改变选择文字的color及background-color
在一些特殊的网站中,常常会有着一些新奇的体验,在阅读网页的时候相信许多人都会和我一样有着一个习惯,把一些文字选中然后进行阅读,或者时要复制粘贴的时候选择文字对吧。然而无论是在ie,chrome,firefox,safari或者是以这些为内核的浏览器默认的选择文字都是蓝底白字吧.
例如这样

然而也会有一些网站会是这样的

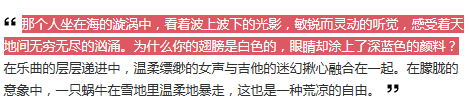
或者是这样的

以下是一个我写的代码。ps:【效果在浏览我blog也可以查看哦!】
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>change font-style(改变文字效果)</title>
- <style>
- ::selection{
- color: #fff;
- background: rgb(221,88,98);
- }
- ::-moz-selection{
- color: #fff;
- /*颜色的话其实也可以调整,不过我绝对默认的白色就不错了,你要改成#000或者其他也可以*/
- background: rgb(221,88,98);
- }
- ::-webkit-selection{
- color: #fff;
- background: rgb(221,88,98);
- }
- </style>
- </head>
- <body>
- <h3>改动选择文字效果</h3>
- <p> 那个人坐在海的漩涡中,看着波上波下的光影,敏锐而灵动的听觉,感受着天地间无穷无尽的汹涌。为什么你的翅膀是白色的,眼睛却涂上了深蓝色的颜料?在乐曲的层层递进中,温柔缥缈的女声与吉他的迷幻揪心融合在一起。在朦胧的意象中,一只蜗牛在雪地里温柔地暴走,这也是一种荒凉的自由---这是我随便复制的哈,你们喜欢可以留着</p>
- </body>
- </html>
,
改变选择文字的color及background-color的更多相关文章
- [原创作品]html css改变浏览器选择文字的背景和颜色
又很久没有'剥壳'了,最近在为一家公司做一个生产管理解决方案.所以都很忙.今天的话题很简单,就做一个很简单的网页特效.今天偶然浏览到一个网站,他们在选择文字时,样子不是蓝背景和白色字体那么单调,感觉这 ...
- 改变页面选择文字颜色和背景颜色----selection伪元素
div::selection{color:#fff;background: #E83E84;text-shadow:none}
- unity Changing Game View background color
Change the background color in the camera 参考:http://forum.unity3d.com/threads/changing-game-view-bac ...
- android:background="@color/white" [create file color.xml at res/values/]
<resources><color name="white">#FFFFFF</color><!--白色 --><col ...
- android textview改变部分文字的颜色和string.xml中文字的替换(转)
转 :http://blog.csdn.net/ljz2009y/article/details/23878669 一:TextView组件改变部分文字的颜色: TextView textView ...
- js根据浏览器窗口大小实时改变网页文字大小
目前,有了css3的rem,给我们的移动端开发带来了前所未有的改变,使得我们的开发更容易,更易兼容很多设备,但这个不在本文讨论的重点中,本文重点说说如何使用js来实时改变网页文字的大小. 代码: &l ...
- 鼠标选择文字事件js代码,增加层问题
在页面中增加一个js代码,当用户用鼠标选择文字(鼠标拖动涂蓝文字)时,会出现一个层,提示与这个选择文字有个的信息<script type="text/javascript"& ...
- linux下出现+ ls --color=auto -l --color=auto...++ echo -ne '\033]0;root@imon-2:~'等
[root@imon-2 ~]# cd /root/ + cd /root/ ++ echo -ne '\033]0;root@imon-2:~' [root@imon-2 ~]# ll + ls - ...
- 移动端web禁止长按选择文字以及弹出菜单
/*如果是禁用长按选择文字功能,用css*/ * { -webkit-touch-callout:none; -webkit-user-select:none; -khtml-user-select: ...
随机推荐
- 一道有趣的JS问题
function Foo() { getName = function () { alert (1); }; return this; } Foo.getName = function () { al ...
- Linux部署Java环境
一. yum安装jdk (1) 搜索jdk安装包 yum search java|grep jdk (2) 下载jdk1.8,下载之后默认的目录为: /usr/lib/jvm/ yum install ...
- docker容器的实践——综合项目一
Docker 综合实验 实验拓扑: [调度器] Keepalived + nginx 一.Keepalived服务的安装配置: 关闭LVS服务器的ipv4代理和 ...
- django框架配置mysql数据库
django配置mysql数据库: 1.首先更改django项目文件中的settings.py的数据库配置 DATABASES = { 'default': { 'ENGINE': 'django.d ...
- 简单的Json数据
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <hea ...
- vim中自动格式化代码
1,gg 跳转到第一行 2,shift+v 转到可视模式 3,shift+g 全选 4,按下神奇的 =
- HttpClient 知识点
1. httpClient 默认超时时间是 60秒 2.httpClient 是模拟表单提交,所以服务端接口要用HttpServletRequest request 接收 例如: request.g ...
- logback日志丢失的情况之一
在游戏服务器上线之后,会记录很多统计日志,这些日志是第三方需要的数据,通过linux 的 rsync方式同步给第三方.日志规则 每十分钟会创建一个日志文件.然后后台有一个rsync进程,每隔十分钟向第 ...
- shunting-yard 调度场算法、中缀表达式转逆波兰表达式
中缀表达式 1*(2+3) 这就是一个中缀表达式,运算符在数字之间,计算机处理前缀表达式和后缀表达式比较容易,但处理中缀表达式却不太容易,因此,我们需要使用shunting-yard Algorith ...
- Remastersys打包你自己的ubuntu成iso文件
采用Remastersys3.0.4.ubuntu版本是ubuntu14.04 LTS amd64. (1)软件下载安装: 下载: 到http://www.easy-vdr.de/downloads/ ...
