UITouch - BNR
本节任务:创建一个视图,让用户在视图上拖动手指来画线。
UIView类能够重载4个方法来处理不同的触摸事件。
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event // 一个手指或多个手指触摸屏幕。
- (void)touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event //一个或多个手指在视图上移动
- (void)touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event //一个或多个手指抬离屏幕时。
- (void)touchesCancelled:(NSSet *)touches withEvent:(UIEvent *)event //系统事件,在触摸结束前被其打断。
@property(nonatomic, getter=isMultipleTouchEnabled) BOOL multipleTouchEnabled // 默认为NO,如果想要处理多手指触摸事件,则需设置为YES。
一个UITouch对应在屏幕上的一个手指。如果一个视图开始拥有触摸对象,该视图将拥有触摸对象的生命周期。你不应该引用触摸对象。
创建一个新的Single View Application工程,命名为TouchTracker。
首先,需要一个模型对象来描述line。创建一个NSObject的子类,取名为BNRLine。
再创建一个UIView的子类,取名为BNRDrawView。BNRDrawView用来追踪全部画好了的线条以及目前正在画的线条。
再创建一个UIViewController的子类来管理BNRDrawView对象,取名为BNRDrawViewController。
在BNRLine.h头文件中,声明两个CGPoint属性,如下:
@property (nonatomic) CGPoint begin;
@property (nonatomic) CGPoint end;
同时,将 #import <Foundation/Foundation.h> 改为 #import <UIKit/UIKit.h> 。
打开BNRDrawViewController.m文件,重载loadView方法,将BNRDrawView对象设置为BNRDrawViewController的view。
当请求显示控制器的view时,但是为nil,则视图控制器会自动调用loadView方法。该方法应加载或创建一个视图,并将其赋给控制器的view属性。如果视图控制器有一个相对于的nib文件,loadView方法将从该nib文件加载view。如果你使用了Interface Builder创建了视图并初始化了视图控制器,你一定不能重载该方法。
如果使用Interface Builder设计用户界面时,当视图对象从nib文件中加载视图时,initWithFrame:方法将不会被调用。
- (void)loadView {
self.view = [[BNRDrawView alloc] initWithFrame:CGRectZero];
}
同时,在实现文件顶部导入BNRDrawView头文件,如下:
#import "BNRDrawView.h"
打开AppDelegate.m文件,创建一个BNRDrawViewController对象,将其作为window的rootViewController。同时导入BNRDrawViewController的头文件, #import "BNRDrawViewController.h" 。
方法application:didFinishLaunchingWithOptions:方法修改如下:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
BNRDrawViewController *dvc = [[BNRDrawViewController alloc] init];
self.window.rootViewController = dvc;
self.window.backgroundColor = [UIColor yellowColor];
[self.window makeKeyAndVisible];
return YES;
}
打开BNRDrawView.m,导入BNRLine头文件,并在类扩展中声明两个属性,如下:
#import "BNRLine.h" @interface BNRDrawView () @property (nonatomic, strong) BNRLine *currentLine;
@property (nonatomic, strong) NSMutableArray *finishedLines; @end
同时,添加initWithFrame:代码如下:
- (instancetype)initWithFrame:(CGRect)r {
self = [super initWithFrame:r];
if (self) {
self.finishedLines = [[NSMutableArray alloc] init];
