axios学习 - 数据获取及渲染
在app.vue和main.js中引入axios(import axios from 'axios')
基本代码:
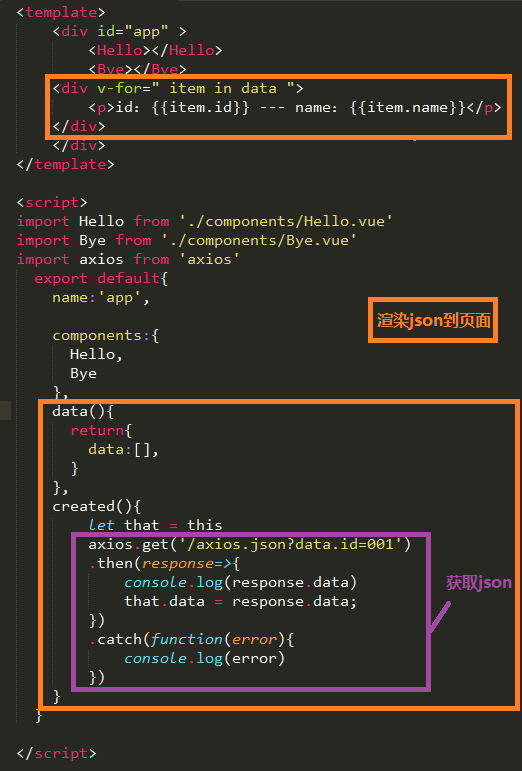
axios.get('/axios.json')
.then(function(response){
console.log(response.data.name);
})
.catch(function(error){
console.log(error)
})
(注意:文件只能放在static文件夹中,或者是和index.html同级,并且用根路径的方式获取,否则会报错404.)
渲染json到页面:

Vue中引入组件步骤:
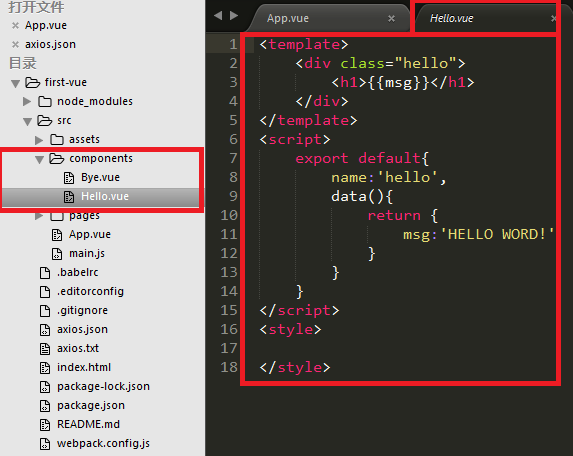
1.创建component文件夹并创建Hello.vue组件

