利用好浏览器的空闲时间 --- requestIdleCallback
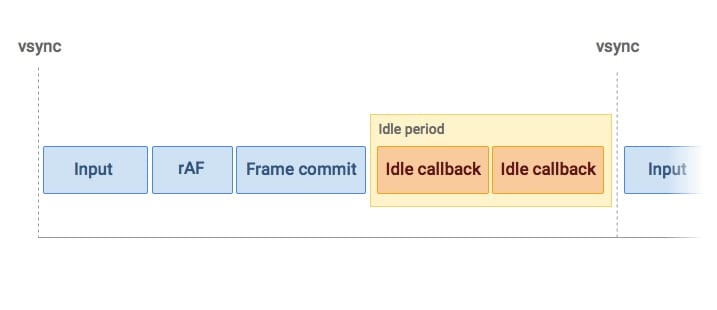
页面流畅与 FPS页面是一帧一帧绘制出来的,当每秒绘制的帧数(FPS)达到 60 时,页面是流畅的,小于这个值时,用户会感觉到卡顿。 1s 60帧,所以每一帧分到的时间是 1000/60 ≈ 16 ms。所以我们书写代码时力求不让一帧的工作量超过 16ms。 Frame那么浏览器每一帧都需要完成哪些工作?
通过上图可看到,一帧内需要完成如下六个步骤的任务:
requestIdleCallback上面六个步骤完成后没超过 16 ms,说明时间有富余,此时就会执行
从上图也可看出,和 如此一来,假如浏览器一直处于非常忙碌的状态, API
示例
超时的情况,其实就是浏览器很忙,没有空闲时间,此时会等待指定的 cancelIdleCallback与 总结一些低优先级的任务可使用 因为它发生在一帧的最后,此时页面布局已经完成,所以不建议在 Promise 也不建议在这里面进行,因为 Promise 的回调属性 Event loop 中优先级较高的一种微任务,会在 参考 |
利用好浏览器的空闲时间 --- requestIdleCallback的更多相关文章
- 移动WebApp利用Chrome浏览器进行调试
详细的请看这个(HBuilder是我长期使用,而且值得支持的国内前端开发编辑器) http://ask.dcloud.net.cn/article/151 http://ask.dcloud.net. ...
- 系统空闲时间判断&命名验证
一.系统空闲时间判断 需要一个自动登录注销的功能,当鼠标移动和或者键盘输入的时候认为当前用户在线,否则过了设置时间就自动退出.好在前辈们留下了这样的一个类: MouseKeyBoardOperate: ...
- mysql连接的空闲时间超过8小时后 MySQL自动断开该连接解决方案
在连接字符串中 添加设置节点 ConnectionLifeTime(计量单位为 秒).超过设定的连接会话 会被杀死! Connection Lifetime, ConnectionLifeTime ...
- Qt中利用QTime类来控制时间,这里简单介绍一下QTime的成员函数的用法:
Qt中利用QTime类来控制时间,这里简单介绍一下QTime的成员函数的用法: ------------------------------------------------------------ ...
- 使用Oracle PROFILE控制会话空闲时间
客户想实现对会话空闲时间的控制,下面是做的一个例子.Microsoft Windows [版本 6.1.7601] 版权所有 (c) 2009 Microsoft Corporation.保留所有权利 ...
- Progressive Web App是一个利用现代浏览器的能力来达到类似APP的用户体验的技术——不就是chrome OS吗?
什么是Progressive Web App? Progressive Web App是一个利用现代浏览器的能力来达到类似APP的用户体验的技术,由Google实现,让浏览器打开的网址像APP一样运行 ...
- C# 获取操作系统空闲时间
获取系统鼠标和键盘没有任何操作的空闲时间 public class CheckComputerFreeState { /// <summary> /// 创建结构体用于返回捕获时间 /// ...
- 查看MySQL 连接信息--连接空闲时间及正在执行的SQL
MySQL 客户端与MySQL server建立连接后,就可以执行SQL语句了. 如何查看一个连接上是否正在执行SQL语句,或者连接是否处于空闲呢? 下面我们做下测试. 1.查看连接的空闲时间 首先看 ...
- oracle限制一个用户空闲时间
alter system set resource_limit = true; create profile idletime limit idle_time 3; alter user outln ...
随机推荐
- 封装PDO函数
funPDO.php <?php /** * @title: 封装PDO函数 * * @Features: * 1. 封装 SELECT ,INSERT,DELETE,UPDATE 操作 @do ...
- js初学练手:Csdn Ads Cleaner
最新版本在这里哒:https://greasyfork.org/zh-CN/scripts/376621-csdn-ads-cleaner 隔壁csdn的广告太猖獗啦!写个js管管它 需配合Tempe ...
- 左倾堆C++实现
#include <iostream> #include <vector> #include <queue> using namespace std; templa ...
- win10 音频设备图形隔离 占用CPU
这几天工作很烦!每次上班开机我的电脑就超级卡,自我感觉i7处理器加上8g内存应该杠杠的,打开任务管理器发现就不对了, 有“windows 音频设备图形隔离 ”这个进程吃了我20%的cpu,电脑的风扇也 ...
- LDAP & Implementation
LDAP & Implementation 一.什么是LDAP? (一)在介绍什么是LDAP之前,我们先来复习一个东西:“什么是目录服务?” 1. 目录服务是一个特殊的数据库,用来保存描述性的 ...
- 分享几个有意思的css js工具网站
一.VOCABS(css html术语) vocabs 适合初学者快速认知各个代码的术语. 二.OverAPI(语言参考手册,几乎包含所有语言) OverAPI 适合快速查阅相关语言api 三.Jav ...
- 搭建正则开源工具Regexper
一.Regexper简介 Regexper是一款正则可视化开源工具,直接输入正则表达式就能用可视化显示出来,方便的检测我们书写的正则是否正确. 二.Regexper地址在线版:https://rege ...
- 推荐一些iOS博客
公司性质的: 公司 地址 美团 http://tech.meituan.com/archives 个人博客: 博主 地址 (斜体的技术文章较少) 王巍(onevcat) https://onevcat ...
- SPP-Net理解
文章没有看完,先挑几个点谈一下. 1. 动机 在上一篇文章的末尾提到,RCNN做了很多重复计算,SPP就是为了解决这个问题而提出的的一个方法----空间金字塔池化. 感觉这个问题本质上还是全连接层对r ...
- [Codeforces Round #516][Codeforces 1063B/1064D. Labyrinth]
题目链接:1063B - Labyrinth/1064D - Labyrinth 题目大意:给定一个\(n\times m\)的图,有若干个点不能走,上下走无限制,向左和向右走的次数分别被限制为\(x ...