412 6个题 BOM and DOM 定义计数器 网页跳转 网页前进后退
AM
BOM-JavaScript:
提供一系列对象哟用于和浏览器窗口交互,对象主要有 window、document、location、navigator、screen
统称浏览器对象模型(Brower Object Model)


布置了6个作业 1.写一个函数,在页面上打印今天是周几,并调用
function show(){
var d=new Date();
var week=d.getDay();//week:(0-6)
switch(week){
case 0:
document.write(“今天是星期天”)
case 1:
case 2:
case 3:
case 4:
case 5:
case 6:
document.write("今天是星期"+week)
break;
}
}
show();
2.有一个二维数组[[1,2,3],[7,5,2],[1,6,9]],求这个数组所有数组之和。
var arr=[[1,2,3],[7,5,2],[1,6,9]];
var i=0;
for (var b=0;b<arr.length;b++){
for(var c=0;c<arr[b].length;c++){
document.write();
i=i+arr[b][c]
}
document.write();
}
document.write(b);
3.求1000之内的水仙花数。
水仙花数是指一个n位数(n>=3),它的每个位上的n次幂之和等于本身。(例如:1^3 + 5^3+3^3 = 153)
for(var i=100;i<1000;i++){
//100,101,102,103...999
var ge=i%10;
var shi=parseInt(i/10)%10;
var bai=parseInt(i/100);
if(i==ge*ge*ge+shi*shi*shi+bai*bai*bai){
document.write(i+"<br>");
}
}
5.利用for循环在页面上打印9*9乘法表
function show5(){
for(var i=1;i<=9;i++){
for(var j=1;j<=i;j++){
document.write(j+"*"+i+"="+i*j+"\t");
}
document.write("<br>");
}
}
show5();
6.在页面上打印出一个矩形如:
****
****
****
function show6(){
for(var i=1;i<=3;i++){
for(var j=1;j<=4;j++){
document.write("*");
}
document.write("<br>")
}
}
show6();
练习
*
**
***
****
*****
******
*******
********
*********
**********
function show7(){
for(var a=1;a<=10;a++){
for(var b=1;b<=a;b++){
document.write("*");
}
document.write("<br>")
}
}
show7()
PM
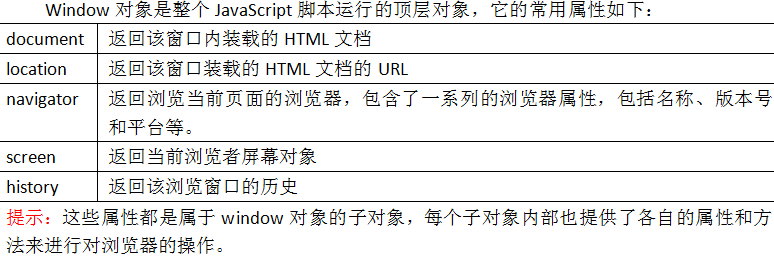
BOM:brower object model 浏览器对象模型
window 的的属性 docunment(HTML文档)、location(地址栏对象)、screen(返回屏幕对象)、history(历史对象)
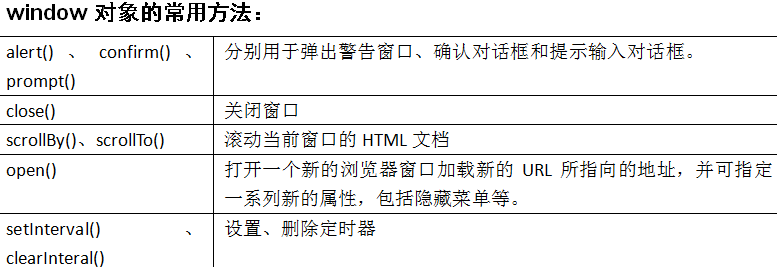
window对象常用方法
3个的弹窗1.alert()弹窗 confirm()俩返回值 true或false prompt()返回值字符串
2 close 关闭窗口
3 scrollBy和scrollto老方法
4 open (url name 距离屏幕的距离 窗口的大小)
5 setinterval clearinterval 设置和删除定时器
history的3个方法 back()后退 forward前进 go 制定前后的详细页面
location的属性 href:url
DOM3种节点 元素 文本 属性节点
412 6个题 BOM and DOM 定义计数器 网页跳转 网页前进后退的更多相关文章
- BOM模型中常用对象 定义计数器 网页跳转 网页前进后退
今天上午学了的BOM模型中常用对象,了解了一部分的属性 For循环的规律 外层循环控制行 内层循环控制列 <!doctype html> <html> <head> ...
