vue重温之mint-ui------------点击事件绑定
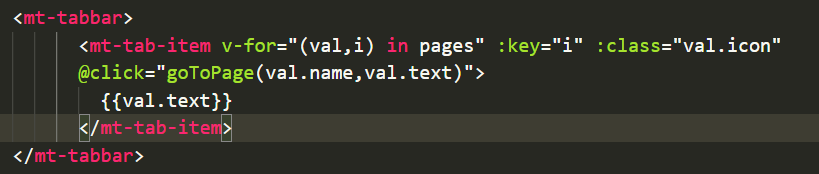
第一次接触mint-ui,在使用它的tabbar时,为了达到点击切换页面的效果,采用了点击事件的方式,然后就碰到了这么个问题:
是的,点击事件是不起作用的。
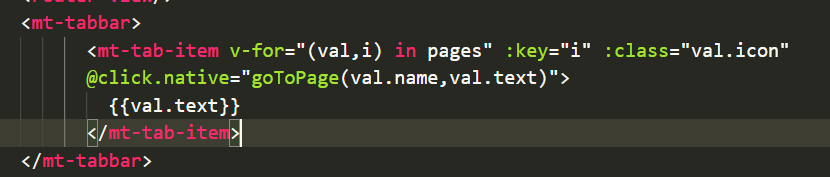
然后刚好一个朋友也在做这块,而且有一段时间了,多多交流咯,哈哈,其实是请教,此时的tabbar是有自己的默认事件的,需要阻止后才能触发绑定的click函数,具体如下:
这样就可以了。
vue重温之mint-ui------------点击事件绑定的更多相关文章
- vue中解决拖动和点击事件的冲突
BUG说明: 鼠标上下方向拖拽,如果松开时鼠标位于悬浮按钮上会默认执行click事件,经验证,click事件与mouse事件的执行顺序为onmousedown =>onmouseup => ...
- elemnt UI点击事件失效,得到tab的序号
在用element 的tab的时候发现 事件绑定没有作用 看了官网才知到内置有回掉函数 绑定的地方是 <el-tabs></el-tabs> <template> ...
- jQuery点击事件绑定onClick和on()
一.静态绑定 (1)onclick方法 jsp代码 <button href="javascript:;" class="weui_btn weui_btn_min ...
- angular,vue,react的基本语法—动态属性、事件绑定、ref,angular组件创建方式
基本语法: 动态属性: vue: v-bind:attr="msg" :attr="msg" react: attr={msg} angular [attr]= ...
- vue和iview中native点击事件修饰
在父组件中给子组件绑定一个原生的事件,就将子组件变成了普通的HTML标签,不加'. native'事件是无法触 在vue中使用iview的dropdownMenu 上单纯的@click也不生效,要写成 ...
- Vue触发input选取文件点击事件
CSS .upload-btn-box { margin-bottom: 10px; button { margin-right: 10px; } input[type=file] { display ...
- React map生成元素添加点击事件绑定this
问题 使用.map(function(Item)生成元素添加onClick事件:onClick={this.provinceChange.bind(this, "99")}时,前台 ...
- 记录Vue和Jquery混合开发中关于点击事件的一个bug
最近比较急的接手了公司的微信服务号项目,采用的技术栈主要是jq和vue.在项目中之前碰见过jq写的$().on('click',function(){})点击事件不起作用,只能写在vue实例中的met ...
- vue.js click点击事件获取当前元素对象
Vue.js可以传递$event对象 <body id="app"> <ul> <li v-on:click="say('hello!', ...
随机推荐
- vue+uwsgi+nginx部署路飞学城
vue+uwsgi+nginx部署路飞学城 有一天,老男孩的苑日天给我发来了两个神秘代码,听说是和mjj的结晶 超哥将这两个代码,放到了一个网站上,大家可以自行下载 路飞学城django代码 ht ...
- 电脑小白和ta的小白电脑——Tomcat服务器
配置web服务器tomcat,这里默认了已经配置JAVA开发环境↓ https://www.cnblogs.com/gifted35/p/9775112.html (一)下载tomcat 我安装的服务 ...
- Cronolog日志分割、定时清理
阿里云发送短信提示服务器磁盘占用到80%警报短信 经过排查发现tomcat日志文件达到10个多G,手动删除过久的日志文件后恢复到50% 但是catalina.out文件还有6个G 解决方法 一.安装C ...
- FX-玩列表
list = []while True: meus = ("1.查看","2.添加","3.删除","0.退出") pr ...
- fastJson遇到的问题
概述 现在的代码开发中,json这种数据类型使用的是越来越多,因为它的存取速度都比较快,而且,使用起来非常的简单,今天工作的时候,我就遇到了一个关于json的生产问题,这个问题我之前确实还没有注意过, ...
- Django_简单的数据库交互案例
https://www.jianshu.com/p/bd0af02e59ba 一.页面展示 做一个简单的数据库交换的练习案例 页面.png 二.创建mysql 表 (1)创建django (2)创 ...
- spring boot读取classpath下的json文件
import org.springframework.beans.factory.annotation.Value; import org.springframework.core.io.Resour ...
- javascript--返回顶部效果
window.onload = function(){ var obtn = document.getElementById('btn'); //客户端页面可视区高度 var clientHeight ...
- python简单爬虫 用lxml解析页面中的表格
目标:爬取湖南大学2018年在各省的录取分数线,存储在txt文件中 部分表格如图: 部分html代码: <table cellspacing="0" cellpadding= ...
- L1-064 估值一亿的AI核心代码
以上图片来自新浪微博. 本题要求你实现一个稍微更值钱一点的 AI 英文问答程序,规则是: 无论用户说什么,首先把对方说的话在一行中原样打印出来: 消除原文中多余空格:把相邻单词间的多个空格换成 1 个 ...
