Arcgis for Javascript 对接iServer发布的Mapserver服务
测试说明
webgis开发流程一般是: 数据处理 ---发布服务---SDK开发。除了开源的服务以外,一般各GIS厂商都是自己的服务自己的SDK才能对接。
SuperMap iServer 提供了将自己的数据直接发布为arcgis 地图服务的能力,具体步骤参考iserver的帮助文档。既然能转发服务,那arcgis的SDK能否正常对接使用呢?
测试步骤
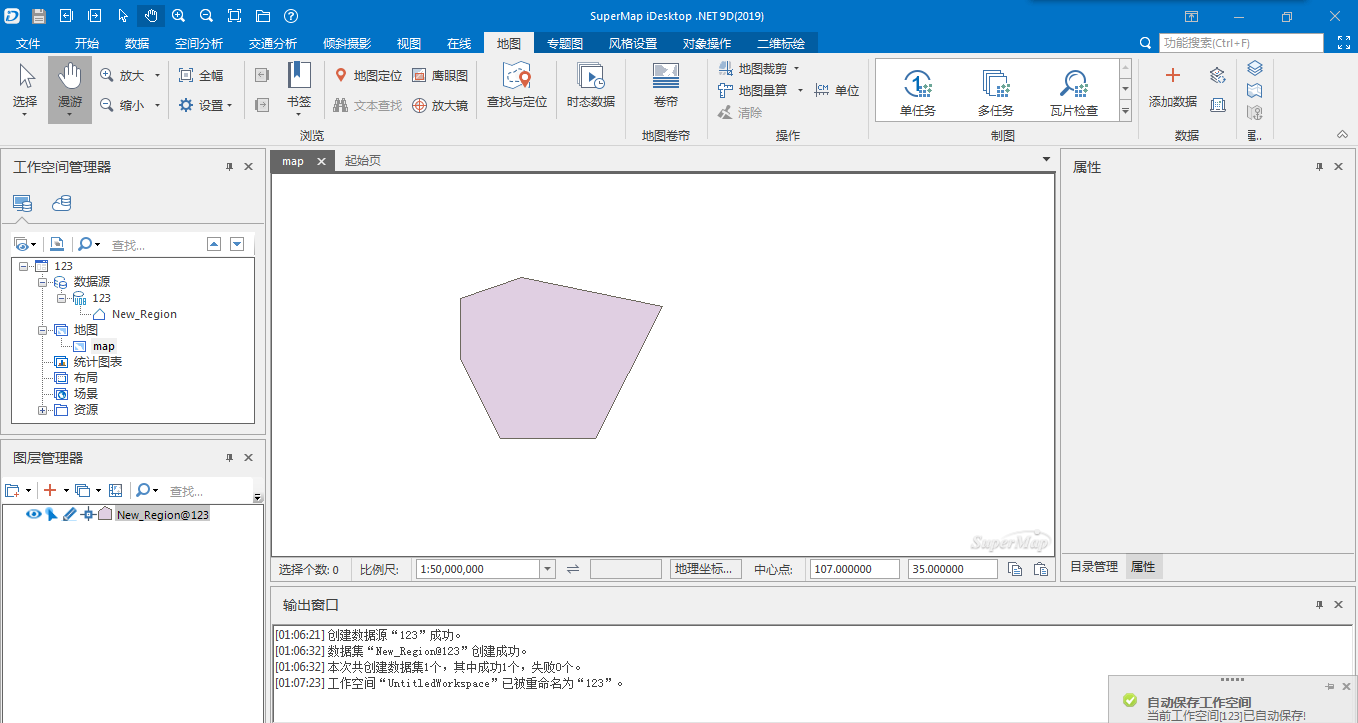
1、使用SuperMap-iDesktop处理数据,新建地图,保存工作空间。

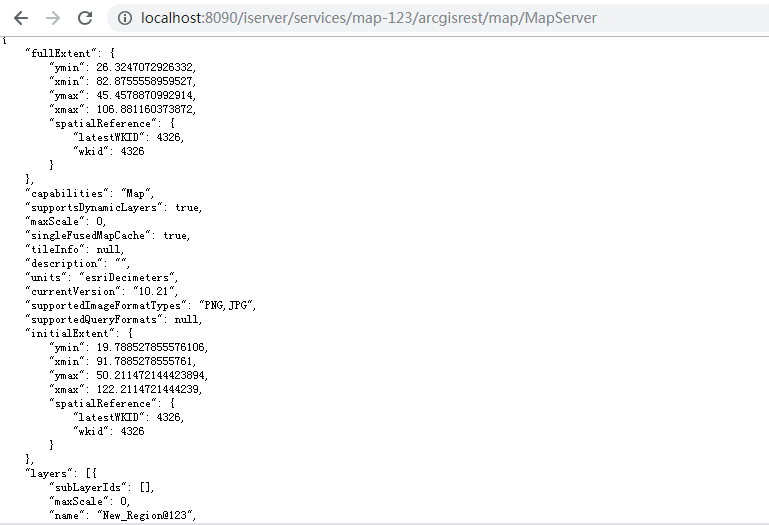
2、在iServer中发布arcgis地图服务,发布后的服务如下:

3、使用arcgis的js客户端直接使用服务,在web端出图显示正常。如下图:
注:使用的在线SDK,需要翻墙才能加载
<!DOCTYPE html>
<html> <head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<title>Create Map and add a dynamic layer</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.26/esri/css/esri.css" /> <!-- <link rel="stylesheet" type="text/css" href="library/3.26/3.26/dijit/themes/tundra/tundra.css"/>
<link rel="stylesheet" type="text/css" href="library/3.26/3.26/esri/css/esri.css" />
<script type="text/javascript" src="library/3.26/3.26/init.js"></script> --> <!-- <link rel="stylesheet" type="text/css" href="http://localhost:8080/arcgis_js_api/library/3.26/3.26/dijit/themes/tundra/tundra.css"/>
<link rel="stylesheet" type="text/css" href="http://localhost:8080/arcgis_js_api/library/3.26/3.26/esri/css/esri.css" />
<script type="text/javascript" src="http://localhost:8080/arcgis_js_api/library/3.26/3.26/init.js"></script> --> <style>
html, body, #mapDiv{
padding: 0;
margin: 0;
height: 100%;
}
</style>
<script src="https://js.arcgis.com/3.26/"></script> <!-- <script src="library\3.26\3.26\esri\nls\jsapi_zh-cn.js"></script>
<script src="library\3.26\3.26\esri\layers\VectorTileLayer.js"></script>
<script src="library\3.26\3.26\dojox\gfx\svg.js"></script>
