mpvue体验微信小程序开发
微信小程序
https://developers.weixin.qq.com/miniprogram/introduction/index.html?t=18082114
微信小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验。
概览
为了帮助开发者简单和高效地开发和调试微信小程序,我们在原有的公众号网页调试工具的基础上,推出了全新的 微信开发者工具,集成了公众号网页调试和小程序调试两种开发模式。
- 使用公众号网页调试,开发者可以调试微信网页授权和微信JS-SDK 详情
- 使用小程序调试,开发者可以完成小程序的 API 和页面的开发调试、代码查看和编辑、小程序预览和发布等功能。
为了更好的开发体验,我们从视觉、交互、性能等方面对开发者工具进行升级,推出了 1.0.0 版本。
开发者工具下载
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html

代码构成
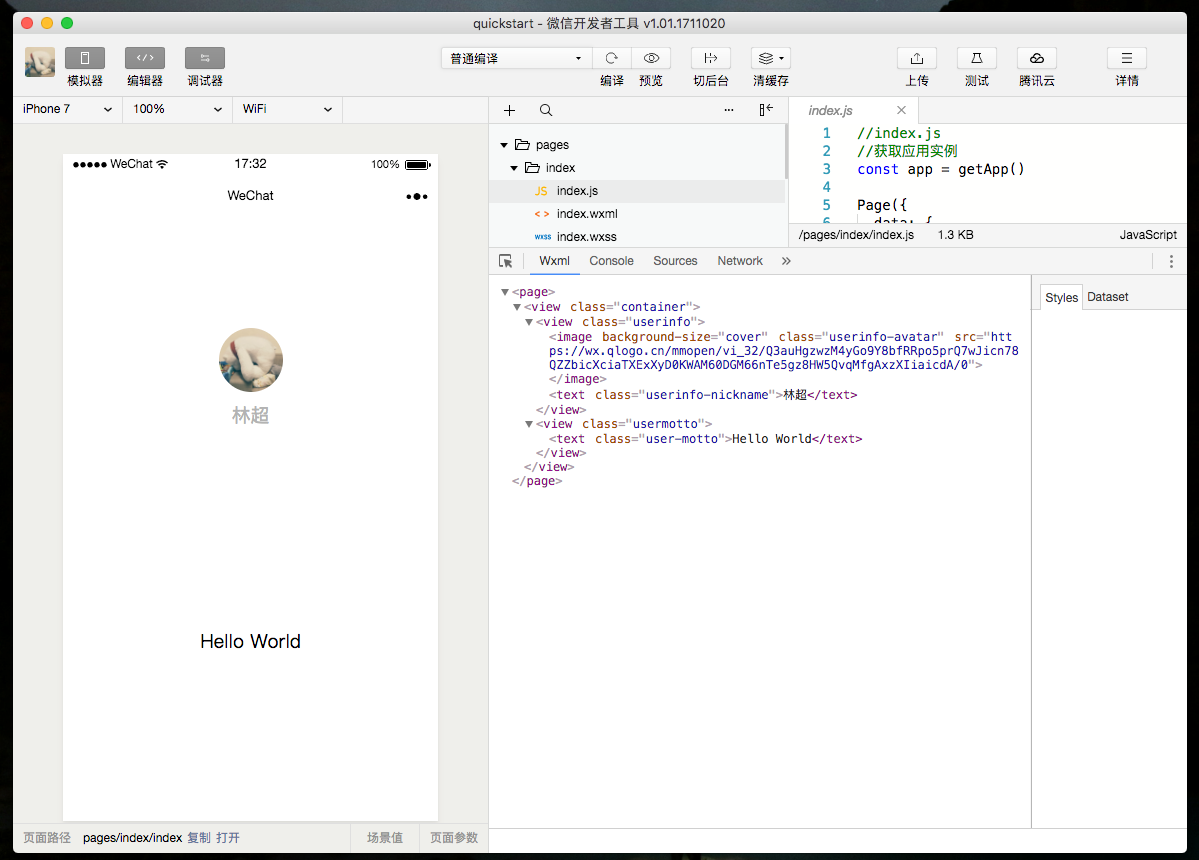
在上一章中,我们通过开发者工具快速创建了一个 QuickStart 项目。你可以留意到这个项目里边生成了不同类型的文件:
.json后缀的JSON配置文件.wxml后缀的WXML模板文件.wxss后缀的WXSS样式文件.js后缀的JS脚本逻辑文件接下来我们分别看看这4种文件的作用。
小程序配置 app.json
app.json是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。QuickStart 项目里边的app.json配置内容如下:{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
