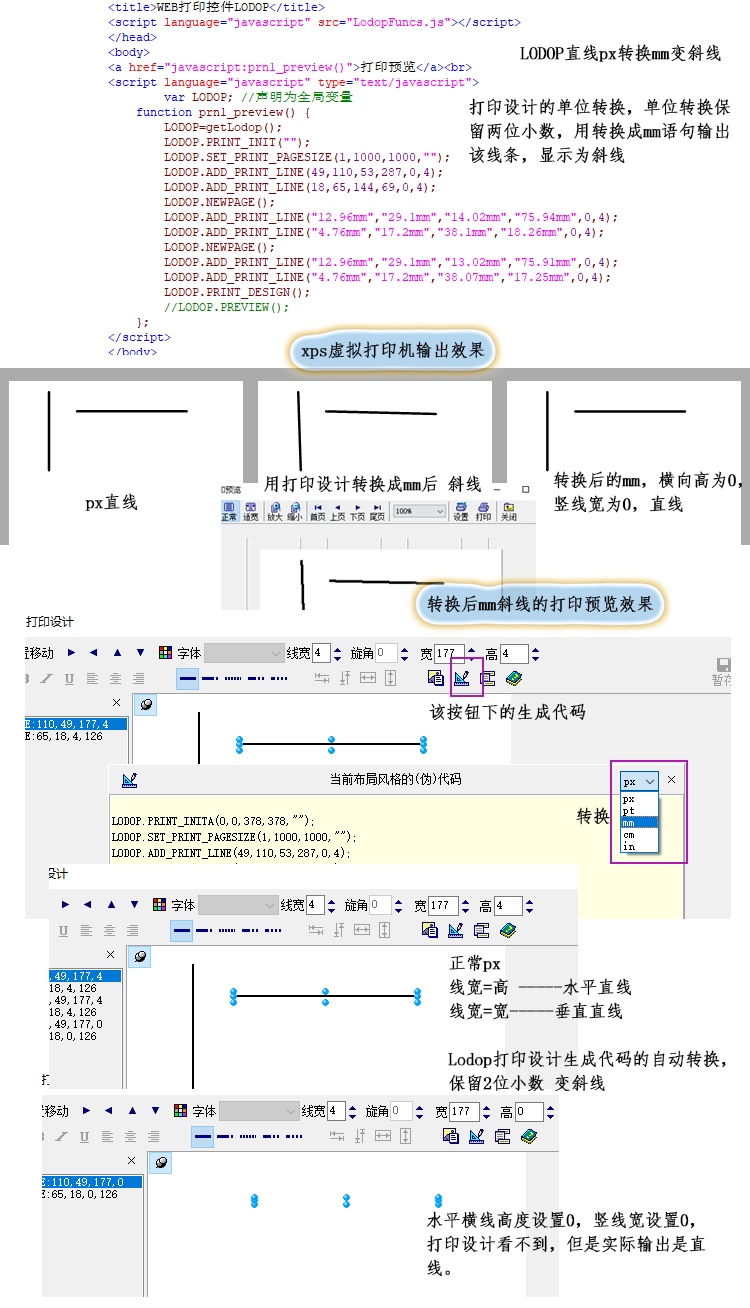
LODOP直线px转换mm变斜线
LODOP中打印项顶边距左边距,宽高,可以选择的单位很多,详细可在LODOP官网下载参考LODOP技术手册。
关于LODOP打印直线和虚线,可查看本博客相关博文:Lodop如何打印直线、Lodop打印控件 如何打印虚线
在上诉打印直线的博文里,是这样介绍的:
线宽=高 -----水平直线
线宽=宽-----垂直直线
测试用的是打印设计的默认单位px,LODOP中的px并不是超文本中的相对单位px,而是绝对单位,1px等于1/96英寸,与正常DPI显示设置的像素值相等。如果采用该单位,那么正常显示的屏幕内容与实际打印输出的内容大小相当,这个长度单位可以实现感觉上的“所见等于所打”,px是缺省长度单位,如此以来,单位换算关系为:1in = 2.54cm = 25.4mm = 72pt = 96px。
而LODOP的打印设计生成代码的时候,可以选择单位转换,但是如上的换算关系,换算之后存在差值,换算的是保留两位小数,因此会出现,同一条直线,在打印设计里用px设计后打印出来是直线,但是用打印设计的生成代码的单位转换后,直线就不是直线,而是斜线了。
有客户反馈,横线把高设置成0,竖线把宽设置成0,用转换后的mm单位就可以了,个人实际测试了一下,确实是可以的,预览和打印都变成直线了,只是在打印设计,线条是看不出来的,只有左侧打印项列表能看到打印项的存在,点击左侧打印项列表可以选中打印项,查看到线条的位置。
测试代码
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>WEB打印控件LODOP</title>
- <script language="javascript" src="LodopFuncs.js"></script>
- </head>
- <body>
- <a href="javascript:prn1_preview()">打印预览</a><br>
- <script language="javascript" type="text/javascript">
- var LODOP; //声明为全局变量
- function prn1_preview() {
- LODOP=getLodop();
- LODOP.PRINT_INIT("");
- LODOP.SET_PRINT_PAGESIZE(1,1000,1000,"");
- LODOP.ADD_PRINT_LINE(49,110,53,287,0,4);
- LODOP.ADD_PRINT_LINE(18,65,144,69,0,4);
- LODOP.NEWPAGE();
- LODOP.ADD_PRINT_LINE("12.96mm","29.1mm","14.02mm","75.94mm",0,4);
