Platform.Uno介绍
编者语:Xamarin国内很多人说缺乏可用的实例,我在写书过程中在完善一些常用场景的例子,希望帮到大家。Build 2018结束一周了,善友问我要不要谈谈Xamarin的一些变化,但碍于时间有限一直没有付诸行动。想想总得写点什么给大家,其实之前也谈过一些,具体就等日后我的书吧。今天我反而想谈一个在Build上一个引起关注的框架Platform.Uno.
XAML在微软推了快10年,主要应用场景是在WPF , Silverlight, UWP ,当然也扩展到Xamarin,Forms. 如果你有碰过Xamarin.Forms的开发,而你又是一个传统的WPF/UWP程序员,你会发现它们的语法有很多的不同。就以文本标签的控件来说,就有不同的表述,Xamarin.Forms中表述是这样的<Lable />,而在UWP/WPF中就是<TextBlock />,更奇怪的是布局Xamarin.Forms是<StackLayout /> 而在UWP/WPF 中就是<StackPanel />.这种语法差异,让开发人员有很大的疑问,为何一个XAML,有不同表述呢?特别是你是一个传统的WPF/UWP程序员,你去学习Xamarin.Forms就像一个语法堂一样.不少人一直期待XAML Standad尽快出现,从去年Build到现在XAML Standard在我眼里进展是缓慢的, 如果你感兴趣可以去微软官方文档看看(点击进入). 不少人看到Xamarin.Forms,就不由自主地想把自己原来的UWP/WPF界面直接迁移过去,可是因为上面的原因导致失败了,这也让很大部分优秀的XAML程序员放弃。
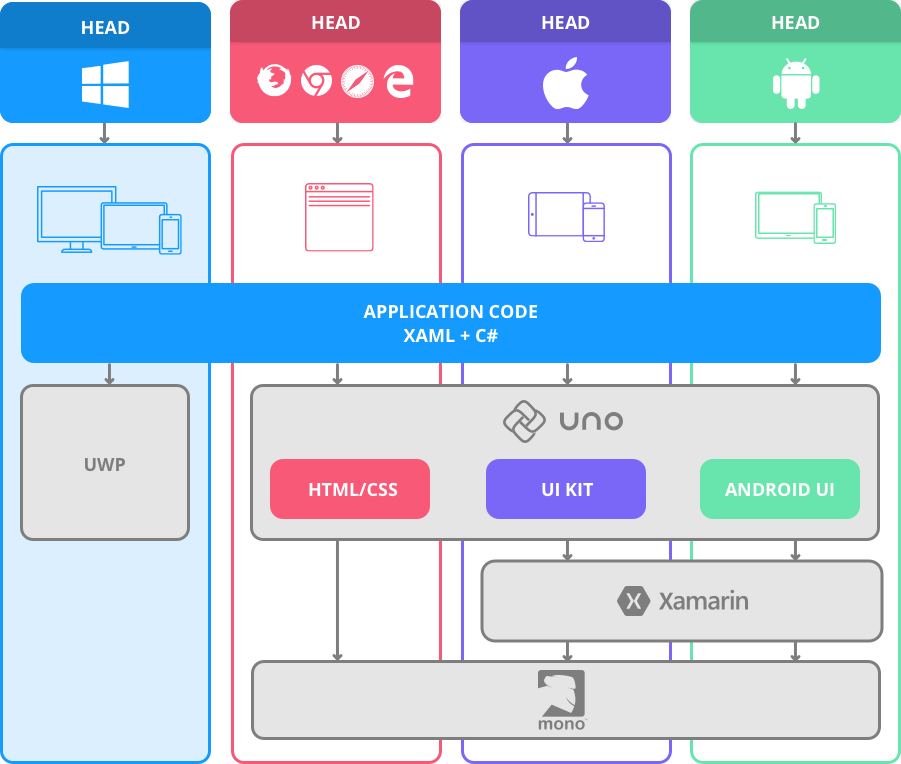
Platform.Uno(进入官网)就是这群优秀XAML程序员的大救星了。 Platform.Uno是一个第三方的框架,他可以让你的UWP XAML无缝接入iOS/Androd,更可以延申到WebAssembly(我一直觉得这就是Silverlight的新变体)。换句话说你可以把不少优秀的XAML自定义控件和一些XAML的特性引入到iOS,Android开发中,我们先来看看官方的一个架构图

