拒绝QQ空间-手把手教你美化博客
为什么要美化?
博客园的主题看起来是有一些年代感了,应该是不符合当代大学生的审美了,起码我就觉得不行,所以我们要进行一些美化,但是搞技术的人的博客不应该搞得花里胡哨,最好是简洁一些(个人想法),网上有一些美化的教程让我想起了我的QQ空间,此博客的目的是教会大家基本的美化方法,从小就不会写作文,写的不好请多多担待,欢迎评论。
怎么美化?
学习过前端知识的都知道,页面上的样式是通过使用CSS(层叠样式表)来进行排版的,所以我们只需要修改CSS就能改变我们博客的样式,正巧博客园给我了我们这个权限,进入博客园后台选择设置选项向下翻滚就会看到定制CSS如下图

工具
CSS改起来非常的简单,因为这是一个所见即所得的过程
浏览器
我们需要的工具就是Firefox/Chrome浏览器,其余的浏览器其实也行,不过呢咱们搞IT的应该用个专业点的浏览器吧,你用个360,QQ浏览器也太low了吧!开个玩笑,别当真。其实选择这两个浏览器的原因是因为兼容问题,具体细节自行百度。这里我使用的是Firefox,打开浏览器按下F12,就会跳出开发者工具,如图

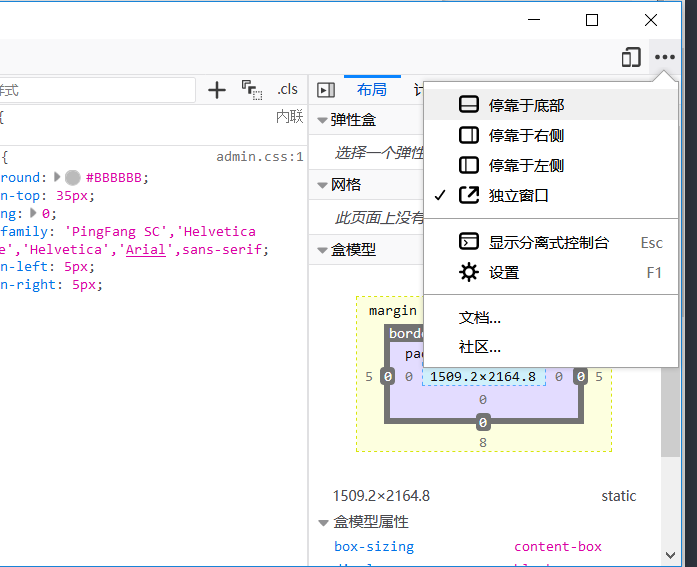
你可以通过点击右上角的三个小点点更改开发者工具窗口的位置

文本编辑器
因为改完的CSS要一点点存起来然后在Ctrl CV放进CSS定制中,不然改一个放一个也太麻烦了吧,这里我使用的是VSCode,吹爆VSCode超好用!!!

开始美化
每个人的审美都不一样所以啊我这里的美化可能相当于你眼中的丑化,意在教大家方法,还请海涵。
一开始我的博客是这样的,我用的什么模板我也忘了,不论什么模板原理是相同的。

