node08
---恢复内容开始---
1、Axios
1)基于promise的HTTP库,可用在浏览器或nodejs中

2)使用方法:
在模块内使用需要挂载到Vue对象上:
Vue.prototype.$axios=axios
然后通过this.$axios来使用
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./node_modules/vue/dist/vue.js"></script>
<script src="./node_modules/vue-router/dist/vue-router.js"></script>
<script src="./node_modules/axios/dist/axios.js"></script>
</head> <body>
<div id="app"> </div>
</body>
<script> let App = {//将组件状态放
template: `<div>
hello
</div>`,
created() {
console.log(this.$axios)
} }
Vue.prototype.$axios = axios new Vue({
el: '#app',
template: `<App />`,
components: {
App
},
}) </script> </html>
简单地使用axios发送get请求:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app"> </div>
<script type="text/javascript" src="./vue.min.js"></script>
<script src="./node_modules/axios/dist/axios.js"></script> <script type="text/javascript"> var App = {
template:`
<div>
<button @click = 'sendAjax'>发请求</button>
</div> `,
methods:{
sendAjax(){
this.$axios.get('http://127.0.0.1:8888/')
.then(res=>{
console.log(res);
})
.catch(err=>{
console.log(err);
})
}
} }; Vue.prototype.$axios = axios new Vue({
el:'#app',
template:`<App />`,
components:{
App
}
});
</script> </body>
</html>
axios.all()方法执行并发请求:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app"> </div>
<script type="text/javascript" src="./vue.min.js"></script>
<script src="./node_modules/axios/dist/axios.js"></script> <script type="text/javascript"> var App = {
data(){
return {
res1:"",
res2:''
}
},
template:`
<div>
响应1:{{res1}}
响应2:{{res2}}
<button @click = 'sendAjax'>合并强求</button>
</div> `,
methods:{
sendAjax(){
// 请求1 get: /
// 请求 post : /add
this.$axios.defaults.baseURL = 'http://127.0.0.1:8888/'; var q1 = this.$axios.get('');
var q2 = this.$axios.post('add','a=1'); this.$axios.all([q1,q2])
.then(this.$axios.spread((res1,res2)=>{
// 全部成功了
this.res1 = res1.data;
this.res2 = res2.data;
}))
.catch(err=>{
// 其一失败
console.log(err);
}) }
} }; Vue.prototype.$axios = axios new Vue({
el:'#app',
template:`<App />`,
components:{
App
}
});
</script> </body>
</html>
合并请求,并发处理:axios.all()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app"> </div>
<script type="text/javascript" src="./vue.min.js"></script>
<script src="./node_modules/axios/dist/axios.js"></script> <script type="text/javascript"> var App = {
data(){
return {
res1:"",
res2:''
}
},
template:`
<div>
响应1:{{res1}}
响应2:{{res2}}
<button @click = 'sendAjax'>合并强求</button>
</div> `,
methods:{
sendAjax(){
// 请求1 get: /
// 请求 post : /add
this.$axios.defaults.baseURL = 'http://127.0.0.1:8888/';//设置公共的请求url地址 var q1 = this.$axios.get('');
var q2 = this.$axios.post('add','a=1'); this.$axios.all([q1,q2])
.then(this.$axios.spread((res1,res2)=>{
// 全部成功了
this.res1 = res1.data;
this.res2 = res2.data;
}))
.catch(err=>{
// 其一失败
console.log(err);
}) }
} }; Vue.prototype.$axios = axios new Vue({
el:'#app',
template:`<App />`,
components:{
App
}
});
</script> </body>
</html>
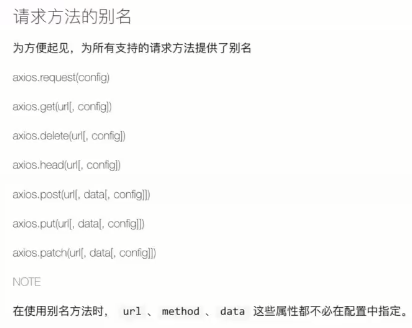
也可以通过向axios传递相关配置来创建请求 axios({config})


axios的option 配置选项:

<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<title></title>
</head> <body>
<div id="app">
</div>
<script type="text/javascript" src="./vue.min.js"></script>
<script src="./node_modules/axios/dist/axios.js"></script>
<script type="text/javascript">
var App = {
template: `
<div>
<button @click = 'sendAjax'>发请求</button>
</div> `,
methods: {
