mobile_轮播图_transform 版本_transform 读写二合一
轮播图_transform 版本
- 关键点:
- 2D 变换 transform 不会改变 元素 在 文档流 中的位置
- 定位 position 会改变 元素 在 文档流 中的位置
- 语句解析太快,使用 setTimeoout(); 等待渲染 不能超过 20ms
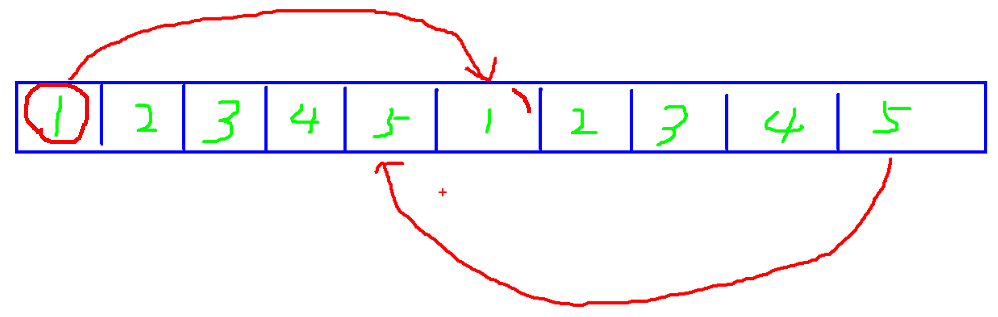
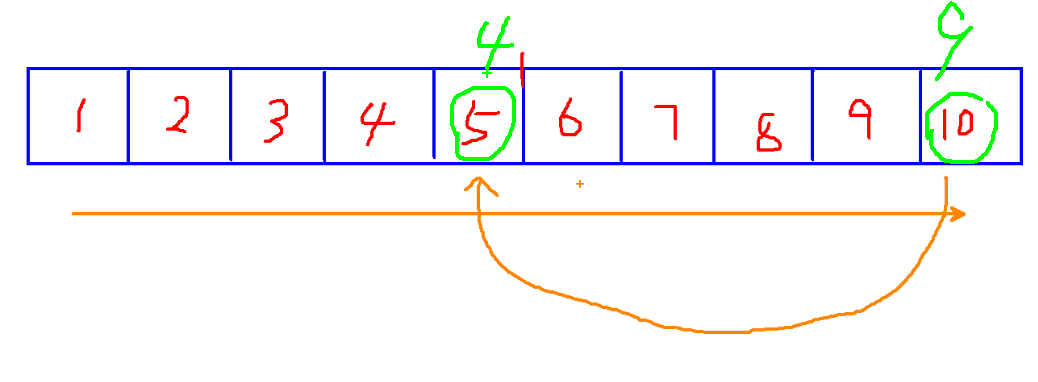
- touchstart 实现 无缝滑屏:
创建两组图片,ulList.innerHTML = ulList.innerHTML;

1. 触屏时,如果是第一组的第一张图片,则瞬间切换到第二组的第一张图片;
2. 触屏时,如果是第二组的最后一张图片,则瞬间切换到第一组的最后一张。
- transform 读写二合一
关键点:
arguments 参数列表,类数组对象,调用函数时系统隐式传递的一个实参
function transformEle(ele, attr, val){
if(!ele.transform){
ele.transform = {};
}; var result = "";
if(arguments.length > 2){
// 写入操作
ele.transform[attr] = val; for( var attrStr in ele.transform){
switch(attrStr){
case "translate":
case "translateX":
case "translateY":
case "translateZ":{
result += attrStr+"("+ele.transform[attrStr]+"px) ";
break;
}; case "rotate":
case "rotateX":
case "rotateY":
case "rotateZ":
case "skew":
case "skewX":
case "skewY":{
result += attrStr+"("+ele.transform[attrStr]+"deg) ";
break;
}; case "scale":
case "scaleX":
case "scaleY":{
result += attrStr+"("+ele.transform[attrStr]+") ";
break;
};
};
}; ele.style.transform = result;
}else{
// 读取操作
if(ele.transform[attr]){
result = ele.transform[attr];
}else{
if(attr == 'scale' || attr == 'scaleX' || attr == 'scaleY'){
result = 1;
}else{
result = 0;
};
}
}; return result;
};
- 移动端 无缝滑屏
- 自动轮播 与 无缝滑屏的冲突


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=yes" />
<title>无缝轮播</title> <style type="text/css">
* {
padding: 0;
margin: 0;
} a {
text-decoration: none;
} ul,
ol {
list-style: none;
} input {
outline: none;
} img {
display: block;
} html,
body {
height: 100%;
overflow: hidden;
} #wrap {
width: 100%;
height: 100%; background-color: #96b377;
} /**** ****/
#wrap {
position: relative;
} #ul_list {
overflow: hidden;
width: 1000%;
} #wrap #ul_list>li {
float: left;
} #wrap #ul_list>li>a>img{
width: 100%;
} /**** 小圆点 ****/
#ol_list {
position: absolute;
bottom: 10px;
right: 10px;
width: 75px;
display: flex;
justify-content: space-between;
} #ol_list li {
width: 10px;
height: 10px;
border-radius: 50%;
background-color: gray;
} #ol_list li.active {
background-color: deeppink;
}
</style>
</head> <body> <!-- 模拟手机屏幕 -->
<section id="wrap">
<ul id="ul_list">
<li>
<a href="javascript:;"><img src="./img/Deadpool.jpg"/></a>
</li> <li>
<a href="javascript:;"><img src="./img/Groot.jpg"/></a>
</li> <li>
<a href="javascript:;"><img src="./img/Hock.jpg"/></a>
</li> <li>
<a href="javascript:;"><img src="./img/RocketRaccoon.jpg"/></a>
