js 利用jquery.gridly.js实现拖拽并且排序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src='javascripts/jquery.js' type='text/javascript'></script>
<script src='javascripts/jquery.gridly.js' type='text/javascript'></script>
</head>
<style type="text/css">
#gridly
{
position: relative;
width: 300px;
}
#gridly div{
background: red;
width: 60px;
height: 60px;
}
</style>
<body>
<div id="gridly">
<div user_id="1">1</div>
<div user_id="2">2</div>
<div user_id="3">3</div>
<div user_id="4">4</div>
<div user_id="5">5</div>
<div user_id="6">6</div>
<div user_id="7">7</div>
<div user_id="8">8</div>
<div user_id="9">9</div>
<div user_id="10">10</div>
</div> <script>
//拖拽组件设置
var gridly_set = {
//reordering拖拽前回调函数,reordered拖拽后回调函数
callbacks:{ reordering: reordering , reordered: reordered },
//间距
gutter:60,
//显示列数
columns:6
}; //加载拖拽组件
$('#gridly').gridly(gridly_set); //拖拽前回调
function reordering(){
console.log('reordering');
} //拖拽后回调
function reordered(){
console.log('reordered');
//隔100ms 防止在拖拽放下那一瞬间 返回的left top不准确
setTimeout(get_user_id_data,100);
} //获取user_ids 并排序 且 ajax提交
function get_user_id_data(){
var dom = $('#gridly div');
var tmp = {};
// 列数的权重 必须保证此数字大于每行的最大宽度
// 其实可以用columns*(gutter+base_width) 来计算 但鉴于columns不经常变 没必要这样写
var col_base_num = 10000;
dom.each(function(){
var self = $(this);
var left_num = self.css('left').replace(/px/,'');
var top_num = self.css('top').replace(/px/,'');
//加1 保证top大于0
var top_tmp = parseInt(top_num) + 1;
//权重 = left + (top+1)*col_base_num
var weight = parseInt(left_num) + (top_tmp*col_base_num);
var user_id = self.attr('user_id');
tmp[weight] = user_id;
}); //利用对象本身对key的排序功能 实现排序
var i;
var arr = [];
for(i in tmp){
var r = tmp[i];
arr.push(r);
} //排序后的数组
console.log(arr);
}
</script>
</body>
</html>
jquery 以及 jquery.gridly.js 放至相对目录
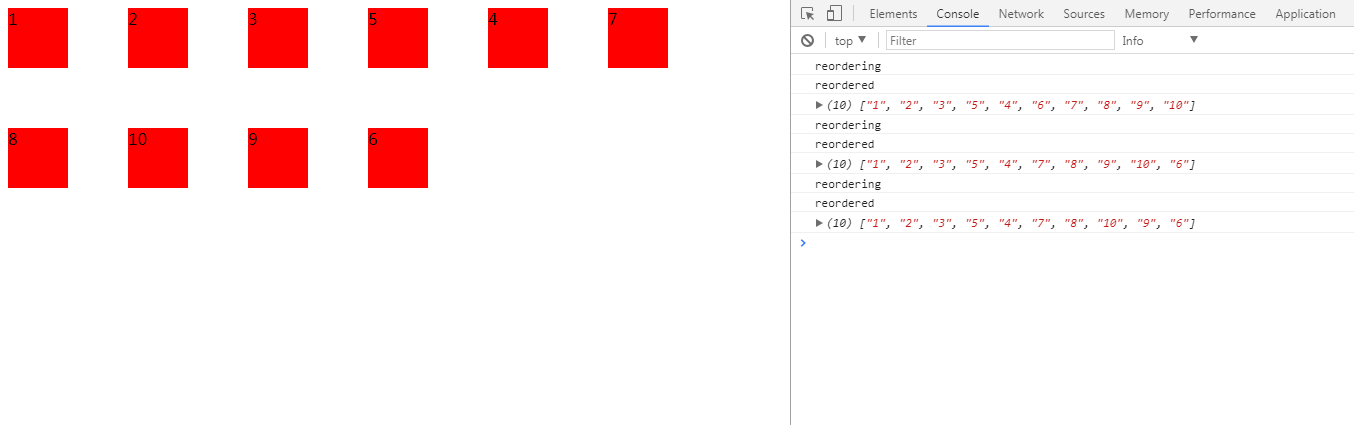
效果:

js 利用jquery.gridly.js实现拖拽并且排序的更多相关文章
- nw.js FrameLess Window下的窗口拖拽与窗口大小控制
nw.js FrameLess Window下的窗口拖拽与窗口大小控制 很多时候,我们觉得系统的Frame框很难看,于是想自定义. 自定义Frame的第一步是在package.config文件中将fr ...