self.backgroundColor = [UIColor grayColor];
}
return self;
}
同时,需要实现对finishedLine和currentLine的绘制。
当一个视图第一次显示或者一个事件的发生使得视图可见的部分失效了,则drawRect:方法会被调用。绝对不能直接调用该方法。为了使失效的部分重新绘制,需调用setNeedsDisplay或setNeedsDisplayInRect:方法。如下:
- (void)strokeLike:(BNRLine *)line {
UIBezierPath *bp = [UIBezierPath bezierPath];
bp.lineWidth = ;
bp.lineCapStyle = kCGLineCapRound;
[bp moveToPoint:line.begin];
[bp addLineToPoint:line.end];
[bp stroke];
}
- (void)drawRect:(CGRect)rect {
[[UIColor blackColor] set];
for (BNRLine *line in self.finishedLines) {
[self strokeLike:line];
}
if (self.currentLine) {
[[UIColor redColor] set];
[self strokeLike:self.currentLine];
}
}
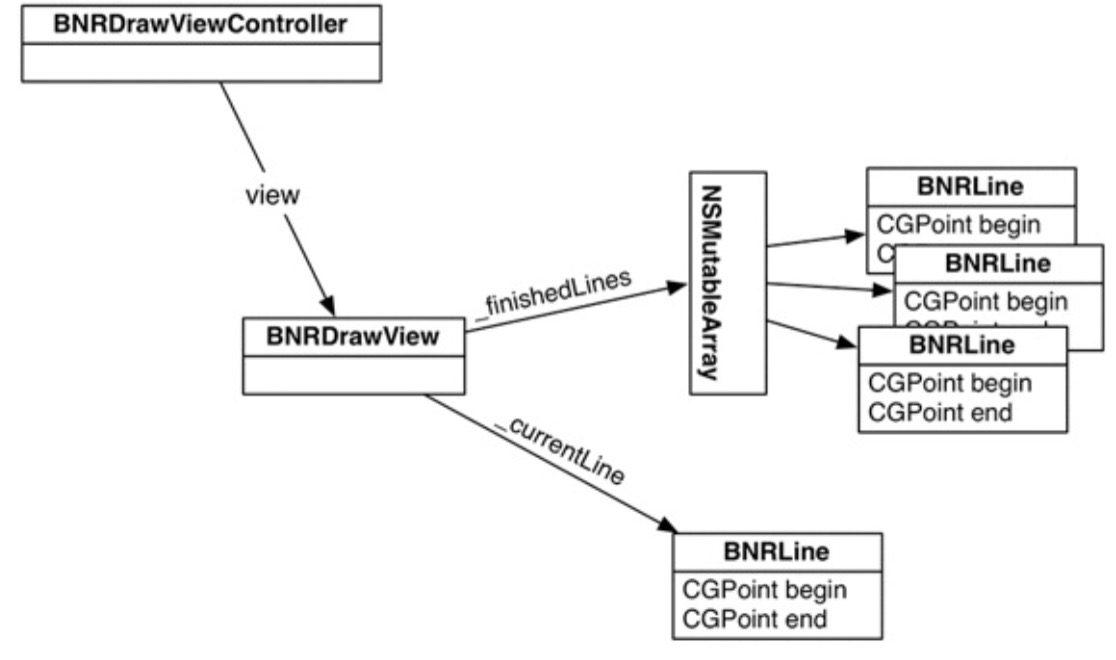
该工程的对象关系如下所示:

当触摸事件开始时,需要创建一个line,将begin和end设置为触摸开始的点位置处。当手指移动时,将更新end。因此,打开BNRDrawView.m文件,touchesBegin:withEvent:方法实现如下:
- (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event {
UITouch *t = [touches anyObject];
CGPoint location = [t locationInView:self];
self.currentLine = [[BNRLine alloc] init];
self.currentLine.begin = location;
self.currentLine.end = location;
[self setNeedsDisplay];
}
touchesMoved:withEvent:方法实现如下:
- (void)touchesMoved:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event {
UITouch *t = [touches anyObject];
CGPoint location = [t locationInView:self];
self.currentLine.end = location;
[self setNeedsDisplay];
}
当触摸事件结束时,将currentLine添加到finishedLines,touchesEnded:withEvent:实现如下:
- (void)touchesEnded:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event {
[self.finishedLines addObject:self.currentLine];
self.currentLine = nil;
[self setNeedsDisplay];
}
启动程序,当正在画线时,线条显示红色。当画线结束,将变为黑色。
默认情况下,一个视图将一次只接受一个触摸。
此时,需要一个属性来包含尽可能多的将在屏幕上画出的线条。打开BNRDrawView.m,用下列的属性代替currentLine。
@property (nonatomic, strong) NSMutableDictionary *linesInProgress;
修改BNRDrawView中initWithFrame:方法使其能接收多点触摸,并初始化linesInProgress属性,如下:
- (instancetype)initWithFrame:(CGRect)r {
self = [super initWithFrame:r];
if (self) {
self.linesInProgress = [[NSMutableDictionary alloc] init];
self.finishedLines = [[NSMutableArray alloc] init];
self.backgroundColor = [UIColor grayColor];
self.multipleTouchEnabled = YES;
}
return self;
}
修改触摸响应事件如下:
- (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event {
NSLog(@"%@", NSStringFromSelector(_cmd));
