Markdown语法
概述
- Markdown的理念是能让文档更容易读、写和随 改。
- 它用简洁的语法代替排版,格式语法只涵盖纯文 本可以涵盖的范围。
- 不在 Markdown 涵盖范围之内的标签,都可以直接在文档里面用 HTML 撰写。不需要额外标注这是 HTML 或是Markdown;只要直接加标签就可以了。
This is a regular paragraph.
<table>
<tr>
<td>Foo</td>
</tr>
</table>
This is another regular paragraph.
创始人 John Gruber 的 Markdown 语法说明
Markdown 中文版语法说明
语法
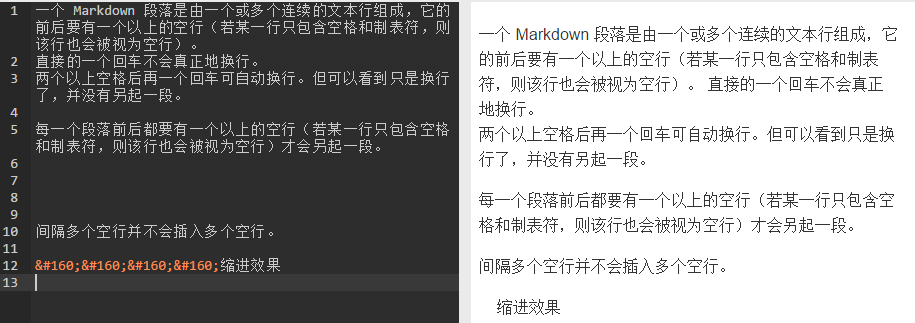
段落和换行

