用servlet验证密码2
function createXMLHttpRequest() {
var XMLHttpRequest1;
if (window.XMLHttpRequest) {
XMLHttpRequest_test = new XMLHttpRequest();
} else if (window.ActiveXObject) {
try {
XMLHttpRequest_test = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
XMLHttpRequest_test = new ActiveXObject("Microsoft.XMLHTTP");
}
}
return XMLHttpRequest_test;
}
function ajax() {
var un=document.getElementById("username").value;
var pw=document.getElementById("password").value;
var XMLHttpRequest_test = createXMLHttpRequest();
//指明相应页面
var url = "LoginServlet";
XMLHttpRequest_test.open("POST", url, true);
//请求头,保证不乱码
XMLHttpRequest_test.setRequestHeader("Content-Type",
"application/x-www-form-urlencoded");
//将两个参数传到servlet
XMLHttpRequest_test.send("userName=" +un+ "&passWord=" + pw);
//处理从servlet返回的结果
XMLHttpRequest_test.onreadystatechange = function() {
//这个4代表已经发送完毕之后
if (XMLHttpRequest_test.readyState == 4) {
//200代表正确收到了返回结果
if (XMLHttpRequest_test.status == 200) {
//弹出返回结果
//alert(XMLHttpRequest_test.responseText);
var result=XMLHttpRequest_test.responseText;
if(result=="1"){
//登陆成功
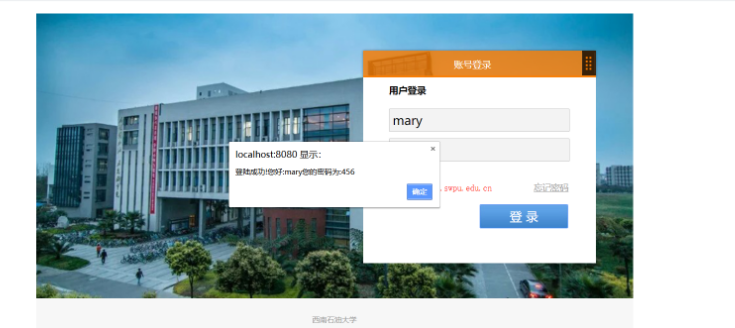
alert("登陆成功!您好:"+un+"您的密码为:"+pw);
}else if(result=="2"){
//更换class
var hh = document.getElementById("hd");
hh.className="msg";
hh.innerText = "用户名或密码不能为空";
}else{
//更换class
var hh = document.getElementById("hd");
hh.className="msg";
hh.innerText = "用户名或密码错误";
}
} else {
//如果不能正常接受结果,你肯定是断网,或者我的服务器关掉了。
alert("网络连接中断!");
}
}
}
return false;//阻止提交,也就是防止原页面刷新导致修改的界面一闪而过
}
package com.swpu; import java.io.IOException;
import java.io.PrintWriter;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.Statement; import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; /**
* Servlet implementation class LoginServlet
*/
@WebServlet("/LoginServlet")
public class LoginServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
private String User;
private String Password; String sql=null;
Connection conn=null;
Statement stmt=null;
ResultSet rs=null; boolean isLoing=false; /**
* @see HttpServlet#HttpServlet()
*/
public LoginServlet() {
super();
// TODO Auto-generated constructor stub
} /**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
response.getWriter().append("Served at: ").append(request.getContextPath());
} /**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
response.setContentType("text/html;charset=UTF-8");
response.setCharacterEncoding("utf-8");
PrintWriter out=response.getWriter();
//获取参数
User=request.getParameter("userName");
Password=request.getParameter("passWord"); //连接数据库检测用户名和密码
try {
//连接数据库
DriverManager.registerDriver(new com.mysql.jdbc.Driver());
conn=DriverManager.getConnection("jdbc:mysql://localhost:3306/homework?useUnicode=true&characterEncoding=UTF-8","root","root");
stmt=conn.createStatement();
sql="select password from login_tb where user='"+User+"'";
rs=stmt.executeQuery(sql); if(rs.next()) {
//获取输入用户名的密码进行检验,若与输入的一致则isLogin置为true,反之置false
String pw=rs.getString("password");
if (pw.equals(Password)) {
isLoing=true;
}else {
isLoing=false;
}
}else {
//若未查询到用户的存在也置为false
isLoing=false;
} } catch (Exception e) {
// TODO: handle exception
e.printStackTrace();
}finally {
try {
if(rs!=null)
rs.close();
if(stmt!=null)
stmt.close();
if(conn!=null)
conn.close();
} catch (Exception e2) {
// TODO: handle exception
e2.printStackTrace();
}
} if(isLoing) {
//这个字符串将会在js中被接收
//1代表登录成功
//2代表用户名或密码为空
//3代表用户名或密码错误
out.write("1");
}else if(User==""||Password==""){
out.write("2");
}else {
out.write("3");
}
out.close();
} }


用servlet验证密码2的更多相关文章
- javascript中怎样验证密码是否含有特殊符号、数字、大小写字母,长度是否大于6小于12
今天在温习了一下以前学过的知识,一般常用验证密码是通过正则表达式或是通过ASCII 一.用AscII码来验证
- php验证用户名是否以字母开头与验证密码
验证用户名是否以字母开头与验证密码只能为数字和字母的组合代码三款三种常用验证函数 验证邮箱地址格式 验证密码只能为数字和字母的组合 验证用户名是否以字母开头代码哦,这是用户注册时或提交表单时会用的哦 ...