WXML 模板
从事过网页编程的人知道,网页编程采用的是 HTML + CSS + JS 这样的组合,其中
HTML是用来描述当前这个页面的结构,CSS用来描述页面的样子,JS通常是用来处理这个页面和用户的交互。同样道理,在小程序中也有同样的角色,其中
WXML充当的就是类似HTML的角色。打开pages/index/index.wxml,你会看到以下的内容:<view class="container">
<view class="userinfo">
<button wx:if="{{!hasUserInfo && canIUse}}"> 获取头像昵称 </button>
<block wx:else>
<image src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
WXSS 样式
WXSS具有CSS大部分的特性,小程序在WXSS也做了一些扩充和修改。JS 交互逻辑
一个服务仅仅只有界面展示是不够的,还需要和用户做交互:响应用户的点击、获取用户的位置等等。在小程序里边,我们就通过编写
JS脚本文件来处理用户的操作。<view>{{ msg }}</view>
<button bindtap="clickMe">点击我</button>
点击
button按钮的时候,我们希望把界面上msg显示成"Hello World",于是我们在button上声明一个属性:bindtap,在 JS 文件里边声明了clickMe方法来响应这次点击操作:Page({
clickMe: function() {
this.setData({ msg: "Hello World" })
}
})
mpvue
http://mpvue.com/
微信小程序的结构可以看出, 真正入手还是有一定难度, 对于广大前端来说 html css js更加熟悉, 对于wxml wxss 以及js都需要再学习。
下面是vue生态的桥接者,链接web和微信小程序。
介绍
mpvue(github 地址请参见)是一个使用 Vue.js 开发小程序的前端框架。框架基于Vue.js核心,mpvue修改了Vue.js的 runtime 和 compiler 实现,使其可以运行在小程序环境中,从而为小程序开发引入了整套Vue.js开发体验。实践案例
美团酒旅、餐饮、到店、金融等业务接入。
名称由来
mp:mini program 的缩写mpvue:Vue.js in mini program主要特性
使用
mpvue开发小程序,你将在小程序技术体系的基础上获取到这样一些能力:
- 彻底的组件化开发能力:提高代码复用性
- 完整的
Vue.js开发体验- 方便的
Vuex数据管理方案:方便构建复杂应用- 快捷的
webpack构建机制:自定义构建策略、开发阶段 hotReload- 支持使用 npm 外部依赖
- 使用
Vue.js命令行工具 vue-cli 快速初始化项目- H5 代码转换编译成小程序目标代码的能力
体验
http://mpvue.com/mpvue/quickstart/
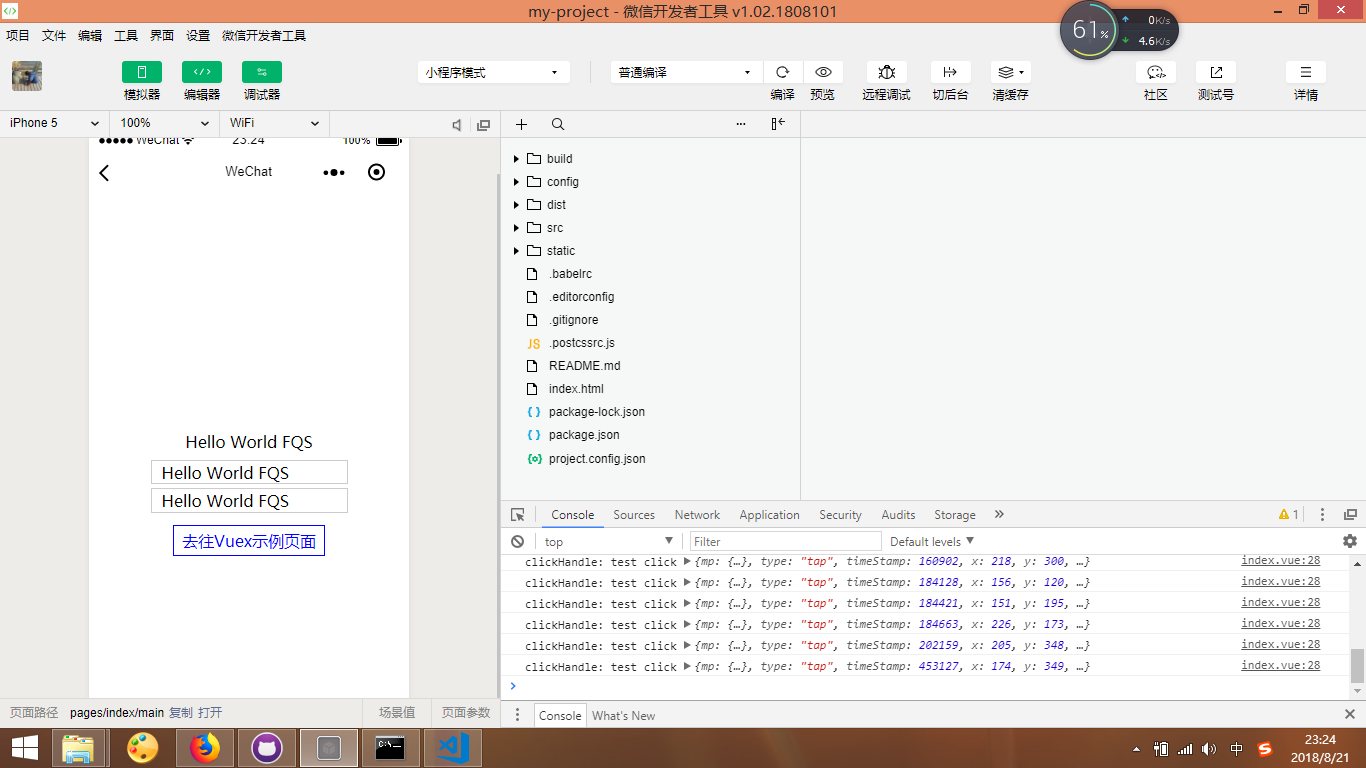
按照快速上手指南,很容易运行 mpvue的mpvue/mpvue-quickstart模板。
# 4. 创建一个基于 mpvue-quickstart 模板的新项目
# 新手一路回车选择默认就可以了
$ vue init mpvue/mpvue-quickstart my-project # 5. 安装依赖,走你
