echarts数据区域缩放(鼠标滚轮、滚动条、拉选框)
当一个echarts图表上的数据很多时,想要查看部分区域的数据状态,可以通过数据区域缩放来实现,现总结三个方法:
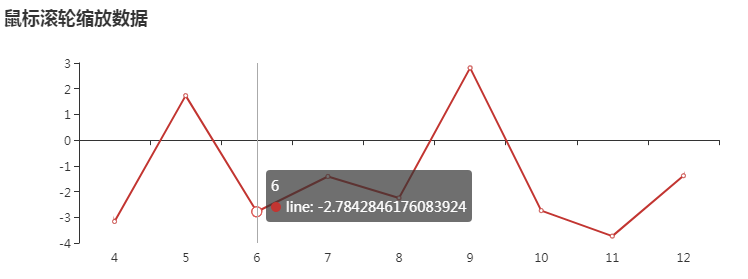
鼠标滚轮缩放:
var arr = [];
for(var i = 0;i<15;i++){
arr.push(10*(Math.random()-0.5))
}
myCharts.setOption({
title:{
text:"鼠标滚轮缩放数据"
}, tooltip:{
trigger:'axis'
}, xAxis:{
data:[1,2,3,4,5,6,7,8,9,10,11,12,13,14,15]
}, dataZoom:[{
type:"inside" //详细配置可见echarts官网
}], series:[{
type:"line",
data:arr
}]
})
//效果如下,当鼠标光驱在折线图上时,可以根据滚动鼠标滚轮来查看数据

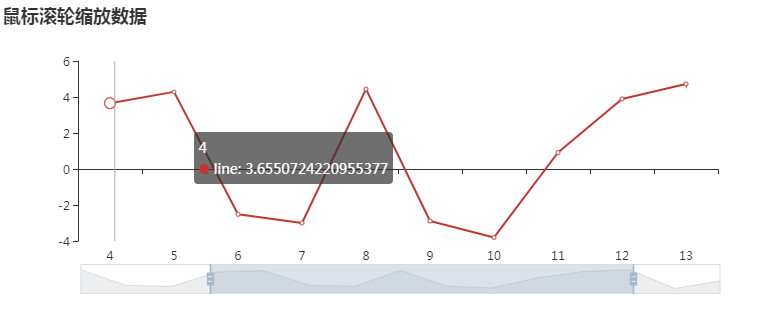
滚动条缩放:
myCharts.setOption({
title:{
text:"滚动条缩放数据"
},
tooltip:{
trigger:'axis'
},
xAxis:{
data:[1,2,3,4,5,6,7,8,9,10,11,12,13,14,15]
},
dataZoom:[{
type: 'slider',//图表下方的伸缩条
show : true, //是否显示
realtime : true, //拖动时,是否实时更新系列的视图
start : 0, //伸缩条开始位置(1-100),可以随时更改
end : 100, //伸缩条结束位置(1-100),可以随时更改
}],
series:[{
type:"line",
data:arr
}]
})
//效果如下,可以拖动底下滚动条来减小查看数据的范围或者拖动滚动条来确认查看哪里的数据

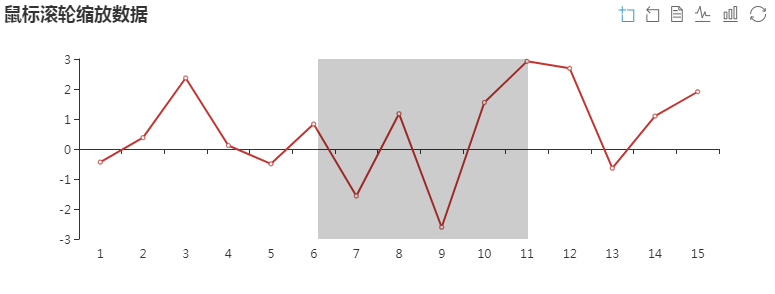
选框缩放:
myCharts.setOption({
title:{
text:"滚动条缩放数据"
},
tooltip:{
trigger:'axis'
},
xAxis:{
data:[1,2,3,4,5,6,7,8,9,10,11,12,13,14,15]
},
toolbox: {
show:true,
feature:{
dataZoom: {
yAxisIndex:"none"
},
//其他功能性按钮查看官网进行增加,包括(显示数据,下载图片,改为柱状图等)
}
},
series:[{
type:"line",
data:arr
}]
})
//效果如下:可以在折线图上拉取选框来确定查看哪里的数据