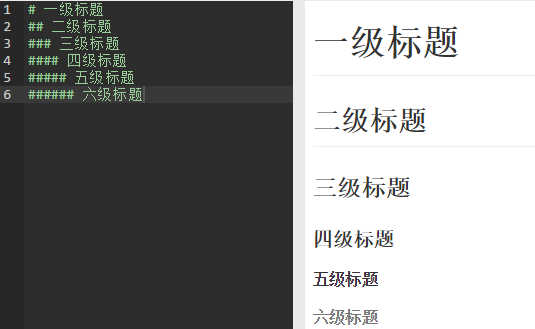
标题

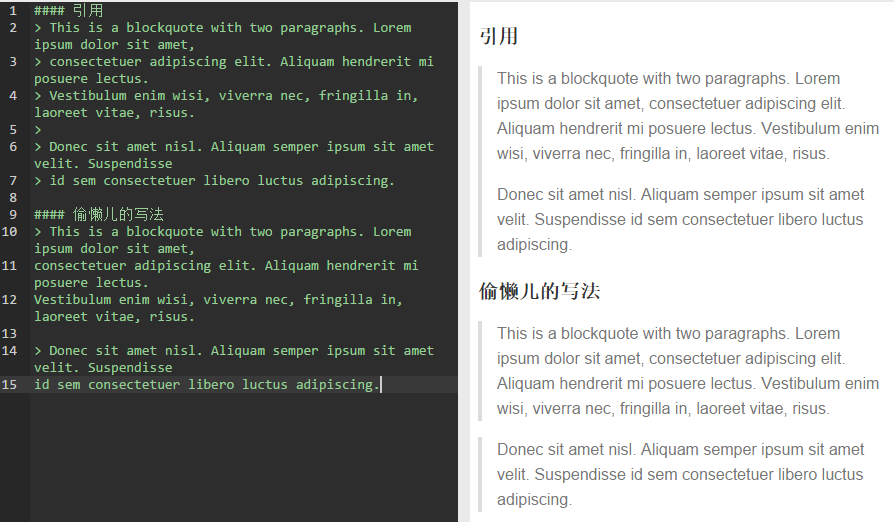
引用


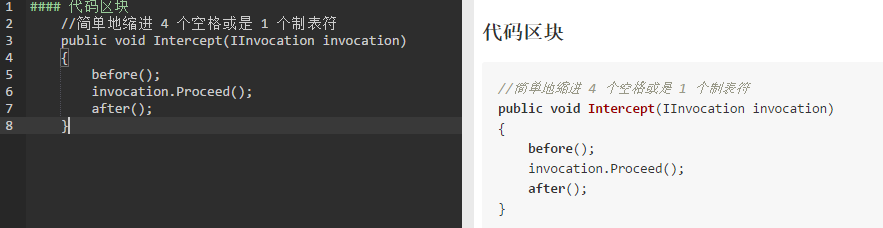
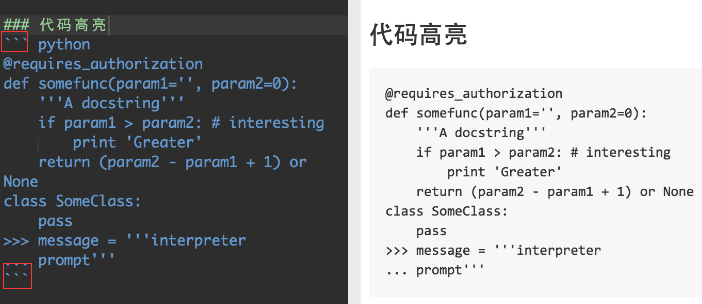
代码块


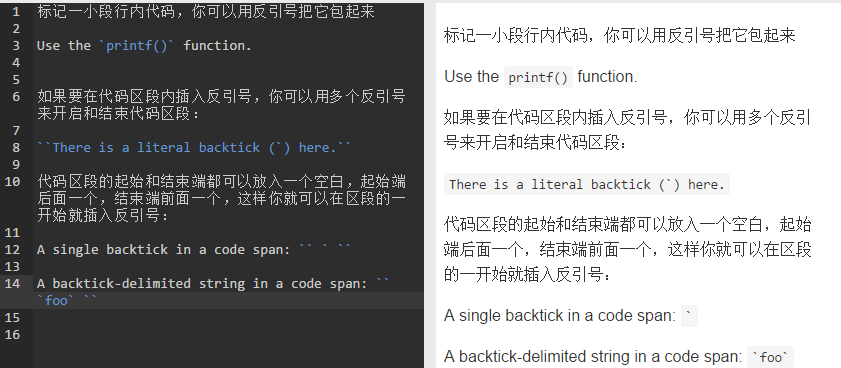
行内代码

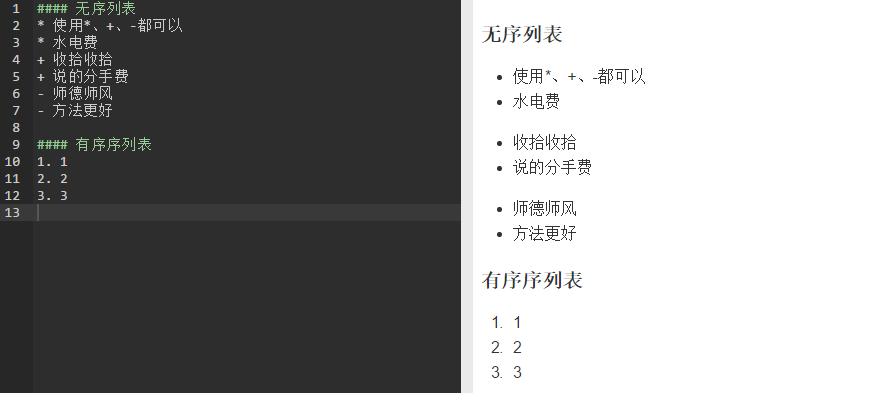
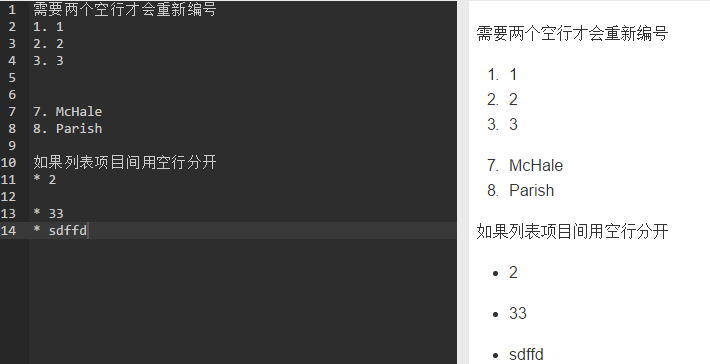
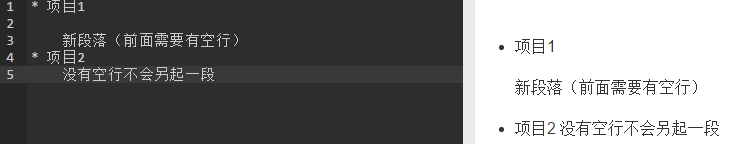
列表


