React相关:npm,ES6,
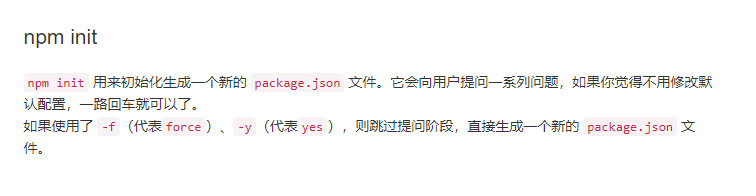
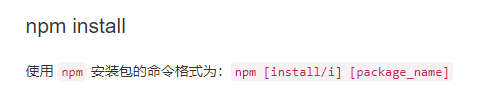
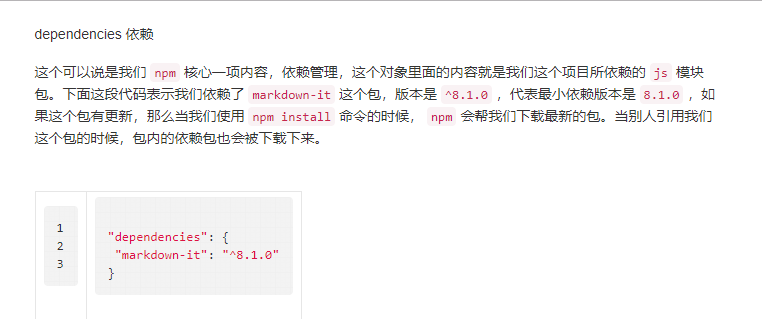
1.NPM:





2.ES6参考:ES6
let命令:ES6新增了let命令,用来声明变量。它的用法类似于var,但是所声明的变量,只在let命令所在的代码块内有效。
const命令:const声明一个只读的常量。一旦声明,常量的值就不能改变。
const的作用域与let命令相同:只在声明所在的块级作用域内有效。
箭头函数:箭头函数
ES6:ES6(阮一峰)学习总结
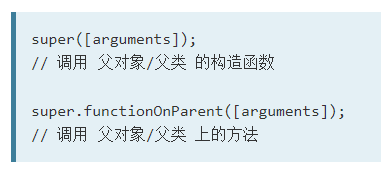
super:super关键字用于访问和调用一个对象的父对象上的函数。
资料:super

copyWithin(被覆盖起始位置,选取的数据起始位置,选取额数据结束位置)
fill(被填充数据,起始位置,结束位置)
then()和catch()方法:《ES6标准入门》(六)之Promise对象2——then()和catch()方法
then方法,依次指定了两个回调函数。第一个回调函数完成以后,会将返回结果作为参数,传入第二个回调函数。
如果该对象状态变为resolved,则会调用then方法指定的回调函数;如果异步操作抛出错误,状态就会变为rejected,就会调用catch方法指定的回调函数,处理这个错误。
xxx.bind(null,x) :bind方法第一个参数是改变这个this的指向,不需要改变this指向,所以传入了一个null,第二个及后面的参数则是对应传入xxx函数的参数
apply()与call()的区别:
apply:调用一个对象的一个方法,用另一个对象替换当前对象。例如:B.apply(A, arguments);即A对象应用B对象的方法。
call:调用一个对象的一个方法,用另一个对象替换当前对象。例如:B.call(A, args1,args2);即A对象调用B对象的方法。
location.hash详解
window.location.hash 锚点。得到的是url中#部分。
3.从零开始搭建一个react项目 React项目从开发到上线运行全过程
5.阮一峰JS资料
6.webpack
React相关:npm,ES6,的更多相关文章
- 常用的package.json以及React相关
常用的package.json以及React相关 前言 package.json 的简单介绍 简单版的 package.json 必备属性(name & version) name 字段 ve ...
- 【原】整理的react相关的一些学习地址,包括 react-router、redux、webpack、flux
因为平时经常去网上找react相关的一些地址,找来找去很麻烦,所以自己整理了一下,不过前面部分不是我整理的, 是出自于:http://www.cnblogs.com/aaronjs/p/4333925 ...
