echarts堆叠图添加总量
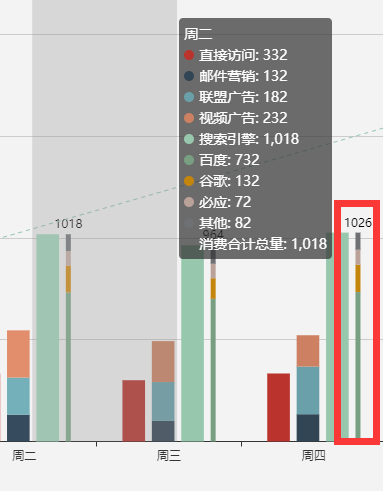
echarts在使用中往往会遇到需要展示总量信息的情况,比较典型的就是3维统计的堆叠柱状图

堆叠是在柱状图的基础上,给几项设置同一stack来实现的。不考虑在tips中实现总和,有两种方式可以实现总和显示。
第一种:
原理:在原本堆叠的柱状图基础上,再堆叠一项,其值是各项之和。显然,这样就会变成多出一个与下边高度相等的柱形。然后我们设置这一项的label的position为insideBotton(如果是左右横向分布则是insideLeft),这样总量就显示在了原始项的顶部。最后,我们设置总和项的颜色透明(rgba(128, 128, 128, 0))即可。
优化:该方法会把原先的坐标给拉长两倍,即会有一半的区域是空白的没有图像的。比如,原先的总和是100,现在再加上一个100,就是一共200的刻度了。可以使用缩进,使图表整体向上(横向则是向右)缩进50%。对应的设置项是
grid: {
left: "3%",
right: "8%",
bottom: "3%",
containLabel: true
}
第二种:
原理:在原本堆叠的柱状图的旁边,再起一个总和的柱形,显然这个柱形和原本的柱形的高度是相同的,然后我们将其平移(barGap: '-100%'),使其与原本的柱形重合,这样,最终的效果就是一个柱形了,高度也不会加倍。
优化:对于echarts的渲染,我们知道,是根据配置项绘制的canvas,而绘制的顺序就是我们代码书写的顺序。也就是说,如果我们将总和放在后边,那么就会是总和的柱形覆盖原本的柱形,原本柱形的颜色就看不到了。解决办法有2个:
1.将总和放在前边绘制,使用堆叠来覆盖总和的柱形;
2.总和在后边,设置总和的柱形的颜色为透明(同第一种方法中的设置)。
除此之外,对于总和文字的显示,如果我们设置显示在外部,那么就可能会出现超出可见区域的现象,处理方法同第一种方案中,调整grid。另外,对于总和的label和原始数据的label,要设置不同的position来避免重叠。如果想要总和看起来明显一些,可以给总和的柱形添加一个border。对于数据个数比较多又容易出现0导致重叠的问题,可以采用下边的0不显示或者如果position已经没办法比较重叠时,可以使用拼接换行符、值先按比例放大以扩大图形争取到空间,在显示文字的时候再按同比例缩小以争取现在来解决。
附完整的option代码:
let option = {
title: {
text: "当阳各学校招生情况",
subtext: ""
},
tooltip: {
trigger: "axis",
axisPointer: {
type: "shadow"
}
},
legend: {
data: ["军人", "房产", "户口", "经商", "务工"]
},
grid: {
left: "3%",
right: "8%",
bottom: "3%",
containLabel: true
},
xAxis: {
type: "value",
minInterval: 1
},
yAxis: {
type: "category",
data: []
},
series: [
{
name: "军人",
type: "bar",
stack: '总量',
data: [],
label: {
normal: {
show: true,
position: 'insideLeft',
formatter: function(v) {
return v.value || ""
}
}
},
itemStyle: {
normal: {
color: 'red'
}
}
},
{
name: "房产",
type: "bar",
stack: '总量',
//barWidth: "50px",
data: [],
label: {
normal: {
show: true,
position: 'insideLeft',
formatter: function(v) {
return v.value || ""
}
}
},
itemStyle: {
normal: {
color: 'orange'
}
}
},
{
name: "户口",
type: "bar",
stack: '总量',
data: [],
label: {
normal: {
show: true,
position: 'insideLeft',
formatter: function(v) {
return v.value || ""
}
}
},
itemStyle: {
normal: {
color: 'yellowgreen'
}
}
},
{
name: "经商",
type: "bar",
stack: '总量',
data: [],
label: {
normal: {
show: true,
position: 'insideLeft',
formatter: function(v) {
return v.value || ""
}
}
},
itemStyle: {
normal: {
color: 'green'
}
}
},
{
name: "务工",
type: "bar",
stack: '总量',
data: [],
label: {
normal: {
show: true,
position: 'insideLeft',
formatter: function(v) {
return v.value || ""
}
}
},
itemStyle: {
normal: {
color: 'cornflowerblue'
}
}
},
{
name: '总计',
type: 'bar',
stack: '总计',
barGap: '-100%',
label: {
normal: {
show: true,
position: 'right',
textStyle: { color: '#000' },
formatter: function(v) {
return "总计:" + (v.value)
}
}
},
itemStyle: {
normal: {
color: 'rgba(128, 128, 128, 0)',
borderWidth: 1,
borderColor: '#1FBCD2'
}
},
data: []
}
]
};
其中
v.value || ""
是为了避免数据为0时都重叠在一起的现象。
echarts堆叠图添加总量的更多相关文章
- Echarts 关系图 添加点击事件
/*实现的效果是:在关系图上加点击事件,点击某个点,得到改点代表的内容,并且实现一个跳转效果. 关键代码已用红色标出*/ <!DOCTYPE html> <html lang=&qu ...
