#WEB安全基础 : HTML/CSS | 0x8.1CSS继承
CSS的一大特性——继承,怎么样没听说过吧,没了它我们修饰网页时就变得十足的麻烦
这是本节课准备的文件

这是others文件夹

先看看index.html,代码如下
<!DOCTYPE html>
<html lang ="zh">
<head>
<meta charset = "utf-8">
<title>TEST</title>
<style>
p{
color: red;
}
p.myp{
color: blue;
background-color: yellow;
border-bottom: 2px solid black;
}
</style>
</head>
<body>
<p>正文1</p>
<p>正文2</p>
<p>正文3</p>
<p>正文4</p>
<p>
<a href = "others/Test.html" target = "_blank"><p class = "myp">查看其它知识点
位置:others/Test.html</p></a>
</p>
</body>
</html>
<!--
p{
color: red; 对所有p标签都起作用,对有类名的标签不起作用
}
p.myp{ 我是有类名的p标签
color: blue;
background-color: yellow; 加入下部边框
border-bottom: 2px solid black;
-->
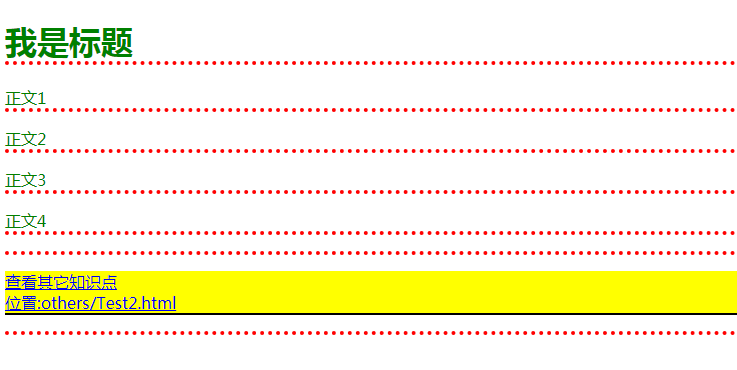
看看效果吧

对p元素的修饰,对所有p元素都起作用,在一个p元素里设置类名,单独对这个p元素修饰,就可以覆盖CSS对普通p元素的修饰
点击查看其它知识点

Test.html的代码为
<!DOCTYPE html>
<html lang ="zh">
<head>
<meta charset = "utf-8">
<title>TEST</title>
<style>
h1,p{
color: green;
border-bottom: 4px dotted red;
}
p.myp{
color: red;
background-color: yellow;
border-bottom: 2px solid black;
}
</style>
</head>
<body>
<h1>我是标题</h1>
<p>正文1</p>
<p>正文2</p>
<p>正文3</p>
<p>正文4</p>
<p>
<a href = "Test2.html" target = "_blank"><p class = "myp">查看其它知识点
位置:others/Test2.html</p></a>
</p>
</body>
</html>
<!--
h1,p{ 所有p和h1标签都受影响
color: green;
border-bottom: 4px dotted red; 加入下部边框
}
-->
理解一下
点击查看其他知识点
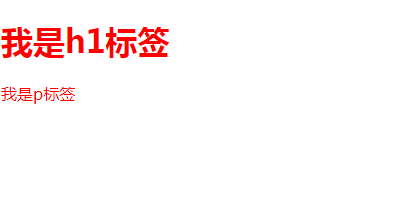
接下来是Test2.html