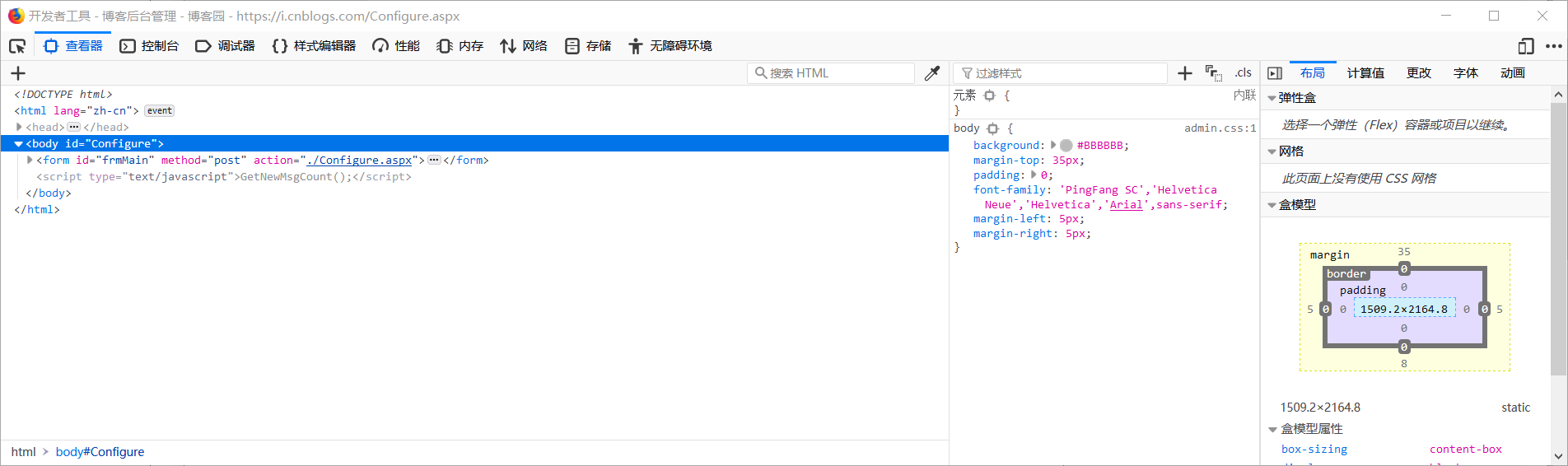
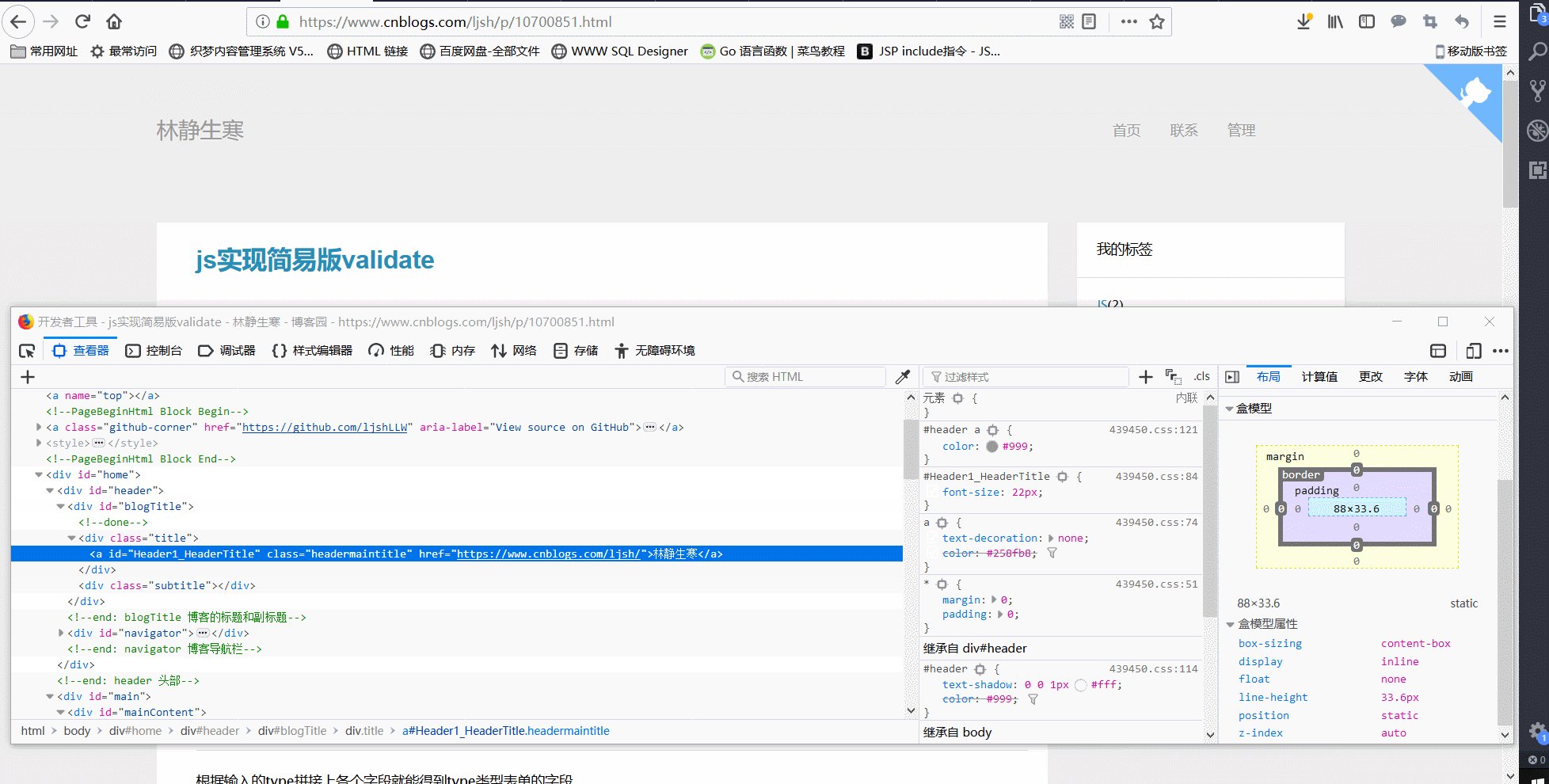
我想要把林静生寒这四个字和菜单居中,首先右键查看元素