$ cd my-project
$ npm install
$ npm run dev
源码:
https://github.com/fanqingsong/code-snippet/tree/master/mpvue/my-project
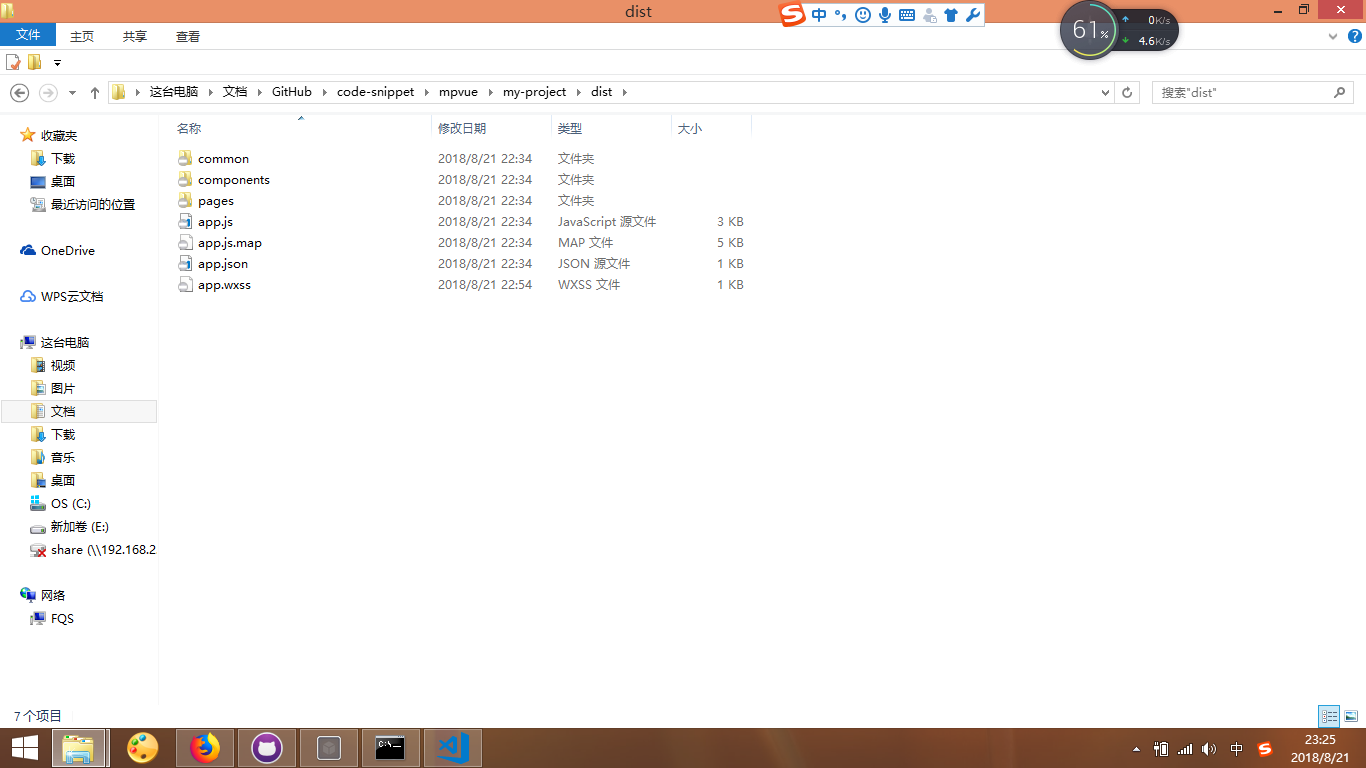
在微信开发者工具上查看

查看dist目录中目标文件,是一个完整的小程序的文件和目录:

mpvue体验微信小程序开发的更多相关文章
- 三言两语之微信小程序开发初体验(1)
一.前情 直接切入主题,微信发布了小程序,前端开发者表示,如果不会微信小程序的开发感觉就跟不上时代了,先解答几个容易出现歧义的问题 小程序就叫小程序,不叫应用号,因为apple不准,哈哈 小程序是 ...
- 微信小程序开发平台新功能「云开发」快速上手体验
微信小程序开发平台刚刚开放了一个全新的功能:云开发. 简单地说就是将开发人员搭建微信小程序后端的成本再次降低,此文刚好在此产品公测时,来快速上手看看都有哪些方便开发者的功能更新. 微信小程序一直保持一 ...
- 微信小程序开发中的二三事之网易云信IMSDK DEMO
本文由作者邹永胜授权网易云社区发布. 简介 为了更好的展示我们即时通讯SDK强悍的能力,网易云信IM SDK微信小程序DEMO的开发就提上了日程.用产品的话说就是: 云信 IM 小程序 SDK 的能力 ...
- 微信小程序开发心得
微信小程序也已出来有一段时间了,最近写了几款微信小程序项目,今天来说说感受. 首先开发一款微信小程序,最主要的就是针对于公司来运营的,因为,在申请appid(微信小程序ID号)时候,需要填写相关的公司 ...
