ABP项目启动及源代码结构
在整体介绍ABP项目之前我们需要从官方网站下载模板项目,下载以后放到一个本地目录下,启动VS打开源代码。具体下载的步骤如下:
一 创建ABP项目模板
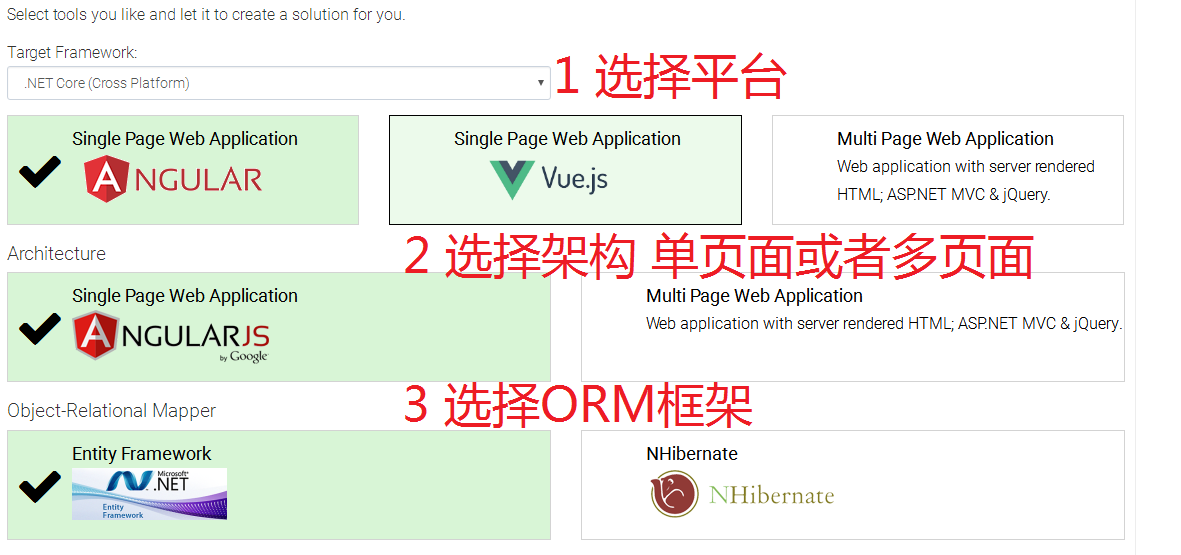
1 进入官方网站然后选择特定的样板项目。
2 选择特定的平台以及特定的架构从而生成特定的模板。 
3 开始创建模板

二 创建数据库并启动运行项目
在拿到整个项目的源代码之后,我们仍然对整个项目缺少一个大概的了解,下面以我们创建的多页面的框架为例,在拿到一个陌生的开源项目之前我们总希望能够看到界面到底长成什么样?从而在大体上对这个项目有一个直观的认识,但是要做到这一步你需要进行下面的几个步骤。
1 打开解决方案,还原Nuget包。
具体步骤:在VS2017中打开创建项目--》右键解决方案--》还原Nuget包。
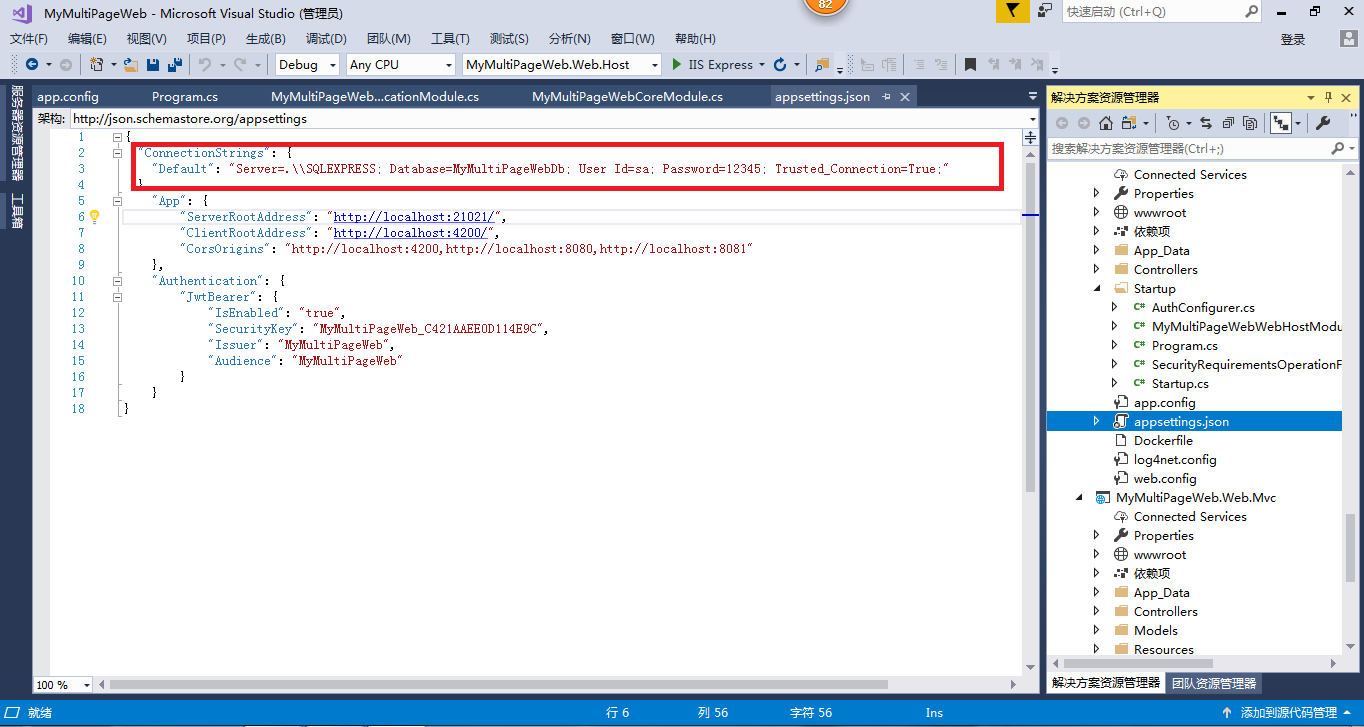
2 修改本地数据库的连接字符串。
