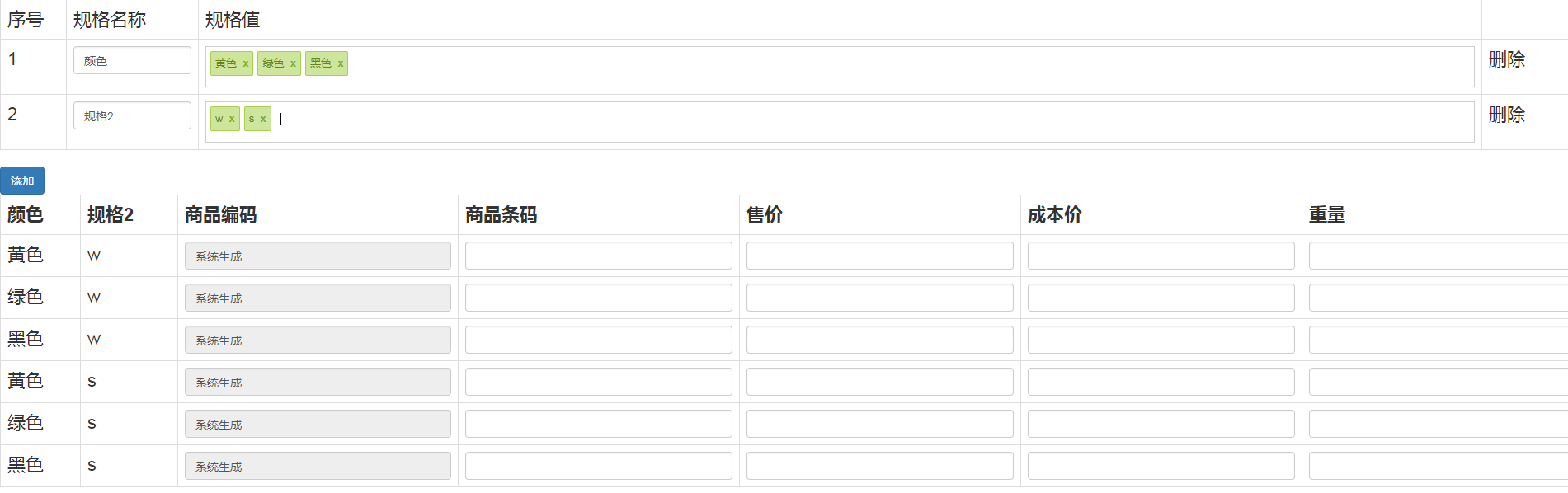
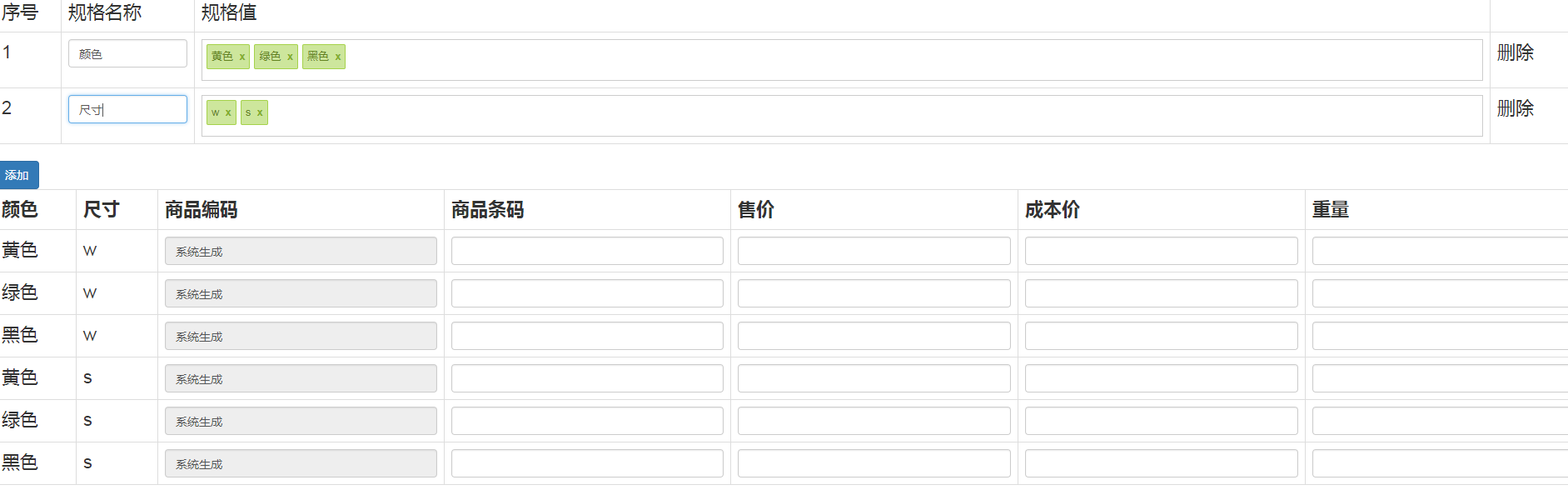
商品规格,自定义SKU类型
<html>
<head>
<script type="text/javascript" src="http://xoxco.com/examples/jquery.min.js"></script>
<script type="text/javascript" src="tagsinput.js"></script>
<link href="bootstrap.min.css" rel="stylesheet" />
<style type="text/css">
.tagsinput {
border: 1px solid #CCC;
background: #FFF;
padding: 5px;
width: 100%;
min-width: 760px;
height: 50px;
} .tagsinput span.tag {
border: 1px solid #a5d24a;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
display: block;
float: left;
padding: 5px;
text-decoration: none;
background: #cde69c;
color: #638421;
margin-right: 5px;
margin-bottom: 5px;
font-family: helvetica;
font-size: 13px;
} .tagsinput span.tag a {
font-weight: bold;
color: #82ad2b;
text-decoration: none;
font-size: 11px;
} .tagsinput input {
width: 80px;
margin: 0px;
font-family: helvetica;
font-size: 13px;
border: 1px solid transparent;
padding: 5px;
background: transparent;
color: #000;
outline: 0px;
margin-right: 5px;
margin-bottom: 5px;
} .tagsinput div {
display: block;
float: left;
} .tags_clear {
clear: both;
width: 100%;
height: 0px;
} .not_valid {
background: #FBD8DB !important;
color: #90111A !important;
} .form {
font-size: 14px;
color: #333333;
border-width: 1px;
border-color: #ddd;
margin-top: 30px;
border-collapse: collapse;
} .form th {
border-width: 1px;
padding: 10px 10px;
border-style: solid;
border-color: #ddd;
color: #333;
background-color: #eaeaea;
}
</style> </head>
<body>
<table class="table" id="content1">
<tr>
<td class='td_Num' style='width:80px;'>
序号
</td>
<td class='td_Item'>
规格名称
</td>
<td class='td_Item'>
规格值
</td>
</tr>
</table>
<a href="#" onclick="add_line();" class="btn btn-primary dropdown-text">添加</a>
<input type="hidden" value="" id="nametags">
<input type="hidden" value="" id="valuetags">
<table id="content" class="table">
<tr>
<th >
商品编码
</th>
<th>
商品条码
</th>
<th>
售价
</th>
<th>
成本价
</th>
<th>
重量
</th>
</tr>
</table> <input type="button" value="生成数据" id="btnSubmit" onclick="SaveData()" class="btn btn-primary dropdown-text" />
<div id="datalist">
</div>
