Assets Library开发总结
Assets Library beta版的开发工作告一段落,本着有始有终的原则,这个项目还是需要做个总结的,恩~
先甩一个链接:https://vimeo.com/238186671
考虑到该项目开发可用时间只有两个月,且第一个月底就需要交付核心代码,所以我决定采用MVC的传统WEB设计模式,这样的好处很明显:首先该框架技术成熟,开发效率高,结构简单易维护,后续扩展也非常轻松。采用该框架的库也非常丰富,有很大的选择余地。下面分几个部分快速梳理一个Profile。
一:具体的技术选型:
后端部分我选择python2.7下的Django1.9.2,该版本拥有Django最新的一些特性,代码部署以及数据迁移都极具效率,更重要的是该版本提供了强大的FileSystemStorage功能,该功能与FileFields挂钩,数据库中的资产路径都以相对路径的形式保存,Media文件存储根目录可以很快捷的变更。这是Assets Library最需要也最重要的一个特性。
前端部分我选择JQuery,原因无它,现在还在beta开发阶段,选择最熟悉的准没错,而且JQuery除了同步机制落后以外,其他都能满足我的需求。组件开发,异步请求,chain function,应有尽有。在三维资产预览功能上,我决定采用three.js库,three.js是一个当前比较流行的一个WebGL库,该库与JQuery之间也存在调用关系,所以前端部分整体上并没有特别突兀的技术,技术栈的整体性很好。
二:要实现的功能:
主页面
- 该页面提供导航栏以进入其他分类页面,例如3D资产页,2D资产页,Reference资产页;
- 该页面以Metro风格显示部分资产;
- 该页面提供时间排序,浏览热度排序,评论热度排序三种显示方式;
- 点击资产图标可以浏览该资产的大图及详细信息并添加评论;
- 提供搜索功能;
个人资产页面
- 该页面以Metro风格显示个人提交的部分资产;
- 该页面提供时间排序,浏览热度排序,评论热度排序三种显示方式;
- 以Metro风格显示用户收藏的内容;
- 点击资产图标可以编辑该资产信息;
- 提供搜索功能;