Platform.Uno其实是把UWP XAML通过自身封装好的Uno.UI转换成不同平台的界面,并通过Xamarin实现跨平台的代码迁移。一句话就是实现了写Win10 UWP就可以生成iOS/Android/WebAssembly应用了(当然你如果要访问底层API还是需要用到Xamarin的特性的)。
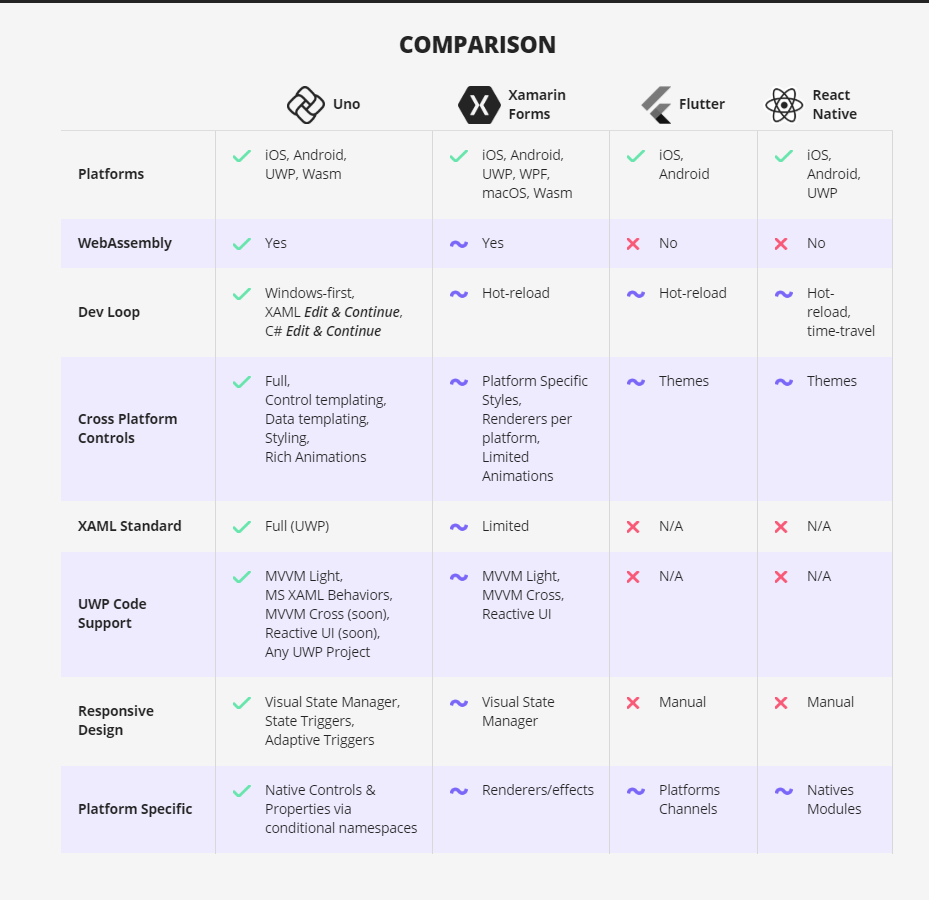
这是官方针对Platform.Uno,和主流的开发工具的比较,你可以看到Platform.Uno的界面开发是全套全面的XAML语言,并且把我一直喜欢用的Trigger属性带回来了。
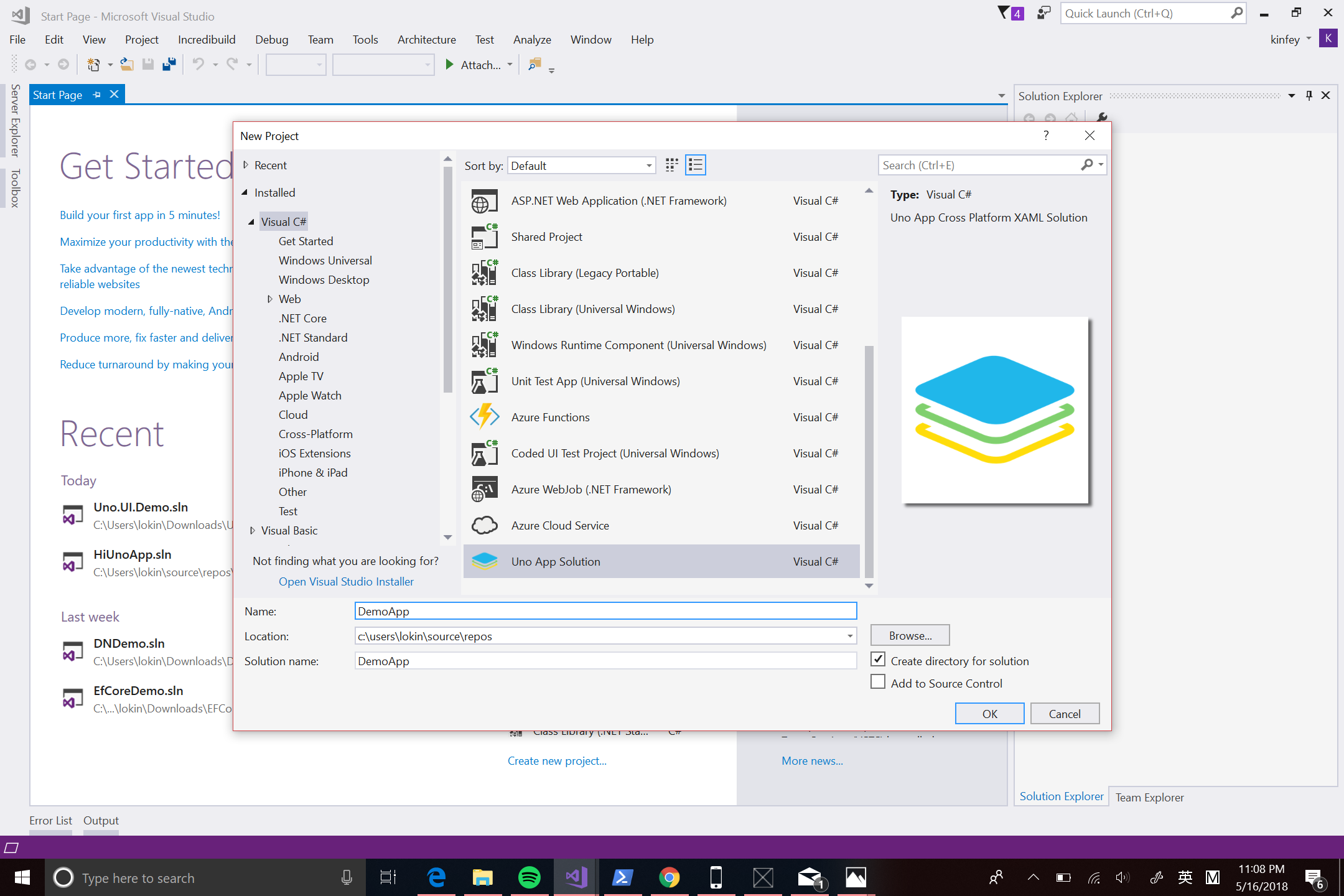
如果你要做Platform.Uno的开发你需要去https://github.com/nventive/Uno.QuickStart 下载Visual Studio 模板,安装成功后就可以创建基于Platform.Uno项目了。
接下来会生成一个Solution,包括iOS/UWP/Android/WebAssembly的项目,更有一个Shared Project是用来放共享的XAML和一些图片资源文件。
我们先来构建一个简单的Model
Video.cs
- using System;
- using System.Collections.Generic;
- using System.Text;
- using Uno;
- namespace HiUnoApp.Shared.Model
- {
- #if __ANDROID__ || __IOS__ || __WASM__
- [Preserve]
- #endif
- public class Video
- {
- public int VideoID { get; set; }
- public string VideoName { get; set; }
- public string Teacher { get; set; }