可能对Asp.Net Core项目不熟悉的可能还不知道在哪里修改默认的配置,因为你会发现在整个项目中整个配置的方式和 Asp.Net MVC有一些不同,这里找到你将要启动的项目(示例中的启动项目为MyMultiPageWeb.Web.Host),然后双击打开appsettings.json,然后我们选择在这里配置数据库连接字符串。

这里需要特别注意的是Database是即将在SQL Server数据库中生成的数据库名称。
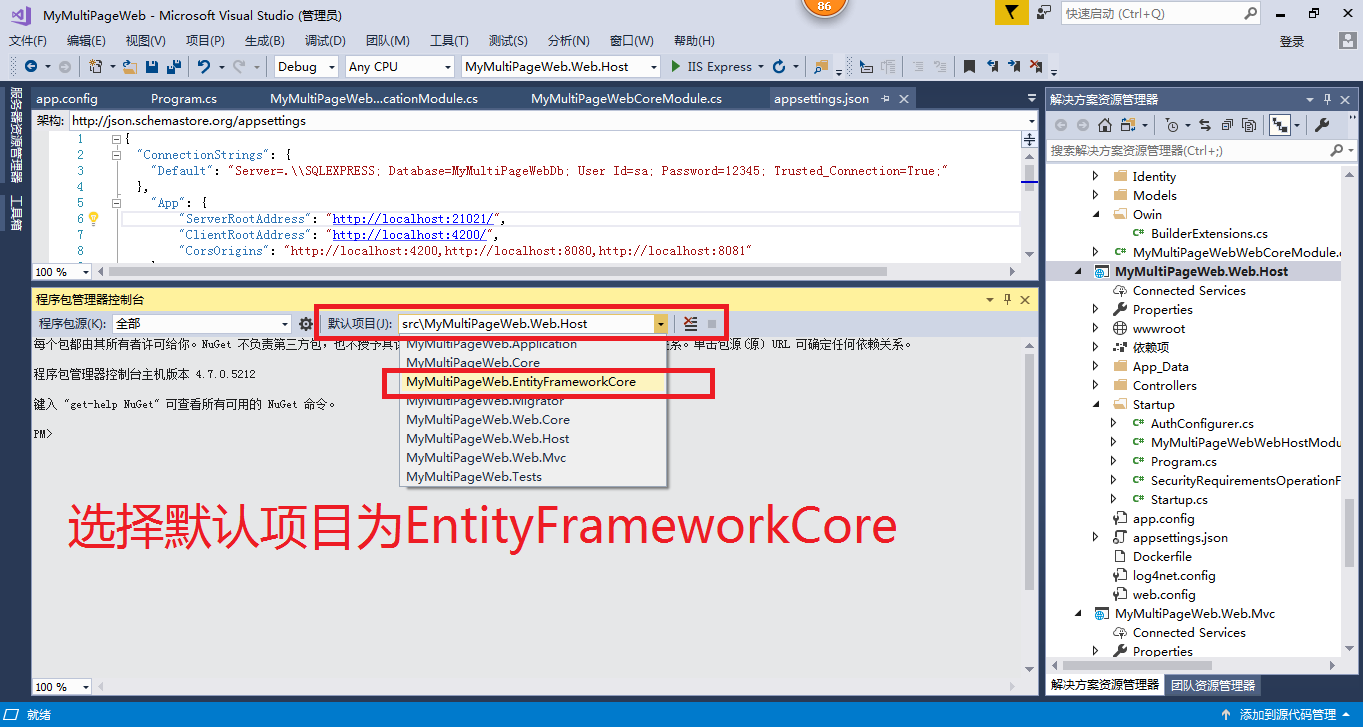
3 在Nuget管理控制台中执行Add-Migration命令。
A 打开程序包管理控制台 
B 选择默认的项目为XXX.EntityFrameworkCore
C 执行 Add-Migration 命令

在这个过程中,如果执行成功会在XXX.EntityFrameworkCore项目下面的Migrations文件夹下面生成对应的迁移记录。
4 执行Update-Database更新到数据库。
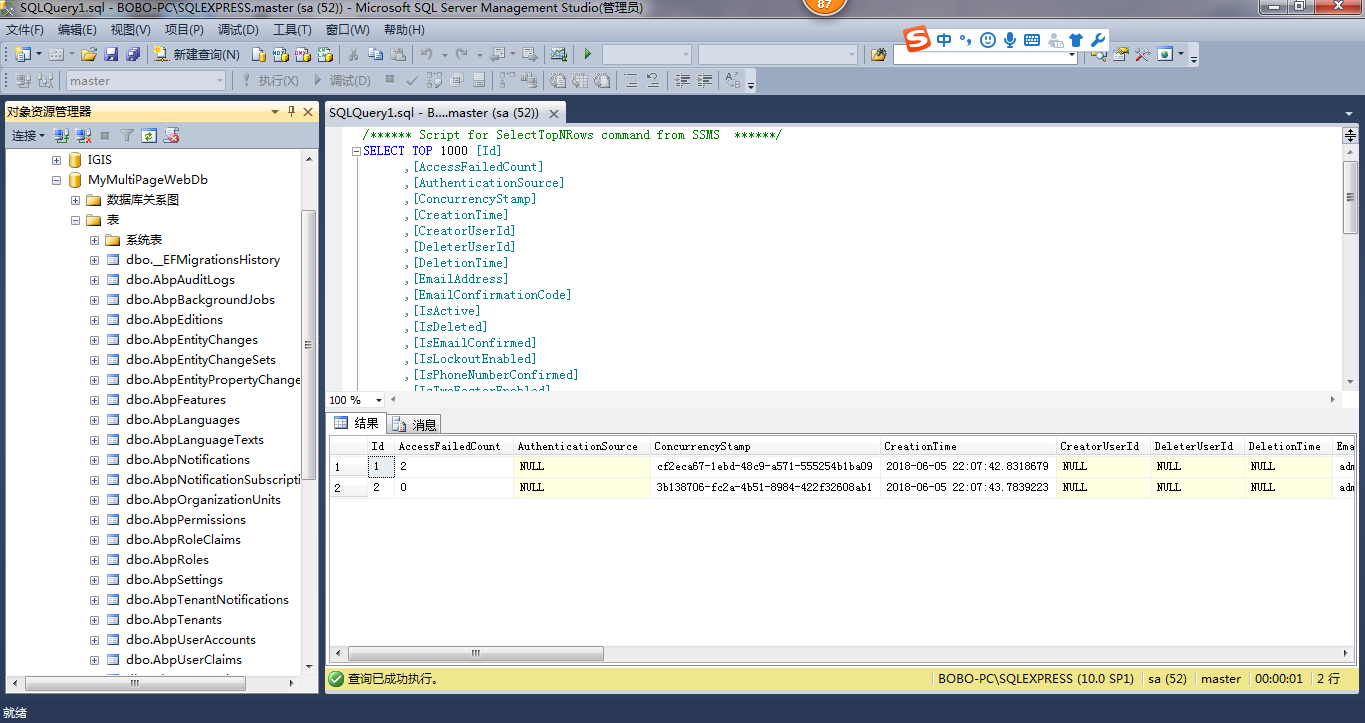
