React(二)组件
1.组件概念:
我理解的组件的概念就是复用性,一个组件开发完成后可以重复使用。
2.简单的组件编写
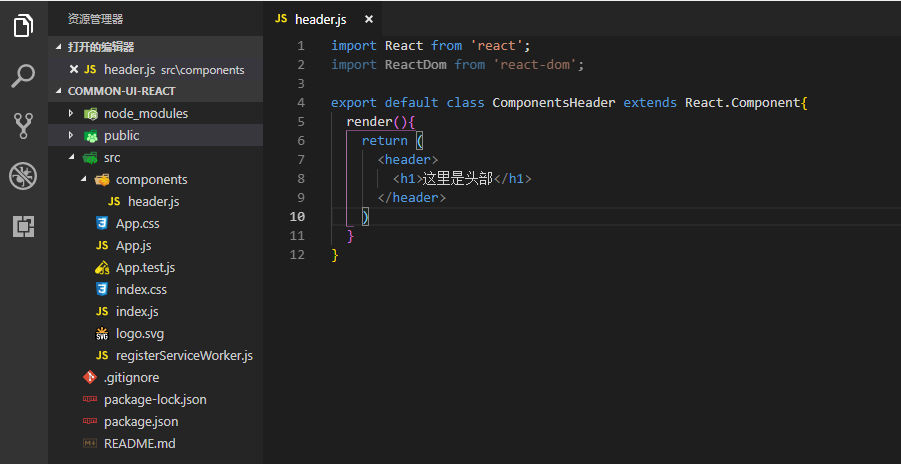
(1)在src中创建一个components的文件夹,里面创建一个header.js的文件