- 微信小程序开发工具测评
1月9日微信小程序正式上线.很多企业都希望能在这个.但是在技术开发的问题上,却不知道该如何下手.经过一些程序员不辞辛苦连夜测试,终于从十余款工具呕心沥血筛选出四款比较靠谱实用的微信小程序开发工具.接下 ...
- 微信小程序开发工具使用与设计规范(二)
[未经作者本人同意,请勿以任何形式转载] 上一篇文章主要分析了微信小程序应用场景和优劣势.本篇你可以学习到: 如何使用小程序开发工具写一个Hello World 微信小程序设计规范 微信小程序项目结构 ...
- 剖析简易计算器带你入门微信小程序开发
写在前面,但是重点在后面 这是教程,也不是教程. 可以先看Demo的操作动图,看看是个什么玩意儿,GitHub地址(https://github.com/dunizb/wxapp-sCalc) 自从微 ...
- 微信小程序开发详解——小程序,大颠覆!
微信小程序开发 联系 苏念 188.1414.7927 微信小程序系统开发 微信新功能开发 小程序开发 小程序怎么开发 app小程序开发 简化小程序开发 微信小程序定制 小程序制作 开发微信小程序 ...
- 微信小程序开发入门教程
做任何程序开发要首先找到其官方文档,微信小程序目前还在邀请内测阶段,目前官方放出了部分开发文档,经过笔者一天的查看和尝试,感觉文档并不全面,但是通过这些文档已经能够看出其大概面貌了.闲话不多说,我们先 ...
随机推荐
- 跨域 - 自定义 jsonp实现跨域
问题:在现代浏览器中默认是不允许跨域. 办法:通过jsonp实现跨域 在js中,我们直接用XMLHttpRequest请求不同域上的数据时,是不可以的.但是,在页面上引入不同域上的js脚本文件却是 ...
- LoadRunner 11 error:Cannot initialize driver dll
LoadRunner 11 error:Cannot initialize driver dll 这个错误很容易解决,使用win7系统时,有些程序要以管理员身份才能运行. 解决方案:右键选择:“以管理 ...
- nginx报错:failed (13: Permission denied)
vim nginx.conf 修改user nginx为当前系统用户,如:user root
- Python 隔离环境 virtualenv
1) 安装 $ sudo pip3 install virtualenv 2) 创建并进入工程目录,例如 myproject $ mkdir myproject $ cd myproject 3) 在 ...
- 静态类(C#)
基本简介: 类可以声明为 static 的,以指示它仅包含静态成员.不能使用 new 关键字创建静态类的实例.静态类在加载包含该类的程序或命名空间时由 .NET Framework 公共语言运行库 ( ...
- 家庭记账本小程序之删(java web基础版四)
实现删除消费账单 1.main_left.jsp中该部分,调用Servlet中delete方法 2.Servlet中delete方法,调用Dao层list方法,跳转到del.jsp页面 3.Dao层l ...
- springboot打jar包正常无法访问页面
网上看到太多说版本换成 1.4.2.RELEASE. 可以将程序打成war包发布, 1.启动类改为 @Overrideprotected SpringApplicationBuilder config ...
- MySQL中的float和decimal类型有什么区别
decimal 类型可以精确地表示非常大或非常精确的小数.大至 1028(正或负)以及有效位数多达 28 位的数字可以作为 decimal类型存储而不失其精确性.该类型对于必须避免舍入错误的应用程序( ...
- 异常SRVE0199E
后台生成导出exe表格,在tomcat自己环境下完全没问题到websphere环境下保SRVE0199E产生这个问题是因为response.OutputStream已经打开再次打开就报这个异常,前台如 ...
- 其它综合-有关service、systemctl、chkconfig、init
有关service.systemctl.chkconfig.init CentOS 7.x 开始,CentOS 开始使用 systemd 服务来代替 daemon,原来管理系统启动和管理系统服务的相关 ...
