(一)主域相同子域不同之document.domain跨域
一、什么是主域名,什么是子域名?
主域名又称一级域名或者顶级域名,由域名主体.域名后缀组成,比如cnblogs.com ;
子域名有二级域名,比如www.cnblogs.com。三级域名,比如home.m.cnblogs.com。
二、基本原理
主域相同,子域不同,可以设置document.domain来解决跨域。
1、在http://www.example.com/a.html和http://sub.example.com/b.html两个文件中都加上document.domain = "example.com";
2、通过a.html文件创建一个iframe,去控制iframe的window,从而进行交互。
三、测试步骤
1、先安装nginx
2、创建a.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>主域相同子域不同a.html</title>
</head>
<body>
<script>
document.domain = 'example.com';
let ifr = document.createElement('iframe');
ifr.src = 'http://sub.example.com/b.html';
ifr.style.display = 'none';
document.body.append(ifr);
ifr.onload = function() {
let win = ifr.contentWindow;
alert(win.data);
}
</script>
</body>
</html>
3、创建b.html文件
<script> document.domain = 'example.com'; window.data = '传送的数据:1111'; </script>
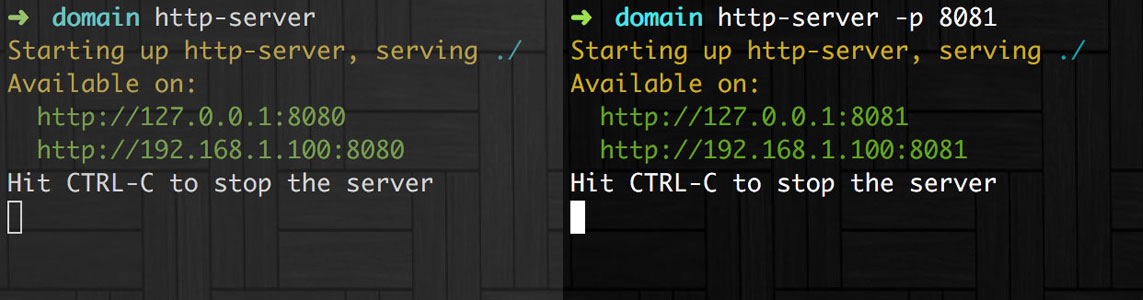
4、打开http服务器,通过nginx做域名映射。将example.com映射到localhost:8080,sub.example.com映射到localhost:8081上。

5、打开操作系统下的hosts文件,并添加
127.0.0.1 www.example.com 127.0.0.1 sub.example.com
这样在浏览器打开这两个网址后就会访问本地的服务器。之后打开nginx的配置文件:/usr/local/etc/nginx/nginx.conf,并在http模块里添加:
server{
listen 80;
server_name www.example.com;
location / {
proxy_pass http://127.0.0.1:8080/;
}
}
server{
listen 80;
server_name sub.example.com;
location / {
proxy_pass http://127.0.0.1:8081/;
}
}
6、最后打开浏览器访问http://www.example.com/a.html就可以看到结果。
(一)主域相同子域不同之document.domain跨域的更多相关文章
- document.domain跨域
原文:[转载]document.domain跨域 document.domain 用来得到当前网页的域名. 比如在地址栏里输入: javascript:alert(document.domain); ...
- document.domain 跨域问题[转]
document.domain用来得到当前网页的域名.比如打开百度,在地址栏里输入: javascript:alert(document.domain); //www.baidu.com 弹出窗体: ...
- document.domain 跨域问题
document.domain用来得到当前网页的域名. 比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给docume ...
- Cross-origin resource sharing JSON with Padding 同源策略 JSONP 为什么form表单提交没有跨域问题,但ajax提交有跨域问题? XMLHttpRequest and the Fetch API follow the same-origin policy 预检请求(preflight request)
https://zh.wikipedia.org/wiki/跨来源资源共享 跨来源资源共享(CORS)是一份浏览器技术的规范,提供了 Web 服务从不同域传来沙盒脚本的方法,以避开浏览器的同源策略[1 ...