</body>
</html>
<script type="text/javascript">
var currentStep = 0;
var max_line_num = 0;
//添加新记录
function add_line() {
max_line_num = $("#content1 tr:eq(1)").children("td").html();
if (max_line_num == null) {
max_line_num = 1;
}
else {
max_line_num = parseInt(max_line_num);
max_line_num += 1;
}
if ($("#content1 tr").length > 2) {
alert("最多添加两个规格");
return false;
}
$('#content1').append(
"<tr id='line" + max_line_num + "'>" +
"<td class='td_Num' >" + max_line_num + "</td>" +
"<td class='td_Item' style='width:160px;'><input type='text' onkeyup='keyupname(this);' class='form-control' value='规格" + max_line_num + "' data='" + max_line_num + "'></input></td>" +
"<td class='td_Item'><input type='text' class='form-control' id='tags_" + max_line_num + "' data='规格" + max_line_num + "' ></td>" +
"<td class='td_Oper'>" +
"<span onclick='remove_line(this);'>删除</span> " +
"</td>" +
"</tr>");
var textdata = $('#content1 tr:eq(' + max_line_num + ')').find("td:eq(1)").find("input").val();
if(max_line_num==1){
$("#content tr:eq(0)").prepend("<th datar='" + max_line_num + "'>" + textdata + "</th>");
}else
{
$("#content tr:eq(0)").find("th:first").after("<th datar='" + max_line_num + "'>" + textdata + "</th>");
}
if (max_line_num < 2) {
var firstTr = $("#content").find('tbody>tr:last');
var row = $("<tr class='sku_table_tr'></tr>");
var td = $("<td class='formValue' data='1'></td><td class='formValue'><input type='text' class='form-control' name='sku_Id' readonly='readonly' value='系统生成'></td><td class='formValue'><input type='text' class='form-control' name='sku_code' ></td><td class='formValue'><input type='text' class='form-control' name='sku_price' ></td><td class='formValue'><input type='text' class='form-control' name='sku_jinjia' ></td><td class='formValue'><input type='text' class='form-control' name='sku_weight' ></td>");
row.append(td);
$("#content").append(row);
} else {
for (var i = 1; i <$("#content tr").length; i++) {
$("#content tr:eq("+i+")").find("td:first").after("<td class='formValue' data='2'></td>");
};
}
$('#tags_' + max_line_num + '').tagsInput({
width: 'auto'
});
}
function keyupname(argument) {