for (UITouch *t in touches) {
CGPoint location = [t locationInView:self];
BNRLine *line = [[BNRLine alloc] init];
line.begin = location;
line.end = location;
NSValue *key = [NSValue valueWithNonretainedObject:t];
self.linesInProgress[key] = line;
}
[self setNeedsDisplay];
}
- (void)touchesMoved:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event {
NSLog(@"%@", NSStringFromSelector(_cmd));
for (UITouch *t in touches) {
NSValue *key = [NSValue valueWithNonretainedObject:t];
BNRLine *line = self.linesInProgress[key];
line.end = [t locationInView:self];
}
[self setNeedsDisplay];
}
- (void)touchesEnded:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event {
NSLog(@"%@", NSStringFromSelector(_cmd));
for (UITouch *t in touches) {
NSValue *key = [NSValue valueWithNonretainedObject:t];
BNRLine *line = self.linesInProgress[key];
[self.finishedLines addObject:line];
[self.linesInProgress removeObjectForKey:key];
}
[self setNeedsDisplay];
}
其中,我们使用valueWithNonretainedObject:方法来产生key用于保存BNRLine。该方法产生的NSValue对象将拥有与该lian有关的UITouch对象的地址。在每次触摸事件中。UITouch对象的地址是保持不变的。
在一个NSDictionary中,object使用的key必须遵守NSCopying协议,该协议允许他们接收copy方法。
最后,修改drawRect:方法:
- (void)drawRect:(CGRect)rect {
[[UIColor blackColor] set];
for (BNRLine *line in self.finishedLines) {
[self strokeLike:line];
}
[[UIColor redColor] set];
for (NSValue *key in self.linesInProgress) {
[self strokeLike:self.linesInProgress[key]];
}
}
最后,添加touchesCancelled:withEvent:方法。当一个触摸事件取消时,应将在linesInProgress中的线条全部移除。如下:
- (void)touchesCancelled:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event {
NSLog(@"%@", NSStringFromSelector(_cmd));
for (UITouch *t in touches) {
NSValue *key = [NSValue valueWithNonretainedObject:t];
[self.linesInProgress removeObjectForKey:key];
}
[self setNeedsDisplay];
}
程序代码:http://pan.baidu.com/s/1jGKYYt4
UITouch - BNR的更多相关文章
- UIGestureRecognizer - BNR
继续上篇UITouch - BNR.该篇将实现线条选择.移动和删除操作. UIGestureRecognizer有一系列子类,每一个子类都用于识别特定的手势.当识别出一个手势时,手势识别器会拦截视图的 ...
- 你真的了解UIEvent、UITouch吗?
一:首先查看一下关于UIEvent的定义 //事件类型 typedef NS_ENUM(NSInteger, UIEventType) { UIEventTypeTouches, UIEventTyp ...
- iOS开发——UI进阶篇(十二)事件处理,触摸事件,UITouch,UIEvent,响应者链条,手势识别
触摸事件 在用户使用app过程中,会产生各种各样的事件 一.iOS中的事件可以分为3大类型 触摸事件加速计事件远程控制事件 响应者对象在iOS中不是任何对象都能处理事件,只有继承了UIResponde ...
