ASP.NET Core 配置跨域(CORS)
1.安装程序CORS程序包
Install-Package Microsoft.AspNetCore.Mvc.Cors
一般默认都带了此程序包的
2.配置CORS服务
在 Startup类,ConfigureServices方法里,添加如下代码:
services.AddCors(option=>option.AddPolicy("cors", policy => policy.AllowAnyHeader().AllowAnyMethod().AllowCredentials().AllowAnyOrigin()));
策略名称可以自定义
请一定注意看以下内容:
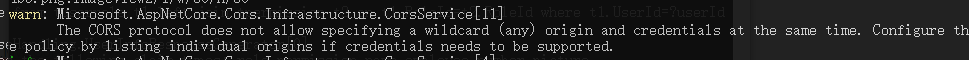
新版的CORS中间件已经阻止使用允许任意Origin,即 AllowAnyOrigin 设置了也不会生效,详情如下:

解决办法:使用 WithOrigins 来设置 Origin
例子:
policy.AllowAnyHeader().AllowAnyMethod().AllowCredentials().WithOrigins(new []{"http://xxx.xxx.com"});
3.配置CORS中间件
在 Startup类,Configure方法里,添加如下代码:
public void Configure(IApplicationBuilder app, IHostingEnvironment env){if (env.IsDevelopment()){app.UseDeveloperExceptionPage();}app.UseCors("cors");app.UseMvc();}
主要是 app.UseCors("cors");这句代码,需要注意的是必须放在 UseMvc 之前,且策略名称必须是已经定义的。
ASP.NET Core 配置跨域(CORS)的更多相关文章
- ASP.NET Core 启用跨域请求
本文翻译整理自:https://docs.microsoft.com/en-us/aspnet/core/security/cors?view=aspnetcore-3.1 一 .Cross-Orig ...
- .net core 配置跨域
使用场景: 由于浏览器的同源策略,即浏览器的安全功能,同源策略会阻止一个域的js脚本和另一个域的内容进行交互. 会出现以下报错: 怎样属于非同源呢? 协议.域名.端口号只要有一个不相同就是属于非同源 ...
- asp.net core api 跨域配置
项目前后端分离,前端请求接口例如使用axios发送请求时浏览器会提示跨域错误,需要后端配置允许接口跨域 配置步骤: 1.通过NuGet安装Microsoft.AspNetCore.Cors.dll类库 ...
- asp net core mvc 跨域ajax解决方案
1.配置服务端 在Startup文件中国配置Cors策略: IEnumerable<Client> clients= Configuration.GetSection("Clie ...
- ASP.NET Core Web API 跨域(CORS) Cookie问题
身为一个Web API,处理来自跨域不同源的请求,是一件十分合理的事情. 先上已有的文章,快速复制粘贴,启用CORS: Microsoft:启用 ASP.NET Core 中的跨域请求 (CORS) ...
- Asp.Net SignalR 使用记录 技术回炉重造-总纲 动态类型dynamic转换为特定类型T的方案 通过对象方法获取委托_C#反射获取委托_ .net core入门-跨域访问配置
Asp.Net SignalR 使用记录 工作上遇到一个推送消息的功能的实现.本着面向百度编程的思想.网上百度了一大堆.主要的实现方式是原生的WebSocket,和SignalR,再次写一个关于A ...
- asp.net core webapi 配置跨域处理
在Startup.cs文件中的ConfigureServices方法中加入如下代码: //配置跨域处理 services.AddCors(options => { options.AddPoli ...
- .Net Core Api 跨域配置
.Net Core 和Asp.Net 不同,不需要再去引用其他的跨域组件.创建项目时,就有了. 让接口实现跨域,需要配置两个地方. 一.Startup.cs 这里需要配置两个地方 public voi ...
- .net core入门-跨域访问配置
Asp.net Core 跨域配置 一般情况WebApi都是跨域请求,没有设置跨域一般会报以下错误 No 'Access-Control-Allow-Origin' header is prese ...
随机推荐
- SpringMVC学习笔记之一(SpringMVC架构及与Mybatis整合)
一.SpringMVC入门 1.1Springmvc是什么 Spring web mvc和Struts2都属于表现层的框架,它是Spring框架的一部分,我们可以从Spring的整体结构中看得出来,如 ...
- Django学习笔记(4)——Django连接数据库
前言 在MVC或者MTV设计模式中,模型(M)代表对数据库的操作.那么如何操作数据库呢?本小节就认真学习一下.首先复习一下Django的整个实现流程 ,然后再实现一下使用数据库的整个流程,最后学习一下 ...
- 利用Sklearn实现加州房产价格预测,学习运用机器学习的整个流程(包含很多细节注解)
Chapter1_housing_price_predict .caret, .dropup > .btn > .caret { border-top-color: #000 !impor ...
- 使用Advanced Installer制作IIS安装包(一:配置IIS和Web.config)
前言:大过年的,写篇文章不容易,还是给自己点个赞~~年前找了下.net安装包的制作方法,发现Visual Studio自带的制作工具使用起来非常麻烦,需要单独下载安装包,并且什么激活认证等等屁事相当麻 ...
- .net 上传文件 Failed to load resource: net::ERR_CONNECTION_RESET Bug 解决
环境: .net 4.0 ashx一般处理程序 使用 html5 FormData ajax上传文件 功能如下:如果用户有登录,则对文件进行处理:如果用户没登录,则直接返回json,提示用户未登录 遇 ...
- C-sizeof和strlen区别,以及sizeof如何计算结构体大小
sizeof和strlen区别 sizeof是关键字,在编译时就能计算出值,可以计算任何类型 strlen是函数,只有在运行时才能去计算,且只能计算字符型的. 对于数组时,strlen是判断’\0’为 ...
- pm2部署nodejs项目
安装: 最新的PM2稳定版可通过NPM进行安装: npm install pm2@latest -g 用法: 启动,守护和监控应用程序的最简单的方法是使用以下命令行: pm2 start app.js ...
- SAP freelancer夫妻并不难!你也可以!
SAP freelancer夫妻并不难!你也可以! 在笔者看来,如果能有每月超过10万的家庭收入,要是去上海滩购买单价在八万以上的房子,应该是可以轻松应对,想买就可以买,根本不用眨眼睛,不用一丁点儿的 ...
- scrollTo不起作用
最近,我在HorizontalScrollview中使用scrollTo不起作用? ...... 以上省略N个字. 我只想说: 在使用scrollTo的时候,要先保证该HorizontalScroll ...
- Http 压测工具 wrk 基本使用
Http 压测工具 wrk 基本使用 Intro wrk 是一款现代HTTP基准测试工具,能够在单个多核CPU上运行时产生显着负载.它将多线程设计与可扩展事件通知系统(如epoll和kqueue)结合 ...