- public string VideoImage { get; set; }
- }
- public class VideoContent
- {
- public static IList<Video> GetVideoList()
- {
- var videos = new List<Video>
- {
- new Video { VideoID = 1, VideoName = "Demo1", Teacher = "A", VideoImage = "http://jpkc.gdou.com/wechatlive/content/img/cover/th1006402.png" },
- new Video { VideoID = 2, VideoName = "Demo2", Teacher = "B", VideoImage = "http://jpkc.gdou.com/wechatlive/content/img/cover/th1006402.png" },
- new Video { VideoID = 3, VideoName = "Demo3", Teacher = "C", VideoImage = "http://jpkc.gdou.com/wechatlive/content/img/cover/th1006402.png" }
- };
- return videos;
- }
- }
- }
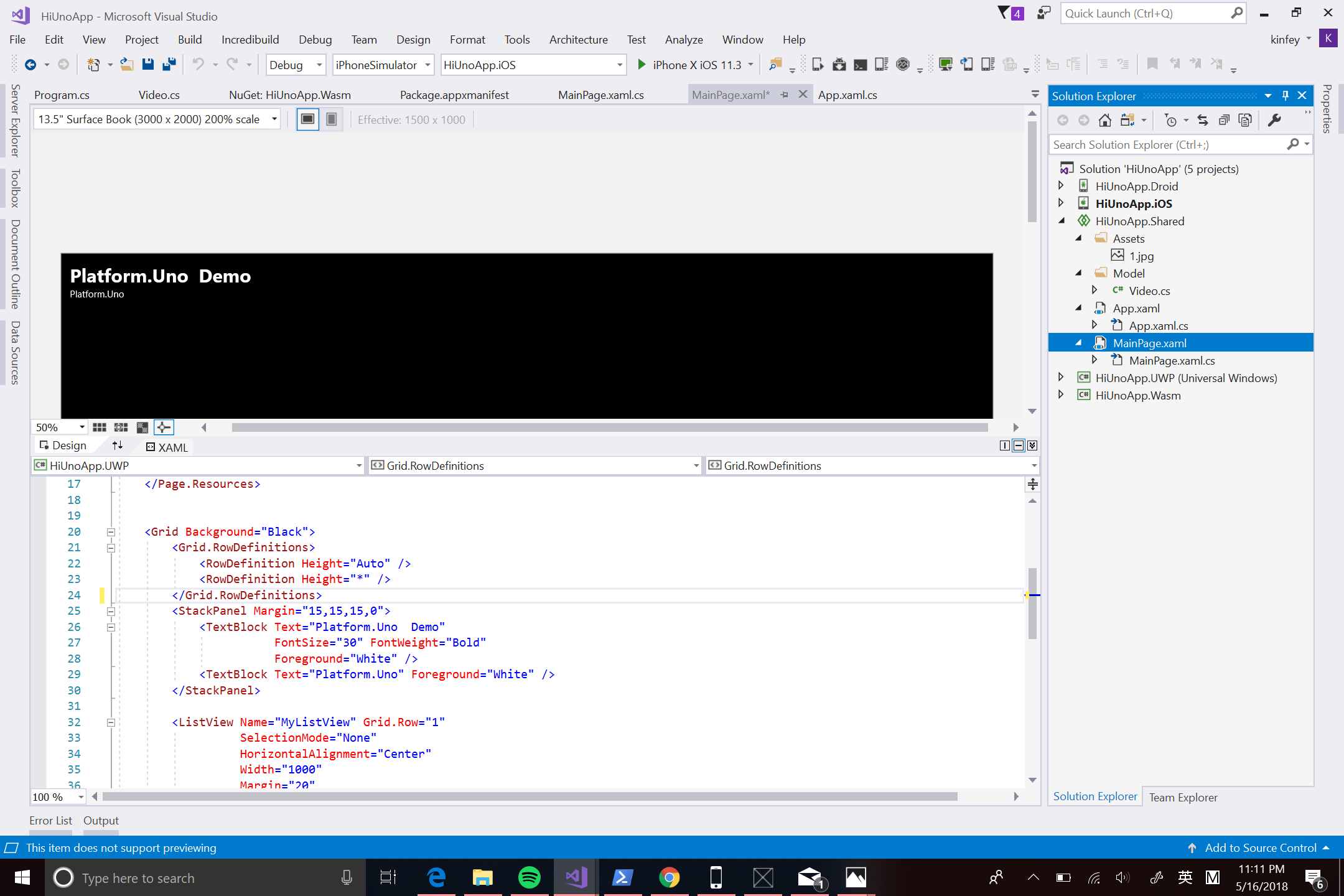
来关注MainPage.xaml 我们用UWP的xaml来秀一段
- <Page
- x:Class="HiUnoApp.MainPage"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- xmlns:local="using:HiUnoApp"
- xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
- xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