最后一步也是最重要的一步就是在控制台中输入Update-Database命令(注:后面可以不需要接任意参数),待更新完成之后便会生成数据库中的对应的表结构和种子数据,这样就算是完成整个数据库的生成工作了。

在这些表中还有一张数据库迁移的历史记录表(dbo_EFMigrationsHistory),其中记录了整个数据库历史迁移的数据。
三 项目启动界面截图
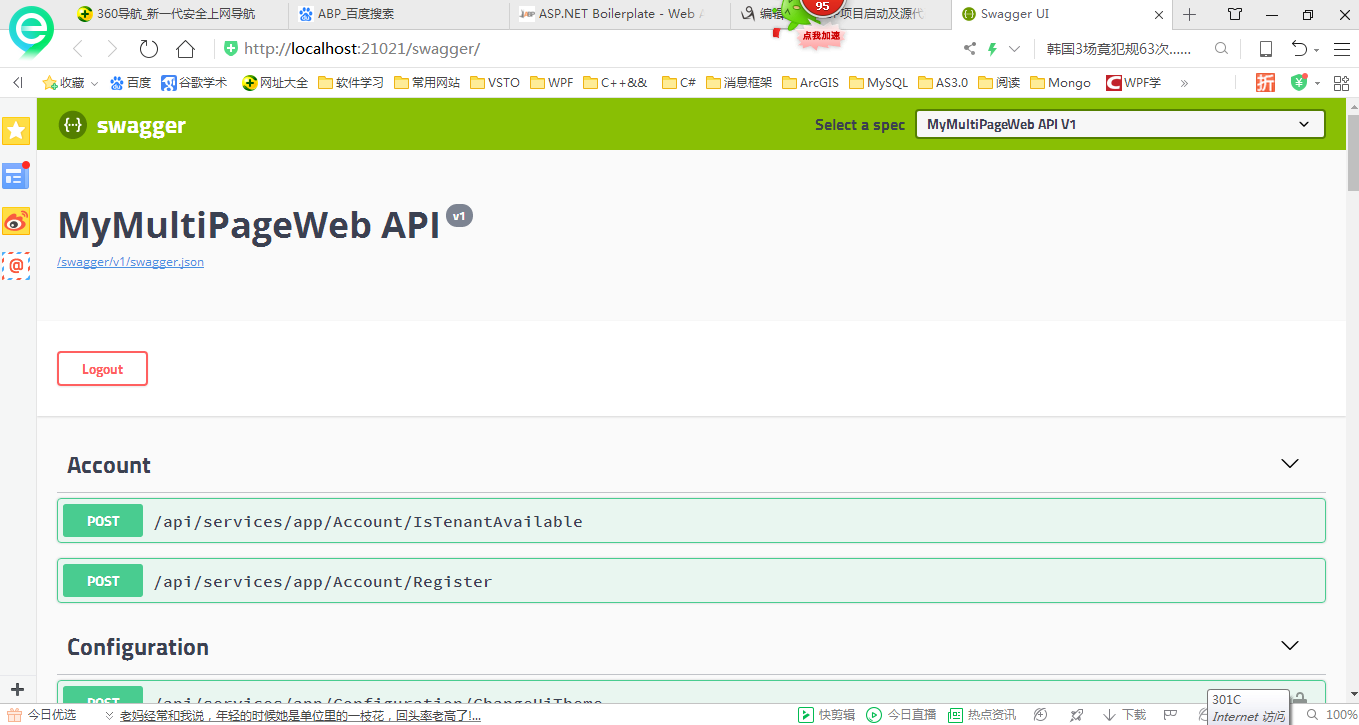
1 启动MyMultiPageWeb.Web.Host项目。

当前项目主要集成了时下非常流行的Swagger UI,主要用来生成Web API的文档,能够全方位的进行Web API的开发。
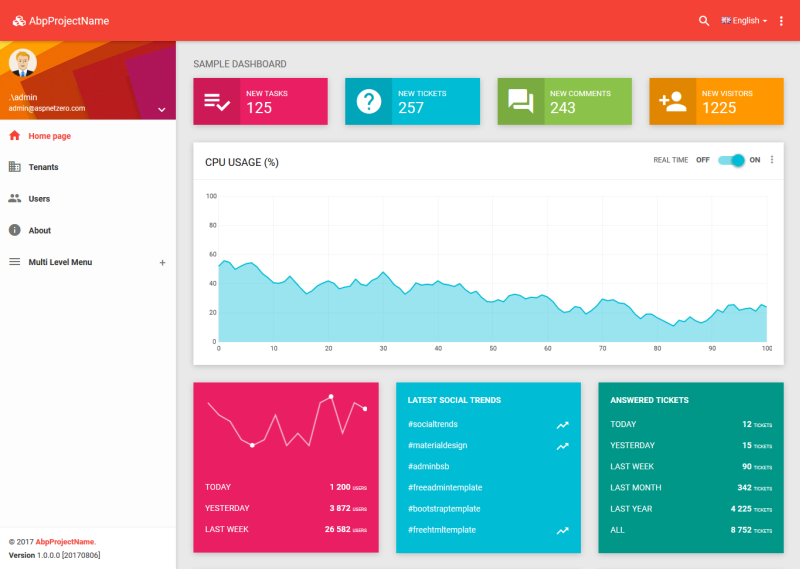
2 启动MyMultiPageWeb.Web.MVC项目
这个项目是一个完整的官方提供的ABP Web项目,下面通过几张截图来了解一下,项目启动时默认的用户名:admin 、密码为123qwe。

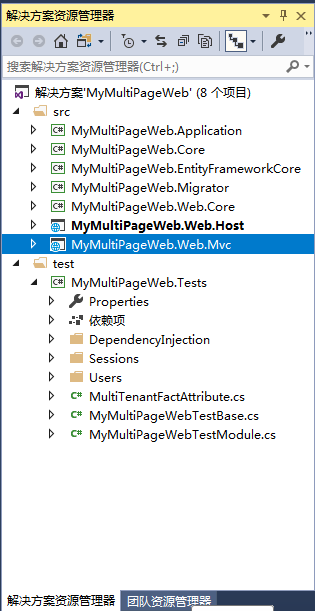
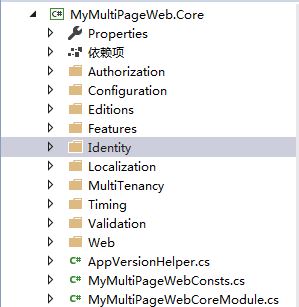