var name = $(argument).val();
var olddata = $(argument).attr("data");
$("#content tr:eq(0)").find("th").each(function () {
if ($(this).attr("datar") == olddata) {
$(this).html(name);
}
});
}
function remove_line(index) {
if (index != null) {
currentStep = $(index).parent().parent().find("td:eq(0)").html();
}
if (currentStep == 0) {
alert('请选择一项!');
return false;
} if (confirm("确定要删除改记录吗?")) { $("#content1 tr").each(function () {
var seq = parseInt($(this).children("td").html());
if (seq == currentStep) { $(this).remove(); }
if (seq > currentStep) { $(this).children("td").each(function (i) { if (i == 0) $(this).html(seq - 1); }); }
});
var thname=$(index).parent().parent().find("td:eq(1)").find("input").attr("data");
if (currentStep == 1) {
$("#content tr:first").find("th:eq(0)").remove();
}
else
{
$('#tags_1').tagsInput({
width: 'auto',
del:2
});
}
if (currentStep == 2) {
$("#content tr:first").find("th:eq(1)").remove();
}
else {
$('#tags_2').tagsInput({
width: 'auto',
del:1
});
}
$("tr[class='sku_table_tr']").find("td").each(function () {
if(thname==$(this).attr("data")){ $(this).remove(); }
});
}
}
//保存数据
function SaveData() {
var alreadySetSkuVals = [];
//获取设置的SKU属性值 $("tr[class='sku_table_tr']").each(function () {
var propvalids =$(this).find("input[type='text'][name='sku_Id']").parent().prev().prev().html()+","+$(this).find("input[type='text'][name='sku_Id']").parent().prev().prev().attr("data")+";"+$(this).find("input[type='text'][name='sku_Id']").parent().prev().html()+","+$(this).find("input[type='text'][name='sku_Id']").parent().prev().attr("data");//
var propnames = $("#content tr:eq(0)").find("th:eq(0)").html()+","+$("#content tr:eq(0)").find("th:eq(0)").attr("datar")+";"+$("#content tr:eq(0)").find("th:eq(1)").html()+","+$("#content tr:eq(0)").find("th:eq(1)").attr("datar")
$("#datalist").html(propvalids);
}); }
</script>


商品规格,自定义SKU类型的更多相关文章
- Day08_商品规格管理
学于黑马和传智播客联合做的教学项目 感谢 黑马官网 传智播客官网 微信搜索"艺术行者",关注并回复关键词"乐优商城"获取视频和教程资料! b站在线视频 0.学习 ...
- python --商品规格--表结构设计
商品规格表结构设计 商品规格包括规格组合.规格项,规格项为规格组的成员. 规格组 |-规格项:规格值 |-规格项:规格值 规格组 |-规格项:规格值 |-规格项:规格值 同一类商品的规格相同. 方案一 ...
