vue 组件之间相互传值 父传子 子传父
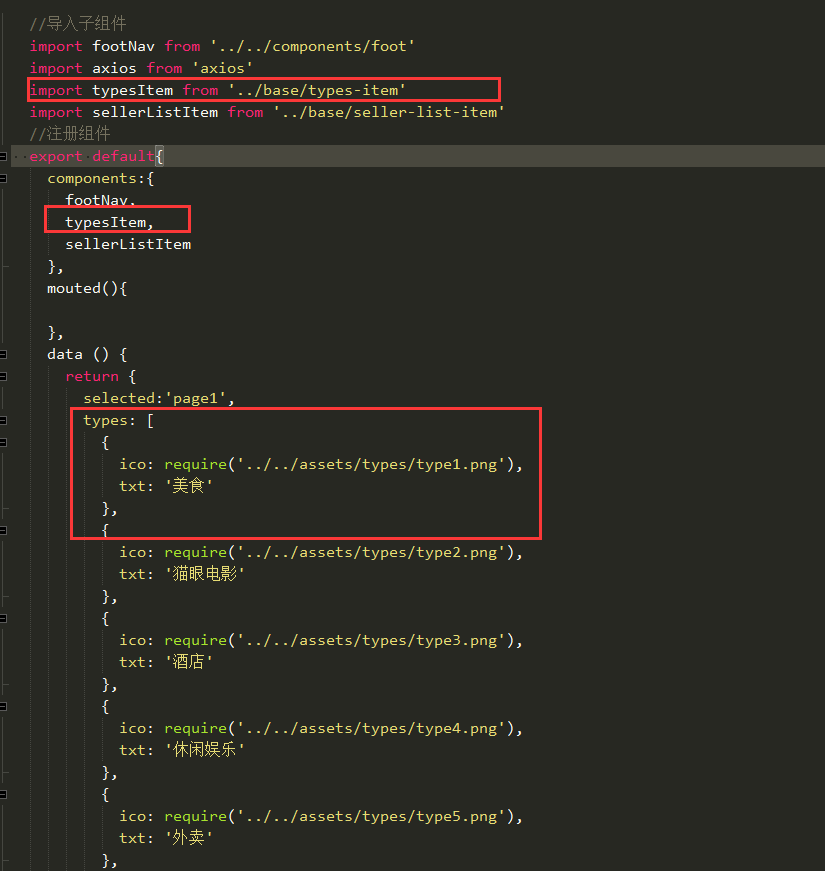
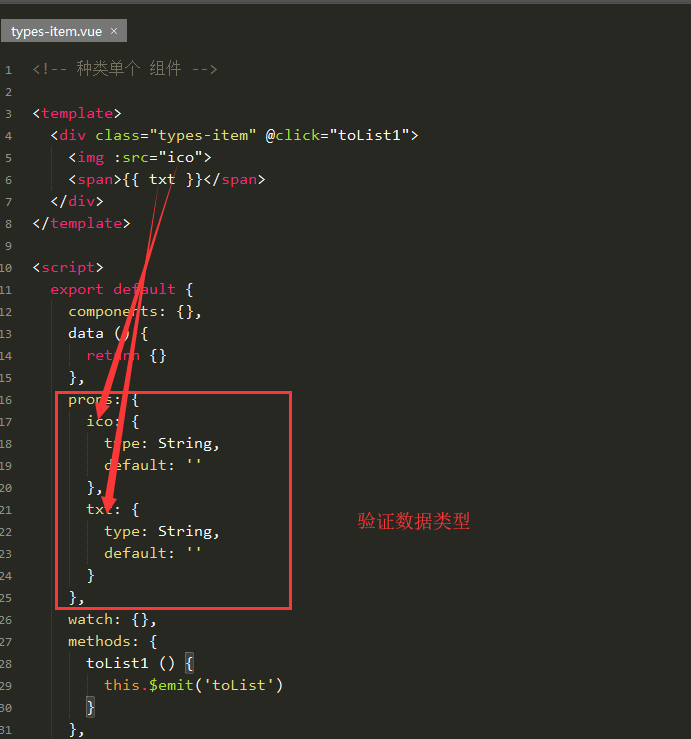
1、父传子 把要传入的值放到父标签里 子组件使用props接收
父写法


子写法

2、子传父
子组件:
childrenOnclick() {
// 发布自定义事件
this.$emit("back", "我来了")//第一个参数是父组件中v-on绑定的自定义回调方法,第二个参数为传递的参数
}
父组件
<children-item v-on:back="handleParentClick"></children-item>
3、组件之间的通信
简单的通信使用vue实例解决,复杂的大型项目使用vuex状态管理。
1、新建一个vue实例来进行传递消息
var vm = new Vue(); 2、组件一发送消息
sendMsg: function () { //传参方法
console.log(555);
vm.$emit("eventBus","我是组件一");//定义方法名和要传输的数据
}
3、组件二接收消息
receive:function () {
vm.$on("eventBus",function (val) { //接收组件二的参数
console.log(val) //我是组件一
})
}
完整代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<child-component :message="msg" v-on:allback="updatea"></child-component>
<child-component2></child-component2>
</div>
<script>
var vm = new Vue(); //组件一 发送信息给父组件 、 接收组件二消息
Vue.component('childComponent',{
props:['message'],
template: `<div @click="sendMsg">{{ message }}</div>`,
data() {
return{
son:"我是你儿子"
}
},
mounted(){
this.receive()
}, methods:{
sendMsg: function () { //传参方法
console.log(555);
this.$emit('allback', this.son); //第一个参数是父组件中v-on绑定的自定义回调方法,第二个参数为传递的参数
},
receive:function () {
vm.$on("eventBus",function (val) { //接收组件二的参数
console.log(val)
})
}
}
});
//组件二 发送信息给组件一
Vue.component('childComponent2',{
props:['message'],
template: `<div @click="sendMsg">告诉大哥</div>`,
data() { //为什么不能写成data:{} 报错
return{
twoson:"我是你弟弟"
}
},
methods:{
sendMsg: function () { //传参方法
console.log(555);
vm.$emit("eventBus",this.twoson);//定义方法名和要传输的数据
}
}
});
new Vue({
el:'#app',
data:{
msg:"我是你爸爸"
},
methods:{
updatea:function (msg) {
console.log(6666)
this.msg=msg
}
}
})
</script>
</body>
</html>
vue 组件之间相互传值 父传子 子传父的更多相关文章
- VUE中的子父组件、兄弟组件之间相互传值,相互调用彼此的方法
vue--组件传值 父组件传值给子组件--"props" 一.父组件--示例 <template> <child :choose-data="choos ...