- echarts堆叠图计算总数和各部分
app.title = '堆叠条形图'; option = { tooltip : { trigger: 'axis', axisPointer : { // 坐标轴指示器,坐标轴触发有效 type ...
- echarts堆叠图展示,根据数据维度的粒度判断是否展示数据
1.定义一个参数,返回根据判断什么条件是否显示值; 2.var a = '<%=(String)request.getAttribute("type")%&>' ...
- ECharts折线图堆叠设置为不堆叠的方法
下图是ECharts折线图堆叠的官方源码,设置折线图不堆叠只需要将每一个stack的值设置为不一样的名称或者将stack属性删除即可. option = { title: { text: '折线图堆叠 ...
- echarts BAR堆叠图显示百分比
在使用echarts的堆叠图时,我们鼠标悬停的浮窗里的信息可能并不是我们想要的信息,这个时候需要我们配置一下,因为堆叠图的trigger的类型是坐标轴触发的,数据是多组数据,所以我们需要遍历一下数据, ...
- echarts柱图自定义为硬币堆叠的形式
看这标题,可能会有一些人不太明白,那么直接上图,就是柱图展示形式如下图(兼容IE8) 要想实现这样展示效果.我们想用echarts直接实现不行的,即使是纹理填充也不可行的,但是我们可以借助echart ...
- Echarts 折线图y轴标签值太长时显示不全的解决办法
问题 分析 解决办法 问题 先看一下正常的情况 再看一下显示不全的情况 所有的数据都是从后台取的,也就是说动态变化的,一开始的时候数据量不大不会出现问题,后面y轴的值越来越大的时候就出现了这个显示不全 ...
- 06. Matplotlib 2 |折线图| 柱状图| 堆叠图| 面积图| 填图| 饼图| 直方图| 散点图| 极坐标| 图箱型图
1.基本图表绘制 plt.plot() 图表类别:线形图.柱状图.密度图,以横纵坐标两个维度为主同时可延展出多种其他图表样式 plt.plot(kind='line', ax=None, figsiz ...
- d3.js 教程 模仿echarts折线图
今天我们来仿echarts折线图,这个图在echarts是折线图堆叠,但是我用d3改造成了普通的折线图,只为了大家学习(其实在简单的写一个布局就可以).废话不多说商行代码. 1 制作 Line 类 c ...
随机推荐
- 『Asp.Net 组件』第一个 Asp.Net 服务器组件:自己的文本框控件
代码: using System.Web; using System.Web.UI; using System.Web.UI.WebControls; namespace DemoWebControl ...
- JdbcTemplate的一次爬坑记录
时隔三个多月,我终于想起我还有个博客,其实也不是忘了我这个博客,只是平时工作繁忙没时间去写博客,故今晚腾出时间来记录一下上次工作中遇到的一个问题,给园友们分享出来,以免入坑. 上个星期在工作中使用Jd ...
- C++STL模板库适配器之优先级队列
目录 适配器之优先级队列 一丶优先级队列简介(priority_queue) 二丶优先级队列代码演示 1.优先级队列代码以及使用简介 适配器之优先级队列 一丶优先级队列简介(priority_queu ...
- 深度学习(Deep Learning)资料大全(不断更新)
Deep Learning(深度学习)学习笔记(不断更新): Deep Learning(深度学习)学习笔记之系列(一) 深度学习(Deep Learning)资料(不断更新):新增数据集,微信公众号 ...
- 记一次vue长列表的内存性能分析和优化
好久没写东西,博客又长草了,这段时间身心放松了好久,都没什么主题可以写了 上周接到一个需求,优化vue的一个长列表页面,忙活了很久也到尾声了,内存使用和卡顿都做了一点点优化,还算有点收获 写的有点啰嗦 ...
- 学习前端笔记1(HTML)
(注:此文是在看过许多学习资料和视频之后,加上自身理解拼凑而成,仅作学习之用.若有版权问题,麻烦及时联系) 标准页面结构: HTML发展历史: 注:每一种HTML需要有对应的doctype声明. H ...
- CA证书理解?CA证书的作用?
CA证书顾名思义就是由CA(Certification Authority)机构发布的数字证书.要对CA证书完全理解及其作用,首先要理解SSL.SSL(security sockets layer,安 ...
- 前端入门10-JavaScript语法之对象
声明 本系列文章内容全部梳理自以下几个来源: <JavaScript权威指南> MDN web docs Github:smyhvae/web Github:goddyZhao/Trans ...
- 自定义工作流活动运行产生System.Security.SecurityException
摘要: 微软动态CRM专家罗勇 ,回复305或者20190224可方便获取本文,同时可以在第一间得到我发布的最新博文信息,follow me!我的网站是 www.luoyong.me . 最近碰到一个 ...
- Android系统的三种分屏显示模式
Google在Android 7.0中引入了一个新特性——多窗口支持,允许用户一次在屏幕上打开两个应用.在手持设备上,两个应用可以在"分屏"模式中左右并排或上下并排显示.在电视设备 ...