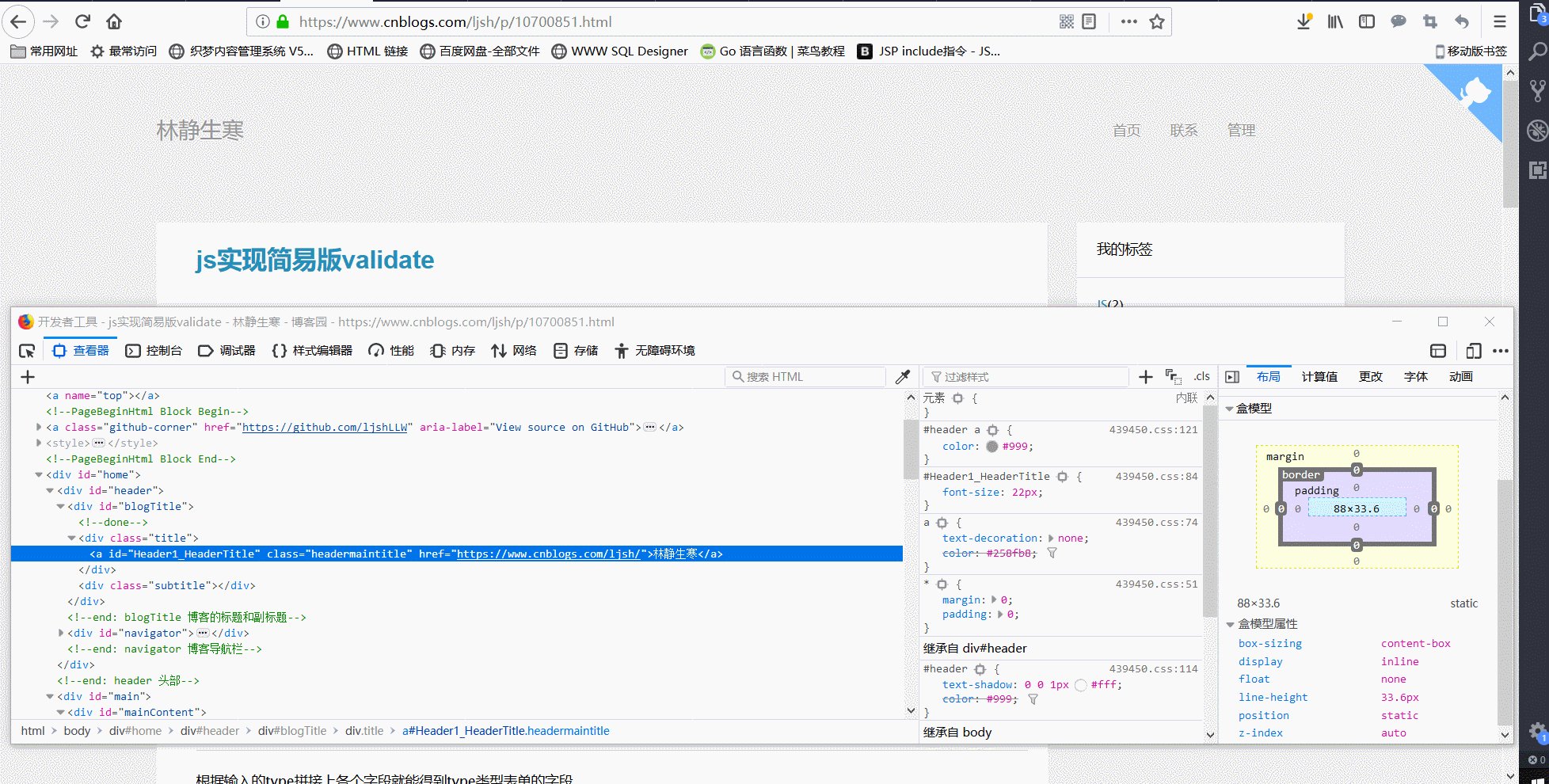
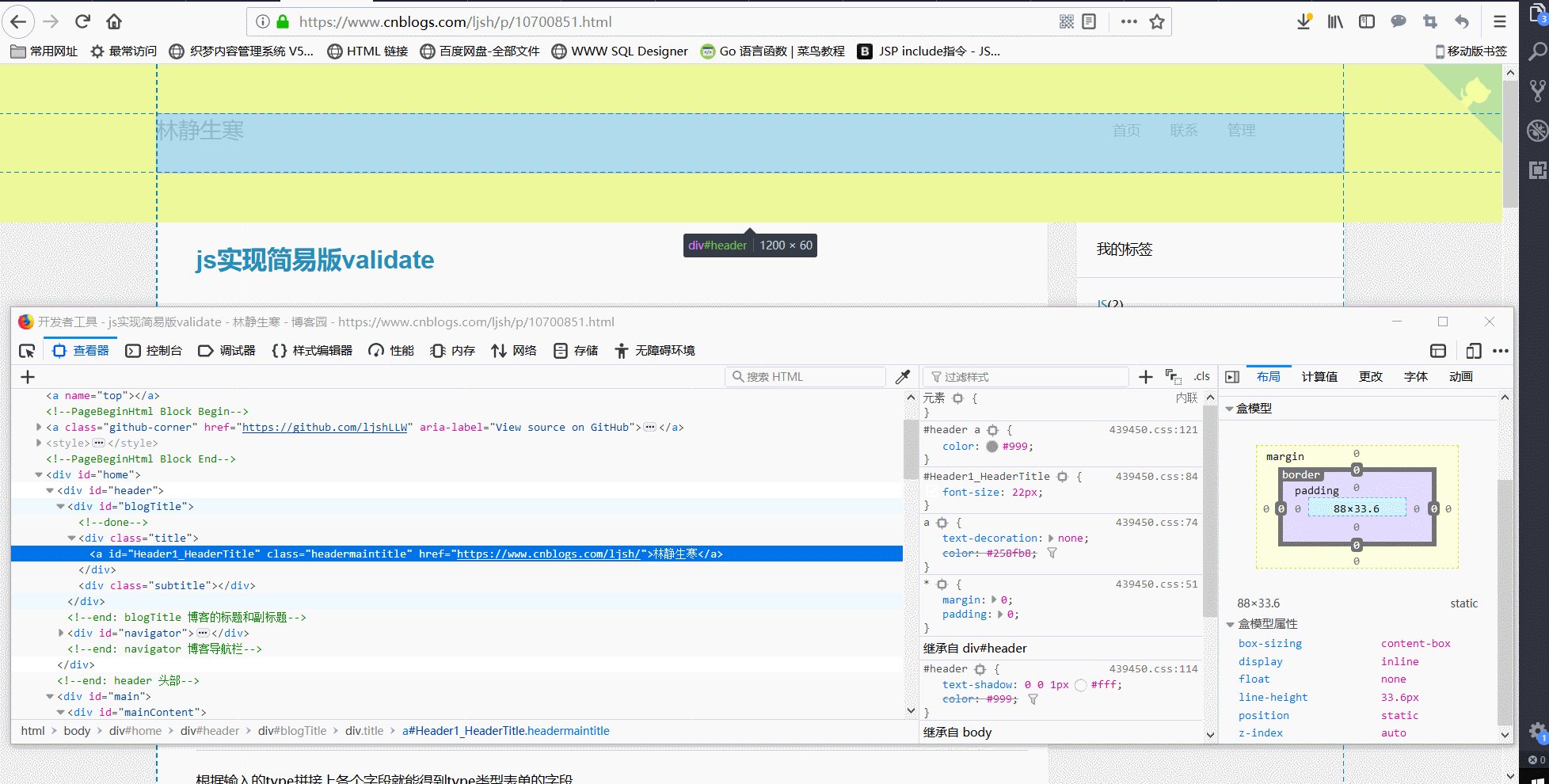
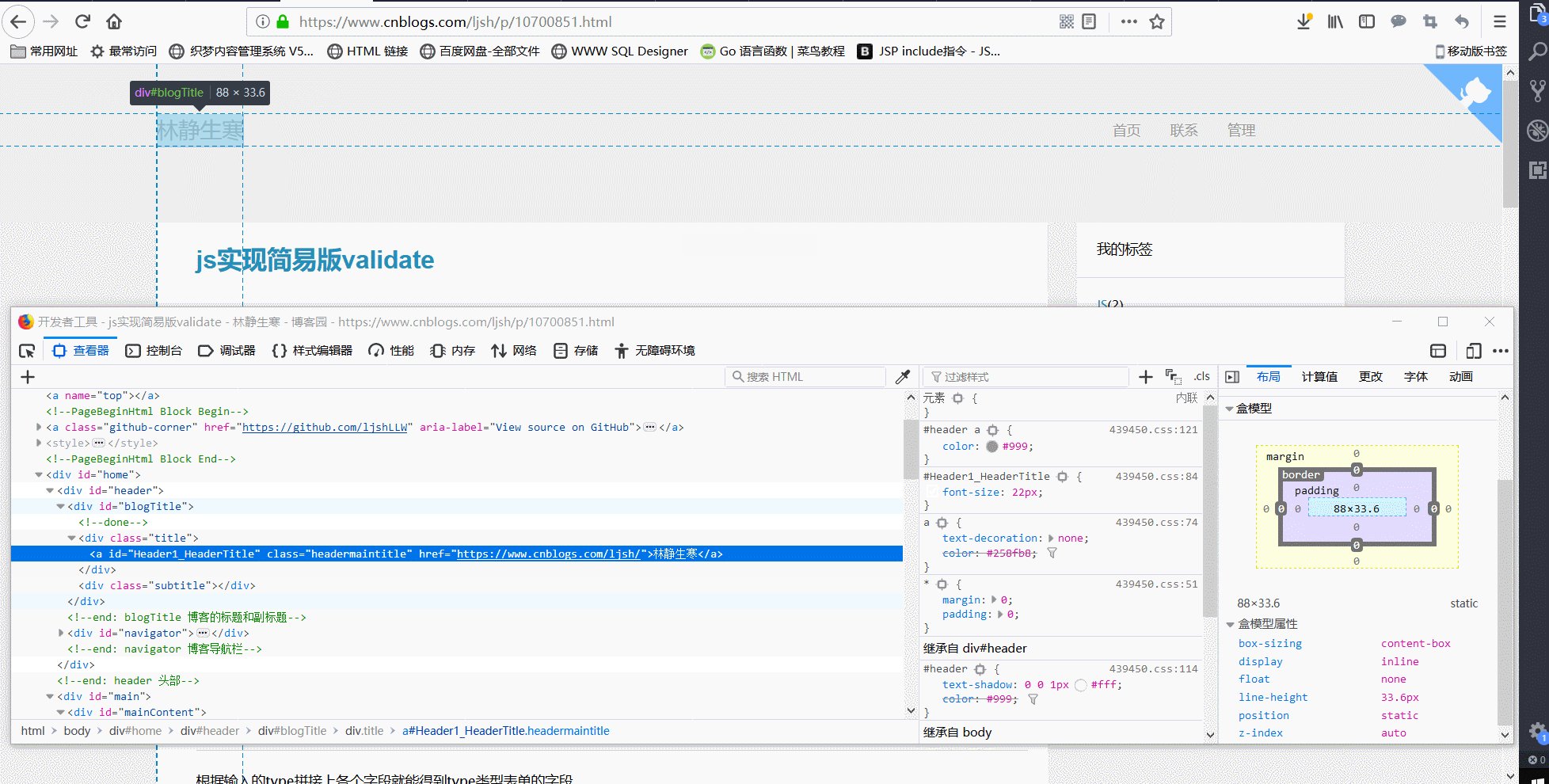
我们通过把鼠标放在不同的html语句上会显示该语句描述的元素