- xmlns:data="using:HiUnoApp.Shared.Model"
- xmlns:toolkit ="using:Uno.UI.Toolkit"
- xmlns:ios="http://uno.ui/ios"
- xmlns:android="http://uno.ui/android"
- xmlns:xamarin="http://uni.ui/xamarin"
- mc:Ignorable="d">
- <Grid Background="Black">
- <Grid.RowDefinitions>
- <RowDefinition Height="Auto" />
- <RowDefinition Height="*" />
- </Grid.RowDefinitions>
- <StackPanel Margin="15,15,15,0">
- <TextBlock Text="Platform.Uno Demo"
- FontSize="30" FontWeight="Bold"
- Foreground="White" />
- <TextBlock Text="Platform.Uno" Foreground="White" />
- </StackPanel>
- <ListView Name="MyListView" Grid.Row="1"
- SelectionMode="None"
- HorizontalAlignment="Center"
- Width="1000"
- Margin="20"
- ItemsSource="{Binding}">
- <ListView.ItemTemplate>
- <DataTemplate>
- <StackPanel Margin="8">
- <Image Source="{Binding VideoImage}" Width="160" Height="90" />
- <TextBlock Text="{Binding VideoName}" Foreground="White" HorizontalAlignment="Center" />
- <TextBlock Text="{Binding Teacher}" Foreground="White" HorizontalAlignment="Center" />
- </StackPanel>
- </DataTemplate>
- </ListView.ItemTemplate>
- </ListView>
- </Grid>
- </Page>
MainPage.xaml.cs
- using HiUnoApp.Shared.Model;
- using System;
- using System.Collections.Generic;
- using System.IO;
- using System.Linq;
- using System.Runtime.InteropServices.WindowsRuntime;
- using Windows.Foundation;
- using Windows.Foundation.Collections;
- using Windows.UI.Xaml;
- using Windows.UI.Xaml.Controls;
- using Windows.UI.Xaml.Controls.Primitives;
- using Windows.UI.Xaml.Data;
- using Windows.UI.Xaml.Input;
- using Windows.UI.Xaml.Media;
- using Windows.UI.Xaml.Navigation;
- // The Blank Page item template is documented at http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
- namespace HiUnoApp
- {
- /// <summary>
- /// An empty page that can be used on its own or navigated to within a Frame.