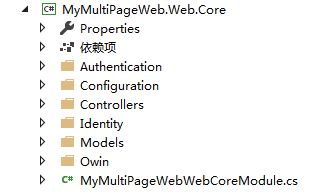
四 项目的源代码结构

整个项目的源代码结构如上面所示,上面是项目的源码,下面是项目的测试部分,整个项目的源代码是遵循DDD(领域驱动设计)的开发思想来进行组织的,下面就这些项目来进行说明:
MyMultiPageWeb.Application:应用层,主要包括定义和前台进行交互的接口层,调用领域层中对应的接口,默认包括:验证、配置、多租户、角色、用户、Session的一些操作,是整个Web API对外部提供调用的核心接口。

MyMultiPageWeb.Core:领域层,对现实业务进行抽象,通过调用ORM层的提供的接口来对当前的User、Role、Tenant等一系列的管理操作,并对外提供统一的Manager接口,从而供应用层进行相关的操作,另外还提供了诸如验证、配置、Feature、本地化等等一些列基础接口。

MyMultiPageWeb.EntityFrameworkCore:ORM层,该层顾名思义是使用EntityFrameworkCore来和SQL Server数据库进行交互的核心逻辑,包括一些常规的各种CRUD操作,以及通过Model First模式创建数据库,为数据库提供种子数据等一系列操作。

MyMultiPageWeb.Migrator:提供基于控制台的数据库迁移工具
MyMultiPageWeb.Web.Core:这个部分主要是另外一种WebAPI的访问方式,和应用层这种直接的映射的方式不同,在当前项目中为了更好地体现REST 风格的API ,我们会在我们的类中继承自AbpController这个基类,然后在当前的Controller类中通过[Route("api/[controller]/[action]")]这种方式来进行映射关系,这种风格更加符合REST的风格要求,在后面实际的项目中也会尽可能的采用这种方式。

MyMultiPageWeb.Web.Host:Swagger UI 集成Web API文档工具
MyMultiPageWeb.Web.Mvc:标准的Asp.Net Core MVC 项目,完整的前后端实现,这一部分将在后续进行一系列的分析和解读。
最后,点击这里返回整个ABP系列的主目录。
ABP项目启动及源代码结构的更多相关文章
- ABP项目概述
在系统性介绍整个ABP框架之前,我们首先需要对ABP框架有一个大概的了解,ABP框架的全称是:Asp.Net Boilerplate Project(即Asp.Net 的样板项目)顾名思义就是能够通过 ...
- 启动ABP项目
1.在官网下载ABP项目 2.打开项目选择解决方案,右击还原NuGet包 3.修改appsettings.json中的ConnectionStrings 例子"ConnectionStrin ...
- Android 源代码结构(转)
简介 在使用Andriod SDK进行应用程序开发的时候,我们需要对源代码进行调试,有可能需要进入到某个Android API函数内部进行跟踪调试.但是,如果目标版本的SDK没有关联对应版本的源代码的 ...
- Android 源代码结构
简介 在使用Andriod SDK进行应用程序开发的时候,我们需要对源代码进行调试,有可能需要进入到某个Android API函数内部进行跟踪调试.但是,如果目标版本的SDK没有关联对应版本的源代码的 ...