- SpringBoot电商项目实战 — 商品的SPU/SKU实现
最近事情有点多,所以系列文章已停止好多天了.今天我们继续Springboot电商项目实战系列文章.到目前为止,整个项目的架构和基础服务已经全部实现,分布式锁也已经讲过了.那么,现在应该到数据库设计及代 ...
- 自定义委托类型 - .Net自带委托类型
委托是一个类,它定义了方法的类型,使得可以将方法当作另一个方法的参数来进行传递. 与其他的类不同,委托类具有一个签名,并且它只能对与其签名匹配的方法进行引用. 一.自定义委托类型 1.语法结构:访问修 ...
- C:Wordpress自定义文章类型(图视频)
自定义文章类型,包括: 1:单独的"文章内容模板" 2:单独的"文章列表模板" 3:单独的"控制后台"(文章分类.添加文章) 创建自定义文章 ...
- sharepoint2010问卷调查(3)-实现问卷的开始和结束时间(采用自定义字段类型)
接着上面的图片调查,sharepoint自带的问卷调查是没有开始和结束时间的.这个在项目过程不太实用.问卷一般有开始和结束时间的.因此需要自己 动手开发一个自定义字段类型字段.如下图: 开发添加栏目会 ...
- sharepoint2010问卷调查(2)-实现问卷的图片调查(采用自定义字段类型)
1. 首先建立个图片库上传图片 并建立文件夹1和2,1下有1.1文件夹,2下2.1文件夹,2.1下有文件夹2.1.1. 在1文件夹下放如下图片: 2.建立自定义字段类型,如下图: 3.部署后建立栏目的 ...
- Gradle学习系列之九——自定义Task类型
在本系列的上篇文章中,我们学习了多Project构建,在本篇文章中,我们将学到如何自定义Task类型. 请通过以下方式下载本系列文章的Github示例代码: git clone https://git ...
- Unity3D ShaderLab 创建自定义高光类型
Unity3D ShaderLab 创建自定义高光类型 在上一篇,我们认识了Unity基础的高光实现,本次主要是研究如何对Phong高光类型进行顶点操作,以及在表面着色器中使用Input结构体的新参数 ...
随机推荐
- vue v-if控制显隐,页面加载出现闪现 v-cloak
<div id="divApp"> <div v-if="type === 'A'" v-cloak> A </div> & ...
- 略解ByteBuf
说到ByteBuf,我们并不陌生,官网给的解释为,一个可以进行随机访问或者是顺序访问的字节集合,它是NIO buffers缓冲的底层抽象.既然是底层抽象,那么我们就可以基于其衍生出很多的具体实现出来, ...
- srping的历史与哲学
历史: 要谈Spring的历史,就要先谈J2EE.J2EE应用程序的广泛实现是在1999年和2000年开始的,它的出现带来了诸如事务管理之类的核心中间层概念的标准化,但是在实践中并没有获得绝对的成功, ...
- docker 镜像运行问题
- 关于sqlserver数据库max()方法的使用
1.传送门:http://www.codesky.net/article/201009/144935.html 2.copy自传送门里的内容: max(字符串内容): 说明对字符型数据的最大值,是按照 ...
- poj1721
题解: 直接暴力循环节 然后再做几次 代码: #include<cstdio> #include<cstring> #include<algorithm> #inc ...
- What to do when you have small dataset - 拥有小型数据集时该怎么办
I'm trying to train a classifier with neural network, but I've got too small datasets. Each class ha ...
- 执行git命令时出现fatal: 'origin' does not appear to be a git repository错误
在执行git pull origin master时出现: fatal: 'origin' does not appear to be a git repository fatal: Could no ...
- Python列表以及列表的处理方法
在Python中,当我们需要存储大量的数据时,可使用列表存储,列表本质是一种有序的集合 格式:列表名 = [列表元素1,列表元素2,列表元素3,...列表元素n] 如果想创建一个只有单个元素的列表,格 ...
- Properties类
简介: Java中有个比较重要的类Properties(Java.util.Properties),主要用于读取Java的配置文件,各种语言都有自己所支持的配置文件,配置文件中很多变量是经常改变的,这 ...