- JS简单验证密码强度
<input type="password" id="password" value=""/><button id=&qu ...
- Servlet校验密码之Mariadb篇
Servlet校验密码之Mariadb篇 先放图-- 数据库: 效果图: 整体来说与上一篇差距不大,这次主要是采用数据库来进行校验,我使用的是Mariadb,安装与配置不用我说 主要有一点,导入连接器 ...
- Django form表单功能的引用(注册,复写form.clean方法 增加 验证密码功能)
1. 在app下 新建 forms.py 定义表单内容,类型models from django import forms class RegisterForm(forms.Form): userna ...
- ansible批量验证密码
author: headsen chen date: 2018-08-31 20:45:49 综合比较salt-ssh,ansible .sshpass等批量验证100台机器的密码,最好推荐用ans ...
- apply-register-acl 参数允许FreeSWITCH分机注册/拨打不验证密码
今天调试 发现 注册的分机 的 `Auth-User` 居然是 `unknown` !!! 怎么回事? 仔细对比检查 发现, internal profile 指定了 `apply-register- ...
- Servlet验证
一.servlet代码 二.验证 三.总结 在这个servlet验证过程当中,主要是解码方式的运用,特别是输入中文时容易出现乱码.在表单的action中需要输入路径. 四.网盘 链接:https:// ...
- 第一百五十一节,封装库--JavaScript,表单验证--密码确认验证--回答验证--电子邮件验证加自动补全
封装库--JavaScript,表单验证--密码确认验证--回答验证--电子邮件验证加自动补全 效果图 html <div id="reg"> <h2 class ...
随机推荐
- ABP入门系列之2——ABP模板项目
进入官网下载模板项目 依次按下图选择: 输入验证码开始下载 下载提示: 二.启动项目 使用VS2017打开项目,还原Nuget包: 设置以Web结尾的项目,设置为启动项目: 打开Web.config, ...
- Go语言文件操作
打开和关闭文件 os.Open()函数能够打开一个文件,返回一个*File和一个err. file.close()方法能够关闭文件. //打开和关闭文件 func main() { file,err ...
- vs编译过程中出的错
如果运行时出现这样的错,关闭正在运行的.exe文件,即可正常运行
- JS(JavaScript)的进一步了解4(更新中···)
基类Object的子类有 Function Array Number Boolean String Date Math RegExp 函数 数组 数字 布尔 字符串 日期 算数 正则 都 ...
- [524.A]2019-05-02(星期四)登顶梧桐山邀请
*** 看房活动召集 ***五一期间天气炎热, 除了登山活动, 还将组织看房活动.拥有一套自己的住房是很多深圳人的梦想.政府十三五期间计划供应人才住房和保障性住房35万套, 与需求相比仍很少, 排队的 ...
- Ubuntu 14.04 安装 sysrepo v0.7.5
参考: Tentative gNMI support with sysrepo protobuf-c/protobuf-c Ubuntu 14.04 安装 sysrepo v0.7.5 安装依赖: s ...
- python笔记--异常处理
Python异常处理 常见异常 AttributeError:属性错误,特性引用和赋值失败时会引发属性错误 NameError:试图访问的变量名不存在 SyntaxError:语法错误,代码形式错误 ...
- 从svn到git开发转变
前言:目前的公司的开发技术还是处于刀耕火种的年代,react,vue已经火到不行了,可是还在用jQuery一遍遍处理着dom.版本控制用的是svn,这里也不是说svn不好,在windows下svn的“ ...
- C# 如何获取可执行文件路径的上上级目录
1. DirectoryInfo di = new DirectoryInfo(string.Format(@"{0}..\..\", Application.StartupPat ...
- Ubuntu 18.04.1安装Nginx
一.安装Nginx所需的环境 Ubuntu可以通过apt源安装以下依赖库,CentOS可以通过yum安装 1.Nginx是C语言开发,需要gcc依赖库 先检查本机是否有gcc环境 gcc -v 如果没 ...
