自己DIY出来一个JSON结构化展示器
说来也巧,这个玩意,一直都想亲手写一个,因为一直用着各种网上提供的工具,觉得这个还是有些用途,毕竟,后面的实现思路和原理不是太复杂,就是对json的遍历,然后给予不同节点类型以不同的展现风格。
我这次,是出于将一个专利写清楚,自己构思了一个实现方案,且还能显示出当前的路径,具体的显示风格,依据自己的喜好,随便DIY吧。
写这个JSON展示器,其实有很多用处,不仅仅就是为了看一个json的结构化展示。
. 更重要的是可以辅助用户和json数据进行交互,能够知道用户感兴趣的json字段是什么,可以对这个字段配置相关的数据操作函数 . 获取用户选择的数据元素的路径,实现json数据格式的扁平化操作,即将一个深度结构化的数据变形为一个一位数组的形式
下面直接上代码,具体逻辑不用细说,全在代码里。
1. demo.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JSONviewer</title>
<script src="./jquery.min.js"></script>
<script src="./traverse.js"></script>
<link href="./traverse.css" rel="stylesheet"/>
</head>
<body>
<div id="container" style="align: left, font-family: 'DejaVu Sans Mono','Courier New',monospace;">
<h1 style="color: red">Intelligent JSON Viewer</h1>
<div id="main">
</div>
<script>
var str = traverseJson(arr)
console.log($('#main'))
$('#main').append(str)
</script>
</div>
</body>
</html>
2. traverse.js
这个js是本结构化展示器的核心内容,这里只是一个雏形,UI部分可以根据需要进行美化。
//测试用的JSON对象
var arr={
"a":'a1',
"b":'b1',
"c":{"c1":'c11',"c2":'c22'},
"d":['d1','d2'],
"e":{"e1":['e11','e12'], "e2":['e21','e22','e23']},
"f":[{"f11":'vf11',"f12":'vf12'},{"f21":'vf21',"f22":'vf22'}],
"g":[['g11','g12'],['g21','g22']],
"h":{"h1":{'h11':'h12'}, "h2":{'h21':'h22'}},
"i":{"i1":{'i11':{'i111':'vi111', 'i112':'vi112'}}, "i2":{'i21':{'i211':'vi211', 'i212':'vi212'}}}
}
/**
* 遍历一个JSON对象的所有成员,然后构建成一段html代码片段。ul、li组合嵌套,实现,li节点的key为json的key
*/
function traverseJson(jsonObj) {
var htmlStr='<ul key="rootj" class="ul_class">';
for(var obj in jsonObj){
htmlStr += '<li class="li_class" key="'+obj+'">'+'<span class="span_class">' +obj+'</span>:'
if(!(jsonObj[obj] instanceof Object) && !(jsonObj[obj] instanceof Array)){ //基本key-value类型
htmlStr += jsonObj[obj]
}else if(jsonObj[obj] instanceof Object && !(jsonObj[obj] instanceof Array)){ //嵌套json类型
var str1 = traverseJson(jsonObj[obj])
htmlStr += str1;
}else if(jsonObj[obj] instanceof Object && jsonObj[obj] instanceof Array){ //嵌套数组类型
htmlStr += '<ul class="ul_class" key="'+obj+'">'
for(var i=;i<jsonObj[obj].length;i++){
htmlStr += '<li class="li_class" key="'+i+'">'+ '<span class="span_class">'+i+'</span>:'
if(!(jsonObj[obj][i] instanceof Object) && !(jsonObj[obj][i] instanceof Array)){
htmlStr += jsonObj[obj][i]
}else {
htmlStr += traverseJson(jsonObj[obj][i])
}
htmlStr += '</li>'
}
htmlStr += '</ul>'
}
htmlStr += '</li>'
}
htmlStr += '</ul>'
return htmlStr;
}
/**
* 实现数据整形,将一个数组对象的成员元素,变形为一个json对象的成员选择逻辑风格。
* e.g: 数组内容: a,b,1,c,0,0,d
* 变形结构: a.b[1].c[0][0].d
*/
function reshape(pathArray){
var res = ''
if(pathArray.length <= ){
return res
}
for(var item in pathArray){
var el = pathArray[item]
//console.log(el)
if(!isNaN(parseInt(el))){
var ress = res.charAt(res.length-)
if(ress == '.'){
res = res.substring(,res.length-)
}
res += '[' + el + '].'