- React相关知识和经验的碎片化记录
React相关知识和经验的碎片化记录 1.Warning: validateDOMNesting(...): Whitespace text nodes cannot appear as a chil ...
- React.createClass vs. ES6 Class Components
1 1 1 https://www.fullstackreact.com/articles/react-create-class-vs-es6-class-components/ React.crea ...
- 从小白到使用antd+react+react-router+issue+es6搭建博客
概述 本身是前端小白,学过html,css,js的各种书,各种视屏,就是没有接触web开发的内容.偶然看见一个朋友用react搭建了一个博客,于是本着程序员无所不能的精神,也尝试着用react搭建博客 ...
- 【前端知识体系-JS相关】ES6专题系列总结
1.如何搭建ES6的webpack开发环境? 安装Node环境 node -v // 10.14.1 安装NPM环境 npm -v // 6.4.1 安装babel npm install @babe ...
- react相关知识点
1.react内联样式写法: <div style={{width:'200px',height:'100px',border:'1px solid red'}}> </div> ...
- react native 中es6语法解析
react native是直接使用es6来编写代码,许多新语法能提高我们的工作效率 解构赋值 var { StyleSheet, Text, View } = React; 这句代码是ES6 中新增的 ...
- react ES5 与ES6的写法
ES5var React = require('react'); var ReactDOM = require('react-dom'); // 定义组件 var HelloMessage = Rea ...
随机推荐
- Shovel Sale CodeForces - 899D (数位dp)
大意: n把铲子, 价格1,2,3,...n, 求有多少个二元组(x,y), 满足x+y末尾数字9的个数最多. 枚举最高位, 转化为从[1,n]中选出多少个二元组和为$x$, 枚举较小的数 若$n\g ...
- python-文件读写
python对文件的操作对文件操作的步骤:1.打开文件2.读写文件3.关闭文件 一.读取文件的方法有三种:read(),readline(),readlines()f.readline() #每次读出 ...
- 小T牛 绿色版 18.08.0100
百度网盘 链接:https://pan.baidu.com/s/1g2PIMBR8YAdz5skH5ogFhw 密码:3o4k 小T牛 小T牛 绿色版 18.08.0100 意见反馈:qq(邮箱):6 ...
- STL 小白学习(7) list
#include <iostream> using namespace std; #include <list> void printList(list<int>& ...
- c迭代器与生成器
一:迭代器 1.什么是迭代? 1.重复 2.下一次重复是基于上一次的结果 # l=['a','b','c','d'] # count= # while count < len(l): # p ...
- 复仇之路——我一定要学会linux系统
说起linux,我不知道大家对这几个字母有什么认识,是不是早已经对这个操作系统已经很熟悉了?还是不知道他是一个操作系统,只是知道他是一个英文单词?或是知道他是一个人的名字?亦或是一本叫做<Lin ...
- 数据类型、运算符及Scanner类练习
数字加密.要求输入一个四位的正整数,每位数字加5再除以10取余,并替换该数字,再千位数与个位数互换,十位数与百位数互换. import java.util.Scanner;/** * 加密数字问题 * ...
- Excel动态图表
动态图表其实一点都不难,真的!先看效果,然后教你一步步实现.这是每个地区经销跟代销的数据.Step 01在开发工具插入表单控件.Step 02将表单控件调整到合适的大小,并设置控件格式.Step 03 ...
- Python2.0 与 3.0 的区别
Python 2.0 =默认编码=ASSIC=不支持中文 Python 3.0 =默认编码=UNICODE=默认支持中文 In summary : Python 2.x is legacy, Py ...
- 反射Dll注入分析
(源码作者:(HarmanySecurity)Stephen Fewer) 0x01 反射Dll注入的优点 1.反射Dll注入的主要优点是它没有以主机系统的任何方式(例如LoadLibrary和L ...