- Manager权限的用户在该页面会有审核区域;
资产预览页面
- 该页面在屏幕左侧显示资产预览,右侧显示资产具体信息;
- 资产预览组件需要能兼容三维资产(FBX,OBJ,ALEMBIC)播放及操作(观察视角的旋转缩放位移);
- 资产预览组件需要能兼容图片(jpeg,tiff,tga)播放及操作(位移,缩放);
- 资产预览组件需要能兼容mov422及mov photojpeg播放(这两种格式是公司内部常用视频格式);
- 资产预览组件提供下载当前预览文件,下载附件,follow功能;
- 资产信息组件需要能显示提交者具体信息,资产相关参数(格式,尺寸),对该资产的评论,评论框,该提交者的过往提交资产;
个人标签管理页面
- 该页面提供添加,编辑,删除标签的功能;Tag按字母顺序排列;
- 该页面以Metro风格显示部分Tag相关资产;
- 该页面提供时间排序,浏览热度排序,评论热度排序三种显示方式;
- 点击资产图标可以浏览该资产的大图及详细信息并添加评论;
个人信息页面
- 该页面可以显示,变更个人信息;
- 该页面会显示个人添加的Tag;
三:遇到的问题及解决方案:
预览功能的需求与解决
- 三维资产的预览;三维资产目前只支持FBX,OBJ,ALEMBIC。其中FBX,OBJ格式在three.js中已提供了基础支持,我只需要做一些兼容性的修改就可以直接使用,对于alembic资产,我采用后台提取点线面信息存储为json文件的方式来解决,在sourceforge有已经编译好的PyAlembic库提供下载,如果你已经安装了maya,也可以提取maya中的alembic库以使用,但需要注意x64与x32的区别。利用PyAlembic,开发者可以很轻松的提取出点线面法线uv信息,并以three.js支持的结构存储为json,以供前端three.js调用。
- mov资产的预览;mov主要分为两种编码:prores及photoJpeg,而这两种格式在h5中都不受支持,所以我决定采用最新版ffmpeg将mov转码为mp4,供前端调用。