- vue组件之间的传值
vue中组件之间的传值有好几种情况 1.父向子传值 父组件向子组件传值使用props,直接上实例 city.vue是父组件,list.vue是子组件city.vue里定义cities和hotCitie ...
- vue 组件之间互相传值:兄弟组件通信
vue 组件之间互相传值:兄弟组件通信我们在项目中经常会遇到兄弟组件通信的情况.在大型项目中我们可以通过引入 vuex 轻松管理各组件之间通信问题,但在一些小型的项目中,我们就没有必要去引入 vuex ...
- vue组件之间的传值——中央事件总线与跨组件之间的通信($attrs、$listeners)
vue组件之间的通信有很多种方式,最常用到的就是父子组件之间的传值,但是当项目工程比较大的时候,就会出现兄弟组件之间的传值,跨级组件之间的传值.不可否认,这些都可以类似父子组件一级一级的转换传递,但是 ...
- vue组件之间互相传值:父传子,子传父
今看到一篇很不错的vue组件传值文章,便于理解,遂做笔记- 一般页面的视图App.vue应为这样 一.父组件向子组件传值 1.创建子组件,在src/components/文件夹下新建一个Child.v ...
- EasyDSS RTMP流媒体服务器web前端:vue组件之间的传值,父组件向子组件传值
之前接触最多的都是EasyNVR,主要针对的都是前端的一些问题.也有接触到一些easydss流媒体服务器. 前端方面的,EasyDSS流媒体服务器与EasyNVR有着根本的不同.EasyNVR使用的是 ...
- EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器web前端:vue组件之间的传值,父组件向子组件传值
前端方面,EasyDSS流媒体服务器与EasyNVR有着根本的不同.EasyNVR使用的是传统的js来进行开发,而EasyDSS使用的是webpack+vue来进行开发的,了解vue+webpack的 ...
- vue父子组件之间相互传值
1. 子组件使用父组件方法,并向父组件传值 子组件代码 <template> <div class="menu"> <div class=" ...
- vue组件之间的传值方式
一.父组件向子组件传值方式 1.1父组件向子组件传数据方式 <!DOCTYPE html> <html lang="en"> <head> &l ...
随机推荐
- 关于autofac的一些具体的用法
简介:Autofac是一个.net下非常优秀,性能非常好的IOC容器(.net下效率最高的容器) 1.nuget 引用 2.创建两个类库项目,IService (用于编写接口),ServiceImpl ...
- oracle 表空间,用户的创建及授权,表空间基本操作
参考地址:https://www.cnblogs.com/zhaideyou/articles/5845271.html Oracle安装完后,其中有一个缺省的数据库,除了这个缺省的数据库外,我们还可 ...
- vi命令插入
1.插入 i :在当前光标前插入 I:在当前行的行首插入 a:在当前光标后插入 A:在当前行的行尾插入 o:在当前行的下面另起一行插入 O:在当前行的上面另起一行插入 s:删除当前光标的字符并开始插入 ...
- 时间、日历(time、calendar、datatime)
import time import calendar import datatime #获取代码运行的时间差 start = time.time() end = time.time() print( ...
- cocos creator 重写源码按钮Button点击音频封装
(function(){ var Super = function(){}; Super.prototype = cc.Button.prototype; //实例化原型 Super.prototyp ...
- Pocket Gem OA: Path Finder
1. 有向图 找所有start node到end node之间的路径 输入是一个txt 形式如下: A E A : B C D. B : C C : E D : B. 输出一个List<Stri ...
- 用HTML5+原生js实现的推箱子游戏
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 微信小程序如何实现点击链接跳转到手机自带浏览器
最近遇到一个需求.公司有一个业务,制作的小程序需要跳出微信打开一个指定的我们自己的页面,拿到这个需求后我们团队分开去找资料研究方案,通过微信的开发文档.腾讯的第三方开发文档我们都查阅过资料但是最终只找 ...
- java多线程探究
本文主要是一些线程理论性的知识,随后将贴出研究的源码,包含线程池,锁,线程组等简单的demo,欢迎大家下载1.进程:每个进程都有独立的代码和数据空间(进程上下文),进程间的切换会有较大的开销,一个进程 ...
- Mac Pro 坑记录
第一天app store没法登陆,登陆后没有任何的反应,试过了改系统时间为一致.修改权限:sudo chmod -R 1777 /Users/Shared 都没什么用. 最后是终端运行: defaul ...