- 前端基础之BOM和DOM操作
目录 BOM和DOM定义 windows对象 windows的子对象 navigator对象 screen对象 history对象 location对象 弹出框 警告框 确认框 提示框 计时相关 se ...
- BOM,DOM,ECMAScripts三者的关系
一:DOM 文档对象模型(DOM)是表示文档(比如HTML和XML)和访问.操作构成文档的各种元素的应用程序接口(API) DOM是HTML与JavaScript之间沟通的桥梁. DOM下,HTM ...
- 实现JavaScript的组成----BOM和DOM
我们知道,一个完整的JavaScript的实现,需要由三部分组成:ECMAScript(核心),BOM(浏览器对象模型),DOM(文档对象模型). 今天主要学习BOM和DOM. BOM: BOM提供了 ...
- BOM、DOM学习笔记——JavaScript
1.BOM的概述 browser object modal :浏览器对象模型. 浏览器对象:window对象. Window 对象会在 <body> 或 <fram ...
- JavaScript的组成—ECMAScript、BOM和DOM
JavaScript 是一种基于 ECMAScript 规范的脚本语言,并在此基础上进行了自己的封装.ECMAScript 不是一种编程语言,仅仅是一种脚本语言规范,由欧洲计算机协会制定和发布,任 ...
- BOM和DOM详解
DOM介绍 D(文档)可以理解为整个Web加载的网页文档,O(对象)可以理解为类似window对象只来的东西,可以调用属性和方法,这里我们说的是document对象,M(模型)可以理解为网页文档的树形 ...
- javascript的BOM,DOM对象
BOM对象 window对象 所有浏览器都支持 window 对象.概念上讲.一个html文档对应一个window对象.功能上讲: 控制浏览器窗口的.使用上讲: window对象不需要创建对象,直接使 ...
- 前端之BOM和DOM
BOM和DOM简介 BOM(Browser Object Model)是指浏览器对象模型,它使JavaScript有能力与浏览器进行“对话”. DOM(Document Object Model)是指 ...
随机推荐
- wangEditor的使用
wangEditor的使用 第一步,将其下载,并引入项目中. 第二步,引入js <script type="text/javascript" src="/plugi ...
- Dockerfile 规范
https://time-track.cn/compile-docker-from-source.html 参考 https://time-track.cn/install-docker-on-ubu ...
- 面向对象内置方法之--__str__、__call__、__del__
__str__: 在对象被打印的时候触发,可以用来定义对象被打印的输出格式 __del__:在对象被删除的时候触发,可以 用来回收对象以外的其他相关资源,比如系统资源等. __call__:在对象呗调 ...
- Linux内核入门到放弃-网络-《深入Linux内核架构》笔记
网络命名空间 struct net { atomic_t count; /* To decided when the network * namespace should be freed. */ a ...
- SpringCloud(2)服务消费者(rest+ribbon)
1.准备工作 这一篇文章基于上一篇文章的工程.启动eureka-server 工程,端口为 8761.分别以端口 8762 和 8763 启动 service-hi 工程.访问 localhost:8 ...
- rs485引脚定义
转自:http://blog.chinaunix.net/uid-9688646-id-3275796.html rs485有两种,一种是半双工模式,只有DATA+和DATA-两线,另一种是全双工模式 ...
- fiddler抓包App数据
在做手机或移动端APP的接口测试时,需要从开发人员那里获取接口文档,接口文档应该包括完整的功能接口.接口请求方式.接口请求URL.接口请求参数.接口返回参数.如果当前项目没有接口文档,则可以使用fid ...
- Flutter之SliverAppBar
new SliverAppBar( leading: GestureDetector( child: Icon(Icons.arrow_back), onTap: () => Navigator ...
- AtomicInteger学习
面试时被问到了,补下 import java.util.concurrent.atomic.AtomicInteger; /** * Created by tzq on 2018/7/15. */ p ...
- bzoj 1208: [HNOI2004]宠物收养所 (Treap)
链接: https://www.lydsy.com/JudgeOnline/problem.php?id=1208 题面: 1208: [HNOI2004]宠物收养所 Time Limit: 10 ...