- document.domain跨子域
document.domain 用来得到当前网页的域名.比如在地址栏里输入: javascript:alert(document.domain); //www.315ta.com 我们也可以给docu ...
- js 跨域的问题 (同一个主域名不同的二级域名下的跨域问题) 解决 WdatePicker.js my97日期选择控件
例如域名是 a.xx.com 和 b.xx.com 如果一个页面中引入多个iframe,要想能够操作所有iframe,必须都得设置相同domain. 如果iframe的时候 a包含b 为 ...
- JavaScript跨域总结与解决办法 什么是跨域
什么是跨域 1.document.domain+iframe的设置 2.动态创建script 3.利用iframe和location.hash 4.window.name实现的跨域数据传输 5.使用H ...
- iframe 跨域问题解决方案 利用window.name+iframe跨域获取数据详解
详解 前文提到用jsonp的方式来跨域获取数据,本文为大家介绍下如何利用window.name+iframe跨域获取数据. 首先我们要简单了解下window.name和iframe的相关知识.ifra ...
- jsonp跨域请求,动态script标签实现跨域
1.什么是跨域 首先一个域名地址的组成是: http://www.xxx.com:8080/xxx/xxx.jsp 协议子域名主域名端口号请求资源地址 当协议.子域名.主域名.端口号中任意一个不相同时 ...
随机推荐
- Windows下Redis的安装和部署
Redis 简介 Redis 是完全开源免费的,遵守BSD协议,是一个高性能的key-value数据库. Redis 与其他 key - value 缓存产品有以下三个特点: Redis支持数据的持久 ...
- virtualBox centos 6.5 硬盘扩容
1. 操作virtual Box 将该虚拟机关机,然后将打开管理->介质管理 调整硬盘大小 2. 操作Linux 1. 将放大的进行分区建立 2. 将分区建立分区表 3. 将该分区合并到root ...
- Win10激活工具
W10数字许可激活C#版v2.8.0百度网盘下载地址:https://pan.baidu.com/s/1TD0PVxIfB2NTarAuP9NJbQ直接下载地址:FTP://A@OS.X6X8.COM ...
- [NOI2005]维护数列——平衡树观止
本题题解并不详细,不推荐大家看这一篇. 可以看这篇 题目描述 请写一个程序,要求维护一个数列,支持以下 6 种操作:(请注意,格式栏 中的下划线‘ _ ’表示实际输入文件中的空格) 100%的数据中, ...
- Fiddler--AutoResponder
AutoResponder支持创建规则,可以在响应请求时自动触发,常见例子是返回之前捕捉的响应,而不需要访问服务器. 通俗点讲,就是它能在不访问服务器的情况下,使发送的请求得到自己设置的响应. 下图是 ...
- MongoDB 分片集群技术
在了解分片集群之前,务必要先了解复制集技术! 1.1 MongoDB复制集简介 一组Mongodb复制集,就是一组mongod进程,这些进程维护同一个数据集合.复制集提供了数据冗余和高等级的可靠性,这 ...
- vue中使用swiper-slide时,循环轮播失效?
前言 vue 项目中使用时,组件swiper-slide 如果用v-for循环的话,loop:true 就不能无缝轮播,每次轮播到最后一张就停止了??? 正文 代码如下: <swiper :op ...
- 《Java编程思想第四版完整中文高清版.pdf》-笔记
D.2.1 安插自己的测试代码 插入下述“显式”计时代码,对程序进行评测: long start = System.currentTimeMillis(); // 要计时的运算代码放在这儿 long ...
- Junit的基础学习
一个强大的单元测试框架: 一.组成部分: 1.注解: (1)@Test 注解: 放在测试方法上,表示这是用于测试其他方法的一个测试单元 @Test public void testSum1(){ Sy ...
- Spring系列(零) Spring Framework 文档中文翻译
Spring 框架文档(核心篇1和2) Version 5.1.3.RELEASE 最新的, 更新的笔记, 支持的版本和其他主题,独立的发布版本等, 是在Github Wiki 项目维护的. 总览 历 ...