</li> <li>
<a href="javascript:;"><img src="./img/SpiderMan.jpg"/></a>
</li>
</ul> <ol id="ol_list">
<li data-pindex="0" class="active"></li>
<li data-pindex="1"></li>
<li data-pindex="2"></li>
<li data-pindex="3"></li>
<li data-pindex="4"></li>
</ol>
</section> <!-- javascript 代码 -->
<script type="text/javascript">
// 取消默认行为
document.addEventListener("touchstart", function(e){
e.preventDefault();
}, false); // 点透处理 var clientWidth = document.documentElement.clientWidth;
// 适配
(function(){ /* 1. 创建 style 标签 */
var styleNode = document.createElement("style"); /* 2. 给 style 标签添加内容 (屏幕分份, 大多数公司 16 份) */
styleNode.innerHTML = "html {"+
"font-size:"+clientWidth/16+"px !important"+
"}"; /* IPhone 6 的 font-size: 23.4375px */ /* 3. 把 style 标签追加到 head 标签里 */
document.head.appendChild(styleNode);
}()); var wrap = document.getElementById("wrap");
var ulList = document.getElementById("ul_list");
var olList = document.getElementById("ol_list"); // 克隆第二组图片
ulList.innerHTML += ulList.innerHTML;
var lis = document.querySelectorAll("#ul_list>li");
var points = document.querySelectorAll("#ol_list>li"); window.onload = function(){
var styleNode = document.createElement("style");
styleNode.innerHTML = "#ul_list {width:"+lis.length+"00%;}";
styleNode.innerHTML += "#ul_list>li {width:"+100/lis.length+"%;}";
document.head.appendChild(styleNode); styleNode.innerHTML += "#wrap {height:"+lis[0].offsetHeight+"px;}";
}; // 动态添加属性
ulList.oldUlX = 0;
ulList.oldTouchX = 0;
ulList.curIndex = 0;
wrap.addEventListener("touchstart", function(e){
window.clearInterval(ulList.autoTimer);
var touch = e.changedTouches; // 无缝轮播
if(ulList.curIndex == 0){
ulList.curIndex = lis.length/2;
}else if(ulList.curIndex == lis.length-1){
ulList.curIndex = lis.length/2-1;
}
transformEle(ulList, "translateX", -ulList.curIndex*clientWidth); ulList.oldTouchX = touch[0].clientX;
ulList.oldUlX = transformEle(ulList, "translateX");
ulList.style.transition = "0s all ease 0s";
},false); wrap.addEventListener("touchmove", function(e){
var touch = e.changedTouches; var newTouchX = touch[0].clientX;
transformEle(ulList, "translateX", ulList.oldUlX+(newTouchX - ulList.oldTouchX) );
},false); wrap.addEventListener("touchend", function(){
ulList.curIndex = Math.round(-transformEle(ulList, "translateX")/clientWidth);
ulList.style.transition = "1s all ease 0s"; transformEle(ulList, "translateX", -ulList.curIndex*clientWidth); for(var i=0; i<points.length; i++){
points[i].className = "";