HTML5支持H264编码,所以mp4文件采取H264编码就不会有问题,在这里我放一点干货:ffmpeg -i INPUTFILE -y -f image2 -t 0.001 -s 200x200 OUTPUTFILE1 -y -vcodec libopenh264 -b:v 8000k -bufsize 8000k -maxrate 9000k -an OUTPUTFILE2。其中inputfile是原始mov,outputfile1是生成的缩略图,outputfile2是生成的mp4。具体参数读者可以查阅ffmpeg官网文档获取详细信息,在这里我就不多说了。最终生成的缩略图用于Metro风格的图标显示用,mp4文件则用于播放。关于mp4文件的前端播放,HTML5的video标签提供了非常完善的播放功能,<video></video>即可,在此略过。
- 图片资产的预览;关于图片则方案很成熟,利用PIL中的Image库即可生成三种尺寸的缩略图,供前端<img />标签调用,非常简单。
用户系统的需求与解决
关于用户系统公司给了明确的需求,需要根据职级划分权限,提供审核功能;在这一点上Django有着明显的优势,自带Admin模块可以在开发前期提供临时的后台管理功能,并对上传资产进行审核。同时,Django提供了初级的Permission Class供开发者使用以进行权限分级管理。这一点大量的节约了项目开发时间。另外,Assets Library系统使用的用户数据库来自另一个web系统,利用python manage.py shell可以高效地进行数据迁移,为之后的页面测试打下了良好的基础。
资产的归类与搜索
Assets Library并没有对Asset进行强类型的划分,在Model层面划分出3d,2d,ref只是为了做表的划分,一表划分为三表,提高查询效率。总的来讲,资产的归类依靠的是Tag系统,Tag系统有三个基本标签,3d,2d,ref,这三个tag绑定对应的三张表格,之后用户可以自行添加新的标签,并绑定资产,一个标签可以添加给多个资产,一个资产可以绑定多个标签,之间的关系是ManyToMany,Django对这种数据库关系已经进行了优化,查询效率无需担心。不用权限的用户对标签的使用级别也不用。资产的查询主要依赖于标签,其次资产本身的一些属性也会被查询机制使用,比如提交日期,提交者username等。
