node.js安装express模块应用服务框架
1.创建工程文件夹case-04
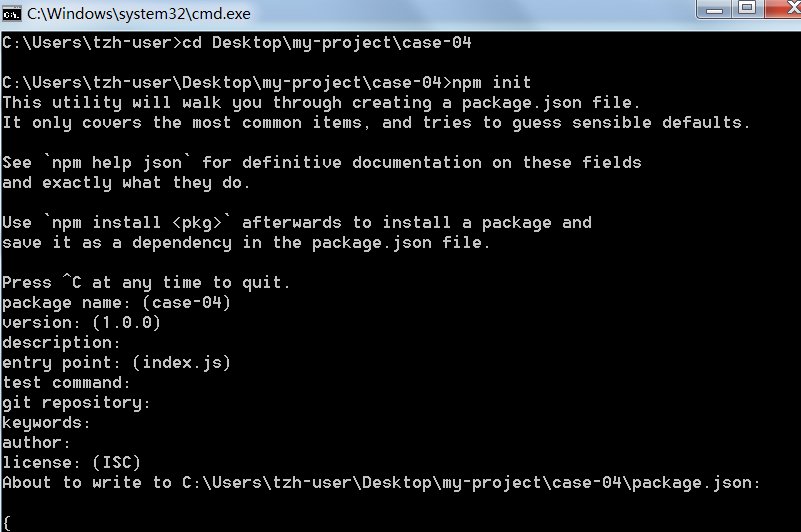
2.在终端窗口进入文件夹目录,并输入:npm init,并一路回车,最后看到在case-04文件夹里自动生成了package.json 文件

3.打开vscode,进入case-04文件目录并在目录下创建app.js文件
4.安装express模块:
右键package.json,选择open in terminal ,在vscode出现的终端下,输入:npm install express--save
,case-04文件夹里会出现node_modules文件夹(检查文件夹里面是否有express文件夹),并自动在package.json 里添加dependencies代码
5.在case-03文件夹下创建public文件夹(静态资源库)
6.在case-04文件目录下创建public文件夹,并在里面放置静态html文件
7.添加app.js 代码,下图为app.js代码

node.js安装express模块应用服务框架的更多相关文章
- node.js中express模块创建服务器和http模块客户端发请求
首先下载express模块,命令行输入 npm install express 1.node.js中express模块创建服务端 在js代码同文件位置新建一个文件夹(www_root),里面存放网页文 ...
- node.js的express模块实现GET和POST请求
一.环境 1.安装express npm i express@4.17.1 // 安装express模块 2.安装nodemon npm i nodemon -g 3.安装cors npm insta ...
- node.js使用express模块创建web服务器应用
1.安装express模块 在命令行输入 npm install body-parser --save npm install express --save 2.创建app.js文件 /*应用程序入口 ...
- node.js安装express框架(1)
一.全局安装express 使用express首先确保你的node.js已经安装好了环境变量配置成功,安装了npm或者cnpm 你可以在终端上面输入node -v查看你的node版本号 打开cmd终端 ...
- Node.js 安装第三方模块包(npm),通过 package.json配置信息安装项目依赖的模块
npm下载安装的第三方模块包官网(提供包名和使用方法):https://www.npmjs.com/ 淘宝镜像(国内,比较快):https://npm.taobao.org/ commonjs01.j ...
- node.js 安装express 提示 command is not found
肯定有遇到这样的问题. 在执行express -e app时,出现 command is not found 此时需要执行 : $ npm install -g express-generator 你 ...
- node.js安装本地模块遇到的目录锁定问题【新手问题】
昨天发过文字版的,后来以为问题没解决就删除,今天偷个懒,直接上图. 被书中的介绍给误导了,虽然和书中不一样,但实际上自己练习写的模块已经是可用了.也犯了个常识性的错误:Warn一般不会有太大的影响.
- Node.js基于Express框架搭建一个简单的注册登录Web功能
这个小应用使用到了node.js bootstrap express 以及数据库的操作 :使用mongoose对象模型来操作 mongodb 如果没了解过的可以先去基本了解一下相关概念~ 首先注 ...
- node.js使用express框架进行文件上传
关于node.js使用express框架进行文件上传,主要来自于最近对Settings-Sync插件做的研究.目前的研究算是取得的比较好的进展.Settings-Sync中通过快捷键上传文件,其实主要 ...
随机推荐
- 二分法bug修复
public class Main { public static void main(String[] args) { int[] arr = {1,2,3,4,5,6,7,8,9,10}; int ...
- 创建我的vue项目
vue-cli 全局安装 1.命令行执行:npm install --global vue-cli: ------也可以用这个命令下载新版本 2.安装完成以后 可以输入命令 :vue 回车,可以看到针 ...
- datagridview 添加数据库数据
private void btnadd_Click(object sender, EventArgs e) { string str = @"Data Source=(localdb)\MS ...
- oracle数据库创建用户
--4.1 创建表空间 CREATE TABLESPACE mdm_data DATAFILE 'D:\soft\Oracle\oracl\oradata\mdm_data01.dbf' SIZE 3 ...
- 外网访问内网Docker容器
外网访问内网Docker容器 本地安装了Docker容器,只能在局域网内访问,怎样从外网也能访问本地Docker容器? 本文将介绍具体的实现步骤. 1. 准备工作 1.1 安装并启动Docker容器 ...
- CodeForces - 468A
Little X used to play a card game called "24 Game", but recently he has found it too easy. ...
- IDEA中Git的更新、提交、还原方法
第一步:在提交项目之前必须先对项目进行更新,此项特别重要,如果不进行更新,别人有项目提交到服务器上,那么你的项目将会提交不上去,使用git解决冲突会比较麻烦,即使你解决了冲突,但是有时候不注意会冲掉别 ...
- 《一些神奇的JS功效》
1: async 异步回调 (ES6) async function test(){ console.log("hello wolrd"); } test().then(funct ...
- Hadoop2-HDFS学习笔记之入门(不含YARN及MR的调度功能)
架构 Hadoop整体由HDFS.YARN.MapReduce三大部分组成,推荐架构参考:https://www.cnblogs.com/zhjh256/p/10573684.html. 注:2.x的 ...
- style.left offsetLeft offsetwidth clientLeft clientWidth scrollLeft scrollWidth
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