};
points[ulList.curIndex%5].className = "active";
ulList.autoRun();
},false); olList.addEventListener("touchstart", function(e){
window.clearInterval(ulList.autoTimer);
touch = e.changedTouches;
e.stopPropagation();
ele = touch[0].target;
if(ele.nodeName == "LI"){
for(var i=0; i<points.length; i++){
points[i].className = "";
};
ele.className = "active"; ulList.curIndex = +ele.dataset.pindex;
transformEle(ulList, "translateX", -ulList.curIndex*clientWidth);
ulList.autoRun();
};
}, false); // 自动轮播
ulList.autoRun = function(){
window.clearInterval(ulList.autoTimer);
ulList.autoTimer = window.setInterval(function(){
// 无缝轮播
if(ulList.curIndex == lis.length-1){
ulList.curIndex = lis.length/2-1;
ulList.style.transition = "0s none";
transformEle(ulList, "translateX", -ulList.curIndex*clientWidth);
} ulList.curIndex++;
window.setTimeout(function(){
ulList.style.transition = "1s all ease 0s";
transformEle(ulList, "translateX", -ulList.curIndex*clientWidth);
}, 50); for(var i=0; i<points.length; i++){
points[i].className = "";
};
points[ulList.curIndex%5].className = "active";
}, 2500-50);
}; ulList.autoRun(); // 读写 transform 二合一
function transformEle(ele, attr, val){
if(!ele.transform){
ele.transform = {};
}; var result = "";
if(arguments.length > 2){
// 写入操作
ele.transform[attr] = val; for( var attrStr in ele.transform){
switch(attrStr){
case "translate":
case "translateX":
case "translateY":
case "translateZ":{
result += attrStr+"("+ele.transform[attrStr]+"px) ";
break;
}; case "rotate":
case "rotateX":
case "rotateY":
case "rotateZ":
case "skew":
case "skewX":
case "skewY":{
result += attrStr+"("+ele.transform[attrStr]+"deg) ";
break;
}; case "scale":
case "scaleX":
case "scaleY":{
result += attrStr+"("+ele.transform[attrStr]+") ";
break;
};
};
}; ele.style.transform = result;
}else{
// 读取操作
if(ele.transform[attr]){
result = ele.transform[attr];
}else{
if(attr == 'scale' || attr == 'scaleX' || attr == 'scaleY'){
result = 1;
}else{
result = 0;
};
}
}; return result;
};
</script>
</body>
</html>
mobile_轮播图_transform 版本_transform 读写二合一的更多相关文章
- mobile_轮播图_style_left 版本
mobile 轮播图 小圆点逻辑(排他) 1. 统一给所有 span 元素加 class=""; 2. 切换到谁,谁的 class="active"; 移动端轮 ...
- 轮播图采用js、jquery实现无缝滚动和非无缝滚动的四种案例实现,兼容ie低版本浏览器
项目源代码下载地址:轮播图 以下为项目实现效果:(由于gif太大,所以只上传一张图片,但效果完全能实现,经测试,在ie各版本浏览器及chrome,firefox等浏览器中均能实现效果,可以实现点击切换 ...
- iOS swift版本无限滚动轮播图
之前写过oc版本的无限滚动轮播图,现在来一个swift版本全部使用snapKit布局,数字还是pageConrrol样式可选 enum typeStyle: Int { case pageContro ...