<script src="library\3.26\3.26\moment\locale\zh-cn.js"></script> --> <script>
var map; require([
"esri/map",
"esri/layers/ArcGISDynamicMapServiceLayer",
"esri/layers/ImageParameters",
"esri/geometry/Extent",
"esri/SpatialReference",
], function (
Map, ArcGISDynamicMapServiceLayer, ImageParameters,Extent,SpatialReference) { map = new Map("mapDiv", {
sliderOrientation : "horizontal"
}); var imageParameters = new ImageParameters();
imageParameters.format = "jpeg"; //set the image type to PNG24, note default is PNG8. var extent= new esri.geometry.Extent(82.8755558959527,26.3247072926332,106.881160373872,45.4578870992914, new SpatialReference({ wkid:4326 })); //Takes a URL to a non cached map service.
var dynamicMapServiceLayer = new ArcGISDynamicMapServiceLayer("http://localhost:8090/iserver/services/map-123/arcgisrest/map/MapServer", {
id: "base",
"opacity" : 1.0,
"imageParameters" : imageParameters,
"fullExtent": extent,
"disableClientCaching":true
}); map.addLayer(dynamicMapServiceLayer); });
function refresh() {
console.log("刷新动态图层"); var layer= map.getLayer("base");
layer.refresh();
}
</script>
</head> <body>
<div id="toolbar">
<input type='button' id='btn1' value="刷新图层" onclick="refresh()" />
</div>
<div id="mapDiv"></div> </body> </html>

Arcgis for Javascript 对接iServer发布的Mapserver服务的更多相关文章
- ArcGIS API for JavaScript(2)-ArcGIS Server发布要素图层服务
1.前言 上一篇该系列的文章我们主要讲了一下基础Web地图搭建,这篇我们主要讲一下ArcGIS Server发布服务,并且如何调用服务.将自己的数据加载到Web地图当中来,实现Web端浏览数据. 2. ...
- ArcGIS for JavaScript学习(二)Server发布服务
一 ArcGIS for Server 安装.配置 (1)双击setup (2)点击下一步完成安装 (3)配置 a 登录Manager 开始—>程序—>ArcGIS—>Manager ...
