vue--vant组件库field输入框
安装vant UI框架:
cnpm install vant –-save-dev
导入组件-在main.js里:
import Vant from 'vant';
import'vant/lib/vant-css/index.css';
Vue.use('Vant')
Field输入框是一个高频组件
完全支持Input 标签所有的原生属性,比如 maxlength、placeholder、autofocus 等
准备工作:
创建一个页面: Field.vue
在router.js里配置Field页面的路由
{
path: '/field',
name: 'field',
component: () => import('./views/Field.vue')
}
在index.vue里添加一项
代码演示Field输入框:
基础用法:
普通的一个小示例,只有一个label标签,和一个输入框:
<van-cell-group>
<van-field
v-model="value"
placeholder="请输入用户名"
label="用户名"
/>
</van-cell-group>

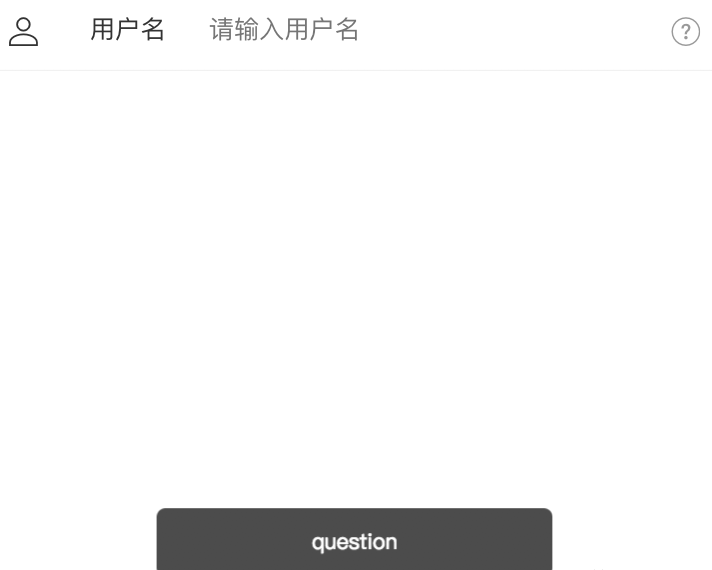
我们还可以给他们增加些修饰,比如在label前面加个icon,在输入框尾部加个icon,还可以点击右侧的icon做一个交互
通常项目里点击icon会弹出一个弹出框,这里我们暂且就toast一个轻提示:
<van-cell-group>
<van-field
v-model="value"
placeholder="请输入用户名"
label="用户名"
left-icon="contact"
icon="question"
@click-icon="$toast('question')"
/>
</van-cell-group>

错误提示一共有两种,一种是在输入框里显示错误提示,另一种是在输入框下方显示错误提示
在输入框里显示错误提示如下:
<van-cell-group>
<van-field
v-model="value"
placeholder="请输入用户名"
label="用户名"
left-icon="contact"
icon="question"
@click-icon="$toast('question')"
error
/>
</van-cell-group>

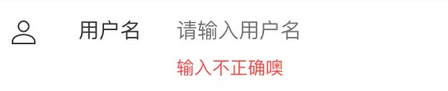
错误提示在输入框下面展示如下:
<van-cell-group>
<van-field
v-model="value"
placeholder="请输入用户名"
label="用户名"
left-icon="contact"
icon="question"
@click-icon="$toast('question')"
error-message="输入不正确噢"
/>
</van-cell-group>

还有一个高频用法,就是发送验证码的用法
这就用到了组件的扩展-slot
slot的值有4个,label,left-icon,icon,button
相当于是代表在4个位置上进行自定义
在DOM里完整的代码如下:
<van-cell-group style="line-height: 60px;">
<van-field
v-model="value"
placeholder="请输入用户名"
label="用户名"
left-icon="contact"
>
<van-button slot="button" type="primary" size="small">发送验证码</van-button>
</van-field>
</van-cell-group>