- jQuery Validate 表单验证插件----利用jquery.metadata.js将校验规则直接写在class属性里面并定义错误信息的提示
一.下载依赖包 网盘下载:https://yunpan.cn/cryvgGGAQ3DSW 访问密码 f224 二. 添加一个另外一个插件jquery.metadata.js 并把校验规则写在控件里面 ...
- 利用jquery.touchSwipe.js实现的移动滑屏效果。
利用jquery.touchSwipe.js实现的移动滑屏效果. 亲测:兼容ie8及各种浏览器 <script type="text/javascript" src=&quo ...
- 利用jquery.form.js实现将form提交转为ajax方式提交的方法(带上传的表单提交)
提供一种方法就是利用jquery.form.js. (1)这个框架集合form提交.验证.上传的功能. 核心方法 -- ajaxForm() 和 ajaxSubmit() $('#myForm').a ...
- 两种图片延迟加载的方法总结jquery.scrollLoading.js与jquery.lazyload.js
估计网上能查到的最多的两种图片延迟加载方法就是jquery.scrollLoading.js与jquery.lazyload.js了,其中jquery.lazyload.js的调用方法因为有网友爆出的 ...
- VUE +element el-table运用sortable 拖拽table排序,实现行排序,列排序
Sortable.js是一款轻量级的拖放排序列表的js插件(虽然体积小,但是功能很强大) 项目需求是要求能对element中 的table进行拖拽行排序 这里用到了sorttable Sortable ...
- 利用插件(jQuery-ui.js)实现表格行的拖拽排序
template 模板(html) 首先要引入jQuery-ui.js的文件.import './../../scripts/base/jquery/jquery-ui.min.js';<tab ...
- 原生JS实现弹出窗口的拖拽
上一篇说了一下弹出窗口功能的实现思路,一般情况下紧接着就会需要做到弹窗的移动,当然现在有很插件.库比如hammer可以使用,效率也非常好.但我觉得还是有必要了解一下原生JS的实现思路及方式,如下: 思 ...
- Hammer.js 实现移动端元素的拖拽库
1. Pan事件:在指定的dom区域内,一个手指放下并移动事件,即触屏中的拖动事件.这个事件在屏触开发中比较常用,如:左拖动.右拖动等,如手要上使用QQ时向右滑动出现功能菜单的效果.该事件还可以分别对 ...
随机推荐
- Linux 一 些常用的命令
查看当前系统JAVA的安装路径: echo $JAVA_HOME: 查看内核版本: uname -a ubuntu的防火墙 关闭:ufw disable开启:ufw enable 卸载了 iptabl ...
- CDQ分治求不知道多少维偏序 (持续更新 ]
求三维偏序的模板 : //Author : 15owzLy1 //luogu3810.cpp //2018 12 25 16:31:58 #include <cstdio> #includ ...
- springboot ****使用经验*******
目录 1. 返回时间格式化问题 2. springboot 中获取属性 3. SpringBoot中启动是忽略某项检测 4. 启动不开启安全校验 一返回时间格式化问题 在Spring Boot项目中 ...
- php 常用的自定义函数
1. 发送 SMS 在开发 Web 或者移动应用的时候,经常会遇到需要发送 SMS 给用户,或者因为登录原因,或者是为了发送信息.下面的 PHP 代码就实现了发送 SMS 的功能. 为了使用任何的语言 ...
- pl/sql学习(4): 包package
本文简单介绍包, 目前来看我用的不多, 除了之前 为了实现 一个procedure 的输出参数是结果集的时候用到过 package. 概念: 包是一组相关过程.函数.变量.常量和游标等PL/SQL程序 ...
- Git使用九:合并和删除分支
实际开发中的分支 目前的快照情况:git log --decorate --all --oneline --graph 可以看到,目前HEAD是指向的master分支 合并分支:git merge 分 ...
- Gradle 使用笔记
Springboot2.0 多模块打包问题 打包命令由gradle build 变成 gradle bootJar 或 gradle bootWar buildscript { repositorie ...
- Python_多进程
Python 多进程库 multiprocessing ,支持子进程.通信.数据共享.执行不同形式的同步 多进程,绕过gil ,实现多核的利用,多进程也是原生进程,由操作系统维护 在pycharm中, ...
- Aspnet Mvc 前后端分离项目手记(三)关于restful 风格Url设计
RESTful 不是新东西,简单理解它的核心思想就是最大程度的利用http协议的一些特点,比如uri,比如请求动词,在前后端分离的项目中会有大大的好处 ,好的设计的url简单明了,胜过详细的说明文档. ...
- flask微电影系统开发中上下文处理器
在做日志模块开发的过程中,我们遇到了一个问题,就是日期的问题,我们这个时间就要用到上下文处理器来解决问题,他的作用就是可以在我们固定模块中进行传递,我们的模块如下 @admin.context_pro ...
