CSS--字体|垂直居中|background
一,字体的设置
二,垂直居中
2.1,单行文本垂直居中
2.2,多行文本垂直居中
2.3,绝对定位元素垂直居中
三、颜色的表示法
四、background
---------------------------------------------------------
一,字体的设置
font-size:20px; (px像素;rem 和 em用在移动端的网页)
font-weight: bold: 粗体 lighter:细体 100-900设置具体粗细
text-align: center; 居中
text-decoration: underline 有下划线; none 无下划线;
text-decoration: underline blue; 蓝色下划线
cursor: pointer; 鼠标放上去变成手掌
text-indent:2em; 缩进(2个em是两个字的距离,比如段落的前面缩进2em)
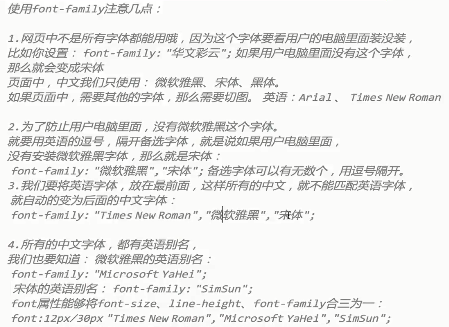
font-family:
英文的(例如“Microsoft YaHei”)能识别文本里的英文和中文, 中文的(例如"微软雅黑")只能识别中文字体


二,垂直居中
2.1,单行文本垂直居中
line-height: xx px ; 如果行高等于盒子高度就垂直居中了,只适用于单行文本
2.2,多行文本垂直居中
假设一共有4行,高度200,行高30
width: 300px;
height: 200px;
border:1px solid red;
line-height: 30px;

行高占 padding-top=(200-30*4)/2=40 再修改高度height=200-40=160
width: 300px;
height: 160px;
border:1px solid red;
line-height: 30px;
padding-top: 40px;
2.3,绝对定位元素垂直居中
方式一、
div{
width:300px;
height:300px;
top:50%;
left:50%;
margin-left:-150px;
margin-top:-150px;
}
方式二、
div{
width:300px;
height:300px;
top:50%;
left:50%;
transform: translate(-50%, -50%);
}
三、颜色的表示法
1、使用英文名:red 、green、blue 等
2、使用rgb(): 例如红色为rgb(255, 0, 0) 还有rgba(0, 0, 0, 0.2) 表示黑色透明度为0.2
3、十六进制表示法:例如红色为#ff0000 是根据rgb表示法换算成16进制出来的
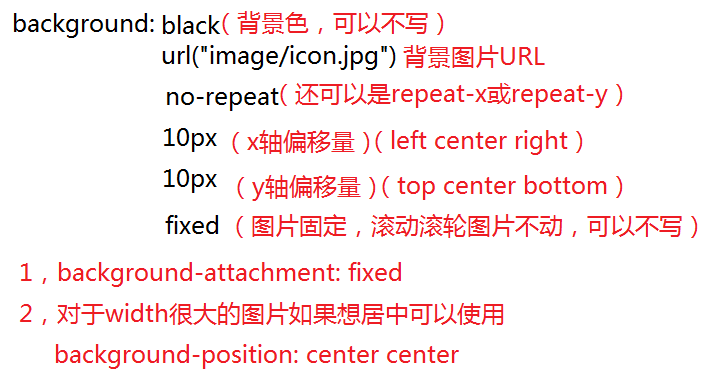
四、background
给外层父标签添加背景图。子标签会显示在图片上