四:UI设计图稿,最终效果对比:
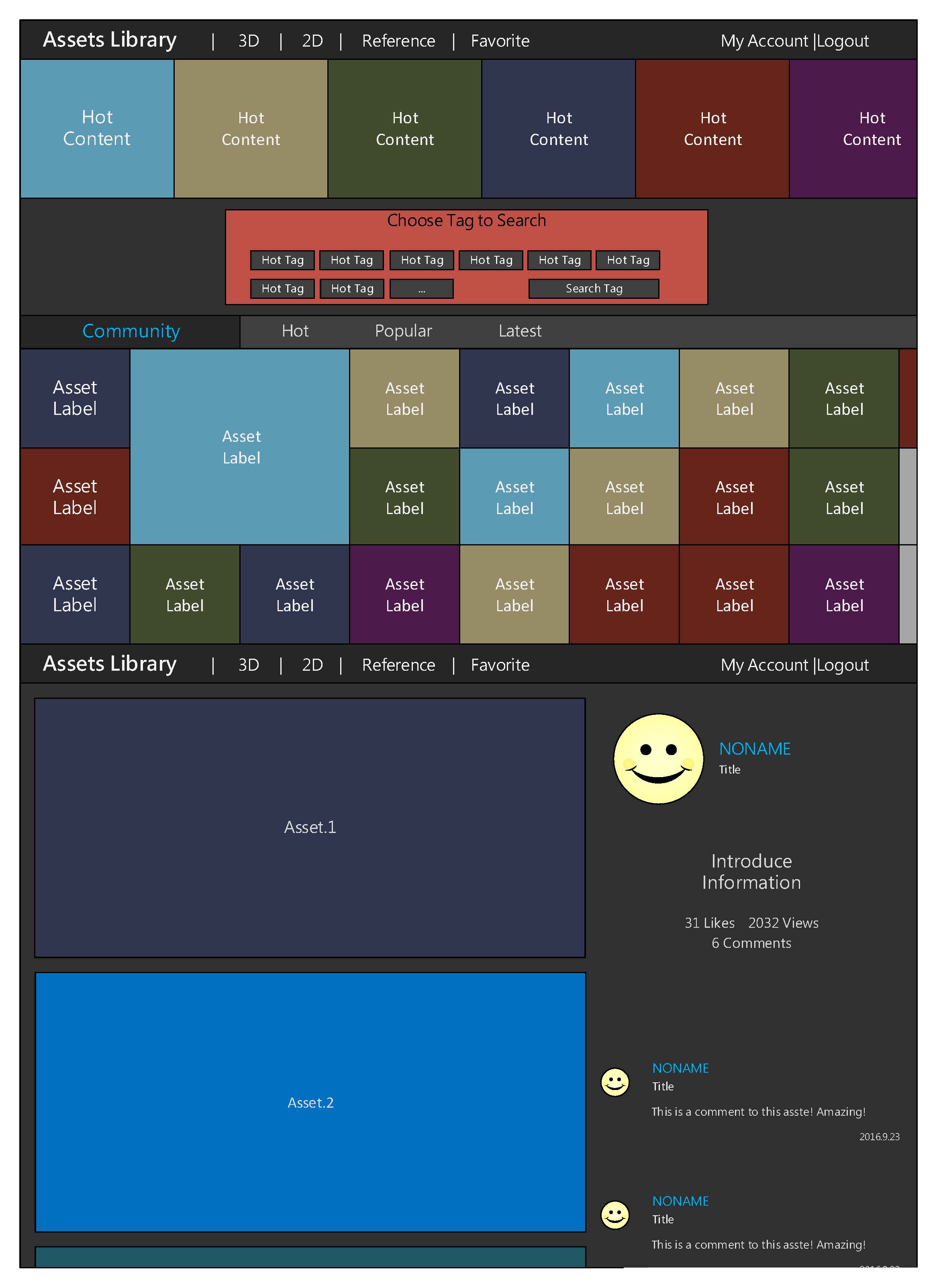
这是初始版式设计,上为主页,所有资产缩略图以Metro效果排列,自适应浏览器尺寸,下拉自动加载新的资产;下为资产详细信息页面,以浮动方式显示,点击资产缩略图即可渲染浮动在当前页面上。

之所以放出这三张图片是想表示Assets Library系统的开发方向并未有偏离,整个开发过程很好的贯彻初始设计理念,并未受到外界因素的干扰。初期充分准备,预估开发瓶颈及解决时间节点;中期全力开发,提高系统完成度,同时排除外界干扰,寻找瓶颈解决方案;尾期以充分准备好的技术储备快速解决掉最后的难题,既而部署。毫无疑问这样的开发方式是非常舒适和高效的,希望以后还有这样的中型开发项目时还能以这样的节奏去完成。想追求卓越的产品目标,就得打铁自身硬,内在扎实,还得排除无意义的外界干扰,学会说不。这其实是最大的一个收获。
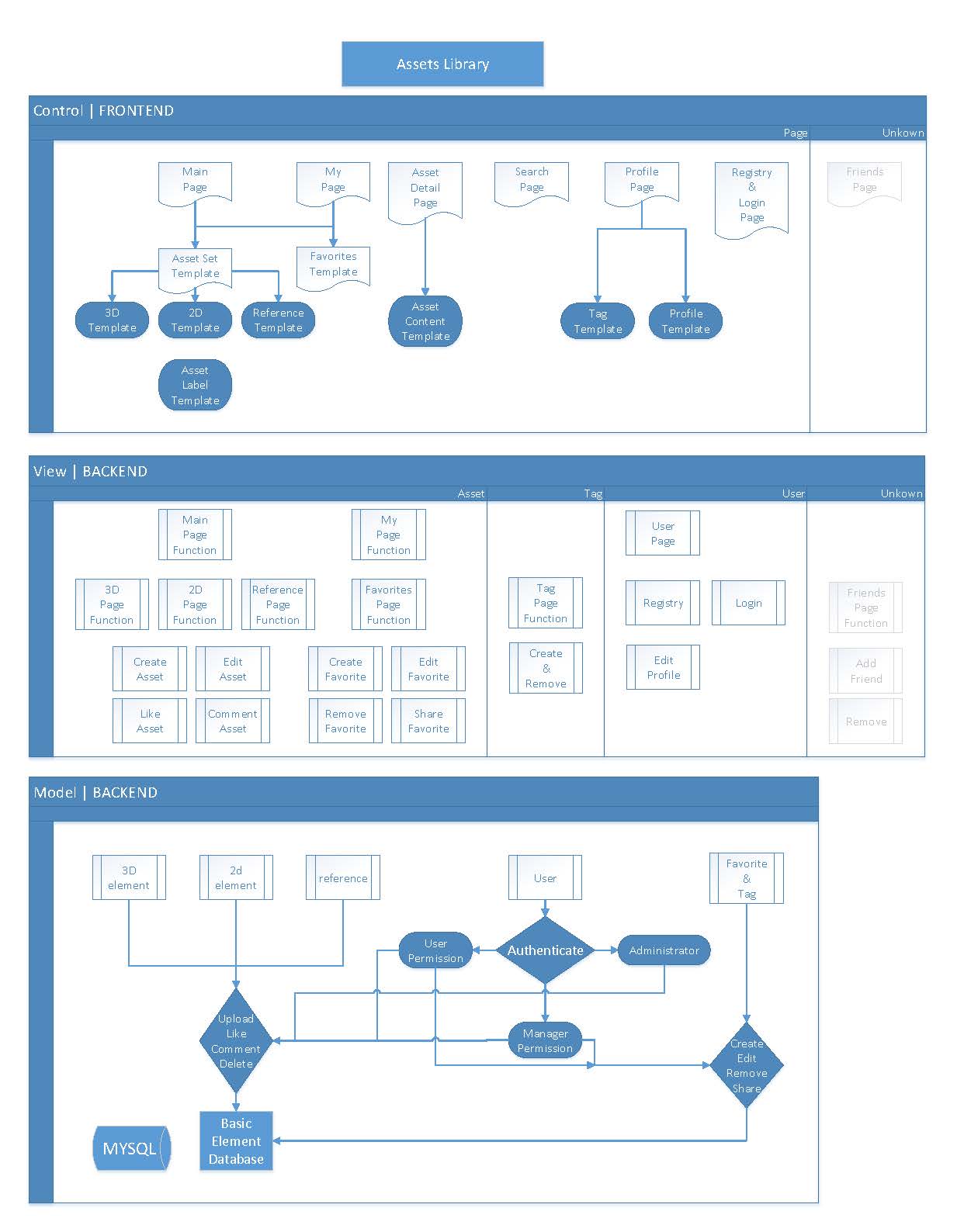
五:架构规划图:
这其实应该放在文章的开头,但考虑这种套路已经成为了此类文章的滥觞,而且只有一张图并不能说明什么,所以反其道行之,放最后。

这张图也从宏观上给出了Assets Library的设计思路和结构划分。看完文章的前面部分相信再看这张图就很清楚了。
以上。
Assets Library开发总结的更多相关文章
- Android Library开发注意事项
Android Library开发注意事项 App Module添加依赖Android Library时可以设置library的优先级, 在编译时,app按照library从低到高的优先级依次与每个l ...
- [iOS]坑爹的ALAsset(Assets Library Framework)
Assets Library Framework 可以用来做iOS上的多选器,选照片视频啥的啦就不介绍了. 目前的项目有点类似dropbox,可以选择设备内的照片然后帮你上传文件,使用了Assets ...
- iOS开发---iPhone SDK 包含哪些东西?