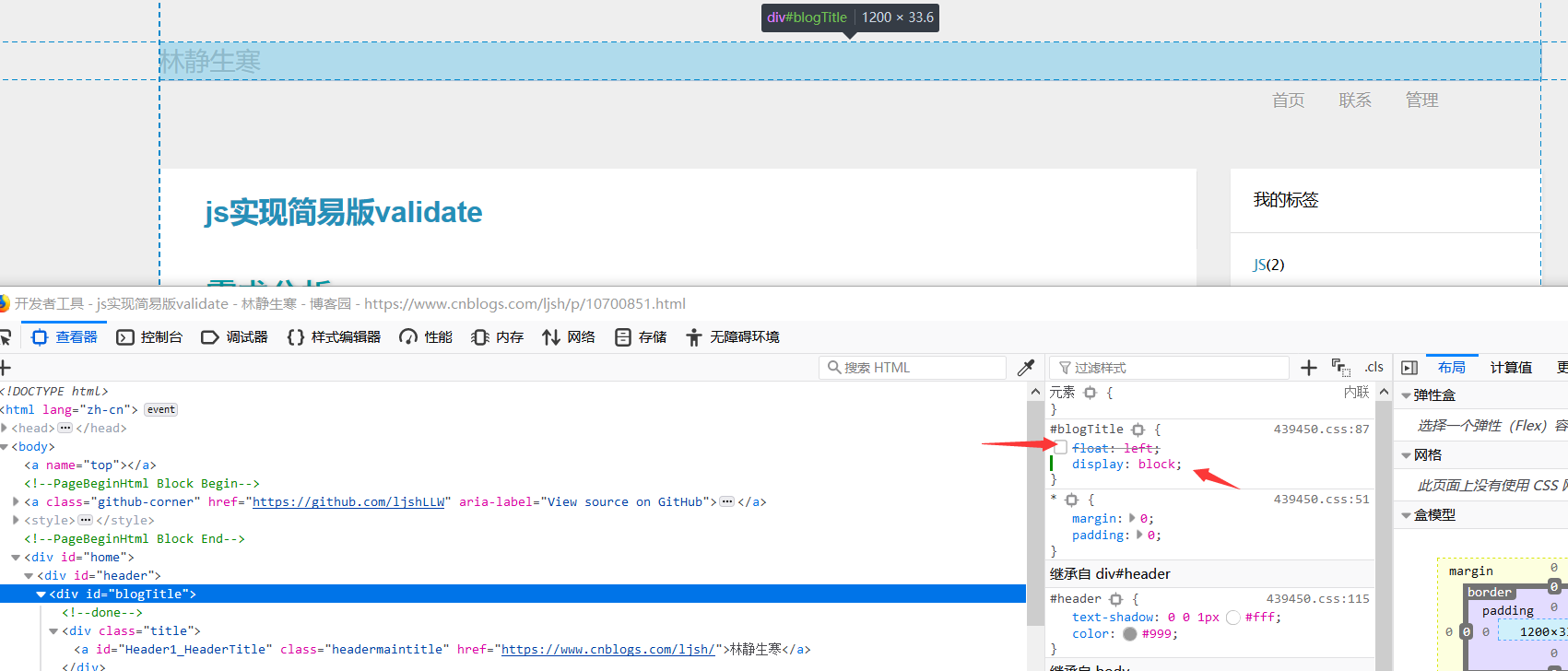
我们会发现标题和菜单是在这个id为header的div中

这里我想把标题和菜单一上一下摆放,所以我要把他俩变成块级元素,一般情况下块级元素会独占一行

我们寻找元素的时候要从外向内,根据浏览器的高亮提示找到我们想要的元素再进行CSS修改,如果改错了改了该元素的父元素一般是没有效果的,我们去掉这两个元素的漂浮之后,然后设置为块级元素display:block效果是这样的