- LODOP.ADD_PRINT_LINE("4.76mm","17.2mm","38.1mm","18.26mm",0,4);
- LODOP.NEWPAGE();
- LODOP.ADD_PRINT_LINE("12.96mm","29.1mm","13.02mm","75.91mm",0,4);
- LODOP.ADD_PRINT_LINE("4.76mm","17.2mm","38.07mm","17.25mm",0,4);
- LODOP.PRINT_DESIGN();
- //LODOP.PREVIEW();
- };
- </script>
- </body>
图示:
如图,打印设计的单位转换,单位转换保留两位小数,用转换成mm语句输出该线条,显示为斜线。
水平横线高度设置0,竖线宽设置0,打印设计看不到,但是实际输出是直线。
Lodop打印设计生成代码的自动转换,保留2位小数。
单位换算1in = 2.54cm = 25.4mm = 72pt = 96px。
打印设计的默认px单位:
LODOP.ADD_PRINT_LINE(49,110,53,287,0,4);
LODOP.ADD_PRINT_LINE(18,65,144,69,0,4);
经过打印设计生成代码自动转换mm后:
LODOP.ADD_PRINT_LINE("12.96mm","29.1mm","14.02mm","75.94mm",0,4);
LODOP.ADD_PRINT_LINE("4.76mm","17.2mm","38.1mm","18.26mm",0,4);
个人实际测试一下计算方法,人工算一般先把换算约2位,再进行处理,但是计算机或计算器一般不是。
96px=25.4mm,1px=25.4/96(mm)=0.26458333333333....约等于0.26(mm) 本人用电脑自带的计算器算的
如图,第一条线的四个参数:
不1px约后:49px=49*(25.4/96)mm=12.964583333333....约等于12.96mm
1px换算约后:49px=49*0.26(mm)=12.74(mm)
如上,生成的转换后的是12.96mm,所以换算关系没有约,而是实际的25.4/96这个换算数值。

LODOP直线px转换mm变斜线的更多相关文章
- Android的计量单位px,in,mm,pt,dp,dip,sp
android中dip.dp.px.sp和屏幕密度 1. dip: device independent pixels(设备独立像素). 不同设备有不同的显示效果,这个和设备硬件有关,一般我们为了支持 ...
- 【Android学习】尺寸单位 px in mm pt dp sp
一.Android中支持的尺寸单位 下面用表格的方式将Android中支持的尺寸单位列举,供大家参考: Android的尺寸单位 单位表示 单位名称 单位说明 px 像素 屏幕上的真实像素 ...