第一部分: 在使用Intel芯片的Macintosh计算机开发iOS应用程序所需的全部接口.工具以及资源全都包含于iPhone SDK. 苹果公司将大部分系统接口发布在框架这种特殊的数据包.一个框架就 ...
- iOS - OC iOS 开发体系
1.iOS 开发技术体系 iOS 开发技术体系图: 层级 主要框架 Cocoa Touch UIKit 等 Media Core Graphics .OpenGl ES.Core Animation ...
- iOS - Swift iOS 开发体系
1.iOS 开发技术体系 iOS 开发技术体系图: 层级 主要框架 Cocoa Touch UIKit 等 Media Core Graphics .OpenGl ES.Core Animation ...
- iOS开发:iOS的整体架构以及API介绍
iOS的整体架构分为4层——Cocoa Touch层.Media层.Core Services层和Core OS层,下面概要介绍一下这4层. Cocoa Touch:构建iOS应用的一些基本系统服务, ...
- iOS 开发技术体系
iOS 开发技术体系图: - 层级 | 主要框架 - ---------------------|--------------------------------------------------- ...
- IOS开发UI基础UIImagePickerController的属性
UIImagePickerController 1.+(BOOL)isSourceTypeAvailable:(UIImagePickerControllerSourceType)sourceType ...
- Expo大作战(十)--expo中的App Icon,expo中的Assets,expo中的ErrorHandling错误处理
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网 我猜去全部机翻+个人 ...
随机推荐
- 细数本地连阿里云上mysql8遇到的坑
最近两个月忙成狗,给了自己一个冠冕堂皇的不记录博客的借口,今天咬牙记录一篇本地连阿里云mysql遇到的各种坑; 昨天利用妹妹的学生身份买了台廉价的阿里ECS,购买成功后的第一反应当然是把本地的mysq ...
- Linux:PCBSD系统的安装
这期继续更新有关Linux系统的安装步骤以及使用,感兴趣的可以来看下!!! 安装PCBSD系统 系统映像文件下载 PCBSD 9.2官方正式版:http://www.veryhuo.com/down/ ...
- MySQL关于root密码修改
(转载) 方法一:在mysql系统外,使用mysqladmin修改mysqladmin -u root -p password "test123"Enter password: [ ...
- centos7:ftp上传文件
ftp> lcd /var/www/sss 上传文件的地址还一种上传方式ftp> passivePassive mode off.ftp> passivePassive mode ...
- 学习HTML+JSP(更新中)
1.HTML文档=网页 2.html是超文本标记语言的的缩写 超文本:超越普通文本,可以在文档中添加普通文本不能添加的元素,如:图片.视频.超链接等 标记语言:本身没有逻辑能力和执行能力,只被读取 脚 ...
- java同步和互斥【用具体程序说明】
java同步和互斥[用具体程序说明] 所有对象都自动含有单一的锁,也就是所有对象都有且只有唯一的锁,所以当某个任务(线程)访问一个类A中含有sycnhronized的方法是,那么 ...
- ossfs 使用挂在到ecs -centos 6.8
# 帮助文档 ```oss 的所有文档都在这个链接上https://promotion.aliyun.com/ntms/act/ossdoclist.html?spm=5176.7933691.744 ...
- shell脚本登录远程服务器并下载至本地
通常有这样备份的需求,将远程服务器的代码或者数据打包压缩然后下载到本地路径 实现方式 需要对远程服务器实现无密码访问,通过配置公钥实现: 使用ssh执行命令然后转向到本地的方法一步完成打包和下载,可参 ...
- Visual C++ 6.0中互换两个数字
就好比如两杯水,需要三个杯子将这两杯水互换.互换数字就要用一个中间变量. # include <stdio.h> int main(void) { int i; int j; int k; ...
- vue—data中变量和字符串拼接
#变量和字符串的拼接# 写项目中,遇到了这样的一个问题:怎样在一个div里面显示两个data中的数据?我的问题描述清楚了吗?... 看图吧: 这是用户最初的需求~ 这是用户后来的需求,嗯……就是 ...