}else{
res += el + '.'
}
}
if(res.charAt(res.length-) === '.'){
res = res.substring(,res.length-)
}
return res
}
$(function(){
/*
* 点击选中json的某个属性名后,获取当前属性名与json根节点之间的路径
*/
$(".span_class").click(function (e) {
var route=[]
var parents = $(this).parents('.li_class')
for(var i=;i<parents.length;i++){
var node = parents[i]
if(node.className=='li_class'){
route.unshift(node.getAttribute('key'))
}
}
var path = reshape(route)
route=route.join('->')
var out = route + " : " + path
console.log(out)
alert(out)
})
})
3. traverse.css
.ul_class {
padding-left: 30px;
}
.li_class {
font-family: 'DejaVu Sans Mono','Courier New',monospace;
font-size: 15px;
line-height: 12px;
word-wrap: break-word;
}
.span_class:hover {
color: red;
font-size: 20px;
line-height: 18px;
cursor: pointer;
font-weight:bold;
}
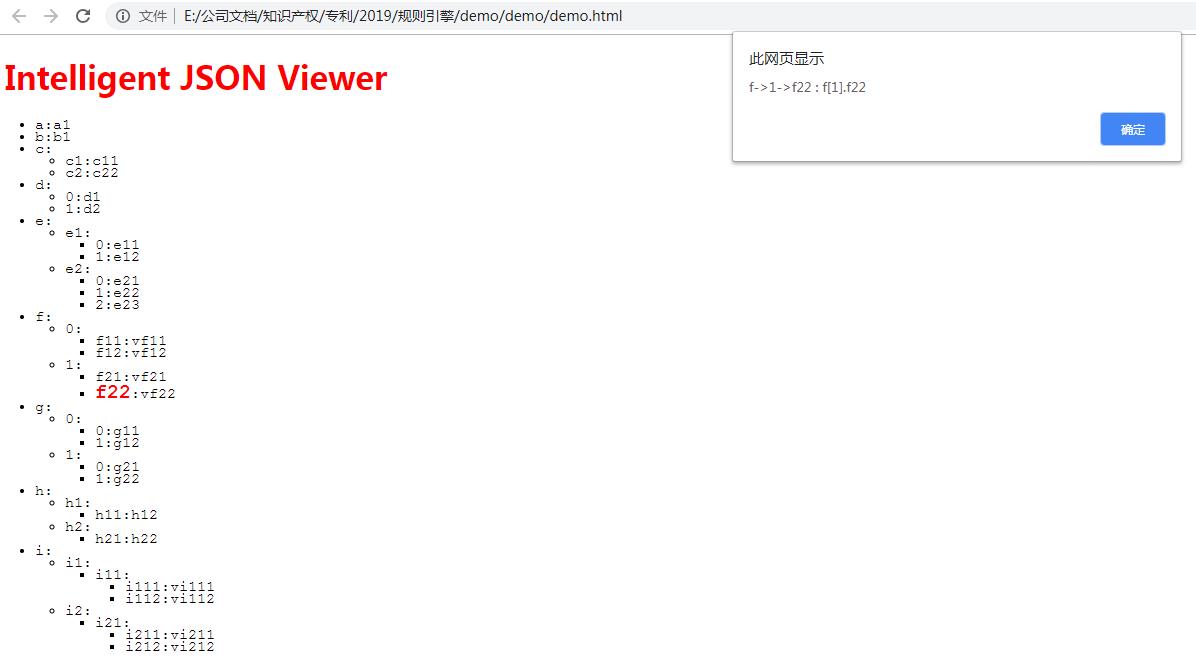
下面,将上述代码运行的效果,截图分享下,一睹为快

选择了元素后并点击节点的效果:

自己DIY出来一个JSON结构化展示器的更多相关文章
- Postman Postman测试接口之JSON结构化数据提交
Postman测试接口之JSON结构化数据提交 by:授客 QQ:1033553122 本文主要是针对结构比较复杂一点的JSON协议数据的提交做个简单说明 举例: 用户下订单接口 接口方向 客户端 ...