sendAjax() { this.$axios.defaults.baseURL = 'http://127.0.0.1:8888/'
this.$axios.get('', {
params: { id: 1 },
// 在传递给then/catch之前,允许修改响应的数据
transformResponse: [function(data) {
// 对 data 进行任意转换处理
// console.log(data);
// console.log(typeof data);
data = JSON.parse(data);
console.log(data);
return data;
}]
})
.then(res => {
console.log(res.data.msg);
})
.catch(err => {
console.log(err);
}) this.$axios.post('/add', {
firstName: 'Fred'
}, {
// `transformRequest` 允许在向服务器发送前,修改请求数据
// 只能用在 'PUT', 'POST' 和 'PATCH' 这几个请求方法
// 后面数组中的函数必须返回一个字符串,或 ArrayBuffer,或 Stream
transformRequest: [function(data) {
// 对 data 进行任意转换处理 console.log(data); return data;
}], })
.then(res => {
console.log(res);
})
.catch(err => {
console.log(err);
})
}
} }; Vue.prototype.$axios = axios new Vue({
el: '#app',
template: `<App />`,
components: {
App
}
});
</script>
</body> </html>
使用aixos进行文件的上传:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<title></title>
</head> <body>
<div id="app">
</div>
<script type="text/javascript" src="./vue.min.js"></script>
<script src="./node_modules/axios/dist/axios.js"></script>
<script type="text/javascript">
var App = {
data() {
return {
file: {},
rate:
}
},
template: `
<div>
上传进度:{{rate}}%
选择文件: <input type="file" name = 'file' @change = 'changeHandler'/>
<button @click='sendAjax'>发送请求</button>
</div> `,
methods: {
sendAjax() { this.$axios.defaults.baseURL = 'http://127.0.0.1:8888/'; var fd = new FormData(); fd.append('file', this.file);
this.$axios.post('upload', fd, { onUploadProgress: (progressEvent)=> {
// 对原生进度事件的处理
console.log(progressEvent);
var progress = (progressEvent.loaded/progressEvent.total)*;
console.log(progress); this.$nextTick(function() {
this.rate = Math.ceil(progress);
}) }
})
.then(res=>{
console.log(res);
})
.catch(err=>{
console.log(err);
}) },
changeHandler(e) {
console.log(e.target.files[]);
this.file = e.target.files[];
}
} }; Vue.prototype.$axios = axios new Vue({
el: '#app',
template: `<App />`,
components: {
App
}
});
</script>
</body> </html>
取消请求:
cancel token
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<title></title>
</head> <body>
<div id="app">
</div>
<script type="text/javascript" src="./vue.min.js"></script>
<script src="./node_modules/axios/dist/axios.js"></script>
<script type="text/javascript">
var App = {
data() {
return {
file: {},
rate: ,
source: null,
currengtLoaded:
}
},
template: `
<div>
上传进度:{{rate}}%
选择文件: <input type="file" name = 'file' @change = 'changeHandler'/>
<button @click='sendAjax'>发送请求</button>
<button @click = 'cancel'>取消请求</button>
<button @click = 'resume'>续传</button>
</div> `,
methods: {
resume() {//断点续传功能 var fileData = this.file.slice(this.currengtLoaded,this.file.size); var fd = new FormData(); fd.append('file', fileData); this.$axios.defaults.baseURL = 'http://127.0.0.1:8888/'; var CancelToken = this.$axios.CancelToken; var source = CancelToken.source();
this.source = source;
this.$axios.post('upload', fd, {
// 携带取消标识
cancelToken: source.token, onUploadProgress: (progressEvent) => {
// 对原生进度事件的处理
console.log(progressEvent);
this.currengtLoaded += progressEvent.loaded; var progress = (this.currengtLoaded / progressEvent.total) * ;
console.log(progress); this.$nextTick(function() {
this.rate = Math.ceil(progress);
}) }
})
.then(res => {
console.log(res);
})
.catch(err => {
console.log(err);
}) },
cancel() {
this.source.cancel('请求被取消');
},