- iOS - UITouch
前言 NS_CLASS_AVAILABLE_IOS(2_0) @interface UITouch : NSObject @available(iOS 2.0, *) public class UIT ...
- UITouch的用法
UITouch一般无法直接获取,是通过UIView的touchesBegan等函数获得. //这四个方法是UIResponder中得方法 // Generally, all responders wh ...
- 触摸事件UITouch的用法
触摸屏幕是iOS设备接受用户输入的主要方式,包括单击.双击.拨动以及多点触摸等,这些操作都会产生触摸事件. 在Cocoa中,代表触摸对象的类是UITouch.当用户触摸屏幕后,就会产生相应的事件,所有 ...
- UITouch 触摸事件处理(实例)
来源:http://www.open-open.com/lib/view/open1341882439838.html 1. UITouch 的主要方法: - (void)touchesBegan:( ...
- UITouch触摸事件
UITouch触摸事件 主要为三个方法 1.-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{2.3. UITouch * ...
- UITouch附加
框架 /System/Library/Frameworks/SpriteKit.framework 可用性 可用于iOS 7.0或者更晚的版本 声明于 SKNode.h 概览 重要提示:这是一个初步的 ...
随机推荐
- linux rsync 实际应用
linux rsync 实际应用 一.rsync的概述 rsync是类unix系统下的数据镜像备份工具,从软件的命名上就可以看出来了——remote sync.rsync是Linux系统下的文件同步和 ...
- [十四]基础类型之StringBuffer 与 StringBuilder对比
StringBuilder 和 StringBuffer是高度类似的两个类 StringBuilder是StringBuffer的版本改写,下面从几个方面简单的对比下他们的区别 类继承关系 上文中,我 ...
- SpringBoot系列——Spring-Data-JPA(升级版)
前言 在上篇博客中:SpringBoot系列——Spring-Data-JPA:https://www.cnblogs.com/huanzi-qch/p/9970545.html,我们实现了单表的基础 ...
- 一统江湖的大前端(1)——PPT制作库impress.js
<一统江湖的大前端>系列是自己的学习笔记,旨在介绍javascript在非网页开发领域的应用案例和发现各类好玩的js库,不定期更新.如果你对前端的理解还是写写页面绑绑事件,那你真的是有点O ...
- IOC,DIP,DI,IoC容器
定义 IOC(Inversion of Control 控制反转),DIP(Dependency Inverson Principle 依懒倒置)都属于设计程序时指导原则,并没有具体的实现.比较常用 ...
- Java开发笔记(十七)各得其所的多路分支
前面提到条件语句的标准格式为“if (条件) { /* 条件成立时的操作代码 */ } else { /* 条件不成立时的操作代码 */ }”,乍看之下仿佛只有两个分支,一个是条件成立时的分支,另一个 ...
- 【Docker】基础学习及在.Net Core应用
一.Docker基础 Docker 是一个开源的应用容器引擎,基于 Go 语言 Docker 可以让开发者打包他们的应用以及依赖包到一个轻量级.可移植的容器中,然后发布到任何流行的 Linux 机器上 ...
- Go开发之路 -- 流程控制
1. if else if 条件 { } else { // else必须写在这里 } // 写一个程序, 从终端读取输入, 并转成整数. 如果转成整数出错, // 则输出'can not conve ...
- vue中如何使用mockjs摸拟接口的各种数据
mockjs的作用 生成模拟数据 模拟 Ajax 请求,返回模拟数据 基于 HTML 模板生成模拟数据(后续更新) 帮助编写单元测试(后续更新) Vue 中使用 mock 有两种使用方式,一种是仅编写 ...
- ArcGIS 网络分析[2.5] VRP(车辆配送)【较难】
什么是VRP? VRP就是车辆配送. 大家有没有想象过一个城市的某个快递营业点,是怎么让各个快递员配送快递的? 每个快递员针对那片区域的客户,如何走路线才最省时间? 也许你会说,最短路径分析可以做到— ...