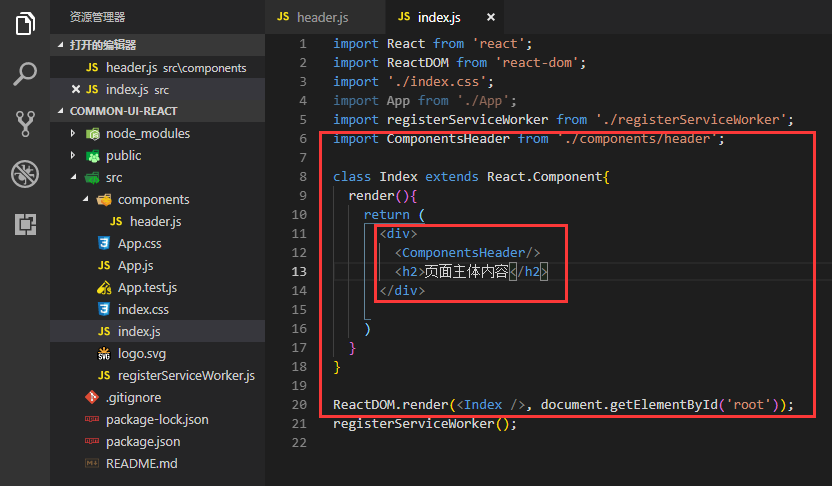
(2)在index.js中index.js中引入这个组件

注意:创建class类的return中只能存在一个html父节点,否则页面会报错
3.页面效果

React(二)组件的更多相关文章
- React Native组件(二)View组件解析
相关文章 React Native探索系列 React Native组件系列 前言 了解了RN的组件的生命周期后,我们接着来学习RN的具体的组件.View组件是最基本的组件,也是首先要掌握的组件,这一 ...
- React Native组件解析(二)之Text
React Native组件解析(二)之Text 1. 概述 Text组件对应于iOS的UILabel,Android的TextView,用来显示文本.但是Text组件的内部使用的并不是flexbox ...
- react基础用法二(组件渲染)
react基础用法二(组件渲染) 如图所示组件可以是函数 格式:function 方法名(){ return <标签>内容</标签>} 渲染格式: <方法名 /> ...
- React 精要面试题讲解(二) 组件间通信详解
单向数据流与组件间通信 上文我们已经讲述过,react 单向数据流的原理和简单模拟实现.结合上文中的代码,我们来进行这节面试题的讲解: react中的组件间通信. 那么,首先我们把看上文中的原生js代 ...
- 移动web端的react.js组件化方案
背景: 随着互联网世界的兴起,web前端开发的方式越来越多,出现了很多种场景开发的前端架构体系,也对前端的要求日益增高,早已经不是靠一个JQuery.js来做前端页面的时代了,而今移动端变化最大,近 ...
- React Native组件、生命周期及属性传值props详解
创建组件的三种方式 第一种:通过ES6的方式创建 /** * 方式一 :ES6 */ export default class HelloComponent extends Component { r ...
- React的组件间通信
一.React的单向数据流 React是单向数据流,数据主要从父节点传递到子节点(通过props).如果顶层(父级)的某个props改变了,React会重渲染所有的子节点.这通常被称为“自顶向下”或“ ...
- React创建组件的三种方式及其区别
内容转载于http://www.cnblogs.com/wonyun/p/5930333.html React推出后,出于不同的原因先后出现三种定义react组件的方式,殊途同归; 具体的三种方式: ...
- react native组件的生命周期
react native组件的生命周期 一.当页面第一次加载时,会依次调用: constructor() componentWillMount(): 这个函数调用时机是在组件创建,并初始化了状态之后, ...
- react native组件的创建
react native组件的创建 react文件加载顺序: react项目启动后,先加载index.js.在index.js中可以指向首页. import { AppRegistry } from ...
随机推荐
- 浅谈PageHelper插件分页实现原理及大数据量下SQL查询效率问题解决
前因:项目一直使用的是PageHelper实现分页功能,项目前期数据量较少一直没有什么问题.随着业务扩增,数据库扩增PageHelper出现了明显的性能问题.几十万甚至上百万的单表数据查询性能缓慢,需 ...
- 盒子显隐,伪类边框,盒子阴影,2d平面形变
-盒子显隐 显隐的盒子尽量不影响其他盒子的布局 display:none; 消失的时候不占位置,显示的时候占位 opacity:0-1; 盒子透明度 overflow: hidden; 超出部分隐藏 ...
- 第一节:.Net版基于WebSocket的聊天室样例
一. 说在前面的话 该篇文章为实时通讯系列的第一节,基于WebSocket编写了一个简易版聊天样例,主要作用是为引出后面SignalR系列的用法及其强大方便之处,通过这个样例与后续的SignalR对比 ...
- 阿里的fastJson.jar jsonArray 和 list 互转
阿里的fastJson.jar: //list转换为json List<CustPhone> list = new ArrayList<CustPhone>(); String ...
- redis 远程操作命令
在远程服务上执行命令 如果需要在远程 redis 服务上执行命令,同样我们使用的也是 redis-cli 命令. 语法 $ redis-cli -h host -p port -a password ...
- Spring Cloud 2-Ribbon 客户端负载均衡(二)
Spring Cloud Eureka 1.Hello-Service服务端配置 pom.xml application.yml 启动两个service 2.Ribbon客户端配置 pom.xml ...
- JMeter学习笔记01-安装环境
记录关于JMeter学习的内容.方便复习. 1)JMeter运行环境 因为JMeter是用纯java写的.所以运行的时候需要java的运行环境. 去java官网下载,点免费下载或所有Java下载都行, ...
- 【原创】运维基础之Docker(3)搭建私有仓库
下载并启动registry $ docker pull registry$ docker run --name my_registry -d -p 5000:5000 -v /var/lib/regi ...
- Spring-boot 国际化
在application.properties文件中配置 spring.message.basename=i18n.login 页面使用 th:text="#{login.tip}" ...
- Scapy
1.UDP scanning with Scapy Scapy is a tool that can be used to craft and inject custom packets into ...
