些对象本身,而不是页面上显示的option表示形式,这样做在大部分情况下都非常清晰。view model就可以探测到你从数组对象里选择的项了,而不必关注每个项和页面上展示的option项是如何map的。
uniqueName
1.在使用KO的时候,一些技术可能依赖于某些元素的name属性,尽管他们没有什么意义。例如,jQuery Validation验证当前只验证有name属性的元素。为配合Knockout UI使用,有些时候需要使用uniqueName绑定避免让jQuery Validation验证出错。
2.IE 6下,如果radio button没有name属性是不允许被checked了。大部分时候都没问题,因为大部分时候radio button元素都会有name属性的作为一组互相的group。不过,如果你没声明,KO内部会在这些元素上使用uniqueName那么以确保他们可以被checked。
例如:
<input data-bind="value: someModelProperty, uniqueName: true" />
就像上面的例子一样,传入true(或者可以转成true的值)以启用uniqueName绑定。
(四)Knockout 表单的更多相关文章
- KnockoutJS 3.X API 第四章 表单绑定(9) value绑定
目的 value绑定主要用于DOM元素给视图模型赋值用的.通常用于<input><select><textarea>等元素. value绑定与text绑定的区别在于 ...
- KnockoutJS 3.X API 第四章 表单绑定(10) textInput、hasFocus、checked绑定
textInput绑定目的 textInput绑定主要用于<input>或者<textarea>元素.他提供了DOM和viewmodel的双向更新.不同于value绑定,tex ...
- 深入浅出ExtJS 第四章 表单与输入控件
4.1 制作表单 var form = new Ext.form.FormPanel({ title:'form', defaultType:'textfield', buttonAlign:'cen ...
- php基本(四)表单验证
本文内容来自http://www.w3school.com.cn/php/php_form_url_email.asp PHP 表单验证 - 验证 E-mail 和 URL 本节展示如何验证名字.电邮 ...
- django学习笔记(四)表单
1.若用户刷新一个包含POST表单的页面,那么请求将会重新发送造成重复. 这通常会造成非期望的结果,比如说重复的数据库记录.如果用户在POST表单之后被重定向至另外的页面,就不会造成重复的请求了.我们 ...
- JavaScript高级程序设计学习笔记第十四章--表单
1.在 HTML 中,表单是由<form>元素来表示的,而在 JavaScript 中,表单对应的则是 HTMLFormElement 类型. HTMLFormElement 继承了 HT ...
- KnockoutJS 3.X API 第四章 表单绑定(11) options绑定
目的 options绑定主要用于下拉列表中(即<select>元素)或多选列表(例如,<select size='6'>).此绑定不能与除<select>元素之外的 ...
- KnockoutJS 3.X API 第四章 表单绑定(12) selectedOptions、uniqueName绑定
selectedOptions绑定目的 selectedOptions绑定控制当前选择多选列表中的哪些元素. 这旨在与<select>元素和选项绑定结合使用. 当用户选择或取消选择多选列表 ...
- knockout 表单绑定 要怎么Mapping才好
问题 之前有了解过knockout,学习过绑定语法,结合帮助文档,做个Demo倒也不成问题,但是部分地方很不爽,不知道是我的用法不对,还是功力不够. 比如说,标签里定义的data-bind属性名,必须 ...
随机推荐
- python常用函数用法整理
1,zeros函数(同理的还有ones函数) http://www.jb51.net/article/127649.htm 注意: (m,n)是生成m行n列的矩阵,但要生成二维矩阵的时候要用两层括号, ...
- BZOJ5341[Ctsc2018]暴力写挂——边分治+虚树+树形DP
题目链接: CSTC2018暴力写挂 题目大意:给出n个点结构不同的两棵树,边有边权(有负权边及0边),要求找到一个点对(a,b)满足dep(a)+dep(b)-dep(lca)-dep'(lca)最 ...
- 5.15 pymysql 模块
pymysql 模块 安装 pip3 install pymysql 链接,执行sql,关闭(游标) import pymysql user= input('用户名:>>').strip( ...
- flv.js怎么用?全面解读flv.js代码
flv.js项目的代码有一定规模,如果要研究的话,我建议从demux入手,理解了demux就掌握了媒体数据处理的关键步骤,前面的媒体数据下载和后面的媒体数据播放就变得容易理解了. 先普及点背景知识,为 ...
- react创建组件的几种方式及其区别
react创建组件有如下几种方式 ①.函数式定义的无状态组件 ②.es5原生方式React.createClass定义的组件 ③.es6形式的extends React.Component定义的组 ...
- 【dp】求最长上升子序列
题目描述 给定一个序列,初始为空.现在我们将1到N的数字插入到序列中,每次将一个数字插入到一个特定的位置.我们想知道此时最长上升子序列长度是多少? 输入 第一行一个整数N,表示我们要将1到N插入序列中 ...
- 题解:[APIO/CTSC 2007]数据备份
你在一家 IT 公司为大型写字楼或办公楼(offices)的计算机数据做备份.然而数据备份的工作是枯燥乏味的,因此你想设计一个系统让不同的办公楼彼此之间互相备份,而你则坐在家中尽享计算机游戏的乐趣.已 ...
- 栈&队列
队列部分 普通队列 举个形象的例子:排队买票. 有一列人在排队买票,前面来的人买完票就离开,后面来的人需要站在最后--依次类推. 在计算机中,数据结构队列有一个头指针和尾指针,头指针加一就代表有一个数 ...
- TOMCAT ---> servlet概念
1 TOMCAT ---> servlet概念 2 TOMCAT 目录结构 (各个文件夹都存放什么东西) 3 TOMCAT 程序的层级 web | |---- js,jsp,html,css ( ...
- 优秀的电商平台Jshop栗子
摘录自:https://blog.csdn.net/chenjun9205/article/details/52412503 下载源代码 git clone https://git.oschina.n ...