代码为
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>TEST</title>
<style>
div{
color: red;
}
</style>
</head>
<body>
<div> <!--div是块标签,就是在html划定一个块,div以内的样式都是属于div的样式,这就叫继承-->
<h1>我是h1标签</h1>
<p>我是p标签</p>
</div>
</body>
</html>
看到那个注释了吗?这就叫继承,不只是对于div元素,对body元素可以,对其他的元素也可以,但有些特殊的元素不能继承一些属性,比如说img元素不能继承文字颜色属性,因为img元素是显示图片的,而不是文字
//本系列教程基于《Head First HTML与CSS(第二版)》,此书国内各大购物网站皆可购买
转载请注明出处 by:M_ZPHr
最后修改日期:2019-01-17
#WEB安全基础 : HTML/CSS | 0x8.1CSS继承的更多相关文章
- #WEB安全基础 : HTML/CSS | 文章索引
本系列讲解WEB安全所需要的HTML和CSS #WEB安全基础 : HTML/CSS | 0x0 我的第一个网页 #WEB安全基础 : HTML/CSS | 0x1初识CSS #WEB安全基础 : H ...
- Web前端基础(4):CSS(一)
1. CSS介绍 现在的互联网前端分三层: HTML:超文本标记语言.从语义的角度描述页面结构. CSS:层叠样式表.从审美的角度负责页面样式. JS:JavaScript .从交互的角度描述页面行为 ...
- Web前端基础(5):CSS(二)
1. 盒模型 在CSS中,"box model"这一术语是用来设计和布局时使用,然后在网页中基本上都会显示一些方方正正的盒子.我们称为这种盒子叫盒模型. 盒模型有两种:标准模型和I ...
- #WEB安全基础 : HTML/CSS | 0x11 浅谈GET和POST
HTTP中的GET和POST请求方法 我上次提到了GET和POST,现在就让你来认识一下这些新朋友 请看图 POST和GET都是将用户输入到浏览器的数据发送给服务器,不过采用了两种不同的方式,POST ...
- #WEB安全基础 : HTML/CSS | 0x10实现交互_表单
先看看表单如何工作吧 请求 响应 简要工作流程: 浏览器加载页面 用户输入数据 用户提交表单 服务器响应 概念都清楚了,我们来写表单吧 只有一个html文件 这是显示 你可以向空白框框 ...
- #WEB安全基础 : HTML/CSS | 0x9美丽的饮料店
我带着你,你带着钱,咱们去喝点饮料吧. 老板久仰你的大名,请你帮忙设计一个网站宣传他的饮料店 你要制定一个完美的方案还需要多学点东西 我先帮你设计一下 这是存放网站的文件夹 这是根目录 这是abo ...
- #WEB安全基础 : HTML/CSS | 0x8CSS进阶
你以为自己学这么点CSS就厉害了? 学点新东西吧,让你的网页更漂亮 我们只需要用到图片和网页 这是index.html的代码 <html> <head> <title ...
- #WEB安全基础 : HTML/CSS | 0x7HTML5和W3C验证
标准,标准,什么都有标准 你听说过HTML5吗?这是一个新版本,当然也有新标准 我只准备了一个index.html文件 以下是代码 <!DOCTYPE html> <!--告诉浏览器 ...
- #WEB安全基础 : HTML/CSS | 0x3文件夹管理网站
没有头脑的管理方式会酿成大灾难,应该使用文件夹管理网站 这是一个典型的管理方法,现在传授给你,听好了 下面是0x3初识a标签里使用的网站的目录,我把它重新配置了一下
随机推荐
- MSSQL事务隔离级别详解(SET TRANSACTION ISOLATION LEVEL)
控制到 Transact-SQL 的连接发出的 SQL Server 语句的锁定行为和行版本控制行为. TRANSACT-SQL 语法约定 语法 -- Syntax for SQL Server ...
- Python 爬虫入门(一)——爬取糗百
爬取糗百内容 GitHub 代码地址https://github.com/injetlee/Python/blob/master/qiubai_crawer.py 微信公众号:[智能制造专栏],欢迎关 ...
- [Swift]LeetCode1010. 总持续时间可被 60 整除的歌曲 | Pairs of Songs With Total Durations Divisible by 60
In a list of songs, the i-th song has a duration of time[i] seconds. Return the number of pairs of s ...
- [Swift]LeetCode1015. 可被 K 整除的最小整数 | Smallest Integer Divisible by K
Given a positive integer K, you need find the smallest positive integer N such that N is divisible b ...
- C语言——Win10系统下安装VC6.0教程
学习一门语言最重要的一步是搭建环境,许多人搭建在搭建环境上撞墙了,就有些放弃的心理了:俗话说,工欲善其事,必先利其器:所以接下来我们进行学习C的第一步搭建环境; 第一步:先解压我们下载好的VC6.0软 ...
- 记录一次安装OpenGL的漫长过程
尝试codeblock和Dev-C++ 这学期新开了一门计算机图形图像的课,里面涉及到openGL,中午跑到图书馆开始倒腾OpenGL. 因为电脑里本来有codeblock,于是就想不用教材里面所说的 ...
- 深入研究.NET Core的本地化机制
ASP.NET Core中提供了一些本地化服务和中间件,可将网站本地化为不同的语言文化. ASP.NET Core中我们可以使用Microsoft.AspNetCore.Localization库来实 ...
- redis 系列19 客户端
一. 概述 Redis服务器是可以与多个客户端建立网络连接,每个客户端可以向服务器发送命令请求,而服务器则接收并处理客户端发送的命令请求,并向客户端返回命令回复.通过使用I/O多路复用技术实现的文件事 ...
- Too many authentication failures for xxxx_username
解释 这个报错通常是因为多个ssh key 验证,key太多了导致服务器拒绝接受认证请求. 可以通过 -v 参数,输出详细的过程.你会发现你提供的认证key,服务器拒绝链接,并提示异常:"T ...
- Kafka~Linux环境下的部署
概念 Kafka是一种高吞吐量的分布式发布订阅消息系统,它可以处理消费者规模的网站中的所有动作流数据. 这种动作(网页浏览,搜索和其他用户的行动)是在现代网络上的许多社会功能的一个关键因素. 这些数据 ...