sendAjax() { this.$axios.defaults.baseURL = 'http://127.0.0.1:8888/'; var CancelToken = this.$axios.CancelToken; var source = CancelToken.source();
this.source = source; var fd = new FormData(); fd.append('file', this.file);
this.$axios.post('upload', fd, {
// 携带取消标识
cancelToken: source.token, onUploadProgress: (progressEvent) => {
// 对原生进度事件的处理
console.log(progressEvent);
this.currengtLoaded = progressEvent.loaded; var progress = (progressEvent.loaded / progressEvent.total) * ;
console.log(progress); this.$nextTick(function() {
this.rate = Math.ceil(progress);
}) }
})
.then(res => {
console.log(res);
})
.catch(err => {
console.log(err);
}) },
changeHandler(e) {
console.log(e.target.files[]);
this.file = e.target.files[];
}
} }; Vue.prototype.$axios = axios new Vue({
el: '#app',
template: `<App />`,
components: {
App
}
});
</script>
</body> </html>
拦截器:在请求被then或catch响应之前拦截它们
this.axios.intercepters
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.spinner {
margin: 100px auto;
width: 50px;
height: 60px;
text-align: center;
font-size: 10px;
} .spinner>div {
background-color: #67CF22;
height: %;
width: 6px;
display: inline-block; -webkit-animation: stretchdelay .2s infinite ease-in-out;
animation: stretchdelay .2s infinite ease-in-out;
} .spinner .rect2 {
-webkit-animation-delay: -.1s;
animation-delay: -.1s;
} .spinner .rect3 {
-webkit-animation-delay: -.0s;
animation-delay: -.0s;
} .spinner .rect4 {
-webkit-animation-delay: -.9s;
animation-delay: -.9s;
} .spinner .rect5 {
-webkit-animation-delay: -.8s;
animation-delay: -.8s;
} @-webkit-keyframes stretchdelay {
%,
%,
% {
-webkit-transform: scaleY(0.4)
}
% {
-webkit-transform: scaleY(1.0)
}
} @keyframes stretchdelay {
%,
%,
% {
transform: scaleY(0.4);
-webkit-transform: scaleY(0.4);
}
% {
transform: scaleY(1.0);
-webkit-transform: scaleY(1.0);
}
}
</style>
</head> <body>
<div id="app">
</div>
<script type="text/javascript" src="./vue.min.js"></script>
<script src="./node_modules/axios/dist/axios.js"></script>
<script type="text/javascript">
var App = {
data() {
return {
isShow: false
}
},
template: `
<div>
<div class="spinner" v-show = 'isShow'>
<div class="rect1"></div>
<div class="rect2"></div>
<div class="rect3"></div>
<div class="rect4"></div>
<div class="rect5"></div>
</div>
<button @click = 'sendAjax'>发请求</button>
</div> `,
methods: {
sendAjax() {
//实现一个类似cookie的机制 // // 添加请求拦截器
this.$axios.interceptors.request.use((config)=> {
console.log(config);
// 在发送请求之前做些什么
var token = localStorage.getItem('token');
if (token) {
config.headers['token'] = token;
} this.isShow = true;
return config;
}, function(error) {
// 对请求错误做些什么
return Promise.reject(error);
}); // 添加响应拦截器,类似中间件的处理
this.$axios.interceptors.response.use((response) =>{
// 对响应数据做点什么
console.log(response.data.token);
if (response.data.token) {
localStorage.setItem('token', response.data.token);
}
this.isShow = false;
return response;
}, function(error) {
// 对响应错误做点什么
return Promise.reject(error);
}); this.$axios.get('http://127.0.0.1:8888/')
.then(res=>{
console.log(res);
})
.catch(err=>{
console.log(err);
})
}
} }; Vue.prototype.$axios = axios new Vue({
el: '#app',
template: `<App />`,
components: {
App
}
});
</script>
</body> </html>
node08的更多相关文章
- 输入一个复杂链表(每个节点中有节点值,以及两个指针,一个指向下一个节点,另一个特殊指针指向任意一个节点),返回结果为复制后复杂链表的head。(注意,输出结果中请不要返回参数中的节点引用,否则判题程序会直接返回空)
// test20.cpp : 定义控制台应用程序的入口点. // #include "stdafx.h" #include<iostream> #include< ...