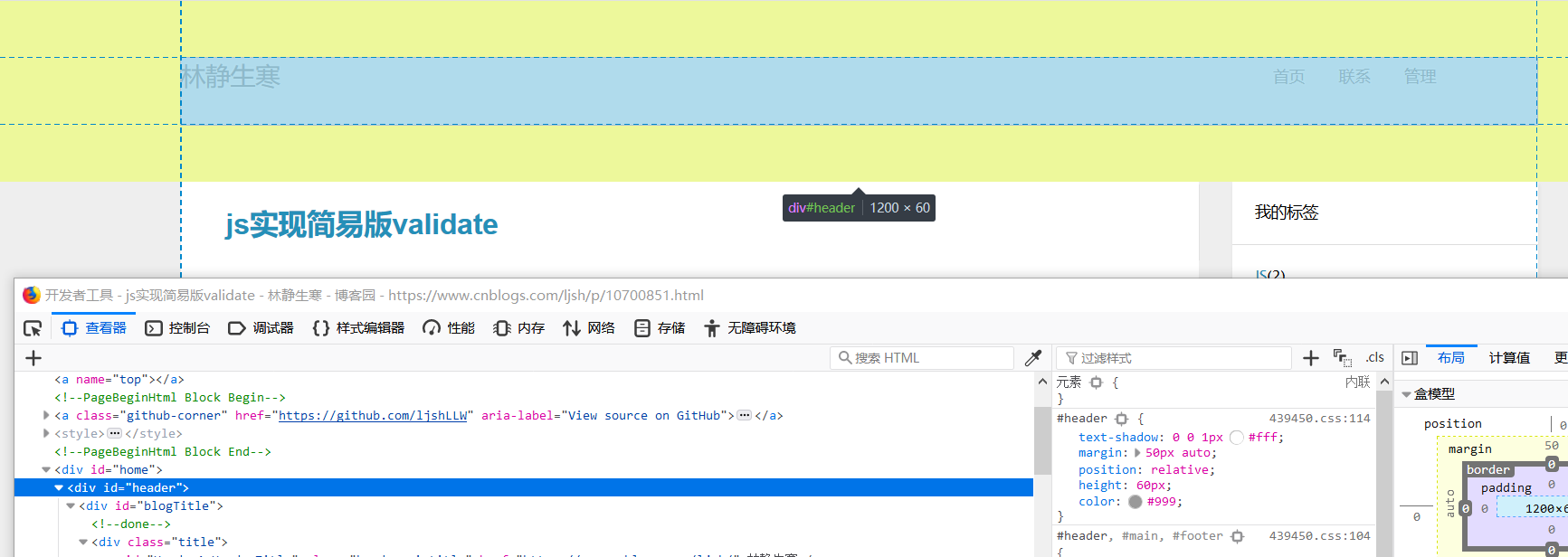
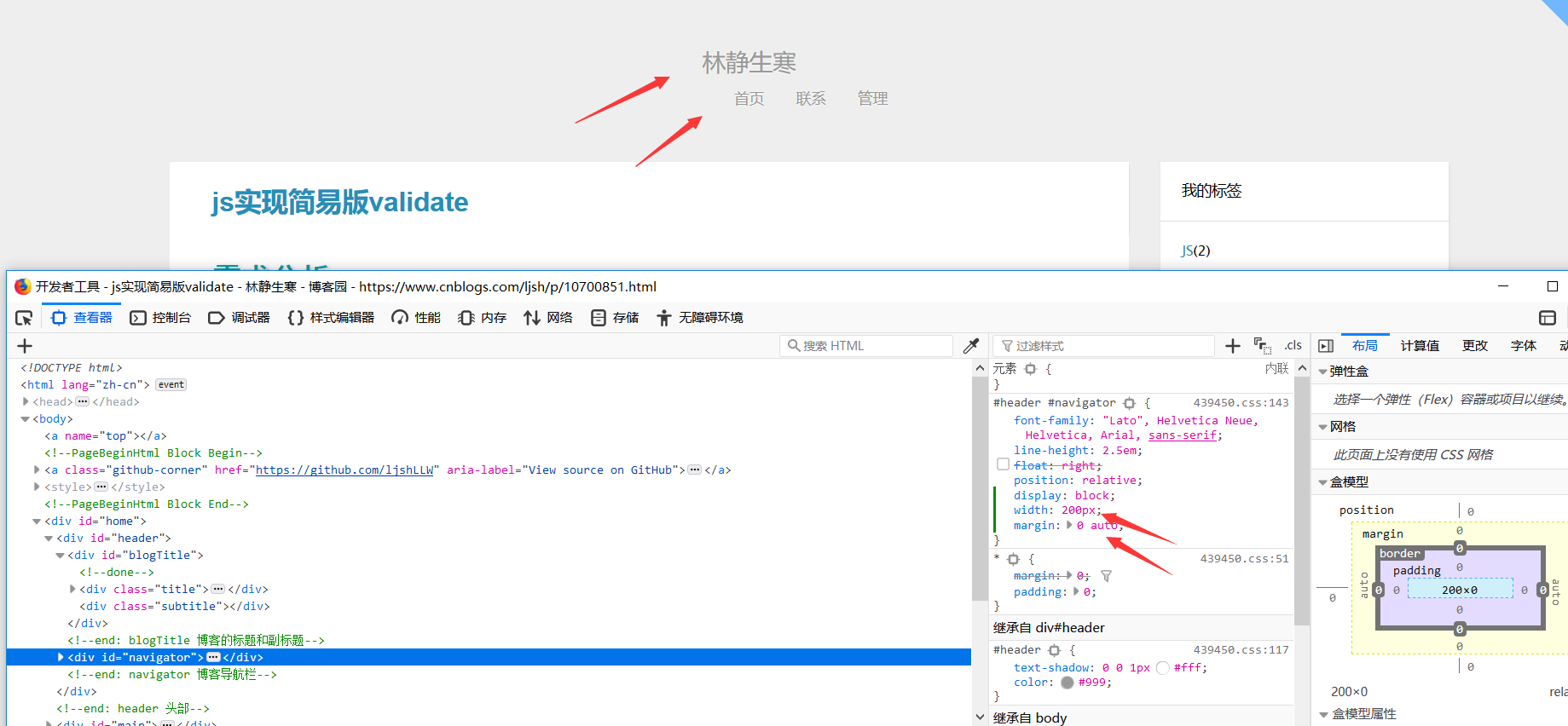
接下来我要把标题和菜单居中,这里采用一种通用的居中方式,设置元素width 然后margin:0 auto;

