如何引入iconfont图标与Element-UI组件
一、iconfont图标
iconfont方便又好用,介绍一下如何在vue项目中引入iconfont
1、进入iconfont官网
www.iconfont.cn
2、登录自己账户
3、选择图标后下载代码

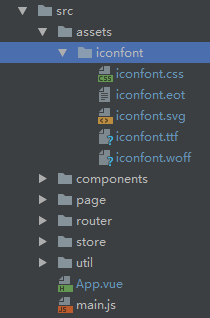
4、解压后将iconfont.css和字体文件copy到项目中

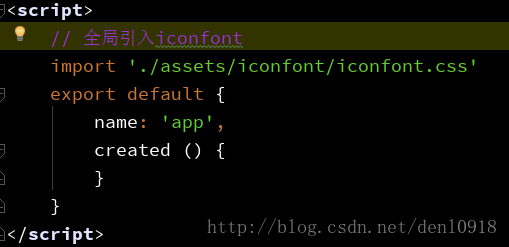
5、全局引入iconfont.css

4、在需要的模板中使用
<p>
<i class="icon iconfont icon-zuanshi"></i>
</p>
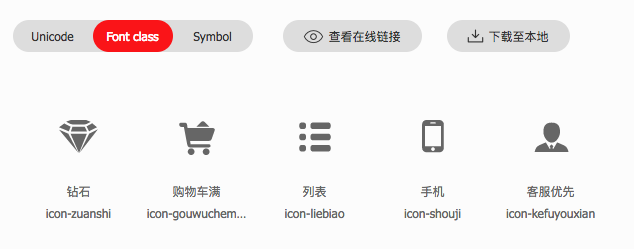
注意,icon 和iconfont是通用的,而icon-zuanshi需要在iconfont官网中先保存项目,然后在自己保存的项目里选择Font class,然后在对想要引入的图标复制代码

如果要使用webpack打包,需要注意:
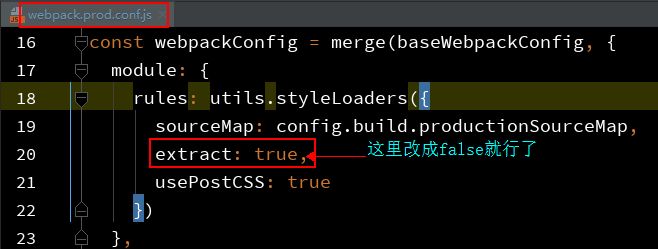
打包之后路径不对,把webpack.prod.conf.js 中有一个extract设置成false就可以了。。。参见下图

二、Element-UI组件
Element官网:
http://element-cn.eleme.io/#/zh-CN/component/installation
1、安装
cnpm install element-ui --save
2、引用
在main.js中引用两个变量:
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-default/index.css' Vue.use(ElementUI)//全局可用
3、使用ElementUI
<el-row>
<el-col :span=7>
</el-col>
</el-row>
如何引入iconfont图标与Element-UI组件的更多相关文章
- element ui组件的开始时间-结束时间验证
<el-date-picker v-model="seach.before" type="date" placeholder="开始时间&quo ...
- (Element UI 组件 Table)去除单元格底部的横线
Element UI 组件 Table 有一个属性 border,添加它可以增加纵向边框,但是无法控制横线边框,因此即使是最简单的 el-table,也会包含一个底部横线. 这个底部横线其实是一个 b ...
- vue-cli按需引入Element UI组件
一.环境 使用vue-cli搭建的环境 二.安装 babel-plugin-component npm install babel-plugin-component -D 三.修改.babelrc文件 ...
- MintUI引入vue项目以及引入iconfont图标
官网地址:http://mint-ui.github.io/#!/zh-cn 中文文档:http://mint-ui.github.io/docs/#/zh-cn2 示例展示:http://eleme ...
- veu——引入iconfont图标
我这里是阿里的iconfont图标,如何下载请看下面这个博文 https://www.cnblogs.com/wangyang0210/articles/9248324.html 创建文件夹 在ass ...
- Element UI组件说明
-<el-card>-查询及展示列表页面-[v-show]属性控制显示隐藏-<el-card class="box-card" >-多标签页面-<el ...
- vue问题五:element ui组件的开始时间-结束时间验证
<el-date-picker v-model="seach.before" type="date" placeholder="开始时间&quo ...
- 关于Element UI中select组件中遇到的问题
问题一:在使用select组件设置多选功能后,窗口抖动问题? 详细描述:在我使用select做多选的功能时出现了窗口抖动的问题,测试的时候发现,在有些人的电脑上抖动,有些人的电脑上不抖,找了很多文档, ...
- 16款优秀的Vue UI组件库推荐
16款优秀的Vue UI组件库推荐 Vue 是一个轻巧.高性能.可组件化的MVVM库,API简洁明了,上手快.从Vue推出以来,得到众多Web开发者的认可.在公司的Web前端项目开发中,多个项目采用基 ...
随机推荐
- JAVA写接口傻瓜(%)教程(五)
今天主要说一下在URL 中使用?传值的问题.在显式的使用get方法获取特点数据时,一般会通过?传递参数值,sevlert根据参数在数据库中对应的查找内容.所以,SQL语句需要拼接,要加上后面的参数.参 ...
- react-redux中的数据传递
1.connect connect用于连接React组件与 Redux store,其使用方法如下 connect([mapStateToProps], [mapDispatchToProps], [ ...
- 【转】链接伪类(:hover)CSS背景图片有闪动BUG
来源:http://www.css88.com/archives/744 --------------------------------------------------------------- ...
- 笨办法学python 文本复制
本来面目 from sys import argv from os.path import exists script, from_file, to_file = argv print(f" ...
- nginx 代理 https 后,应用变成 http
需求:nginx 代理 https,后面的 tomcat 处理 http 请求,sso 的客户端,重定向时需要带上 target,而这个 target 默认是 tomcat 的 http,现在需要把这 ...
- Python OS模块常用
python 读写.创建 文件 第二个:目录操作-增删改查 第三个:判断 第四个:PATH 第四个:os.mknod 创建文件(不是目录) import os os.chdir("/&quo ...
- MVC,MVP和MVVM三种开发模式
MVC: mvc模式:意思是软件可分为三部分: 视图(View):用户页面 控制器(Controller):控制器 模型(Model):模型 通讯方式: 1.View 传送指令到Controller ...
- Linux 问题
Loaded plugins: fastestmirror cd /etc/yum.repos.d mv CentOS-Base.repo CentOS-Base.repo.backup wget h ...
- python之路-----前端之html协议一
一.概述 1.1 什么是html语句? 超文本标记语言(Hypertext Markup Language,HTML)通过标签语言来标记要显示的网页中的各个部分.一套规则,浏览器认识的规则 浏览器按顺 ...
- 1.1 Java并发编程的一些概念
并发编程的一些概念 同步和异步 同步: 同步方法必须等到方法调用返回后,才能继续后继的行为.也就是说,同步方法执行时,如果没有返回,则后面的方法是执行不到的.同步方法调用,调用过程中可能出现阻塞和等待 ...