- mac 下搭建Elasticsearch 5.4.3分布式集群
一.集群角色 多机集群中的节点可以分为master nodes和data nodes,在配置文件中使用Zen发现(Zen discovery)机制来管理不同节点.Zen发现是ES自带的默认发现机制,使 ...
- 搭建Elasticsearch 5.4分布式集群
多机集群中的节点可以分为master nodes和data nodes,在配置文件中使用Zen发现(Zen discovery)机制来管理不同节点.Zen发现是ES自带的默认发现机制,使用多播发现其它 ...
- windows 10使用vscode进行远程代码开发 | tutorial to use vscode for remote development using ssh on windows
本文首发于个人博客https://kezunlin.me/post/c93b6ba6/,欢迎阅读最新内容! tutorial to use vscode for remote development ...
- Spark2.x(五十六):Queue's AM resource limit exceeded.
背景: 按照业务需求将数据拆分为60份,启动60个application分别运行对每一份数据,application的提交脚本如下: #/bin/sh #LANG=zh_CN.utf8 #export ...
- Puppet学习笔记(CentOS6.3+Puppet3.01)
Puppet学习笔记(CentOS6.3+Puppet3.01) 技术 Add comments Oct262012 下了决心,好好学习puppet,周末专门去参加一个puppet的培训,难得朋友那 ...
- Spark以yarn方式运行时抛出异常
Spark以yarn方式运行时抛出异常: cluster.YarnClientSchedulerBackend: Yarn application has already exited with st ...
- 配置kuernetes集群pod拉取私有镜像仓库中的镜像
目录 1 背景说明 2 实现方法 3 具体实现 配置镜像仓库项目为公开类型(任何人可以访问) 配置docker-registry类型的secret(pod使用secret获取镜像认证) 通过账户名密码 ...
- kubelet拉取pause镜像报错pull access denied for 172.20.59.190:81/kubernetes/pause-amd64, repository does not exist or may require 'docker login': denied
目录 1 背景说明 2 现象 pod无法启动,一直显示ContainerCreating 3 问题分析 kubelet的启动参数如下 4 尝试的解决方法 4.1 本地docker login登录镜像仓 ...
随机推荐
- vscode 前端插件推荐
参考链接:https://segmentfault.com/a/1190000011779959?utm_source=tag-newest#articleHeader48
- 《NFC开发实战详解》笔记
地点:30教 5楼 男厕对面 * 时间:下午三点 * 天气:中雨 * 状态:3 * ******************************************************* ...
- A Discriminative Feature Learning Approach for Deep Face Recognition
url: https://kpzhang93.github.io/papers/eccv2016.pdf year: ECCV2016 abstract 对于人脸识别任务来说, 网络学习到的特征具有判 ...
- selenium启动报错“ incorrect JSON status mapping for 'unknown error' (500 expected)”
前面讲了工程启动报错“selenium启动报错Unable to read VR Path Registry from C:\Users\clinva\AppData\Local\openvr\ope ...
- git 命令笔记
切换 git 远程仓库HEAD分支 $ git remote set-head origin some_branch
- 初学python之路-day10
基础部分先告一段落,今天开始学习函数. 一.函数:完成 特定 功能的代码块,作为一个整体,对其进行特定的命名,该名字就代表函数 -- 现实中:很多问题要通过一些工具进行处理 => ...
- poj1456 Supermarket 贪心+并查集
题目链接:http://poj.org/problem?id=1456 题意:有n个物品(0 <= n <= 10000) ,每个物品有一个价格pi和一个保质期di (1 <= pi ...
- Jenkins通过git tags进行回滚代码
配置Jenkins获取git tag代码的方式其实方法很多,目前我使用比较多的主要是通过Git Parameter 来配置动态的获取最新tags代码,主要我们首先需要安装一下Git Parameter ...
- 强连通分量Kosaraju
#include<cstdio> #include<algorithm> #include<iostream> #include<cstring> #i ...
- leetcode python最长回文子串
回文的意思是正着念和倒着念一样,如:上海自来水来自海上,雾锁山头山锁雾,天连水尾水连天 给定一个字符串 s,找到 s 中最长的回文子串.你可以假设 s 的最大长度为 1000. 示例 1: 输入: & ...