列表项目可以包含多个段落,每个项目下的段落都必须缩进 4 个空格或是 1 个制表符。

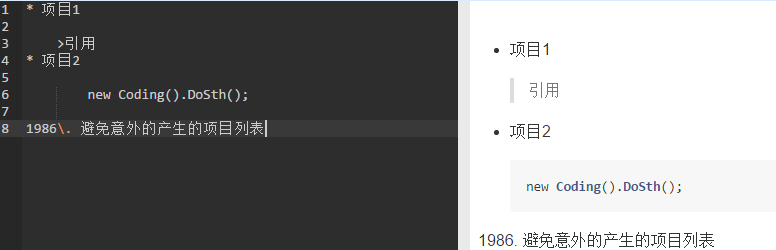
如果要在列表项目内放进引用,那 > 也需要缩进,如果要放代码区块的话,该区块就需要缩进两次。

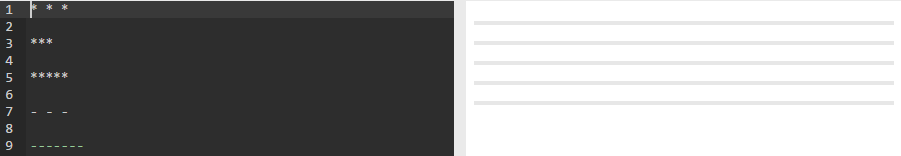
分割线
在一行中用三个以上的星号、减号、底线来建立一个分隔线,行内不能有其他东西。你也可以在星号或是减号中间插入空格。

