jQuery使用(十):jQuery实例方法之位置、坐标、图形(BOM)
- offset()
- position()
- scrollTop()、scrollLeft
- width()、height()
- innerWidth()、outerWidth()、innerHeight()、outerWidth()
jQuery坐标图形大小相关
offset()
返回或设置元素距离浏览器的距离{top,left}

设置浏览器距离会累计父级的浏览器距离,当设置值小于父级相对浏览器距离时会出现负样式值。
具体参数和使用方法参考手册:http://www.runoob.com/jquery/css-offset.html
position()
返回jQuery对象中第一个DOM相对于父级的距离

即相对于父级元素链上第一个定位元素的距离。(这个方法不能设置值)
具体参数和使用方法参考手册:http://www.runoob.com/jquery/css-position.html
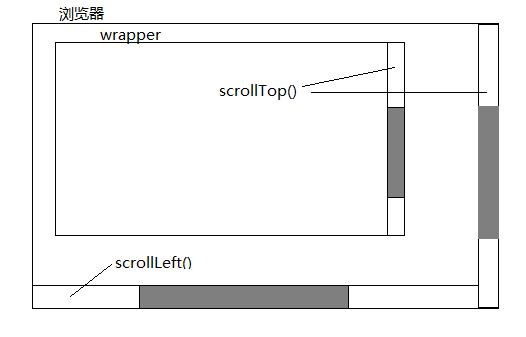
scrollTop()、scrollLeft
返回窗口或者出现滚动条的元素的纵向和横向滚动条的距离。

获取浏览器滚动条的距离:$(window).scrollTop();
获取元素上的滚动条距离:$(".wrapper").scrollTop();
width()、height()
设置和返回元素的宽高(content区域)
innerWidth()、innerHeight()
返回第一个匹配元素的内部宽高(content+padding)
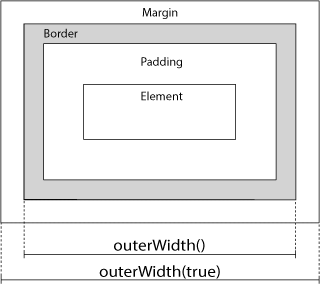
outerWidth()、outerWidth()
返回第一个匹配元素的外部宽高(padding+border)
outerWidth(true)、outerWidth(true)
传入参数true以后就会返回(padding + borde + margin)

jQuery使用(十):jQuery实例方法之位置、坐标、图形(BOM)的更多相关文章
- jQuery 第五章 实例方法 事件
.on() .one() .off() .trigger() .click / keydown / mouseenter ... .hover() ----------------------- ...
- jQuery滚动条回到顶部或指定位置
jQuery滚动条回到顶部或指定位置 在很多网站,为了增强用户体验,我们会看到回到顶部的按钮,不用手动拖拽滚动条就能回到顶部,非常方便.下面就介绍用jquery实现的滚动到顶部的代码 $(functi ...
- 第四十四课:jQuery UI和jQuery easy UI
jQuery UI是jQuery官方提供的功能效果和UI样式.作为官方出的东西,它一直没有被人们看重,一是它没有datagrid,tree等UI库必备的东西,二是它修改太过频繁,体积庞大.其实它所有以 ...
- jQuery 第五章 实例方法 详解内置队列queue() dequeue() 方法
.queue() .dequeue() .clearQueue() ------------------------------------------------------------------ ...
- jQuery 第四章 实例方法 DOM操作之data方法
jquery 里面 的 data 方法比较重要, 所以成一个模块写: 首先, 得知道 data() 干嘛用的, 看淘宝上 有自定义的属性, 为data - 什么什么, 这是为了dom 跟数据有 ...
- 从零开始学习jQuery (四) 使用jQuery操作元素的属性与样式
本系列文章导航 从零开始学习jQuery (四) 使用jQuery操作元素的属性与样式 一.摘要 本篇文章讲解如何使用jQuery获取和操作元素的属性和CSS样式. 其中DOM属性和元素属性的区分值得 ...
- jQuery学习-什么是jquery? Js与jquery之间的关系 Jquery选择器
1. 什么是jQuery以及学习的意义等 jQuery是一个js库 JS库是什么? 把常用的方法,进行封装,封装到一个单独的js文件当中,要用的时候直接调用. 学习jQuery主要学什么? 学习jQ ...
- 区别和详解:jQuery extend()和jQuery.fn.extend()
1.认识jQuery extend()和jQuery.fn.extend() jQuery的API手册中,extend方法挂载在jQuery和jQuery.fn两个不同对象上方法,但在jQuery内部 ...
- jQuery.extend和jQuery.fn.extend的区别?
jquery 本身 是由 Resig: 莱希格, 一个美国的小伙子小伙伴开发的, 在2005年 prototype发表之后, 在2006年1月发表的, 后来进入mozilla工作, mozilla的j ...
随机推荐
- 能ping通虚拟机,但snmp报文 Destination unreachable(Host administratively prohibited
如题目,使用virtual box 虚拟机,虚拟机系统为centos6.5, 主机系统为win10 内外设置ip在同一网段后,互相能ping通,centos 系统开启snmp服务,此处说明以下, sn ...
- centos简单的后台运行
# 忽略输出文件 nohup java FileTest > /dev/null 2>&1 &
- spark-2.4.0-hadoop2.7-安装部署
1. 主机规划 主机名称 IP地址 操作系统 部署软件 运行进程 备注 mini01 172.16.1.11[内网] 10.0.0.11 [外网] CentOS 7.5 Jdk-8.zookeepe ...
- LeetCode算法题-Reshape the Matrix(Java实现)
这是悦乐书的第264次更新,第277篇原创 01 看题和准备 今天介绍的是LeetCode算法题中Easy级别的第131题(顺位题号是566).在MATLAB中,有一个非常有用的函数叫做'reshap ...
- LeetCode算法题-Island Perimeter(Java实现)
这是悦乐书的第238次更新,第251篇原创 01 看题和准备 今天介绍的是LeetCode算法题中Easy级别的第105题(顺位题号是463).您将获得一个二维整数网格形式的地图,其中1代表土地,0代 ...
- Python开发【前端篇】HTML
1.html概述和基本结构 html概述 HTML是 HyperText Mark-up Language 的首字母简写,意思是超文本标记语言,超文本指的是超链接,标记指的是标签,是一种用来制作网页的 ...
- Managing Large State in Apache Flink®: An Intro to Incremental Checkpointing
January 23, 2018- Apache Flink, Flink Features Stefan Richter and Chris Ward Apache Flink was purpos ...
- 转://linux下的CPU、内存、IO、网络的压力测试工具与方法介绍
转载地址:http://wushank.blog.51cto.com/3489095/1585927 一.对CPU进行简单测试: 1.通过bc命令计算特别函数 例:计算圆周率 echo "s ...
- Oracle 查询表对应的索引
select col.table_owner "table_owner", idx.table_name "table_name", col.index_own ...
- [Oracle维护工程师手记]为什么flashback 的时候既需要 flashback log ,又需要 archive log?
为什么flashback 的时候既需要 flashback log ,又需要 archive log 呢? 如果数据库的活动不是很频繁,可以看到,其flashback log 是比较小的.那么是通过怎 ...