- Android计量单位px,in,mm,pt,dp,dip,sp和获取屏幕尺寸与密度
###########################################Android计量单位########################################### px ...
- 在线px转换rem工具
今天推荐一个在线工具,在线px转换rem工具 只要输入1rem = 多少px即可在线转换 和cssrem插件差不多的功能 rem在线转换工具: http://www.ofmonkey.com/fr ...
- 淘宝、网易移动端 px 转换 rem 原理,Vue-cli 实现 px 转换 rem
在过去的一段时间里面一直在使用Vue配合 lib-flexible和px2rem-loader配合做移动端的网页适配.秉着求知的思想,今天决定对他的原理进行分析.目前网上比较主流使用的就是淘宝方 ...
- dp与px转换
名词 解释 Px (Pixel像素) 不同设备显示效果相同.这里的“相同”是指像素数不会变,比如指定UI长度是100px,那不管分辨率是多少UI长度都是100px.也正是因为如此才造成了UI在小分辨率 ...
- dp和px转换
在编写自定义view的时候,通常会在onTouchEvent回调方法中进行一些关乎距离的判断逻辑,这里的距离常量如果适配到多分辨率的不同设备上时可能会出现一些错乱的问题. 所以一般来说,常常需要dp到 ...
- LODOP.FORMAT格式转换【回调和直接返回值】
Lodop中有一些格式转换函数,这些函数和其他众多函数一样,c-lodop需要使用回调函数On_Return返回,Lodop插件方式直接返回,通常混合部署,写法要兼容两个控件.可以用if (LODOP ...
- android屏幕密度规律及dp px转换
px和dp(sp) 之间转化公式: 1 乘以(dp转px)或者除以(px转dp) scal缩放因子,在上浮0.5f /** * 密度转换像素 * */ public static int dip2p ...
随机推荐
- Mybatis入门之增删改查
Mybatis入门之增删改查 Mybatis如果操作成功,但是数据库没有更新那就是得添加事务了.(增删改都要添加)----- 浪费了我40多分钟怀疑人生后来去百度... 导入包: 引入配置文件: sq ...
- 解决Windows下栈内存过小的问题
本地是windows环境 这个需要对你的IDE进行更改 拿Dev-C++来说 加入一条编译命令就好 -Wl,--stack= 评测机是Windows环境 很简单 在你的代码前面加一行 #pragma ...
- arcgis api 3.x for js 入门开发系列七图层控制(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- 虚拟主机、VPS主机与云服务器的区别
本文转载自星光云 http://www.365yun.top/news/list.asp?newsid=22 虚拟主机是利用虚拟技术将一台物理服务器划分成多个“虚拟”服务器,虚拟主机的出现大大节省了服 ...
- Android下获取FPS的几种方法
FPS(Frames Per Second)是关乎Android用户体验最为重要的指标之一,而在VR中更是如此.为了评估VR系统.VR SDK及Unity应用的性能,通常会实时获取FPS并将其显示出来 ...
- java基础中this,super
this是自身的一个对象,代表对象本身,可以理解为:指向对象本身的一个指针. super可以理解为是指向自己超(父)类对象的一个指针,而这个超类指的是离自己最近的一个父类. this的用法就不累赘的说 ...
- 章节九、2-使用firefoxdriver浏览器进行自动化测试
一.演示如何使用火狐浏览器打开“百度” package basicweb; import org.openqa.selenium.WebDriver; import org.openqa.seleni ...
- Node.js模块导入导出
这篇文章本来是想模块导入导出和事件循环一起写的,但是感觉一起写的话会太长了,所以就分开两篇文章写吧.下一篇会重点介绍一下js中的事件循环,js代码到底是以何种顺序去执行的呢?我相信你看懂了事件循环再去 ...
- 第三篇 Html-label标签
label标签 用户获取文字,使得关联的标签获取光标 <!DOCTYPE html> <html lang="en"> <head> <m ...
- Python列表之班荆道故
列表list初识 列表是python的基础数据类型之一 ,它是以[ ]括起来, 每个元素用' , '隔开而且可以存放各种数据类型: list列表的定义: list_ = []list_1 = [&qu ...