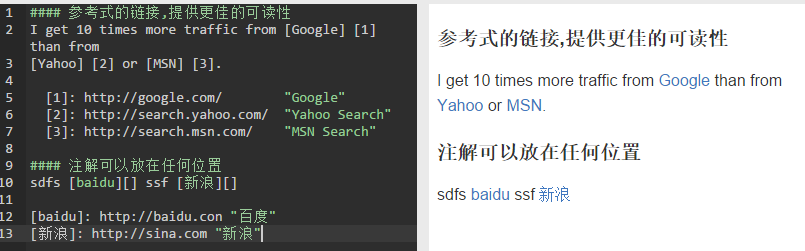
图片与链接



图片与链接的格式区别仅在于前面多了一个叹号,都支持参考式格式。
暂不支持指定图片的宽高,如果你需要的话,你可以使用普通的<img>标签。
粗体与斜体

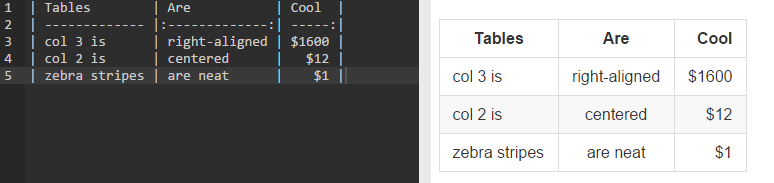
表格

转义符

Markdown语法的更多相关文章
- 基于 Cmd MarkDown 的 markdown 语法学习
首先我要打一个属于干货的广告:CmdMarkDown 是非常好用的markdown编辑器软件,支持全平台,由作业部落出品,分为客户端与WEB端两种使用场景. 本篇博客学习的markdown语法都是基于 ...
- 简体中国版文档的Markdown语法
Markdown文件 注意︰这是简体中国版文档的Markdown语法.如果你正在寻找英语版文档.请参阅Markdown︰ Markdown: Syntax. Markdown: Syntax 概述 哲 ...
- markdown语法说明
1.先写一个标题 # 一级标题.相当于 <h1> ## 二级标题.相当于 <h2> ### 三级标题.相当于 <h3> #### 四级标题.相当于 <h4&g ...
- Markdown语法 中文版
文章翻译自Markdown创始人JOHN GRUBER的 个人博客, 英文原文请参见 Markdown Syntax; 本文地址: http://www.cnblogs.com/ayning/p/43 ...
- Markdown 语法简要介绍
=================MarkDown================= Markdown 是一种方便记忆.书写的纯文本标记语言,用户可以使用这些标记符号以最小的输入代价生成极富表现力的文 ...
- Markdown 语法说明(持续更新-20160822)
Markdown 是一种轻量级的「标记语言」.Markdown 语法的目标是:成为一种适用于网络的书写语言.Markdown 的语法简单,熟悉Markdown语法规则,事倍功半. 语法 插入图片如何定 ...
- Markdown 语法总结
Markdown 语法总结 Markdown是一个神奇的语言,他比html简单,它巧妙地将内容和格式结合起来.很多平台支持Markdown语法编辑,比如github.博客园等. 下面总结一Markdo ...
- Markdown 语法整理
Markdown 语法整理 白宁超 2015年7月24日14:57:49 一.字体设置 A First Level Header == A Second Level Header -- # 标题 ## ...
- Markdown语法说明(详解版)
####date: 2016-05-26 20:38:58 tags: Markdown tags && Syntax ##Markdown语法说明(详解版)杨帆发表于 2011-11 ...
随机推荐
- C# 之 EXCEL导入导出
以下方式是本人总结的一些经验,肯定有很多种方法,在此先记下,留待以后补充... 希望朋友们一起来探讨相关想法,请在下方留言. A-1:EXCEL模板导出 非常简单,将EXCEL模板上传到项目中后,将其 ...
- Error:Execution failed for task ':app:clean'.
运行时出现 Error:Execution failed for task ':app:clean'. 错误,Builld->Clean Project即可.
- TYPESDK手游聚合SDK服务端设计思路与架构之四:流程优化之信息安全与订单校验
有了前文几个步骤的分析和设计,TYPESDK的信息交互流程已经可以正常工作了,但是,这个流程还没有考虑到支付这样的过程中,至关重要的信息安全问题. 在整个交互过程中,游戏服务端,SDK服务端,渠道服务 ...
- Web项目从Oracle转为Mysql,fluentnhibernate-1.0和NHibernate2.1.0升级到NHibernate3.3的注意事项
1.Oracel数据库没有字段自增长属性,要实现自增长通常是通过查询序列或者触发器来实现的. 设置自增长主键 alter table SUB_SUBSCRIPTION add primary key( ...
- [转载]C#委托和事件(Delegate、Event、EventHandler、EventArgs)
原文链接:http://blog.csdn.net/zwj7612356/article/details/8272520 14.1.委托 当要把方法作为实参传送给其他方法的形参时,形参需要使用委托.委 ...
- handlebars.js的运用与整理
最近在做部门的技术分享网站,主要是一些文章的列表和演讲信息展示,内容比较规律,复用性较高.同事推荐了 handlebars.js.用来看看. handlebars.js是一种静态JS模板,用起来还蛮简 ...
- 无法解决“Microsoft.SharePoint.Security, Version=15.0.0.0,”与“Microsoft.SharePoint.Security, Version=14.0.0.0”之间的冲突
VisualStudio 2013创建控制台项目,.NetFramework选为4.5.生成目标平台:x64.然后添加对Microsoft.SharePoint.dll的引用. 生成项目时," ...
- iOS开发-- 通过runtime kvc 移除导航栏下方的阴影效果线条
网上查了很多, 都是重新绘制, 感觉有点蠢, 恰巧工作有会闲, 就简单的通过runtime遍历了下属性找寻了下私有类和方法, 这里直接贴方法, 找寻过程也发出来, 能看懂的直接就能看懂, 看不太明白的 ...
- IOS 杂笔-11(实现在外部无法改变UIView的size)
我想题目说的或许不是很清楚,那么现在我详细介绍一下这篇随笔内容. 在外部无法改变UIVIew控件的size. 这里说是UIView,但是事实上,是大多数控件而绝非仅UIView. 想要实现在外部无法改 ...
- 关于iPhone图片的问题。
由于iOS设备的屏幕分辨率不尽相同,有大有小,那么在不同设备中显示同一张图片,可能会造成图片被拉伸.变形,严重影响用户体验.为了让图片在不同设备中都能得到很好的显示效果,同一类图片我们一般会准备几种版 ...