echarts数据区域缩放(鼠标滚轮、滚动条、拉选框)的更多相关文章
- Javascript -- 示例:多选下拉选框
1. 示例:多选下拉选框 <html> <head> <meta http-equiv="Content-Type" content="te ...
- Echarts dataZoom 区域缩放
dataZoom=[ //区域缩放 { id: 'dataZoomX', show:true, //是否显示 组件.如果设置为 false,不会显示,但是数据过滤的功能还存在. backgroundC ...
- mxGraph画图区域使用鼠标滚轮实现放大/缩小
// 重写鼠标滚轮事件 mxEvent.addMouseWheelListener = function (funct) { } // 添加初次载入事件 window.onload = functio ...
- select下拉选框的默认值,包括每次进入页面的默认值
下拉选: <select onchange="selectTotal(this.value)" style="width: 50px;"> ...
- jquery鼠标移入某区域屏蔽鼠标滚轮 滚动滚动条
<script> var firefox = navigator.userAgent.indexOf('Firefox') != -1; function MouseWheel(e) { ...
- JS-事件之鼠标、键盘都能控制的下拉选框效果
<script type="text/javascript"> window.onload=function(e){ var box=document.getEleme ...
- jsp页面数据回显(select下拉选择框)
1.静态变量方式: <!-- 实现select标签回显 --> 1.<select name="curStatus" value="${curStatu ...
- 报错:在做往下拉选里面拼接数据的时候 3个下拉选显示一个值 原因 @scope(单例)或者没配默认单例
解决 @scope(多例) 这是因为造成线程并发访问不安全
- Yii 生成表单下拉选框及查询下拉选框
CHtml类参考: http://www.yiichina.com/api/CHtml#activeDropDownList-detail activeDropDownList() 方法 public ...
随机推荐
- Phoenix安装
第一步: 安装erlang虚拟机: 第二步: 安装Elixir Add Erlang Solutions repo: wget https://packages.erlang-solutions.co ...
- flask基础--第二篇
1.Flask中的HTTPResponse,Redirect, render #导入render_template和redirect from flask import Flask,render_te ...
- 《深入分析Java web技术内幕》读书笔记(一)
1.什么时网站 网站就是利用Html工具制作用于展示特定内容的网页集合,网站也是一种软件. 网站的开发过程需要考虑其完整性.目的性.扩展性和安全性. 2.C/S架构跟B/S架构 C/S架构:客户端和服 ...
- Unable to determine the device handle for GPU 0000:01:00.0: GPU is lost.问题排坑
在运行maskrcnn时,会碰到训练不动的问题,就卡在这儿 UserWarning: Converting sparse IndexedSlices to a dense Tensor of unkn ...
- TreeSet VS HashSet VS LinkedHashSet; TreeMap VS HashMap VS LinkedHashMap
From online resources Set HashSet is much faster than TreeSet (constant-time versus log-time for mos ...
- 关于HTMl CSS
HTML 结构 CSS 表现 JS 行为 首先说一个SEO,搜索引擎优化 标准文档流:(1)前提:在没有css的干预下 (2)块级元素:独占一行,可定义宽和 ...
- 阶段02JavaWeb基础day01html&css
HTML 基础 概念 全写: HyperText Mark-up Language 译名: 超文本标记语言 超级文本标记语言是一种规范,一种标准, 超文本标记语言它通过标记符号来标记要显示的网页中的各 ...
- dapper.simplecurd
[Table("Users")]//真实表名 publicclass User { [Key] publicint UserId { get; set; } [Column(&qu ...
- list练习
usernames = ['cwl','pn','gxn','hyp']passwords = ['123456','abc123','324234','23423']#pn#sdfsdf #需要校验 ...
- 2016/12/20 dplの课练
1.个人博客的文件,只输出学生姓名 cat 111 |sed 's/[0-9a-zA-Z:/. -]//g' 2.只输出每个学生的url cat 111 |sed 's/.*:\/\///g' 3. ...