CSS--字体|垂直居中|background的更多相关文章
- 顽石系列:CSS实现垂直居中的五种方法
顽石系列:CSS实现垂直居中的五种方法 在开发过程中,我们可能沿用或者试探性地去使用某种方法实现元素居中,但是对各种居中方法的以及使用场景很不清晰.参考的内容链接大概如下: 行内元素:https:// ...
- 五种方法让CSS实现垂直居中
利用 CSS 来实现对象的垂直居中有许多不同的方法,比较难的是选择那个正确的方法.我下面说明一下我看到的好的方法和怎么来创建一个好的居中网站. 使用 CSS 实现垂直居中并不容易.有些方法在一些浏览器 ...
- CSS字体属性大全
文章转自:http://www.10wy.net/Article/CSS/CSS_list_8.html查看更多更专业性的文章请到:网页设计网 CSS字体属性 字体名称属性(font-family) ...
- CSS实现垂直居中的5种方法
利用 CSS 来实现对象的垂直居中有许多不同的方法,比较难的是选择那个正确的方法.我下面说明一下我看到的好的方法和怎么来创建一个好的居中网站. 使用 CSS 实现垂直居中并不容易.有些方法在一些浏览器 ...
- CSS水平垂直居中总结
行内元素水平居中 把行内元素包裹在块级父元素中,且父元素中的css设置text-align:center; <!DOCTYPE html> <html> <head> ...
- 转: css实现垂直居中的方法
利用 CSS 来实现对象的垂直居中有许多不同的方法,比较难的是选择那个正确的方法.我下面说明一下我看到的好的方法和怎么来创建一个好的居中网站. 用 CSS 实现垂直居中并不容易.有些方法在一些浏览器中 ...
- 纯CSS实现垂直居中的7种方法
今天申请博客通过了,给大家讲讲我所看到过的纯css实现垂直居中的各种方法.为什么要把它作为第一篇文章呢?因为这是我刚开始接触前端学到的对我最有用的知识,希望大家也可以从中获益! 在CSS中实现水平居中 ...
- css 完美垂直居中解决方案兼容ie8以上等其他浏览器
css 完美垂直居中解决方案兼容ie8以上等其他浏览器 <pre><!DOCTYPE html><html><head> <title>DI ...
- DataGrid 字体垂直居中
如果用DataGridTextColumn作为DataGrid的列,字体垂直居中需要这样设置: <Style x:Key="Body_Content_DataGrid_Centerin ...
- Winform Textbox控件字体垂直居中
项目中遇到要求Textbox内的字体垂直居中的问题,在网上找一直没有理想的解决方案.后来发现可以通过设置控件的字体来达到预期的效果. 默认的Textbox的Font属性为 “宋体, 9pt”,效果如下 ...
随机推荐
- Jquery.tmpl
它是一个基于jquery的模板展示插件,有了它就可以去展示JSON数据渲染到HTML页中!一.使用方法引入Jquery引入 tmpl<script src="../Scripts/j ...
- SpringBoot入门教程(三)通过properties实现多个数据库环境自动切换配置
前面的文章已经介绍了CentOS部署SpringBoot项目从0到1的详细过程,包括Linux安装ftp.Tomcat以及Java jdk的全部过程.这篇文章主要介绍关于springboot如何通过多 ...
- Chapter 5 Blood Type——25
"I usually am — but about what in particular this time?" “我通常都是 —— 但是这次有什么特殊的吗?” "Dit ...
- Classifying with k-Nearest Neighbors(k近邻)
终于要开始写自己的第一篇博客啦,真有点小激动(手足无措 =.=!).因为最近正在琢磨机器学习,第一篇博客就从学的第一个算法开始:k-nearest neighbors algorithm即k近邻算法. ...
- Netty源码分析(四):EventLoopGroup
无论服务端或客户端启动时都用到了NioEventLoopGroup,从名字就可以看出来它是NioEventLoop的组合,是Netty多线程的基石. 类结构 NioEventLoopGroup继承自M ...
- leetcode — word-ladder-ii
import java.util.*; /** * Source : https://oj.leetcode.com/problems/word-ladder-ii/ * * * Given two ...
- 阿里云HBase全新发布X-Pack 赋能轻量级大数据平台
一.八年双十一,造就国内最大最专业HBase技术团队 阿里巴巴集团早在2010开始研究并把HBase投入生产环境使用,从最初的淘宝历史交易记录,到蚂蚁安全风控数据存储.持续8年的投入,历经8年双十一锻 ...
- Spring中使用的设计模式
目录 Spring使用的设计模式 1.单例模式 2.原型模式 3.模板模式 4.观察者模式 5.工厂模式 简单工厂模式 工厂方法模式 6.适配器模式 7.装饰者模式 8.代理模式 9.策略模式 S ...
- 浅谈cookie和session
Cookie简介 Cookie(复数形态Cookies),中文名称为“小型文本文件”,指某些网站为了辨别用户身份或存储用户相关信息而存储在用户本地终端(Client Side) 上的数据(通常为加密数 ...
- 【响应式编程的思维艺术】 (1)Rxjs专题学习计划
目录 一. 响应式编程 二. 学习路径规划 一. 响应式编程 响应式编程,也称为流式编程,对于非前端工程师来说,可能并不是一个陌生的名词,它是函数式编程在软件开发中应用的延伸,如果你对函数式编程还没有 ...