- /// </summary>
- public sealed partial class MainPage : Page
- {
- public MainPage()
- {
- this.InitializeComponent();
- DataContext = VideoContent.GetVideoList();
- }
- }
- }
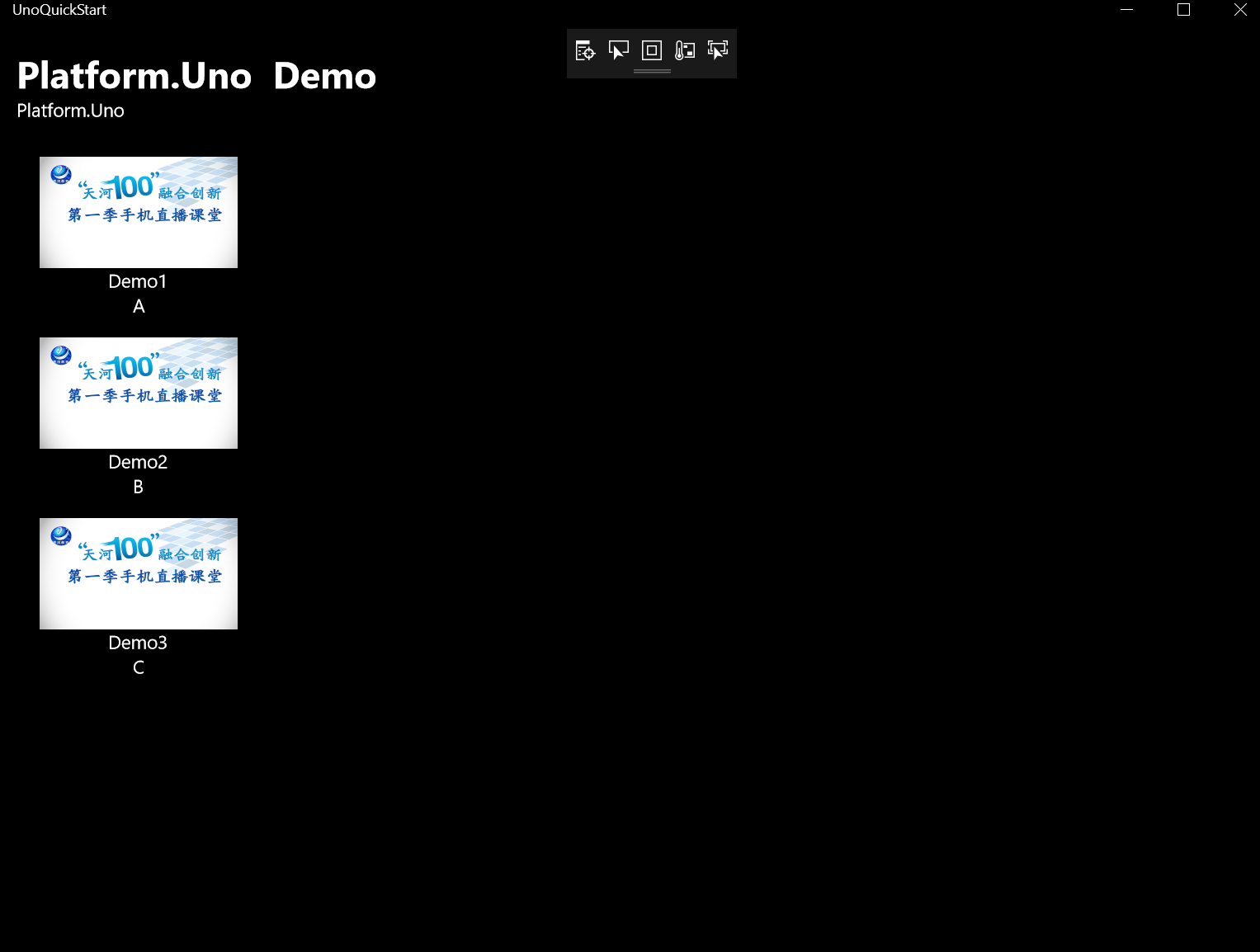
运行一下,当然先走UWP
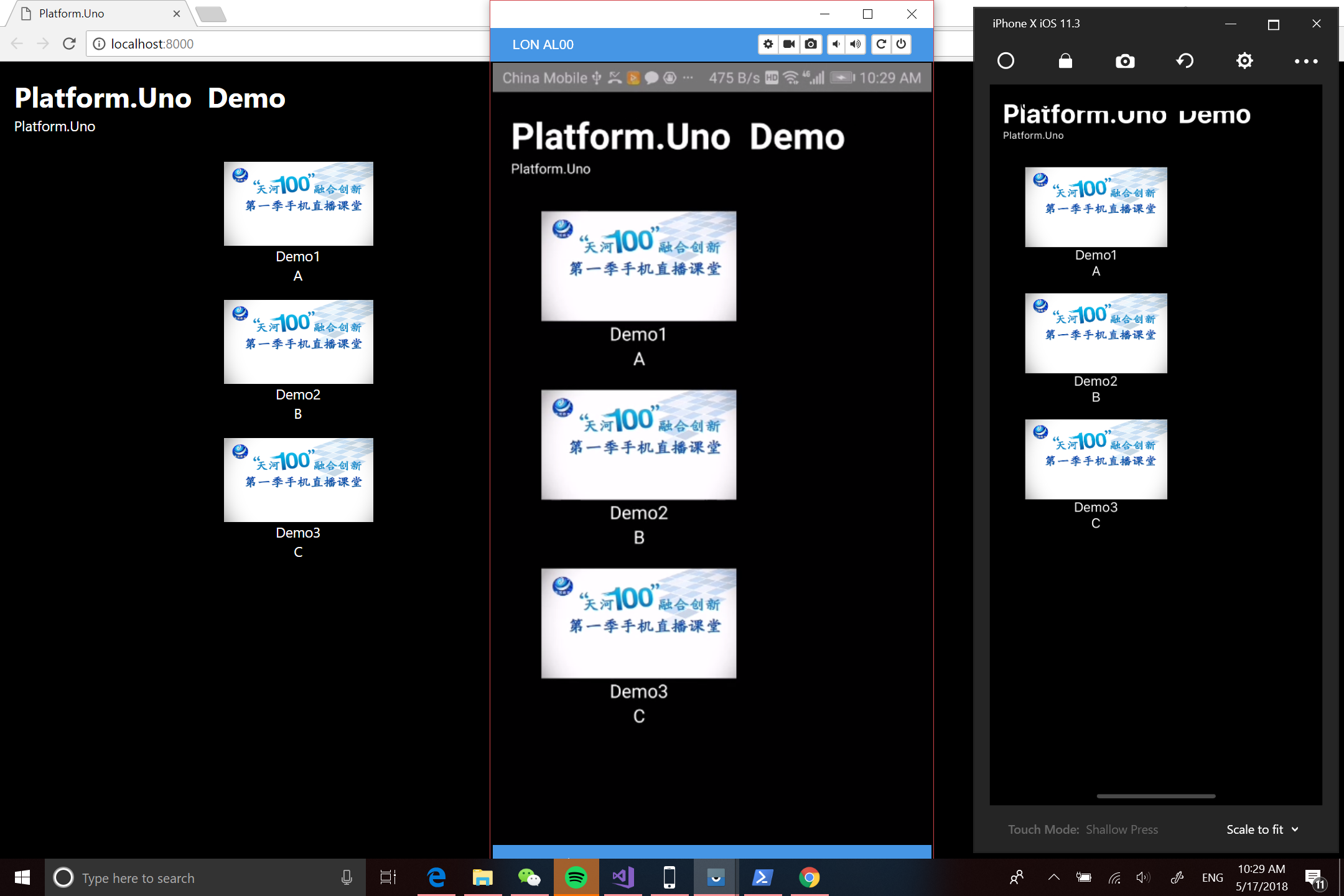
如果你是UWP程序员肯定对下面的操作抱以掌声,因为接下来你的UWP可以无缝地过度到iOS/Android/WebAssembly中
可能你会质疑我的例子比较简单大家可以去看官方的Sample(https://github.com/nventive/Uno.Playground),我这里主要是普及为主. 关于Platform.Uno, 对于Xamarin.Forms有很深的意义,毕竟Win10 UWP程序员其实有不少(或者是隐世),这对在这个生态圈工作的人有了更多工作选择,通过Platform.Uno去补齐了Xamarin.Forms的XAML缺陷,再通过Xamarin实现跨平台。
Demo 下载地址:https://github.com/lokinfey/HiPlatformUnoDemo
Platform.Uno介绍的更多相关文章
- Qt介绍1---QPA(Qt Platform Abstraction)
Qt是一个夸平台的库(一直宣称“Qt everywhere”),但是Qt底层不是夸平台的.比如:Qt中Gui部件的核心类QWidget,该类除了qwidget.h 和 qwidget.cpp两个原文件 ...
- C# 跨平台UI 技术
构建跨平台应用程序的的几种UI技术,以C# 或者其他基于.NET的 语言(诸如:Visual Basic[VB]).本文研究了三种跨平台技术,并讨论了在哪些情况下开发人员可以使用这些技术.本文使你对可 ...