- jquery版本轮播图(es5版本,兼容高)
优势:基于es5,兼容高.切换动画css配置,轻量,不包含多余代码,可扩展性很高,多个轮播图不会冲突,可配置独有namespace 注: 1.项目需要所写,所以只写了页码的切换,未写上一页下一页按钮, ...
- 3d轮播图——类似酷狗的轮播
说到轮播图,其实只要是跟web开发相关的无论是前端后端应该都不陌生,各种各样的轮播图,从以前的单纯的平面山水画遮盖滑动或滚动,到Jquery的animate甚至是h5+css3,各种炫酷的轮播图更是层 ...
- ViewPager轮播图
LoopViewPagerLayout无限轮播 项目地址:https://github.com/why168/LoopViewPagerLayout 支持三种动画: 支持修改轮播的速度: 支持修改滑动 ...
- (新手向)基于Bootstrap的简单轮播图的手机实现
个人电脑里存了不少适合手机欣赏的图片,但是放手机里看是件很占据资源的事.鉴于家里有一台电脑经常开着,正好用来做家庭局域网共享,于是笔者就设想通过一种比较简单环保的思路.通过手机访问电脑内的图片. 首先 ...
- swift-自定义无限轮播图
一 前言 1.之前一直在用OC编程,最近才开始接触使用swift就发现使用OC越来越不习惯,感觉已经爱上了swift. 2.这个自定义轮播图只是对之前OC版本进行了翻译,欢迎指正. 3.我决定一步步 ...
- 原生JS面向对象思想封装轮播图组件
原生JS面向对象思想封装轮播图组件 在前端页面开发过程中,页面中的轮播图特效很常见,因此我就想封装一个自己的原生JS的轮播图组件.有了这个需求就开始着手准备了,代码当然是以简洁为目标,轮播图的各个功能 ...
随机推荐
- 关于使用python ~取反操作符带出的一系列问题
晚上的时候,无意之间看到stackoverflow上面的一个编程挑战赛,各路高手各种搞事,看到python的地方突然发现用了很多位运算的符号,但是~符号引起了我和同事的注意. 我们很少在程序中使用这种 ...
- c#根据文件路径启动进程
//根据文件路径启动进程 private static void StartProcessByFilePath(string path) { Process p = new System.Diagno ...
- [物理学与PDEs]第2章第1节 理想流体力学方程组 1.3 理想流体力学方程组的数学结构
1. 局部音速 $c$: $c^2=\cfrac{\p p}{\p \rho}>0$. 2. 将理想流体力学方程组 $$\beex \bea \rho\cfrac{\p {\bf u}}{\ ...
- 9、el表达式的使用
一.EL表达式的作用: 1).使用变量访问web域中存储的对象 ${user } 2).访问javabean的属性 ${user.address.city } 3).执行基本的逻辑运算(el表达式 ...
- Django的Admin站点管理
一.概述 内容发布:负责添加.修改.删除内容 公告访问 二.配置Admin应用 在settings.py文件中的INSTALLED_APPS中添加'django.contrib.admin',默认是添 ...
- Encode and Decode TinyURL
TinyURL is a URL shortening service where you enter a URL such as https://leetcode.com/problems/desi ...
- Lua的内存管理
[前言] 在历史长河中,各种各样的新语言,总是伴随着我们编程人员:有的时候,工作的需要,我们不得不去学习这些很炫的,很新的语言.学习任何一门语言(我这里只说学习),都无非就是学习那么几个大模块,基本语 ...
- Git常用的操作
1.git使用的常规操作 git pull——>编辑——>git add——>git commit——>git push 用git add把文件添加进去,实际上就是把文 ...
- redis 资料
redis是什么: Redis is an open source, BSD licensed, advanced key-value store. It is often referred to a ...
- sass创建web项目环境步骤
1)npm创建web前端项目环境步骤 1.新建文件夹,在该文件下进入cmd控制台2.输入命令 npm init 回车3.name:名字只支持小写,不支持大写,将大写的名字改为小写即可4.version ...