- knitr::kable实现结构化展示数据
一般做检验,直接会summary结果,通常情况下,会看到很多很多,口区~ 如何提取有用的信息,然后结构化展示数据呢? kable函数了. 我先给出学长给我的一部分,回头整理好了再补充 culture_ ...
- 【中文分词】结构化感知器SP
结构化感知器(Structured Perceptron, SP)是由Collins [1]在EMNLP'02上提出来的,用于解决序列标注的问题:中文分词工具THULAC.LTP所采用的理论模型便是基 ...
- 一个Json结构对比的Python小工具兼谈编程求解问题
先上代码. jsondiff.py #!/usr/bin/python #_*_encoding:utf-8_*_ import argparse import json import sys rel ...
- JSON:结构化数据格式
JSON是javascript的子类,也是作为更好的互联网传输结构化数据格式逐渐取代XML,因此要理解JSON,重要的是理解它是一种数据格式,不是一种编程语言. 语法 //javascript var ...
- 08 Json结构化Datetime时间以及保留中文
错误描述: import json import datetime a = datetime.datetime.now() print(a) b = json.dumps(a) print(b) 如上 ...
- Beats: 使用 Filebeat 进行日志json结构化 - Python
文章转载自:https://elasticstack.blog.csdn.net/article/details/106688240
- 用c#写一个json的万能解析器
CommonJsonModel .cs /// <summary> /// 万能JSON解析器 /// </summary> public class CommonJsonMo ...
- Bigtable:一个分布式的结构化数据存储系统
Bigtable:一个分布式的结构化数据存储系统 摘要 Bigtable是一个管理结构化数据的分布式存储系统,它被设计用来处理海量数据:分布在数千台通用服务器上的PB级的数据.Google的很多项目将 ...
随机推荐
- axios,vue-axios在项目中的应用
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中 关于axios的功能: 1,从浏览器中创建XMLHttpRequests 2,从node.js常见Htt ...
- java集合(一)
- 使用VBA轻松实现汉字与拼音的转换
Function pinyin(p As String) As String i = Asc(p) Select Case i Case -20319 To -20318: pinyin = &quo ...
- Java Web安全之程序逻辑缺陷
Java Web程序逻辑缺陷本质是由于程序设计和开发者设计的程序执行逻辑存在某种缺陷而导致的安全隐患.企业的代码审查和渗透测试通常主要针对的大多是诸如xss攻击和sql注入和跨站点脚本这些头条式漏洞, ...
- 第一次scrum冲刺
一.第一次冲刺任务 首先分工做好全局规划,然后基于规划实现全部功能,当然现在只是部分. 二.用户故事 用户进入界面 用户输入账号密码 不记得密 ...
- opendaylight-O版本与openstack集成
feature:list list (Lists all existing features available from the defined repositories) feature:list ...
- 记一次JAVA WEB项目解决XSS攻击的办法(亲测有效)
什么是XSS攻击 简单来说,XSS 攻击是页面被注入了恶意的代码,度娘一大堆的东西,不想说 系统架构主要是SSM框架,服务层另外使用了DubboX. 为啥说这个,因为SpringMVC对于Xss攻 ...
- Python SyntaxError: invalid token
python命名不能以数字开头,import时会报错
- USGS bulk批量下载工具
最近美国EarthExplorer上批量下载遥感数据---官方给出了批量下载工具BULK 下载地址:https://earthexplorer.usgs.gov/bulk/ bulk 使用帮助文档 根 ...
- jq常用
1.文本框.密码框.隐藏域.文本域(id换成对应的,value属性存在,才能利用attr(‘value’) 获取值,否则返回undefined): 1.1 获取—>$(“#text”).val( ...