- .NET 6 RC1 正式发布
昨天晚上微软发布了.NET 6的两个RC版本中的第一个版本,该版本将于11月正式发布,作为在开源MIT协议下整合所有不同的.NET开发模组件的开源跨平台实现.这是一个从2014年开始,持续多年的,以改 ...
- .NET周报【11月第1期 2022-11-07】
国内文章 开源·安全·赋能 - .NET Conf China 2022 https://mp.weixin.qq.com/s/_tYpfPeQgyEGsnR4vVLzHg .NET Conf Chi ...
- 【机器学习Machine Learning】资料大全
昨天总结了深度学习的资料,今天把机器学习的资料也总结一下(友情提示:有些网站需要"科学上网"^_^) 推荐几本好书: 1.Pattern Recognition and Machi ...
- 【深度学习Deep Learning】资料大全
最近在学深度学习相关的东西,在网上搜集到了一些不错的资料,现在汇总一下: Free Online Books by Yoshua Bengio, Ian Goodfellow and Aaron C ...
- 分布式系统(Distributed System)资料
这个资料关于分布式系统资料,作者写的太好了.拿过来以备用 网址:https://github.com/ty4z2008/Qix/blob/master/ds.md 希望转载的朋友,你可以不用联系我.但 ...
- 想从事分布式系统,计算,hadoop等方面,需要哪些基础,推荐哪些书籍?--转自知乎
作者:廖君链接:https://www.zhihu.com/question/19868791/answer/88873783来源:知乎 分布式系统(Distributed System)资料 < ...
- java注释指导手册
译文出处: Toien Liu 原文出处:Dani Buiza 编者的话:注解是java的一个主要特性且每个java开发者都应该知道如何使用它. 我们已经在Java Code Geeks提供了丰富 ...
随机推荐
- 从.Net到Java学习第十一篇——SpringBoot登录实现
从.Net到Java学习系列目录 通过前面10篇文章的学习,相信我们对SpringBoot已经有了一些了解,那么如何来验证我们的学习成果呢?当然是通过做项目来证明啦!所以从这一篇开始我将会对之前自己做 ...
- 总结:当静态路由和BGP同时存在时路由优选BGP的两种方法
结论: 方法一.配置BGP协议的外部优先级比静态路由的优先级高,优选BGP. 优点:配置简单. 缺点:全局生效,如果用户有针对某个静态路由想提高优先级,不受动态路由影响,则针对每个静态路由都需要人为提 ...
- WPF:DropShadowEffect 生效
1.BorderThickness = “XX”,xx可以当作阴影四周的宽度 2.BorderBrush="Transparent"
- MySQL外键设置中的的 Cascade、NO ACTION、Restrict、SET NULL
例如: ALTER TABLE stuinfo ADD CONSTRAINT fk_stuinfo FOREIGN KEY(gradeid) REFERENCES grade(id) ON DELET ...
- [20190415]11g下那些latch是共享的.txt
[20190415]11g下那些latch是共享的.txt http://andreynikolaev.wordpress.com/2010/11/23/shared-latches-by-oracl ...
- 使用web3.js监听以太坊智能合约event
传送门: 柏链项目学院 使用web3.js监听以太坊智能合约event 当我们在前端页面调用合约时发现有些数据不会立即返回,这时还需要再调用更新数据的函数.那么这样的方法使用起来非常不便,监听ev ...
- 网络威胁实时地图(CyberThread Real-time Map)
今天跟大家分享一下网络威胁实时地图(CyberThread Real-time Map),从地图上可以看出目前网络威胁情况数据. 点击打开网络威胁实时地图 可以点击demo on/off来看演示.可以 ...
- HP ML150 G6 服务器硬件介绍
前面板和背面板组件介绍: 1 介质托架 12 系统运行状况 LED 指示灯 2 USB 2.0 端口 (2) 13 AC ...
- Elixir 分布式平台
概述 分布式平台的核心在于并发,容错. 而 Elixir 的优势正是在于对于并发和容错的处理. 分布式模型 CSP(Communicating Sequential Process) 模型 :: 多个 ...
- Building Lambda Architecture with Spark Streaming
The versatility of Apache Spark’s API for both batch/ETL and streaming workloads brings the promise ...