Bootstrap -- 插件: 模态框、滚动监听、标签页
Bootstrap -- 插件: 模态框、滚动监听、标签页
1. 模态框(Modal): 覆盖在父窗体上的子窗体。
使用模态框:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>My Test bootstrap</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<h3>模态框(Modal)</h3>
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">演示</button>
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">Test</button>
<h4 class="modal-title" id="myModalLabel">标题:模态框</h4>
</div>
<div class="modal-body">模态框是覆盖在父窗体上的子窗体</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">提交</button>
</div>
</div>
</div>
</div>
</body>
</html>
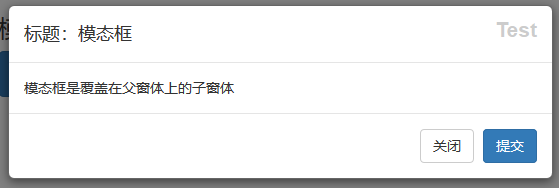
样式效果:

2. 滚动监听(Scrollspy):会根据滚动条的位置自动更新对应的导航目标。
使用滚动监听:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>My Test bootstrap</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<nav id="navbar-example" class="navbar navbar-default navbar-static" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".bs-js-navbar-scrollspy">
<span class="sr-only">切换导航</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">编程语言</a>
</div>
<div class="collapse navbar-collapse bs-js-navbar-scrollspy">
<ul class="nav navbar-nav">
<li><a href="#csharp">C#</a></li>
<li><a href="#java">Java</a></li>
<li class="dropdown">
<a href="#" id="navbarDrop1" class="dropdown-toggle"
data-toggle="dropdown">Others
<b class="caret"></b>
</a>
<ul class="dropdown-menu" role="menu"
aria-labelledby="navbarDrop1">
<li><a href="#php" tabindex="-1">PHP</a></li>
<li><a href="#asp" tabindex="-1">Asp.net</a></li>
<li><a href="#python" tabindex="-1">Python</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
<div data-spy="scroll" data-target="#navbar-example" data-offset="0" style="height:200px;overflow:auto; position: relative;">
<h4 id="csharp">C#</h4>
<p>
C#编程语言<br/>
C#编程语言<br/>
C#编程语言<br/>
C#编程语言<br/>
C#编程语言<br/>
C#编程语言<br/>
C#编程语言<br/>
C#编程语言<br/>
C#编程语言<br/>
C#编程语言<br/>
</p>
<h4 id="java">Java</h4>
<p>
Java编程语言<br/>
Java编程语言<br/>
Java编程语言<br/>
Java编程语言<br/>
Java编程语言<br/>
Java编程语言<br/>
Java编程语言<br/>
Java编程语言<br/>
Java编程语言<br/>
</p>
<h4 id="php">PHP</h4>
<p>
PHP编程语言<br/>
PHP编程语言<br/>
PHP编程语言<br/>
PHP编程语言<br/>
PHP编程语言<br/>
PHP编程语言<br/>
</p>
<h4 id="asp">Asp.NET</h4>
<p>
Asp.NET编程语言<br/>
Asp.NET编程语言<br/>
Asp.NET编程语言<br/>
Asp.NET编程语言<br/>
Asp.NET编程语言<br/>
Asp.NET编程语言<br/>
</p>
<h4 id="python">Python</h4>
<p>
Python编程语言<br/>
Python编程语言<br/>
Python编程语言<br/>
Python编程语言<br/>
Python编程语言<br/>
Python编程语言<br/>
Python编程语言<br/>
</p>
</div>
</body>
</html>
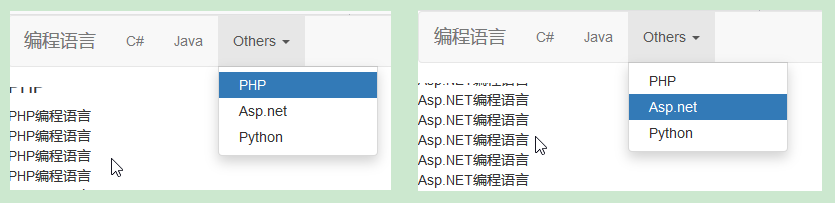
样式效果:


3. 标签页(Tab):通过这个插件您可以把内容放置在标签页或者是胶囊式标签页甚至是下拉菜单标签页中。
使用标签页:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>My Test bootstrap</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<ul id="myTab" class="nav nav-tabs">
<li class="active">
<a href="#codeLanguage" data-toggle="tab">
编程语言
</a>
</li>
<li><a href="#csharp" data-toggle="tab">C#</a></li>
<li class="dropdown">
<a href="#" id="myTabDrop1" class="dropdown-toggle" data-toggle="dropdown">
Asp.Net<b class="caret"></b>
</a>
<ul class="dropdown-menu" role="menu" aria-labelledby="myTabDrop1">
<li><a href="#mvc" tabindex="-1" data-toggle="tab">MVC</a></li>
<li><a href="#webpage" tabindex="-1" data-toggle="tab">WebPage</a></li>
</ul>
</li>
</ul>
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade in active" id="codeLanguage">
<p>
编程语言<br/>
编程语言<br/>
编程语言<br/>
编程语言<br/>
编程语言<br/>
</p>
</div>
<div class="tab-pane fade" id="csharp">
<p>
C#<br/>
C#<br/>
C#<br/>
C#<br/>
C#<br/>
</p>
</div>
<div class="tab-pane fade" id="mvc">
<p>
MVC<br/>
MVC<br/>
MVC<br/>
MVC<br/>
MVC<br/>
MVC<br/>
</p>
</div>
<div class="tab-pane fade" id="webpage">
<p>
Web Page<br/>
Web Page<br/>
Web Page<br/>
Web Page<br/>
Web Page<br/>
</p>
</div>
</div>
</body>
</html>
样式效果:

Bootstrap -- 插件: 模态框、滚动监听、标签页的更多相关文章
- bootstrap 滚动监听 标签页 和 工具提示
标签 <div class="container"> <h4>Tabs</h4> <ul id="myTab ...
- Bootstrap入门(二十六)JS插件3:滚动监听
很多时候我们在浏览一些网页的时候,导航条会根据我们浏览网页的进度而发生不同的变化,这种就是滚动监听. 你的顶栏导航,添加data-spy="scroll"到您想要刺探(最典型的是这 ...
- Bootstrap学习js插件篇之滚动监听
1.滚动监听 案例 滚动监听插件可以根据滚动条的位置自动更新所对应的导航标记.Bootstrap中文网左侧就是一个滚动监听的例子. 代码段: <nav id="navbar-examp ...
- bootstrap源码之滚动监听组件scrollspy.js详解
其实滚动监听使用的情况还是很多的,比如导航居于右侧,当主题内容滚动某一块的时候,右侧导航对应的要高亮. 实现功能 1.当滚动区域内设置的hashkey距离顶点到有效位置时,就关联设置其导航上的指定项 ...
- bootstrap课程12 滚动监听如何实现(bootstrap方式和自定义方式)
bootstrap课程12 滚动监听如何实现(bootstrap方式和自定义方式) 一.总结 一句话总结:通过监听滚动的高,判断滚动的高是否大于元素距离顶端的距离 1.如何知道屏幕滚动的高? st=$ ...
- 【bootstrapV3】移动端和PC端的 滚动监听
1.本代码适用于 bootstrap V3 的 页面滚动监听 2.效果: 3.代码: <!DOCTYPE html> <html lang="zh-CN"> ...
- 2020-2-27今日总结——滚动监听&导航
利用Bootstrap 开发工具实现滚动监听 (此文只做学习路上的归纳分享总结用,如有侵权,请联系我删除) 使用滚动监听,比较特殊,要在body中设置scroll,以及触点. 很好理解,因为滚动是多对 ...
- 第二百四十四节,Bootstrap下拉菜单和滚动监听插件
Bootstrap下拉菜单和滚动监听插件 学习要点: 1.下拉菜单 2.滚动监听 本节课我们主要学习一下 Bootstrap 中的下拉菜单插件,这个插件在以组件的形式我们 已经学习过,那么现在来看看怎 ...
- Bootstrap 下拉菜单和滚动监听插件
一.下拉菜单 常规使用中,和组件方法一样,代码如下: //声明式用法 <div class="dropdown"> <button class="btn ...
随机推荐
- A10映射方法
#创建服务 slb server rs_10.90.6.95 10.90.6.95 port 5001 tcp slb server rs_10.90.6.96 10.90.6.96 port 500 ...
- mysql锁机制详解
前言 大概几个月之前项目中用到事务,需要保证数据的强一致性,期间也用到了mysql的锁,但当时对mysql的锁机制只是管中窥豹,所以本文打算总结一下mysql的锁机制. 本文主要论述关于mysql锁机 ...
- Jenkins持续集成01—Jenkins服务搭建和部署
一.介绍Jenkins 1.Jenkins概念 Jenkins是一个功能强大的应用程序,允许持续集成和持续交付项目,无论用的是什么平台.这是一个免费的源代码,可以处理任何类型的构建或持续集成.集成Je ...
- Python3+Selenium2完整的自动化测试实现之旅(七):完整的轻量级自动化框架实现
一.前言 前面系列Python3+Selenium2自动化系列博文,陆陆续续总结了自动化环境最基础环境的搭建.IE和Chrome浏览器驱动配置.selenium下的webdriver模块提供的元素定位 ...
- 巨杉数据库入选Gartner数据库报告,中国首家入选厂商
SequoiaDB巨杉数据库入选Gartner数据库报告,成为国内首批入选Gartner报告的数据库厂商. “SequoiaDB, 总部位于中国广州,是一款分布式.多模型(Multimodel).高可 ...
- 大前端的自动化工厂(3)—— babel
一. 关于babel babel是ES6+语法的编译器,官方网址:www.babeljs.io,用于将旧版本浏览器无法识别的语法和特性转换成为ES5语法,使代码能够适用更多环境. 最初的babel使用 ...
- .net里面的字典Dictionary
Dictionary<int, string> d = new Dictionary<int, string>(); d.Add(1, "wjl ...
- 【转载】网站服务器运维记实:阿里云1核2G突发性能t5服务器突然变得卡顿
阿里云突发性能服务器1核2G的t5服务器在高资源利用率的情况下运行一段时间后,发现服务器反应变得很慢,通过windows远程桌面连接上服务器后查看到CPU性能一直在90%到100%之间,无法降下来.前 ...
- web中的——作者也不知道这里面写的啥
1.使用超链接<a href="/Default/Index">添加</a><a href="#">返回显示信息</a ...
- 轻松理解 Java HashMap 和 ConcurrentHashMap
前言 Map 这样的 Key Value 在软件开发中是非常经典的结构,常用于在内存中存放数据. 本篇主要想讨论 ConcurrentHashMap 这样一个并发容器,在正式开始之前我觉得有必要谈谈 ...
