nginx代理部署Vue与React项目
nginx代理部署Vue与React项目
一,介绍与需求
1.1,介绍
1.2,需求
打包代理部署web项目
二,安装配置nginx
主要记录在windows10 下安装nginx
第一步:到nginx官网上下载相应的安装包
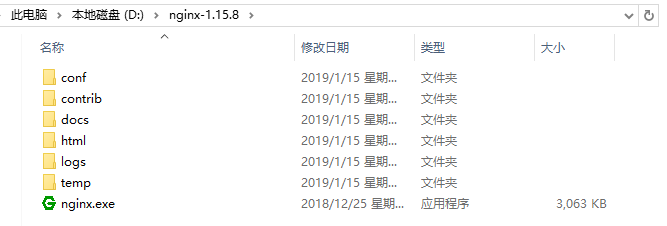
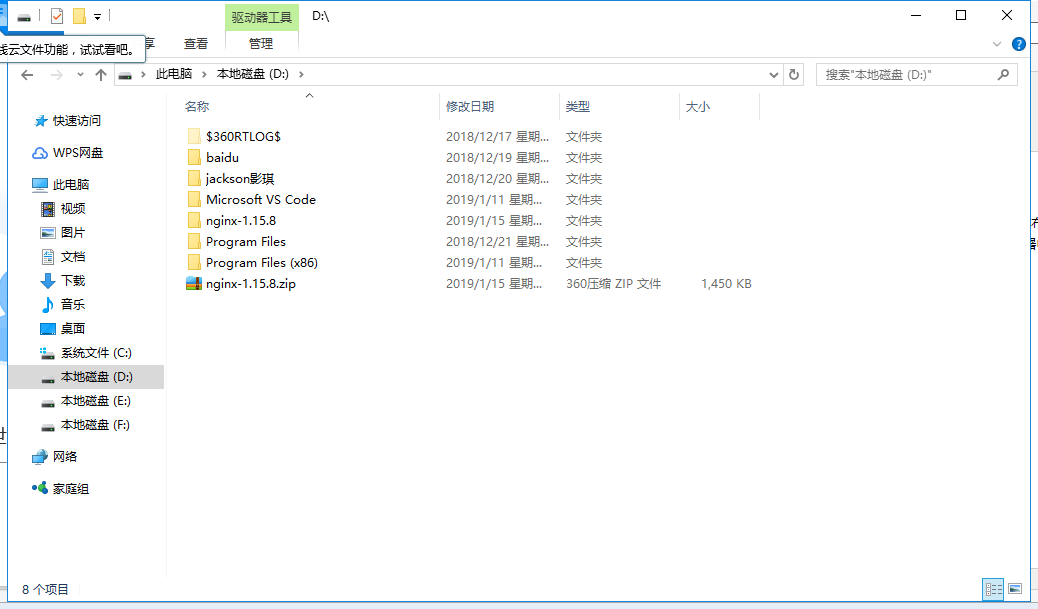
第二步:下载进行解压,将解压后的文件放到自己心仪的目录下,我的解压文件放在了d盘根目录下,如下图所示:


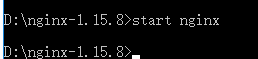
第三步:进入window的cmd窗口,输入如下图所示的命令,进入到nginx目录(D:\nginx-1.15.8),使用“start nginx.exe ”进行nginx的启动,如下图所示:

启动成功后,在“任务管理器”中会看到“nginx.exe”进程
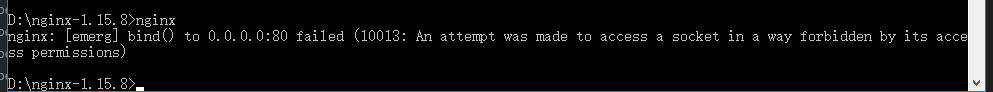
第四步:在浏览器地址栏输入:127.0.0.1,会看nginx欢迎界面;如果发现进程中并没有,那么说明启动失败,你可以到你的D:\nginx-1.15.8目录输入ngnix查看,

解决办法:修改nginx配置文件nginx.conf,将默认端口80改成其他的
server {
listen ;#->8
server_name localhost;
#charset koi8-r;
相应的命令:start nginx.exe 命令了。
nginx.exe -s stop //停止nginx
nginx.exe -s reload //重新加载nginx
nginx.exe -s quit //退出nginx
注:以上的命令中,.exe可以去掉

效果:


三,代理部署项目

2,Vue项目打包

配置ngnix的配置文件nginx.conf,然后重启运行即可
#gzip on;
server {
listen ;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
root F:\project\web\dist;#react/vue项目的打包后的dist
# index index.html index.htm;
# location / {
# try_files $uri $uri/ /index.html;
# }
#代理后台接口
location /api/ {
proxy_pass http://127.0.0.1:9080;#转发请求的地址
proxy_connect_timeout ;#链接超时设置
proxy_read_timeout ;#访问接口超时设置
}
#error_page /.html;
# redirect server error pages to the static page /50x.html
#
error_page /50x.html;
location = /50x.html {
root html;
}
}
参数介绍
proxy_pass http://127.0.0.1:9080;#转发请求的地址;设置被代理服务器的端口或套接字,以及URL
proxy_connect_timeout ;//后端服务器连接的超时时间_发起握手等候响应超时时间
proxy_read_timeout ;//连接成功后_等候后端服务器响应时间_其实已经进入后端的排队之中等候处理(也可以说是后端服务器处理请求的时间)
proxy_send_timeout ;//后端服务器数据回传时间_就是在规定时间之内后端服务器必须传完所有的数据
proxy_buffer_size 256k;//设置从被代理服务器读取的第一部分应答的缓冲区大小,通常情况下这部分应答中包含一个小的应答头,默认情况下这个值的大小为指令proxy_buffers中指定的一个缓冲区的大小,不过可以将其设置为更小
proxy_buffers 256k;//设置用于读取应答(来自被代理服务器)的缓冲区数目和大小,默认情况也为分页大小,根据操作系统的不同可能是4k或者8k
nginx代理部署Vue与React项目的更多相关文章
- Nginx中配置vue,react项目地址
如题 像以前在Nginx中配置域名解析的时候只需要在conf.d文件夹下添加对应的xx.conf文件(当然了你也可以在nginx.conf)下配置. 如果是以前的老项目只需要在配置文件中server内 ...
- 在nginx上部署vue项目(history模式);
在nginx上部署vue项目(history模式): vue-router 默认是hash模式,使用url的hash来模拟一个完整的url,当url改变的时候,页面不会重新加载.但是如果我们不想has ...
- 在nginx上部署vue项目(history模式)--demo实列;
在很早之前,我写了一篇 关于 在nginx上部署vue项目(history模式) 但是讲的都是理论,所以今天做个demo来实战下.有必要让大家更好的理解,我发现搜索这类似的问题还是挺多的,因此在写一篇 ...
- nginx反向代理部署vue项目(history模式)的方法
前言: 根据标题我们要区分出两个信息 1. history 模式部署 ( vue的路由模式如果使用history,刷新会报404错误.) 2. Nginx 做反向代理 问题1思考: vue-route ...
- win10系统本地iis或nginx服务器部署vue.js项目
1.前端框架一般依赖node.js,我们首先要安装node.js.请参考: http://www.cnblogs.com/wuac/p/6381819.html to:安装好node.js后npm也安 ...
- 服务器部署 Vue 和 Django 项目的全记录
本篇记录我在一个全新服务器上部署 Vue 和 Django 前后端项目的全过程,内容包括服务器初始配置.安装 Django 虚拟环境.python web 服务器 uWSGI 和反向代理 Nginx ...
- 关于如何在Linux上使用Nugix反向代理部署net core3.1项目
本文意在教大家如何在Linux上部署net core web项目,本人通过实践已经成功可以通过外网访问我部署在阿里云服务器上的站点. 一:需要用到的东西如下: 1:一个基于net core框架下的we ...
- liunx从0开始部署vue+spring boot项目(包含:安装jdk、mysql、nginx)
单纯记录,若有不合理不规范的地方请忽略. 0.配置JDK 0.下载liunx的jdk解压到/usr/local目录下. tar -xzvf jdk-8u291-linux-x64.tar.gz -C ...
- CentOS+Nginx+Supervisor部署ASP.NET Core项目
对.Net Core的学习和实践,已经进行了一年多的世间,截止目前,微软已经发布.Net Core2.1,关于.NetCore的应用部署的文章比比皆是.今天借此,回顾下.net core环境的部署过程 ...
随机推荐
- MySQL 笔记整理(5) --深入浅出索引(下)
笔记记录自林晓斌(丁奇)老师的<MySQL实战45讲> 5) --深入浅出索引(下) 这次的笔记从一个简单的查询开始: 建表语句是这样的 mysql> create table T ...
- nginx系列1:认识nginx
nginx介绍 nginx是什么呢?可以看下官方网站的定义: nginx [engine x] is an HTTP and reverse proxy server, a mail proxy se ...
- Promise原理讲解 && 实现一个Promise对象 (遵循Promise/A+规范)
1.什么是Promise? Promise是JS异步编程中的重要概念,异步抽象处理对象,是目前比较流行Javascript异步编程解决方案之一 2.对于几种常见异步编程方案 回调函数 事件监听 发布/ ...
- Python HTML解析器BeautifulSoup(爬虫解析器)
BeautifulSoup简介 我们知道,Python拥有出色的内置HTML解析器模块——HTMLParser,然而还有一个功能更为强大的HTML或XML解析工具——BeautifulSoup(美味的 ...
- Java 图片爬虫,java打包jar文件
目录 1. Java 图片爬虫,制作 .jar 文件 spider.java 制作 jar 文件 添加执行权限 1. Java 图片爬虫,制作 .jar 文件 spider.java spider.j ...
- SQL Server 数据库部分常用语句小结(二)
9. 查询备份还原数据库的进度. select command ,percent_complete ,est_time_to_go=convert(varchar,(estimated_complet ...
- SQL Server 索引碎片产生原理重建索引和重新组织索引
数据库存储本身是无序的,建立了聚集索引,会按照聚集索引物理顺序存入硬盘.既键值的逻辑顺序决定了表中相应行的物理顺序 多数情况下,数据库读取频率远高于写入频率,索引的存在 为了读取速度牺牲写入速度 页 ...
- Linux学习历程——Centos 7 mkdir命令
一.命令介绍 mkdir 命令用于创建空白目录格式为“mkdir [选项] 目录”, 除了能够创建单个空白目录,还能结合 -p 参数来递归创建具有嵌套层叠关系的文件目录. -------------- ...
- 如何在 windows server 2008 上面 挂载NFS
首先, 你在一台服务器上面配置好NFS 服务器:然后按照一下步骤: mounting the nfs on windows server 2008 r2: open Windows Server 的D ...
- SQLServer之创建事务未提交读
未提交读注意事项 使用 SET TRANSACTION ISOLATION LEVEL READ UNCOMMITTED 指定会话的锁定级别. 一次只能设置一个隔离级别选项,而且设置的选项将一直对那个 ...