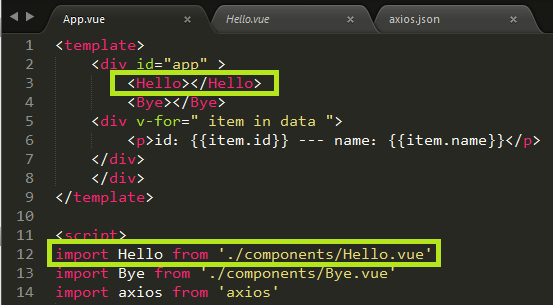
2.在app.vue中引入 并在template中引入组件

axios学习 - 数据获取及渲染的更多相关文章
- axios学习笔记
axios学习笔记axios文档源地址:https://github.com/axios/axios0.概念axios 在NPM上的描述是:Promise based HTTP client for ...
- Django基础学习六之渲染
今天简单的介绍一下Django的template的渲染和Django的template的基本的语法 首先我们先启动一个django的shell,首先需要进入django的工程目录下启动django的s ...
- React学习笔记 - 元素渲染
React Learn Note 3 React学习笔记(三) 标签(空格分隔): React JavaScript 二.元素渲染 元素是构成react应用的最小单位. 元素是普通的对象. 元素是构成 ...
- KING_Unity学习之UGUI_Canvas渲染顺序以及层次关系总结
http://blog.csdn.net/kingsea168/article/details/50252733 之前一直用NGUI开发界面,但看到现在的unity的新版本的UGUI也不错,这几天专门 ...
- Cocos2d-x 学习笔记(25) 渲染 绘制 Render
[Cocos2d-x]学习笔记目录 本文链接:https://www.cnblogs.com/deepcho/p/cocos2dx-render.html 1. 从程序入口到渲染方法 一个Cocos2 ...
- Unity3D学习笔记12——渲染纹理
目录 1. 概述 2. 详论 3. 问题 1. 概述 在文章<Unity3D学习笔记11--后处理>中论述了后处理是帧缓存(Framebuffer)技术实现之一:而另外一个帧缓存技术实现就 ...
- Vue.js学习 Item7 -- 条件渲染与列表渲染
v-if 在字符串模板中,如 Handlebars,我们得像这样写一个条件块: <!-- Handlebars 模板 --> {{#if ok}} <h1>Yes</h1 ...
- ExtJS4.2学习(五)表格渲染与复选框
鸣谢:http://www.shuyangyang.com.cn/jishuliangongfang/qianduanjishu/2013-11-10/174.html --------------- ...
- axios 学习笔记
官方文档地址:https://github.com/axios/axios axios 是一个基于 Promise 的HTTP库,可以用在浏览器和 node.js 中 特性: • 从浏览器发起 XML ...
随机推荐
- git reset 和 git revert 使用区别
git reset 用于回退代码,但是git pull后会和远程分支保持一致,所以无法修改远程代码 git revert可以撤销代码,撤销后直接git push ,可以修改远程分支的代码
- Oracle启用和禁用触发器
1.禁用 table_name 表的所有 trigger alter table table_name disable all triggers; 2.启用 table_name 表的所有 trigg ...
- linux 一键安装lnmp环境
①,登陆后运行:screen -S lnmp ②.如果提示screen: command not found 命令不存在可以执行: yum install wget ③. 执行命令:wget ...
- Spvmn测试环境搭建及其安全性讨论
一.说明 这几天都在做设备的协议分析,然后看到有个叫Spvmn的不懂要怎么操作才能触发其操作过程,问了测试部的同事说也没有测试文档,自己研究了一下这里做个记录. 按我现在理解,各厂商有自己的私有协议. ...
- 基于Live555实现RtspServer及高清高分辨率和高码率视频传输优化
基于Live555实现RtspServer及高清高码率视频传输优化 最近做了一些pc和嵌入式平台的RTSP服务器项目,大多数的要求是简单但是功能全面,并且性能还要强劲.综合考虑后,基本都是在基于liv ...
- 从零开始 —— Canvas(一)
从零开始-Canvas 1.颜色.样式和阴影 属性 a.fillStyle(设置或返回用于填充绘画的颜色.渐变或模式) 语法:context.fillStyle = color(颜色值) | grad ...
- oracle分析性能问题实例
摘录于SAP有关分析ORACLE数据性能事件的文档. 1.A check for the distribution of relevant Oracle server time revealed: 有 ...
- sass中文注释的解决方法和一些简单用法
最近用sass来编写项目中的css,发现不能添加中文注释,报错如下 于是查阅了一下发现需要在scss文件顶部加上@charset "utf-8"即可解决. 在此顺便记录一些sass ...
- Python-接口自动化(五)
python基础知识(五) (六)类与对象 类:某一类具有共同属性和特性的事物或者说是一个抽象的描述,比如说大佬类,你就是大佬类里面具体的一个实例.类一般包含属性和方法 (1)类的语法: class ...
- json之dump和dumps,load和loads
import json#反序列化f = open('test', 'rb')data = json.load(f) #相当于下句# data = json.loads(f.read()) #序列化f ...