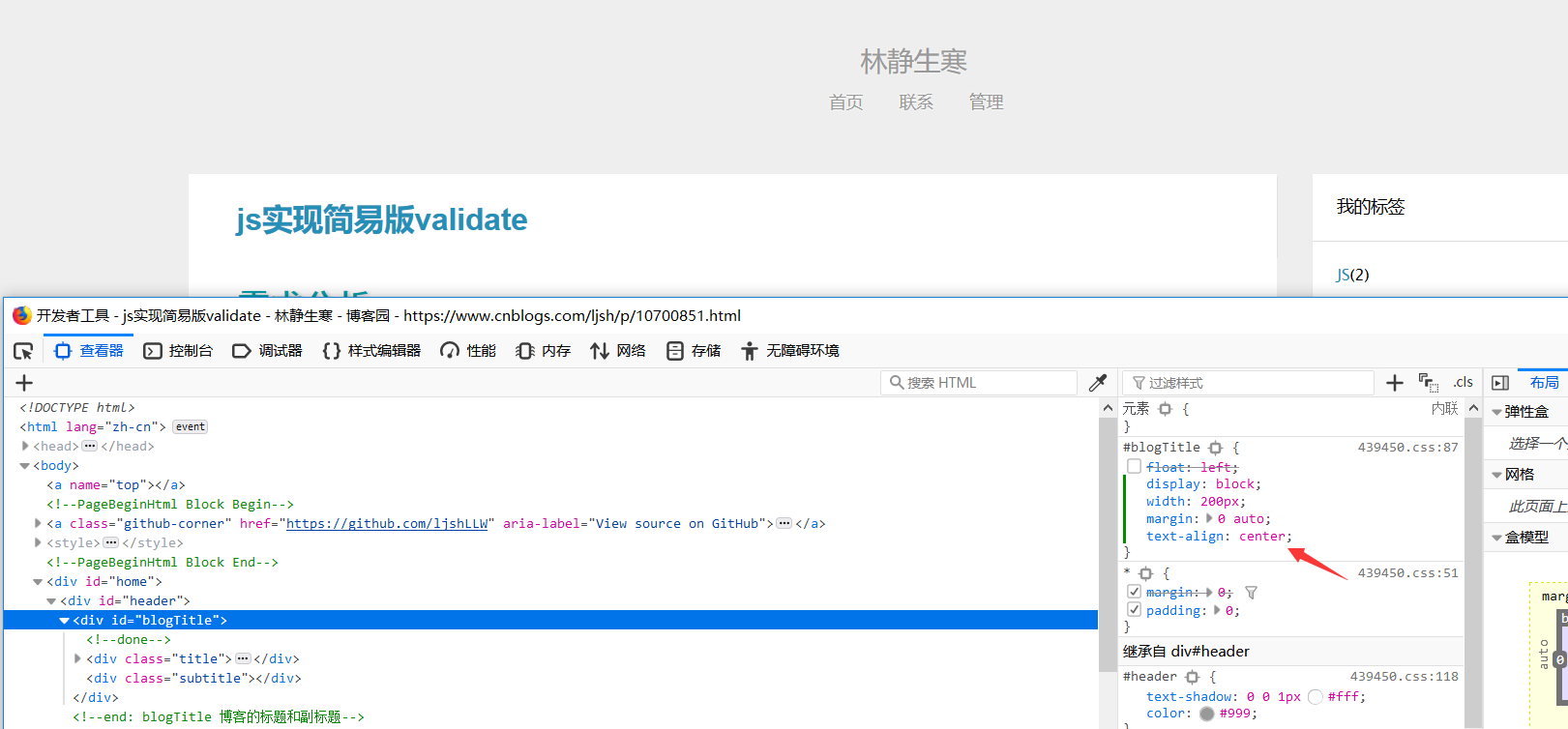
接下来我们设置文本居中,这两个元素的文本就会居中对齐了

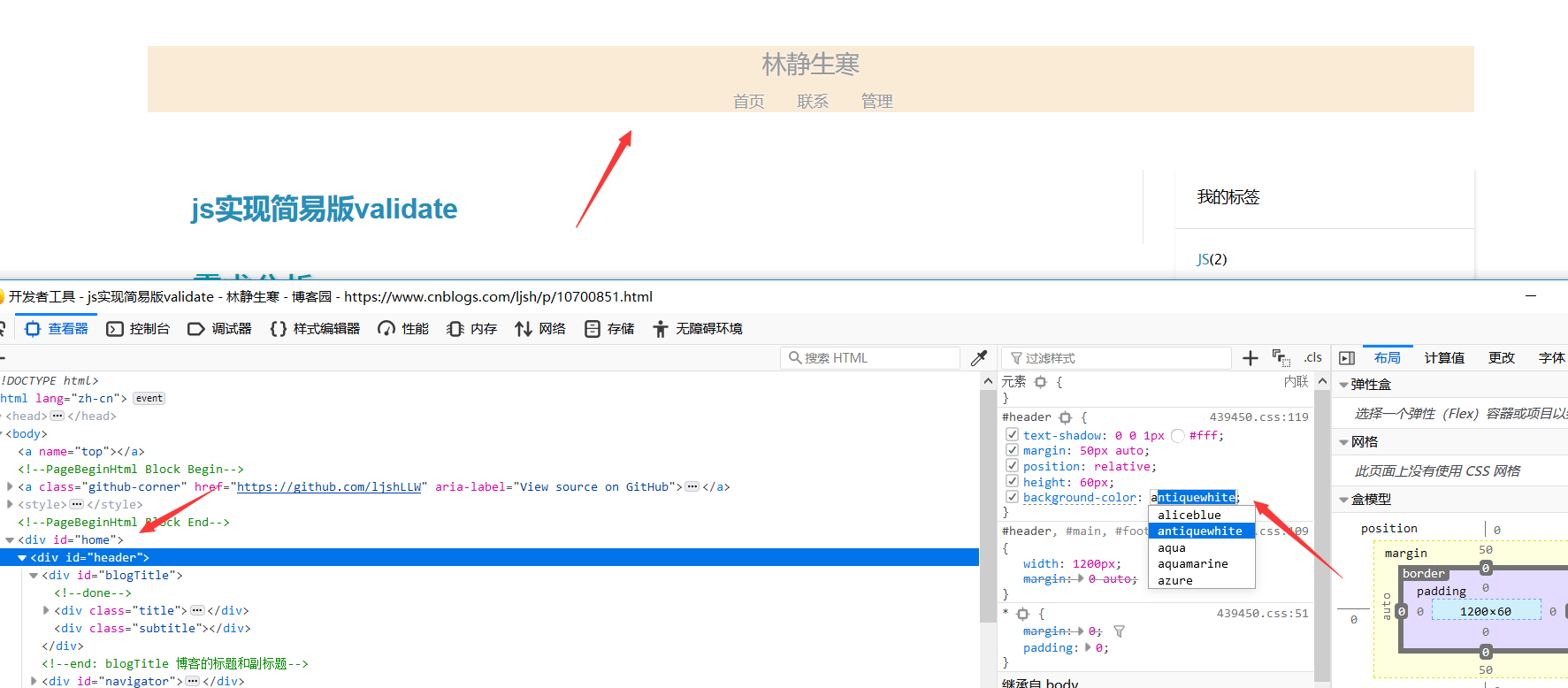
居中搞定了,接下来我们设置一下header的背景颜色,属性为background-color ,输入之后可以选择颜色预览

