element-ui表单form和rules踩坑
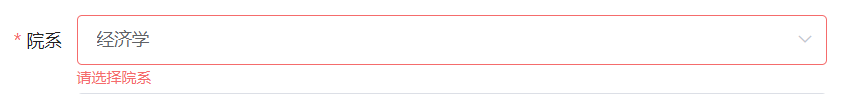
问题:

代码:
<el-form ref="form" :rules="rules" :model="form" label-width="140px">
<el-form-item prop="basicInfo.departmentNo" label="院系">
<el-select v-model="form.basicInfo.departmentNo" class="elSelect">
<el-option
v-for="item in departments"
:key="item.id"
:label="item.text"
:value="item.id"
></el-option>
</el-select>
</el-form-item>
</el-form> export default {
data(){return{
form:{basicInfo:{departmentNo:"021"}}
// 规则验证
rules: {
departmentNo: [
{ required: true, message: "请选择院系", trigger: "blur" }
]
}
}}
rules: {
basicInfo:{
departmentNo: [
{ required: true, message: "请选择院系", trigger: "blur" }
]
}
}
注意坑:
data中的form要和rules结构完全一样,一一对应,上述代码中departmentNo在form的basicInfo对象中,rules中也要basicInfo对象中定义规则,在prop中要定义的和v-model的一样
element-ui表单form和rules踩坑的更多相关文章
- 关于vue.js element ui 表单验证 this.$refs[formName].validate()的问题
方法使用前需了解: 来自”和“小编的小提示: 首先打印一下this.$refs[formName],检查是否拿到了正确的需要验证的form. 其次在拿到了正确的form后,检查该form上添加 ...
- vue开源Element UI表单设计及代码生成器
在日常的开发工作中,表单开发是较为繁琐且重复的.本文介绍一个我自己写的,提高开发效率的小工具. 1 可视化设计器 设计器基于Element UI ,可通过点击或拖拽的方式设计基本表单, 设计器生成的代 ...
- vue踩坑:vue+ element ui 表单验证有值但验证失败。
一.如图:有值但是验证失败 二. <el-form :model="form" :rules="rules"> <el-form-item l ...
- (vue.js)element ui 表单重置
el-form需要接收一个model,并且需要配合el-form-item一起使用,并且在el-form-item上绑定prop属性,resetField方法才能好使. <el-form :mo ...
- Element Ui使用技巧——Form表单的校验规则rules详细说明
Element UI中对Form表单验证的使用介绍: Form 组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则,并将 Form-Item的 prop 属性设置为需校验的字段名 ...
- [入门到吐槽系列] Webix 10分钟入门 二 表单Form的使用
前言 继续接着上一篇的webix入门:https://www.cnblogs.com/zc22/p/15912342.html.今天完成剩下两个最重要的控件,表单和表格的使用.掌握了这两个,整个Web ...
- jquery插件-表单验证插件-rules
ruels方法 1说明:查看.新增.移除一个表单控件的验证规则 2使用: 表单控件.rules(); 参数: rules() 返回元素的验证规则 rules('add',rules) 增加验证规则 r ...
- amazeui学习笔记--css(HTML元素3)--表单Form
amazeui学习笔记--css(HTML元素3)--表单Form 一.总结 1.form样式使用:在容器上添加 .am-form class,容器里的子元素才会应用 Amaze UI 定义的样式. ...
- vue+element 动态表单验证
公司最近的项目有个添加动态表单的需求,总结一下我在表单验证上遇到的一些坑. 如图是功能的需求,这个功能挺好实现的,但是表单验证真是耗费了我一些功夫. vue+element在表单验证上有一些限制,必须 ...
随机推荐
- ICL2019E
https://www.codechef.com/ICL2019/problems/ICL1906 两个整数,[0,1e5]操作1是让两个数同时减1(只有都大于0的时候才可以用)操作2可以让一个数乘 ...
- laravel之数据库增删改查
- tomcat多实例
//结合博主之前的安装tomcat的博文一起看,tomcat多实例就是在不同路径启动多个tomcat,然后在本机不同端口启动 [root@ycj ~]# cd /usr/local/src/ [roo ...
- 屏蔽登录QQ后总是弹出的QQ网吧页面
不知道从什么时候开始的,每次登录QQ的时候,有个叫qq网吧的页面都会弹出来,腾讯你是撒吗?这个公司真是死性不改.按照它的提示,已经设置了好几次这是我家,这特么不是网吧,然并卵.你说它技术不行吧,它堪称 ...
- Django数据库,在原有表中添加新字段
1.在你要添加新字段的app的 models.py 文件中添加需要新增的字段(这里新增的是dress字段): from django.db import models # Create your mo ...
- oracle初级语法
--select关键字第一个句型: select emp.ename,emp.sal from emp; --from 关键字后面跟 需要查询表名: select ename from emp; -- ...
- 免登陆下载jdk
linux下使用wget免登陆获取jdk对应版本gz包 wget --no-check-certificate --no-cookies --header "Cookie: oracleli ...
- Spark入门到精通--(第八节)环境搭建(Hadoop搭建)
上一节把Centos的集群免密码ssh登陆搭建完成,这一节主要讲一下Hadoop的环境搭建. Hadoop下载安装 下载官网的Hadoop 2.4.1的软件包.http://hadoop.apache ...
- 剑指offer-扑克牌顺子
题目描述 LL今天心情特别好,因为他去买了一副扑克牌,发现里面居然有2个大王,2个小王(一副牌原本是54张^_^)...他随机从中抽出了5张牌,想测测自己的手气,看看能不能抽到顺子,如果抽到的话,他决 ...
- 图解:window与BOM的关系
window与BOM的关系: 1.https://www.jianshu.com/p/f5409202a835