- ArcMap 发布 ArcGIS Server OGC(WMSServer,MapServer)服务
完整的从ArcMap部署地图到ArcGIS Server 中作为地图服务的过程. 1. 添加图层数据-- 不能添加地图 baseMap 2. 安装ArcGIS Server ,记住登录Manager ...
- ArcGIS for JavaScript 关于路径开发的一些记录(一)
今年毕业,进入公司的第一个任务就是单独负责一个项目的地图模块,用ArcGIS API for JavaScript来开发web地图.花了大概一个礼拜的时间学会了安装和搭建ArcGIS Server和A ...
- ArcGIS for JavaScript 关于路径开发的一些记录(三)
最近被一个bug困扰了两天~ 我新发布了一个NAserver(路径分析服务),但是放在之前的代码里面发现不能生成路径.经过我的调试发现并没有代码并没有报错,并且能够返回所生成路径的Graphic la ...
- 关于ArcGis for javascript的使用
1.引用ArcGis for javascript核心类库的两种方式: 1.1.下载js包,解压缩放入项目中 1.1.1.下载核心类库压缩文件, 下载地址: https://developers.ar ...
- OpenLayers调用arcgis server发布的地图服务
有两种方式可以调用arcgis server发布的地图服务,一种是rest,一种是wms. 地图的投影为900913,arcgis server为10.0版本,地图服务的空间参考为3857. 与 ...
- OpenLayers调用ArcGIS Server发布的WFS服务
OpenLayers调用ArcGIS Server发布的WFS服务 原创: 蔡建良 2013-08-20 一. 开发环境 1) Openlayers2.13+arcgis server9.3 2) W ...
- ArcGIS For JavaScript API 默认参数
“esri.config”的是在1.3版中的的“esriConfig”的替代品.如果您使用的是1.2或更低的版本,您应该参阅默认API v1.2和更低的配置.对于版本1.3或更高版本,您可以使用“es ...
随机推荐
- Oracle:WITH AS () Merge ?
WITH AS 语法在SQL SERVER 和ORACLE数据库上均支持,主要用于子查询.语法如下: WITH expression_name [ ( column_name [,...n] ) ] ...
- touchweb网站常见问题,手机网站注意问题
一.h5网站input 设置为type=number的问题 h5网页input 的type设置为number一般会产生三个问题,一个问题是maxlength属性不好用了.另外一个是form提交的时候, ...
- FFmpeg 结构体学习(六): AVCodecContext 分析
在上文FFmpeg 结构体学习(五): AVCodec 分析我们学习了AVCodec结构体的相关内容.本文,我们将讲述一下AVCodecContext. AVCodecContext是包含变量较多的结 ...
- [Swift]LeetCode60. 第k个排列 | Permutation Sequence
The set [1,2,3,...,n] contains a total of n! unique permutations. By listing and labeling all of the ...
- [Swift]LeetCode351. 安卓解锁模式 $ Android Unlock Patterns
Given an Android 3x3 key lock screen and two integers m and n, where 1 ≤ m ≤ n ≤ 9, count the total ...
- [Swift]LeetCode493. 翻转对 | Reverse Pairs
Given an array nums, we call (i, j) an important reverse pair if i < j and nums[i] > 2*nums[j] ...
- [Swift]LeetCode811. 子域名访问计数 | Subdomain Visit Count
A website domain like "discuss.leetcode.com" consists of various subdomains. At the top le ...
- [Swift]LeetCode999. 车的可用捕获量 | Available Captures for Rook
在一个 8 x 8 的棋盘上,有一个白色车(rook).也可能有空方块,白色的象(bishop)和黑色的卒(pawn).它们分别以字符 “R”,“.”,“B” 和 “p” 给出.大写字符表示白棋,小写 ...
- Visual Studio 2010软件安装教程
链接:https://pan.baidu.com/s/10FeLlKpzFcb9yUjm3ZECsg 提取码:pup1 复制这段内容后打开百度网盘手机App,操作更方便哦 1.右击软件压缩包,选择解压 ...
- React 中 Link 和 NavLink 组件 activeClassName、activeStyle 属性不生效的问题
首先 导航链接应该使用 NavLink 而不再是 Link NavLink 使用方法见 https://github.com/ReactTraining/react-router/blob/mas ...