但是又来了个问题 这个颜色没有全部覆盖,观察CSS发现,设置了Width属性为1200px,还有margin属性,我们把这些属性去掉,同时更改height高度属性 让颜色覆盖范围更高。

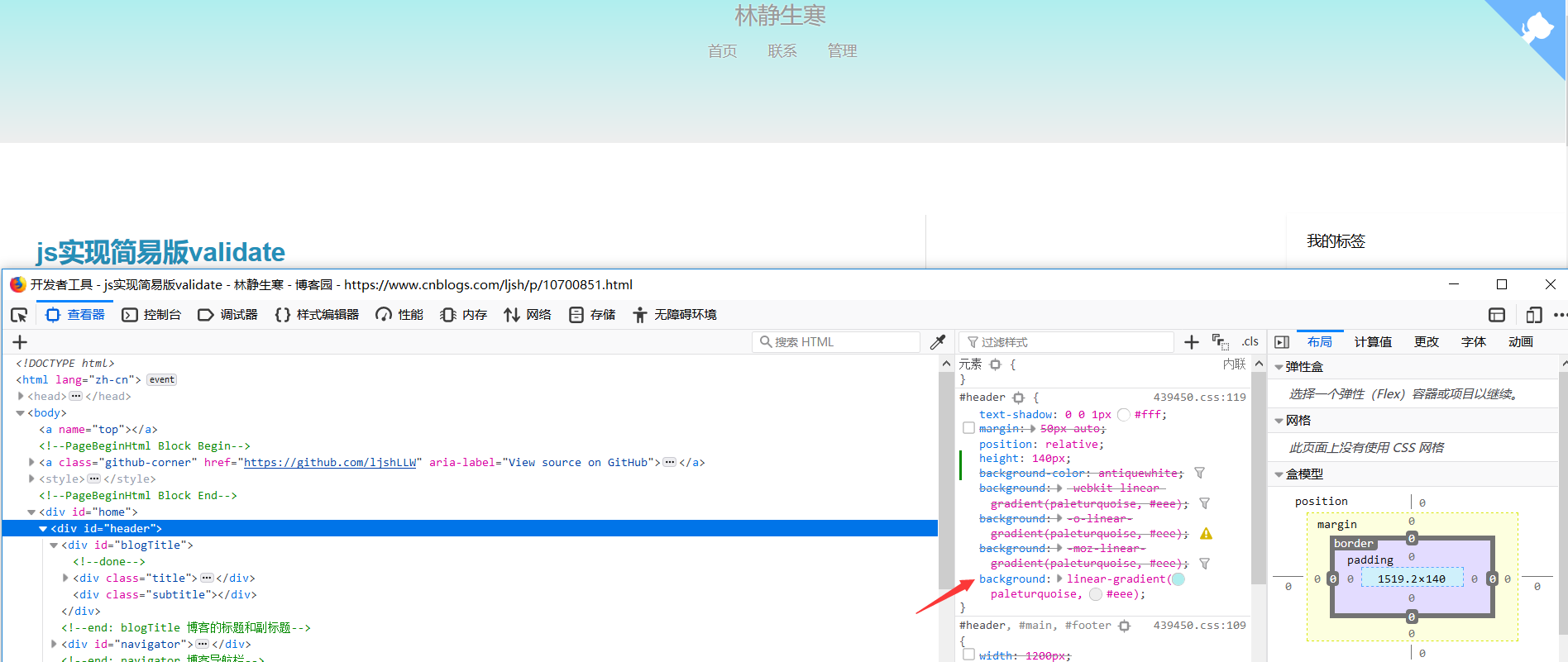
单纯一个颜色看起来不是很好看所以我们来设置个渐变颜色,属性为
background: -webkit-linear-gradient(paleturquoise, #eee); /* Safari 5.1 - 6.0 */background: -o-linear-gradient(paleturquoise, #eee); /* Opera 11.1 - 12.0 */background: -moz-linear-gradient(paleturquoise, #eee); /* Firefox 3.6 - 15 */background: linear-gradient(paleturquoise, #eee); /* 标准的语法 */
因为各个浏览器兼容不同所以需要采用兼容写法效果如图

光是渐变觉得还是不够,我们还可以设置一个当鼠标划过时变一种颜色的属性,代码如下。
#header:hover {background: -moz-linear-gradient(steelblue, #eee);}