如果有对不齐的情况,可以在浏览器里查看Elements找对应的class,在css样式里进行修改即可
原文链接:https://mp.weixin.qq.com/s/qOPlNWfWWBWeaaCX6oeZNw
vue--vant组件库field输入框的更多相关文章
- HBuilderX使用Vant组件库
HBuilderX使用Vant组件库 HBuilderX是一款由国人开发的开发工具,其官网称其为轻如编辑器.强如IDE的合体版本.但是官方的社区中关于Vant组件的安装大多都是针对微信小程序开发安装V ...
- 墨刀联合有赞Vant组件库,让你轻松设计出电商原型
继上周新上线了简历模板之后,本周墨刀的原型模板库又欢喜地增添一名新成员! 有赞Vant组件库 (做电商的宝宝要捂嘴笑了) Vant 组件库是有赞前端团队开源的一套基于Vue的UI组件库,目前版本收 ...
- 16款优秀的Vue UI组件库推荐
16款优秀的Vue UI组件库推荐 Vue 是一个轻巧.高性能.可组件化的MVVM库,API简洁明了,上手快.从Vue推出以来,得到众多Web开发者的认可.在公司的Web前端项目开发中,多个项目采用基 ...
- 强烈推荐优秀的Vue UI组件库
Vue 是一个轻巧.高性能.可组件化的MVVM库,API简洁明了,上手快.从Vue推出以来,得到众多Web开发者的认可.在公司的Web前端项目开发中,多个项目采用基于Vue的UI组件框架开发,并投入正 ...
- Vue UI组件库
1. iView UI组件库 iView官网:https://www.iviewui.com/ 2.Vux UI组件库 Vux官网:https://vux.li/ 3.Element UI组件库 ...
- 【转】优秀的Vue UI组件库
原文来源:https://www.leixuesong.com/3342 Vue 是一个轻巧.高性能.可组件化的MVVM库,API简洁明了,上手快.从Vue推出以来,得到众多Web开发者的认可.在公司 ...
- vue-cli3移动端自适应配置 Vant组件库
module.exports = { presets: [ '@vue/app' ], plugins: [ ['import', { libraryName: 'vant', libraryDire ...
- 为公司架构一套高质量的 Vue UI 组件库
有没有曾遇过,产品要我们实现一个功能,但是 iview 或者 elementui 不支持,我们然后义正言辞的说,不好意思,组件库不支持,没法做到. 有没有曾和设计师争论得面红耳赤,其实也是因为组件库暂 ...
- 微信小程序引入Vant组件库
前期准备 Vant Weapp组件库:https://youzan.github.io/vant-weapp/#/intro 1.先在微信开发者工具中打开项目的终端: 然后初始化一个package.j ...
随机推荐
- Google Colab Free GPU Tutorial【转载】
转自:https://medium.com/deep-learning-turkey/google-colab-free-gpu-tutorial-e113627b9f5d 1.Google Cola ...
- win 下 python ImportError: No module named requests
第一次弄爬虫,报库找不到,网上找了半天,一般都让都让改成绝对路径...那不是饮鸩止渴嘛. 然后 在无意中发现,不需要控制台输入pip命令,因为不是在Linux下啊,,win下直接在pycharm里添加 ...
- 微信小程序如何实现点击链接跳转到手机自带浏览器
最近遇到一个需求.公司有一个业务,制作的小程序需要跳出微信打开一个指定的我们自己的页面,拿到这个需求后我们团队分开去找资料研究方案,通过微信的开发文档.腾讯的第三方开发文档我们都查阅过资料但是最终只找 ...
- sha-hmac
MAC----message authentication code,保证数据完整性的一个技术. HMAC类似于标准的sha运算,只是对于生成的mac增加了基于key的密钥保护. 生成的mac值,随着 ...
- Java IO和Java NIO 和通道 在文件拷贝上的性能差异分析
1. 在JAVA传统的IO系统中,读取磁盘文件数据的过程如下: 以FileInputStream类为例,该类有一个read(byte b[])方法,byte b[]是我们要存储读取到用户空间的缓冲区 ...
- Bioinfo online workshop
http://icb.med.cornell.edu/index.html%3Fpage_id=2068.html 1. Datacamp https://www.datacamp.com/cours ...
- hdu1693 插头dp
题意:给了一个矩阵图,要求使用回路把图中的树全部吃掉的方案树,没有树的点不能走,吃完了这个点也就没有了,走到哪吃到哪 用插头dp搞 #include <iostream> #include ...
- 网络-05-端口号-F5-负载均衡设-linux端口详解大全--TCP注册端口号大全备
[root@test1:Standby] config # [root@test1:Standby] config # [root@test1:Standby] config # [root@test ...
- centos7安装git
1.安装git依赖包 yum install curl-devel expat-devel gettext-devel openssl-devel zlib-devel gcc perl-ExtUti ...
- 保存配置,获取配置,XML
private void SaveSOConfig() { //保存配置 Dictionary<string, string> PrintConfigDIC = new Dictionar ...