- Abp项目构建、swagger及代码生成器
前段时间在学习abp,在配置swagger时踩了不少坑,特此整理一下,方便同行参考.幸运的是又发现了神奇的代码生成器,分享下亲身经验. 觉得此博客非常有用的朋友可以在右侧赞助打赏下,非常感谢大家支持. ...
- 在基于AngularJs架构的ABP项目中使用UEditor
[前提须知] 读过此篇博客 了解angular-ueditor 了解ABP如何使用 会使用VS2017 [1.下载ABP模板] https://aspnetboilerplate.com/Templa ...
- Chrome源代码结构
首先,开始接触Chrome的童鞋可能有一个疑惑,Chrome和Chromium是同一个东西吗?答案是,Chrome是Google官方的浏览器项目名称,Chromium是Google官方对Chrome开 ...
- MINA2 源代码学习--源代码结构梳理
一.mina总体框架与案例: 1.总体结构图: 简述:以上是一张来自网上比較经典的图,总体上揭示了mina的结构,当中IoService包括clientIoConnector和服务端IoAccepto ...
- Android相框 与 源代码结构
一. Android 相框 Android框架层级 : Android 自下 而 上 分为 4层; -- Linux内核层; -- 各种库 和 Android执行环境层; -- 应用框架层; -- 应 ...
随机推荐
- Docker 安装rabbitMQ
Docker 安装rabbitMQ docker pull rabbitmq:3.7.7-management 使用:docker images 查看所有镜像 4.根据下载的镜像创建和启动容器 doc ...
- Hibernate框架笔记03表操作多对多配置
目录 1. 数据库表与表之间的关系 1.1 一对多关系 1.2 多对多关系 1.3 一对一关系[了解] 2. Hibernate的一对多关联映射 2.1 创建一个项目,引入相关jar包 2.2. 创建 ...
- tf.nn.conv2d。卷积函数
tf.nn.conv2d是TensorFlow里面实现卷积的函数,参考文档对它的介绍并不是很详细,实际上这是搭建卷积神经网络比较核心的一个方法,非常重要 tf.nn.conv2d(input, fil ...
- Python 面向对象之反射
Python 面向对象之反射 TOC 什么是反射? hasattr getattr setattr delattr 哪些对象可以使用反射 反射的好处 例子一 例子二 什么是反射? 程序可以访问.检查和 ...
- 前端入门16-JavaScript进阶之EC和VO
声明 本系列文章内容全部梳理自以下几个来源: <JavaScript权威指南> MDN web docs Github:smyhvae/web Github:goddyZhao/Trans ...
- linux学习笔记-shell-script相关知识
我的邮箱地址:zytrenren@163.com欢迎大家交流学习纠错! 一.shell script的执行方法 条件:shell脚本文件必须具备可读可执行权限 1.直接命令执行 (1)使用绝对路径执行 ...
- 仿9GAG制作过程(四)
有话要说: 这次主要讲述主页面下拉刷新和上拉加载功能的实现. 主要是使用了SwipeRefreshLayout的布局方式,并在此基础上通过RecyclerView的特性增加了上拉加载的功能. 成果: ...
- 安卓开发:UI组件-图片控件ImageView(使用Glide)和ScrollView
2.7ImageView 2.7.1插入本地图片 一个图片控件,可以用来显示本地和网络图片. 在首页添加按钮ImageView,指向新页面(步骤与前同,不再详写). activity_image_vi ...
- Android如何实现超级棒的沉浸式体验
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由brzhang发表于云+社区专栏 做APP开发的过程中,有很多时候,我们需要实现类似于下面这种沉浸式的体验. 沉浸式体验 一开始接触的 ...
- git submodule 删除及更新URL 转载的
删除一个submodule 1.删除 .gitsubmodule中对应submodule的条目 2.删除 .git/config 中对应submodule的条目 3.执行 git rm --cache ...