最后把我们修改的属性复制下来,保存在一起,粘贴到CSS定制保存刷新页面就可以看到修改了。
屏蔽元素
设置元素属性 display:none 就可以不显示元素,并且不会占据位置,使用这个方法可以屏蔽下面的广告,不过最好不要这么做,毕竟博客园也是要恰饭的嘛!
写在最后
方法就是这个方法,大家自己多动手就能做出属于自己的美化,又想要实现的效果可以自行百度,根据上面的流程进行修改即可。如果有问题请在下方留言,如果还有下一篇的话会给大家讲一讲媒体查询,当页面大小发生变化的时候,布局发生改变,让我们的博客在多端自适应。
拒绝QQ空间-手把手教你美化博客的更多相关文章
- 推荐一款自己的软件作品[豆约翰博客备份专家],新浪博客,QQ空间,CSDN,cnblogs博客备份,导出CHM,PDF(转载)
推荐一款自己的软件作品[豆约翰博客备份专 豆约翰博客备份专家是完全免费,功能强大的博客备份工具,博客电子书(PDF,CHM和TXT)生成工具,博文离线浏览工具,软件界面美观大方,支持多个主流博客网站( ...
- 美化博客CSS
title: 美化博客CSS date: 2019/01/19 14:28:59 --- 美化博客CSS 可以去这里看下好看的样式 修改下文档的css,博客园是在页面定制CSS代码,我这里修改了下标题 ...
- 借用Snippet插件美化博客中的代码
书写博客,难免要贴出代码.然而直接贴出代码,则不美观.于是,应运而生出现了很多代码美化的插件.其中比较有名的是Syntax Highlighting插件. 笔者在网上翻阅的时候发现了Snippet ...
- Python+Selenium爬虫实战一《将QQ今日话题发布到个人博客》
前提条件: 1.使用Wamp Server部署WordPress个人博客,网上资料较多,这里不过多介绍 思路: 1.首先qq.com首页获取到今日话题的的链接: 2.通过今日话题链接访问到今日话题,并 ...
- 【干货】2个小时教你hexo博客添加评论、打赏、RSS等功能 (转)
备注:该教程基于Hexo 2.x版本,目前Hexo是3.x版本,照本教程实现有可能会出现404错误,笔者目前还未找时间去解决,待笔者找时间解决该问题后,再写一篇该问题的解决教程,给各位读者带来困扰,还 ...
- 一招教你写博客,Typora+PicGo+阿里云oss,最好用的Markdown+最好用的图床工具!
博客 写博客的好处 1.使自己变得更善于观察.一旦你养成了记博客的习惯,与此同时你也赋予了一个更好的机会给自己,让自己去更细致地观察生活.一个人的生活经历本就是价值连城的,从中学习到的知识,教训更是异 ...
- 2022 年了,还不了解 PWA ? 教你 VuePress 博客如何快速兼容 PWA
前言 在 <一篇带你用 VuePress + Github Pages 搭建博客>中,我们使用 VuePress 搭建了一个博客,最终的效果查看:TypeScript 中文文档. 本篇我们 ...
- 文顶顶iOS开发博客链接整理及部分项目源代码下载
文顶顶iOS开发博客链接整理及部分项目源代码下载 网上的iOS开发的教程很多,但是像cnblogs博主文顶顶的博客这样内容图文并茂,代码齐全,示例经典,原理也有阐述,覆盖面宽广,自成系统的系列教程 ...
- 【博客美化】06.添加QQ交谈链接
博客园美化相关文章目录: [博客美化]01.推荐和反对炫酷样式 [博客美化]02.公告栏显示个性化时间 [博客美化]03.分享按钮 [博客美化]04.自定义地址栏logo [博客美化]05.添加Git ...
随机推荐
- 工具包分享-常用工具。by-某某
下载地址: 链接:http://pan.baidu.com/s/1hsseqm4 密码:a6rc 里面的工具全部来自互联网,本人不是工具的生产者,只是它的收集工. 都是一些很常用,顺手的工具,仅用于技 ...
- java_基础_异常
之前只是了解的最基础的异常形式,没有过多的深入 今天因为一些原因了解了一下 下面来说说异常的几种形式 1.try-catch语句块 代码示例 class test{ public static voi ...
- 2018-2019-2 网络对抗技术 20165311 Exp3 免杀原理与实践
2018-2019-2 网络对抗技术 20165311 Exp3 免杀原理与实践 免杀原理及基础问题回答 实验内容 任务一:正确使用msf编码器,msfvenom生成如jar之类的其他文件,veil- ...
- JAVA生成(可执行)Jar包的全面详解说明 [打包][SpringBoot][Eclipse][IDEA][Maven][Gradle][分离][可执行]
辛苦所得,转载还请注明: https://www.cnblogs.com/applerosa/p/9739007.html 得空整理了关于java 开发中,所有打包方式的 一个操作方法, 有基于ID ...
- IAB303 Data Analytics Assessment Task
Assessment TaskIAB303 Data Analyticsfor Business InsightSemester I 2019Assessment 2 – Data Analytics ...
- Asp.net 使用线程池实例
实际开发经常会使用线程,如果每次使用都是创建线程.启动线程,然后销毁线程,从性能上来讲,非常占用系统开销,当线程达到一定量的时候会影响程序的运行和处理效率. 使用线程池:好处:线程池是一种多线程处理形 ...
- HDU 2089 不要62【解题报告】
题目描述: 杭州人称那些傻乎乎粘嗒嗒的人为62(音:laoer).杭州交通管理局经常会扩充一些的士车牌照,新近出来一个好消息,以后上牌照,不再含有不吉利的数字了,这样一来,就可以消除个别的士司机和乘客 ...
- 《图解HTTP》读书笔记(三:无状态协议/cookie管理状态)
HTTP是一种不保存状态,即无状态(stateless)协议.HTTP协议自身不对请求和响应之间的通信状态进行保存. ——HTTP/1.1虽然是无状态协议,但为了实现期望的保持状态功能,于是引入了Co ...
- iOS 字体下载
iOS可以动态的为系统下载字体,这些字体都下载到了系统的目录下,并且可以被其他应用公用 来看下如何实现动态下载: // 创建下载字体请求描述的准备 NSMutableDictionary *attrs ...
- 【Solution】MySQL 5.8 this is incompatible with sql_mode=only_full_group_by
[42000][1055] Expression #1 of SELECT list is not in GROUP BY clause and contains nonaggregated colu ...
